結論
任意のチャンネルに投稿するには chat.postMessage を使う。
公式ドキュメント
メッセージを投稿する方法は複数ある
いずれもSlack APPの作成が前提条件。
参照:https://api.slack.com/messaging/sending#sending_methods
| 方法 | 概要 | 検証対象 |
|---|---|---|
| chat.postMessage |
Web APIのchat.postMessageを使用してメッセージを投稿。 |
✅ |
| chat.postEphemeral |
Web APIのchat.postEphemeralを使用してメッセージを投稿。特定の1人にのみ、短時間で消えるメッセージ。「あなたにだけ表示されています」というやつ。 |
|
| Incoming webhooks | URLを使用して特定のチャンネルにメッセージ投稿 | ✅ |
| response_url | メッセージのやり取りに対する応答をポストするために使用できるコールバックURL。スラッシュコマンドとかショートカットとかの実行の応答結果を取得できるURLぽい。 | |
| Real Time Messaging API | WebSocketベースのAPIで、Slackからイベント(リアクションとか)をリアルタイムで受信し、メッセージをユーザとして送信することができる。"RTM API"というやつ。 現在はEvents APIが推奨されている。「このAPIは、レイアウトブロックまたは添付ファイルをサポートしていません。 メッセージングには使用しないことをお勧めします」とのこと。 |
|
| Broadcast messages within the 'Messages' tab | 「アプリケーションは、ユーザからの返信を聞くことなく、[メッセージ(Messages)]タブでメッセージを送信できます。」とのこと。よく分からない。スレッド返信する時にチャンネルにも投稿する機能のこと? |
通常のメッセージ投稿をしたいのでchat.postMessageとIncoming webhooksを比較&実験
使用言語:Python3.9
| 方法 | 手順 | 任意のチャンネルへの投稿 | 投稿後のメッセージ削除 |
|---|---|---|---|
| chat.postMessage | Slack SDKのWebClientを使用します。認証にはSlack Appの Bot Token Scopes か User Token Scopes が必要。必要な権限はこれの Required scopes
|
✅ | ✅ |
| Incoming webhooks | Slack AppのIncoming WebhooksにあるURLでPOSTする。投稿チャンネルごとにURLが発行される |
ー | ー |
Incoming webhooks はシンプルなメッセージ投稿機能なため、複雑なことをする場合は chat.postMessageを使うのが良さそう。
サンプルコード chat.postMessage
import logging
import os
import datetime
from slack_sdk import WebClient
from slack_sdk.errors import SlackApiError
client = WebClient(token=os.environ.get("SLACK_BOT_TOKEN")) # Slack Appの `Bot Token Scopes` か `User Token Scopes`
logger = logging.getLogger(__name__)
try:
result = slackClient.chat_postMessage(
channel="notify-makimatsun", # DMでも可
text= f":mega: :new: *TEST*",
attachments= [{
"color": "#2eb886",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*Title*"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": f":spiral_calendar_pad: *Time* : `{datetime.datetime.utcnow().strftime('%Y-%m-%d %H:%M:%S')}`"
}
}
]
}]
)
logger.info(result)
except SlackApiError as e:
logger.error(f"Error posting message: {e}")
サンプルコード Incoming webhooks
import logging
import os
import datetime
import json
import urllib.request
import urllib.parse
logger = logging.getLogger(__name__)
try:
data = {
"text": f":mega: :new: *TEST*",
"attachments": [{
"color": "#2eb886",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "*Title*"
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": f":spiral_calendar_pad: *Time* : `{datetime.datetime.utcnow().strftime('%Y-%m-%d %H:%M:%S')}`"
}
}
]
}]
}
headers = {
'Content-Type': 'application/json',
}
request = urllib.request.Request(
'https://hooks.slack.com/services/xxxxx/xxxxx/xxxxx', # Slack Appの`Incoming Webhooks`にあるURL
json.dumps(data).encode(),
headers
)
with urllib.request.urlopen(request) as res:
print(res)
body = res.read()
print(body.decode('utf-8'))
except Exception as e:
logger.error(f"Error posting message: {e}")
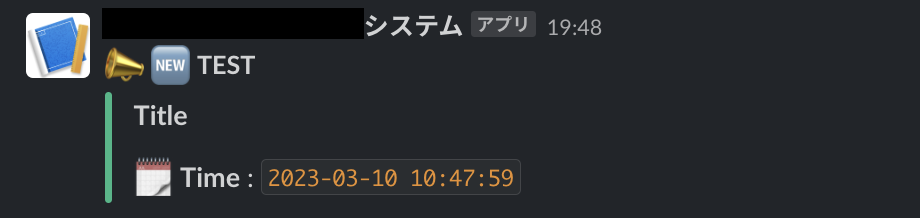
投稿結果
どちらもこのように投稿されました。
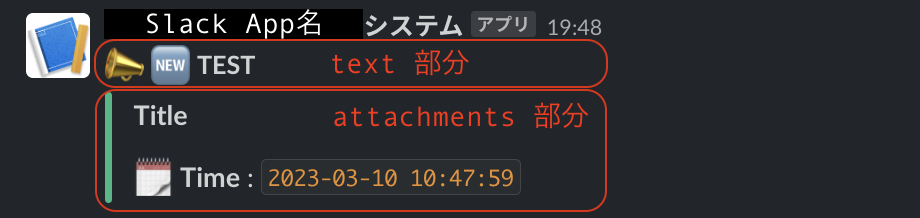
投稿レイアウトについて
レイアウトの作成にはBlock Kit Builderを使用しました。
リッチなメッセージレイアウトを作成できます。
まとめ
旧Incoming webhooksではチャンネルを指定しての投稿ができたようですが、リニューアル後はできなくなりました。
また、いずれの方法でも、あらかじめ投稿先のチャンネルへアプリを追加する必要があります。
私自身はチャンネルを指定して投稿したい場面が多いので、Web APIを活用していきたいと思います。