アジェンダ
- borderの指定
- ボックスの装飾
- 実践
borderの指定
borderとは、marginとpaddingの間に存在する、ボックスの枠(線)である。
border-style
ボーダーの線の種類を指定する。指定方法は以下のとおり。
border-style: 値;
値は単語で指定する。
単語は以下のようなものがある。
- none
- 無し
- hidden
- 表示させない
- solid
- 実線
- double
- 二重線
- groove
- 立体的で窪んで見える枠
- ridge
- 立体的で隆起して見える枠
- inset
- ボックスの内側が窪んで見える枠
- outset
- ボックスの内側が隆起して見える枠
- dashed
- 破線
- dotted
- 点線
border-width
ボーダーの太さを指定する。指定方法は以下の通り。
border-width: 値;
値は数値か単語で指定する。
単語は以下のようなものがある。
- thin
- 細い
- medium
- 普通
- thick
- 太い
border-color
ボーダーの色を指定する。指定方法は以下の通り。
border-color: 値;
値は色で指定する。
border / border-top / border-bottom / border-right / border-left
ボーダーの線の種類、太さ、色を一度に指定する。指定方法は以下の通り。
# 全ての辺
border: 線の種類 太さ 色;
# 上辺のみ
border-top: 線の種類 太さ 色;
# 下辺のみ
border-bottom: 線の種類 太さ 色;
# 左辺のみ
border-left: 線の種類 太さ 色;
# 右辺のみ
border-right: 線の種類 太さ 色;
ボックスの装飾
border-radius
ボーダーの角を角丸にし、半径を設定する。設定方法は以下の通り。
# 通常
border-radius: 左上 右上 右下 左下;
# 左右方向の半径と上下方向の半径をそれぞれ指定する場合
# / の左側が左右方向の値、右側が上下方向の値
border-radius: 左上 右上 右下 左下 / 左上 右上 右下 左下;
値は数値で指定する。省略した場合、点対称の角の値が反映される。
box-shadow
ボックスの影を指定する。指定方法は以下の通り。
box-shadow: 水平方向のオフセット 垂直方向のオフセット ぼかし距離 広がり距離 影の色 影の位置;
水平方向のオフセット、垂直方向のオフセット、ぼかし距離、広がり距離は数値で指定する。
影の色は色で指定する。
影の位置は、以下のように指定する。
- inset
- 影を内側に書く
- 記述なし
- 影を外側に書く
実践
上記内容を用いて、以下のindex.htmlとstyle.cssを作成した。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="./style.css">
<title>box</title>
</head>
<body>
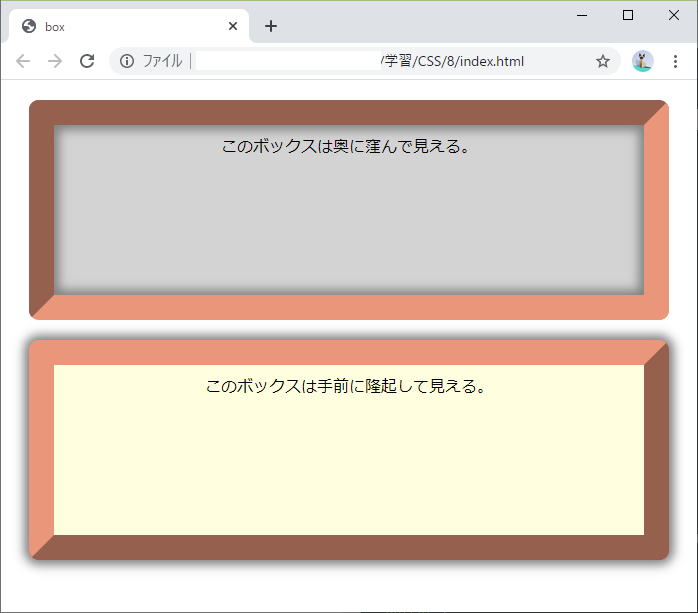
<div class="inset">このボックスは奥に窪んで見える。</div>
<div class="outset">このボックスは手前に隆起して見える。</div>
</body>
</html>
div {
border-width: 25px;
border-color: darksalmon;
height: 150px;
width: auto;
margin: 20px;
padding: 10px;
border-radius: 10px;
text-align: center;
}
.inset {
background-color: lightgray;
border-style: inset;
box-shadow: 0px 0px 10px 5px gray inset;
}
.outset {
background-color: lightyellow;
border-style: outset;
box-shadow: 0px 0px 10px 5px gray;
}
おわりに
今回はボックスのボーダー及び装飾に関する内容だった。
今回でCSSの入門講座はおしまい。
すべてを理解したわけではないけれど、CSSの書き方の基本を学ぶことができた。
これで、少し調べるだけでCSSはかけるようになりそう。
参考
8-1 borderプロパティ(CSSの背景)
8-2 角丸を扱う(CSSのボーダー)
8-3 影をつける(CSSのボーダー)