githubにpushしたらCIを動かして結果をSlackで受け取りたい
Droneを使ってやってみるよ
前提
- Dockerインストール
- GitHubにリポジトリある
- Slackにincoming-webhookを追加
流れ
- GitHubにpush
- GitHubがWebHookでDroneマネージャーにhttpPOST通知
- DroneマネージャーがDroneエージェントに通知
- DroneエージェントがDockerに起動通知
- Dockerがjob実行用コンテナを起動する
- 終わったら結果をSlackで通知
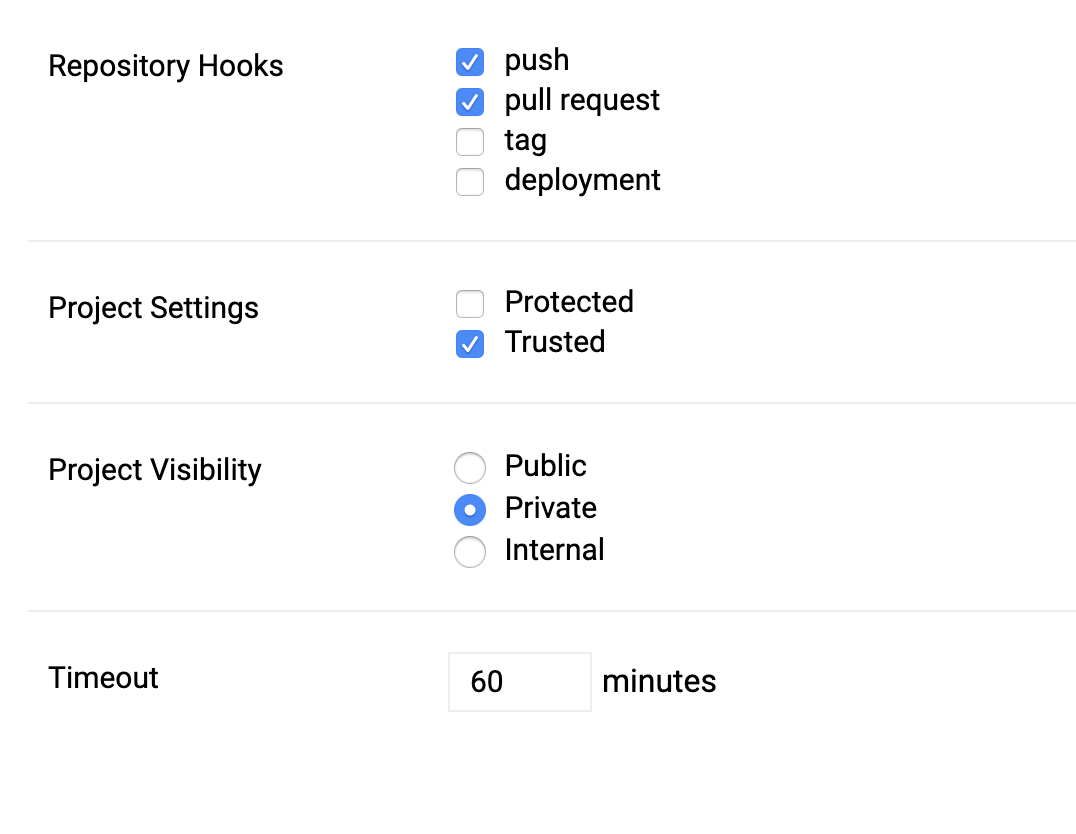
まずプロジェクトにDrone設定を追加
プロジェクトルートに .drone.yml を追加
notifyでGitHub連携設定する
こんなかんじ?
pipeline:
build-frontend:
image: makimatsun/node:8-chrome
commands:
- npm install
- npm run build --prod
- rm -rf /deploy/frontend
- mv dist/* /deploy/
volumes:
- /tmp/makimatsun-drone:/deploy
build-docker-frontend:
(略)
ansible:
(略)
code-analysis:
(略)
cleanup:
(略)
notify:
image: plugins/slack
webhook: https://hooks.slack.com/services/~~~~
channel: dev-makimatsun
icon_emoji: ':drone:'
username: drone
when:
status: [success]
notify-failure:
image: plugins/slack
webhook: https://hooks.slack.com/services/~~~~
channel: dev-makimatsun
icon_emoji: ':drone_failure:'
username: drone
when:
status: [failure]