この記事は、CircleCI Advent Calendar 2022 6日目の記事です。
CircleCIのVSCode拡張機能が発表されたため使用してみました!
CircleCIの様々な機能がVSCodeで見れて操作が完結します。
🚀 The official CircleCI #VSCode extension is now generally available to all users in the @code Marketplace.
— CircleCI (@CircleCI) November 28, 2022
Learn how you can write config files and manage your pipelines without leaving your favorite IDE: https://t.co/d3ICZysdWK
[DEMO] See the Pipeline Manager in action 👇 pic.twitter.com/PYkR4xz50Z
機能
- パイプラインマネージャー : CircleCI のパイプライン、ワークフロー、ジョブを VSCodeで直接表示および管理できる。
- コンフィグヘルパー : VSCode内でCircleCI YAMLファイルの作成、編集、最適化を簡単に行うことができる。常にドキュメントを参照しなくて良くなる。
使用準備
- 拡張機能をVSCodeにインストールします。VSCodeはversion1.67以上が必要
パイプラインマネージャー
-
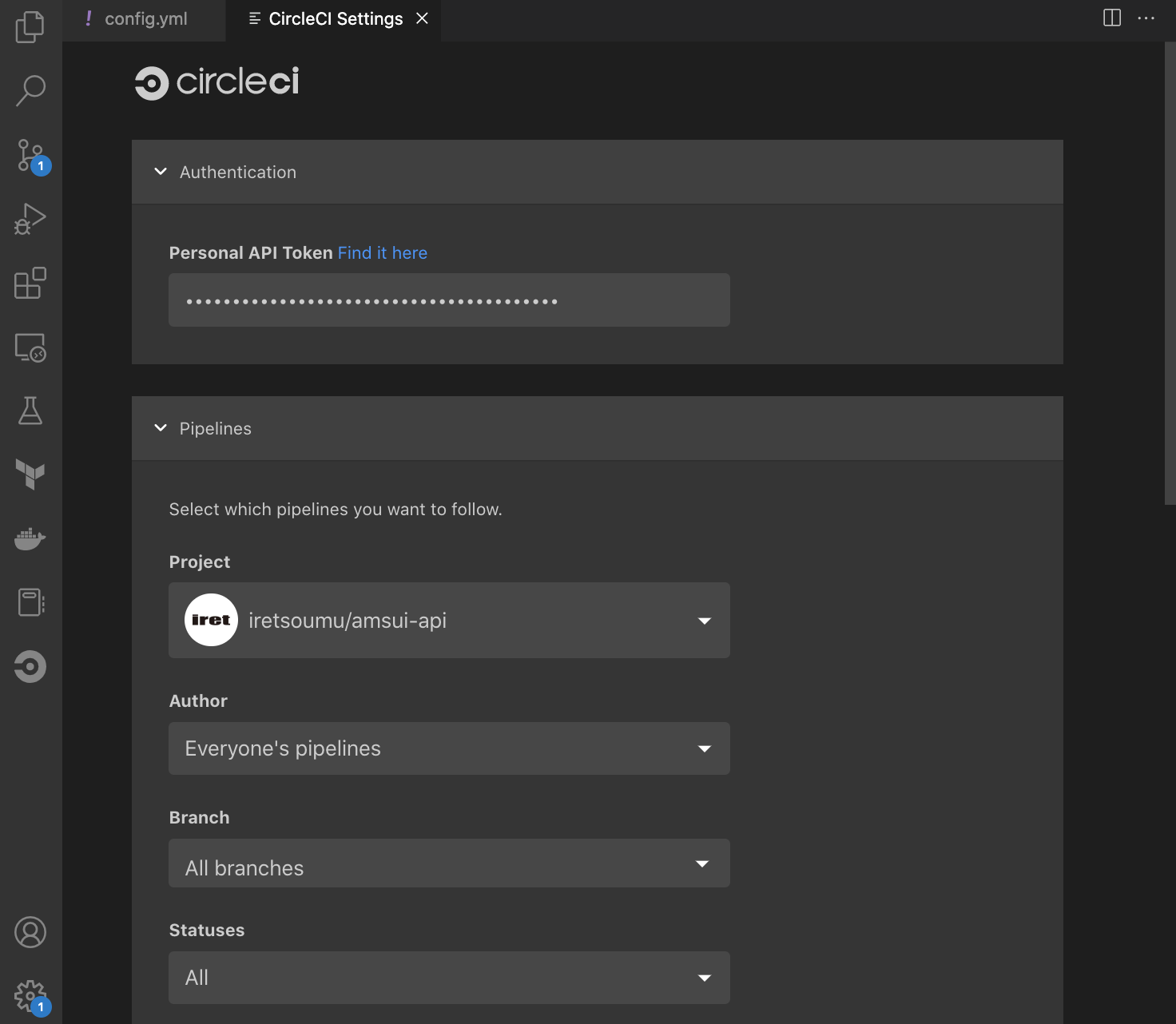
CircleCIアイコンをクリックすると開くパイプラインパネル上部の設定マーク
 で、すべての構成がある設定画面が開きます。
で、すべての構成がある設定画面が開きます。 -
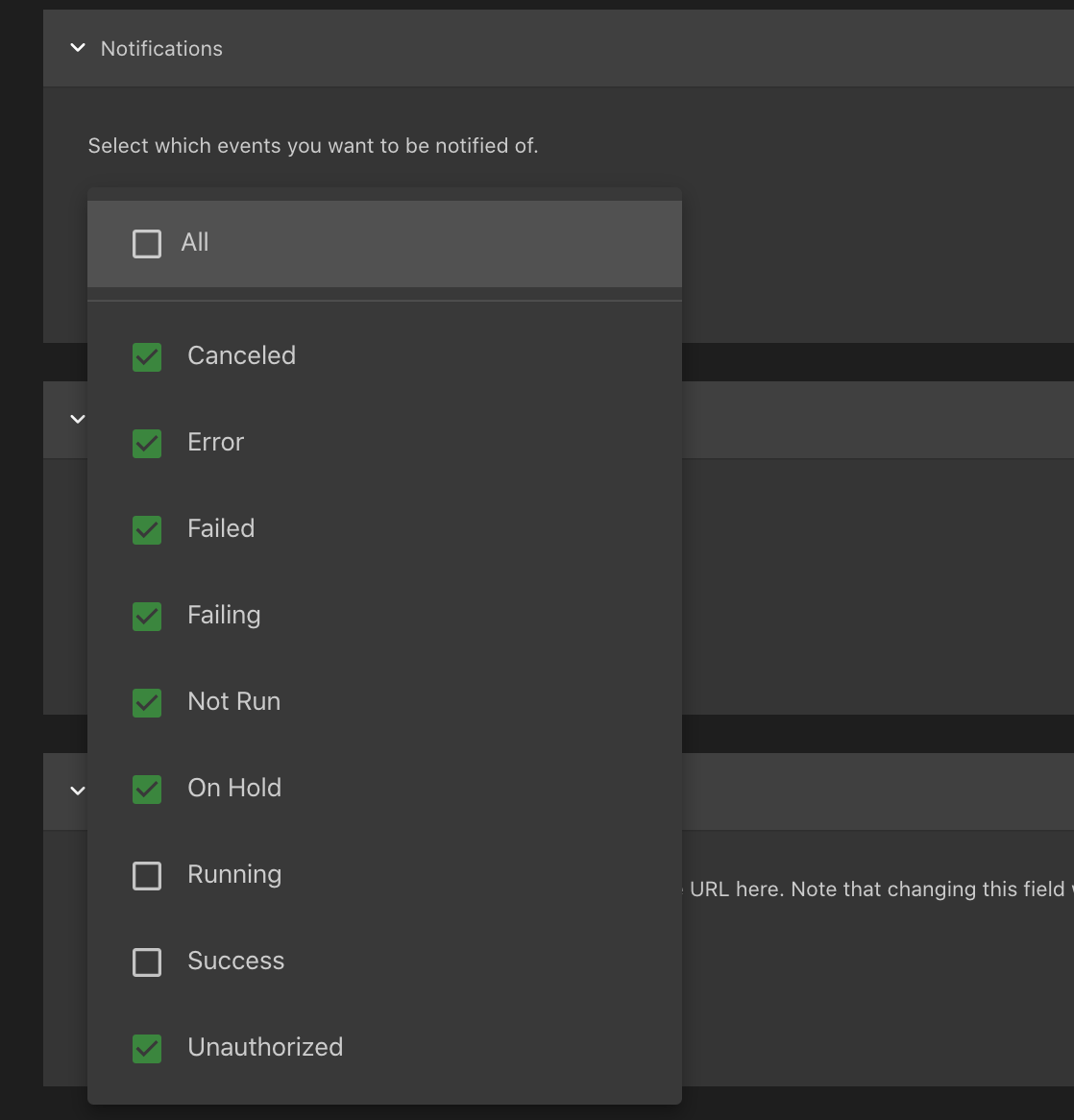
各種設定
-
