この記事のポイント: OpenAI APIを使って投稿内容を加工する機能を作りました。今回はある意味ジョーク的な機能ですが、実際にどんな使い道があるかの検討も最後に触れています。
はじめに
前回の記事でRailsにChatGPT(OpenAI API)による生成テキストをindex画面に表示させる実験を行いました。APIを叩けたことは良いのですが有用かと問われるとそうでもなく、さらにいうとページを読み込むたびにレスポンス待ちに数秒かかるという始末でした。
せめてもう少しだけ実用的な使い道を考えようというのが今回のモチベーションです。
RailsにChatGPTのAPIを用いる流れは前回の記事を参考ください
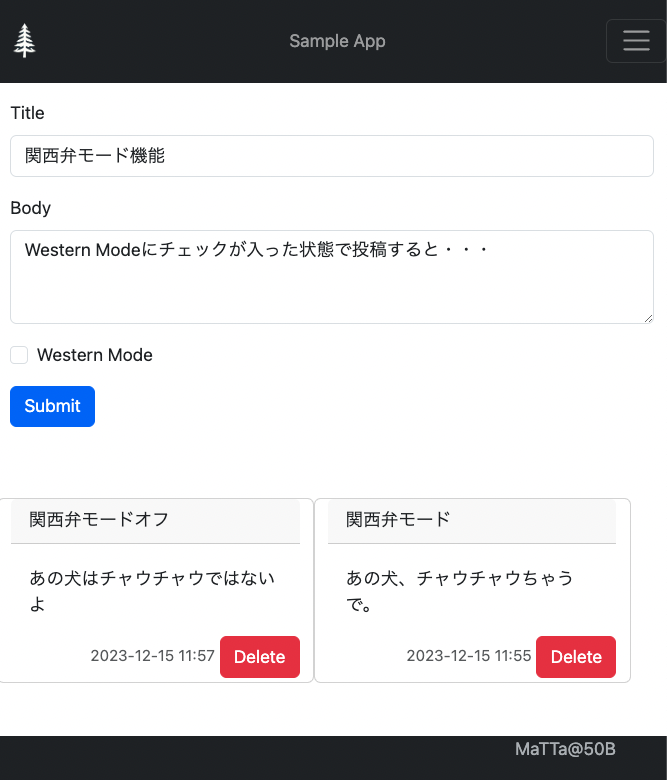
完成品
Western Modeにチェックを入れた状態で投稿するとAIで関西弁に変換されてデータベースに保存されます。

全体のながれ
- RailsアプリでOpenAI APIを叩けるようにする(前回記事)
- Viewを編集する
- Controllerを編集する
Viewを編集する
View自体はなんら特殊なことはありません。投稿タイトル・本文の入力フォームと送信ボタンに加え、Western Mode(関西弁モード)のチェックボックスを表示させています。
<div class="row mt-3">
<div class="container-sm">
<!-- @boardパラメタ用のform -->
<%= form_with model: @board, local: true do |form| %>
<!-- タイトルフォーム -->
<div class="mb-3">
<%= form.label :title, class: "form-label" %>
<%= form.text_field :title, class: "form-control", id: "BoardTitle" %>
</div>
<!-- 本文フォーム -->
<div class="mb-3">
<%= form.label :body, "Body", class: "form-label" %>
<%= form.text_area :body, class: "form-control", id: "FormControlTextarea", rows: 3 %>
</div>
<!-- チェックボックス -->
<div class="mb-3 form-check">
<%= form.check_box :western_mode, class: "form-check-input", id: "Check" %>
<%= form.label :western_mode, "Western Mode", class: "form-check-label" %>
</div>
<%= form.submit "Submit", class: "btn btn-primary" %>
<% end %>
</div>
Controllerを編集する
上のViewでは@boardのパラメータを送信できるようにしました。ここでWestern Mode というパラメータはBoardモデルで想定されていないため、仮想属性としてapp/models/board.rbに予め定義しておきます。
class Board < ApplicationRecord
validates :title, length: { maximum: 255 }, presence: true
validates :body, length: { maximum: 65_535 }, presence: true
attr_accessor :western_mode # 仮想属性としてwestern_modeを追加
end
boards_controller.rbではWestern Modeにチェックが入っている場合にOpenAIで本文を加工するif文を書きます。また、API通信中にタイムエラーが起きてしまった場合は加工なしで処理させることでアプリ自体のエラーを回避しています。途中に出てくるChatgptServiceという関数は前回記事で作成したものです。
class BoardsController < ApplicationController
# 略
def create
@board = Board.new(board_params)
# western modeのチェックボックスがチェックされている場合
if params[:board][:western_mode] == '1'
begin
# 投稿内容をChatGPTのプロンプトに入力し、加工を指示します
@board.body = ChatgptService.call("次の入力文を関西弁にしてください 入力文:#{@board.body}")
# タイムアウトが起きた場合は加工なし
rescue Net::ReadTimeout
end
end
if @board.save
redirect_to boards_path, success: I18n.t('defaults.message.created', item: Board.model_name.human)
else
flash.now['danger'] = I18n.t('defaults.message.not_created', item: Board.model_name.human)
render :new, status: :unprocessable_entity
end
end
# 略
end
以上で完成です。
どのような活用ができるか
投稿内容を関西弁にする、というのは実際にはあまりニーズないかなと思いますが、「投稿内容を保存する前にChatGPTで加工する」というスキームについては少し使い道はありそうに思います。
例えば・・・・
- 投稿内容の文体を整える:砕けすぎた文章の体裁をある程度標準化させることができれば、読み手にとって読みやすいですし、テキストマイニングでデータ分析する際に精度が増すことも期待されます
- 暴言投稿を防ぐ:他者を傷つけるような心無い投稿は避けたいものです。マイルドな言葉遣いに加工するという前処理を入れておけば、優しい世界になるかもしれません
- タグの作成:文章中のトピックスから自動でタグを作成するといったこともできるような気がします
などが考えられますかね。チェックボックスで選択させるのではなく、強制的に加工するという形でも良いでしょう。というところで今回はここまでとします。読んでいただきありがとうございました。