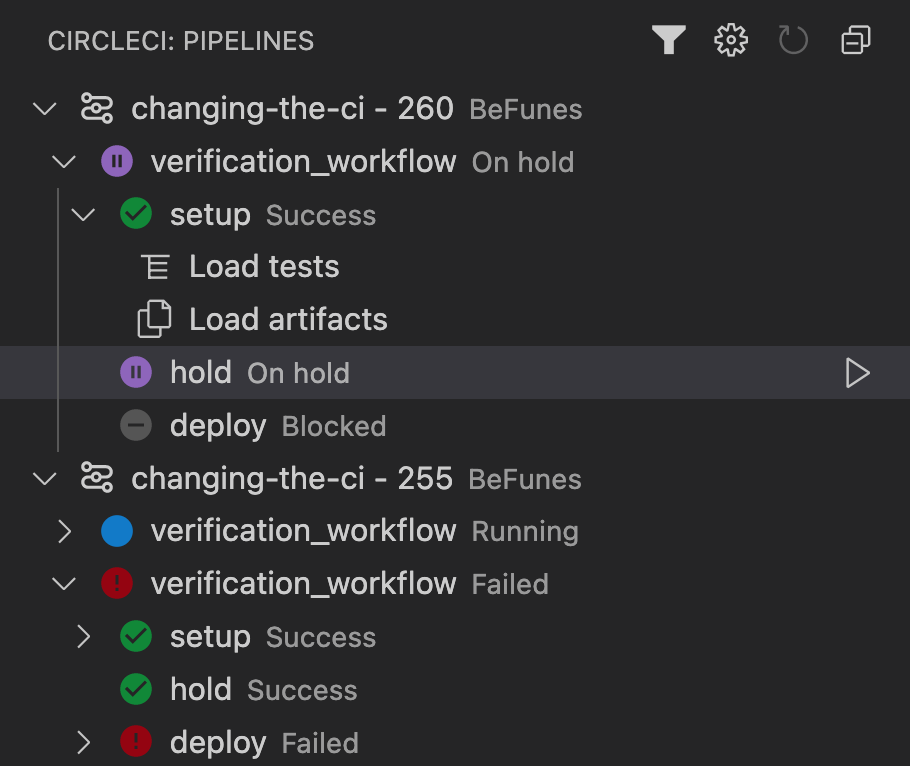
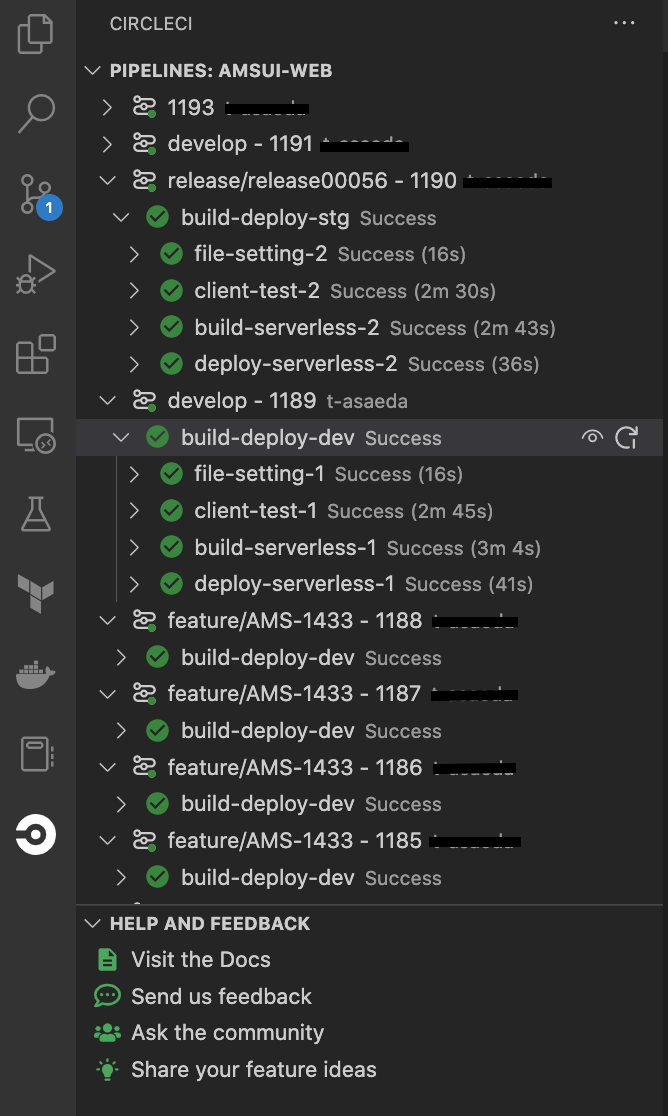
パイプラインパネル
-
パイプラインパネルでは、最新のパイプライン、ジョブ、およびワークフローが一覧表示され、それらのステータスを監視して操作できます。

-
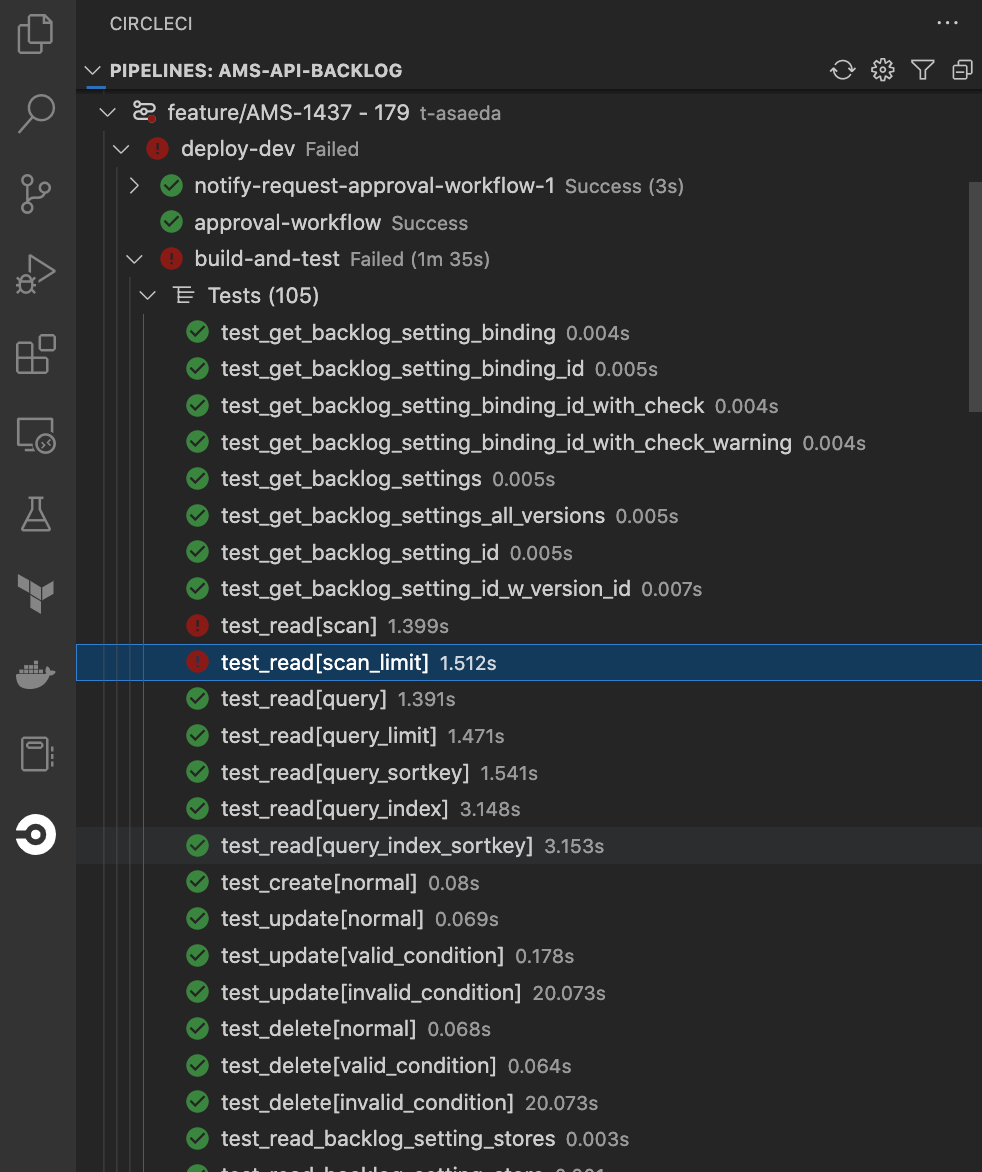
各イベントをクリックすると、詳細が見れました。YAMLのテストジョブで、結果を
store_test_resultsstore_artifactsで保存しておくと、パイプラインパネルからテスト結果が見れました!便利

YAML例)
- run: # テスト実行ジョブ name: run-api-tests working_directory: ./tests_api command: | export AWS_ACCESS_KEY_ID=${<< parameters.env-aws-access-key-id >>} export AWS_SECRET_ACCESS_KEY=${<< parameters.env-aws-secret-access-key >>} export AWS_DEFAULT_REGION=<< parameters.aws-region >> export SLS_WARNING_DISABLE=* export SLS_DEPRECATION_DISABLE=* . ./setup_test_env.sh << parameters.stage >> mkdir /tmp/test-results pytest -vv --junitxml=/tmp/test-results/junit.xml - store_test_results: # テスト結果保存 path: /tmp/test-results - store_artifacts: # アーティファクト保存 path: /tmp/test-results -
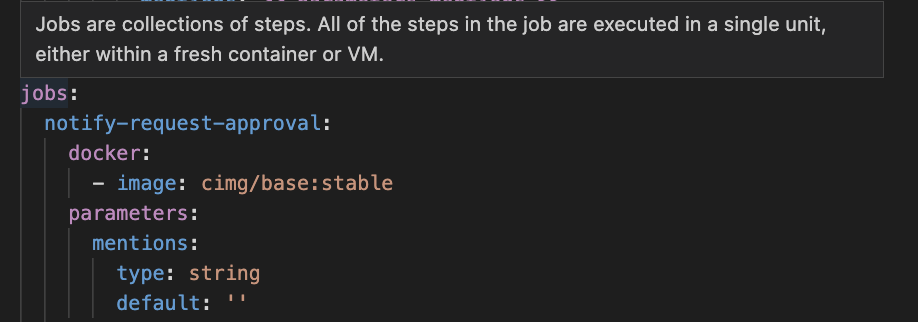
コンフィグヘルパー
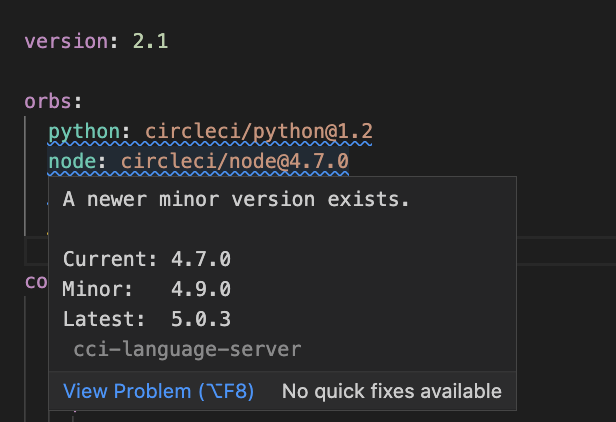
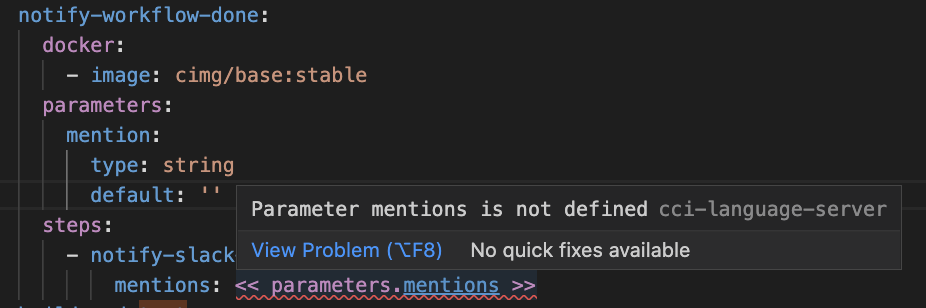
CircleCI 構成ファイルの作成、編集、および操作をファイル内で支援してくれます。
Parameters定義参照時など、スペルミスがあると警告してくれます。
今までcircleci config validateコマンドでチェックしていましたが、リアルタイムでエラーが出るので助かる。ただ、段落/階層のチェックには対応していなさそうなのでコマンドとの併用は必要な気がします。

感想
CircleCIのVSCode拡張機能めちゃ便利!ダッシュボード開かなくて良い。
積極的につかっていきたいです![]()
@CircleCIJapan グッズください![]()