この記事では、Appleマップ表示ビューをHTML静的ウェブページに追加する手順について説明します。

続けるにはAppleの開発者アカウントが必要です。
ステップ1. 識別子を作成してMapKit JSキーを取得します
識別子を持つiOSアプリケーション同様、まずはウェブサイトの識別子を作成する必要があります。
こちらの URLからアクセスしてください:https://developer.apple.com/account/resources/identifiers/add/bundleId
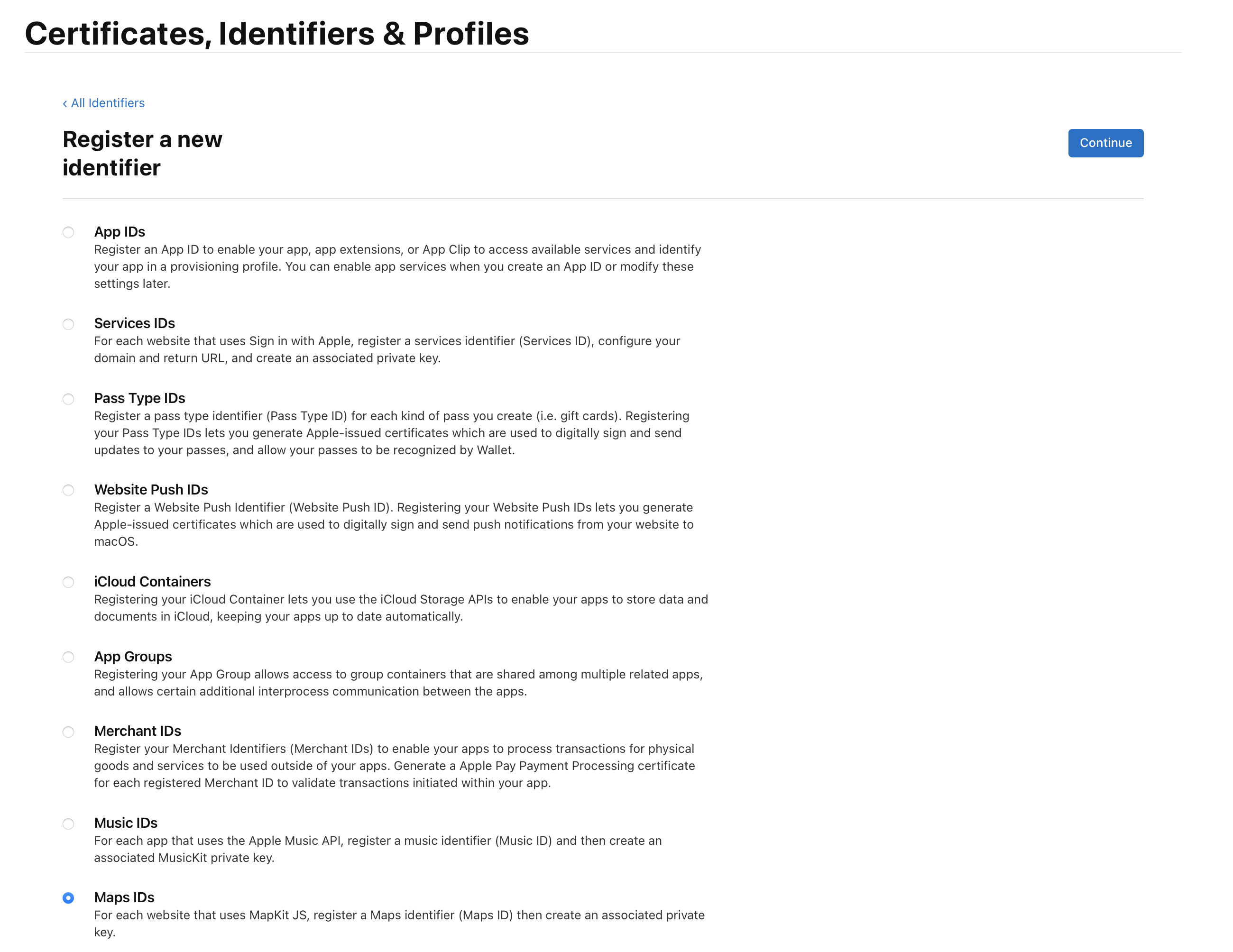
識別子作成フォームでMaps IDsを選択してから、Continueをクリックして次に進みます
説明文とアプリ識別子を入力し、Continueをクリックし、次にRegisterをクリックします。
識別子を登録すると、MapKit JSサービスにアクセスするためのキーを作成できます。Keysタブをクリックし、次にプラスアイコンをクリックして新たなキーを作成します。
ここでキーの名前を入力し、オプションMapKit JSを選択します。次に、Configureボタンをクリックします。
設定画面において、今作成した識別子を選択します。
Register ボタンをクリックします。これでキーが作成されたました。Download ボタンをクリックしてキーをダウンロードし、キーIDを記憶してください。
ステップ2. 静的トークンを生成する
MapKit JSはほとんどの場合、ご使用のサーバーがお持ちのキーファイルに基づき動的トークンを生成することが必要となります。しかし、Appleが提供するオンラインツールを使用して静的トークンを生成することもできます。この静的トークンはご自分のドメインでの使用時のみ有効となるため、静的トークンをHTMLページに安全に追加することができます。
Appleマップのトークンメーカーツールのページを開く: https://maps.developer.apple.com/token-maker
| 項目 | 説明 |
|---|---|
| Apple Developer Team ID | アプリケーション識別子の先頭に示されている開発者ID(例えばアプリケーション識別子がA1A11A11A1.com.developer.applicationなら、開発者チームIDはA1A11A11A1です) |
| MapKit JS Key ID | キーの生成時に画面に表示されるキーID |
| Domain restriction (Not required; but strongly recommended) | ドメイン名の指定がない場合、誰でもあなたのトークンを使ってAppleの部署MapKitに申請を行うことができます。従ってドメイン名の指定は必ず必要です。ただし、127.0.0.1のローカルデバイスでテストを行っている場合には、最初はドメイン制限を設定しないという選択肢もあります。 |
| When should this token expire? | トークンの有効期限。ドメイン制限を設定している場合は、この期限をより長く設定することができます。 |
| MapKit JS Private Key File | ダウンロードしたキーファイル |
フォームにすべての情報の入力後、Get Tokenボタンをクリックすると、生成されたトークンが右側に表示されます。 MapKit JS Codeタブをクリックして、HTMLコード例を取得し、コピーしてHTMLファイルに貼り付けます。以下はこのコードの例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.apple-mapkit.com/mk/5.x.x/mapkit.js"></script>
<style>
#map {
width: 100%;
height: 600px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const tokenID = "xxxxxx";
mapkit.init({
authorizationCallback: function(done) {
done(tokenID);
}
});
var map = new mapkit.Map("map");
</script>
</body>
</html>
地図を表示するには、まだHTMLコードを書く必要がありますのでご注意ください。
ステップ3. 地図注記の付いた地図を表示する
これでこのHTMLコードを使って所定の座標に地図注記アイテムの付いた地図を表示していただけます。これをテストするには、このコードにご自分のトークンを追加するのを忘れないようにしてください。
これがCodePenのコードです。 JSコードセクションにトークンがないため、マップはそこに表示されません。
See the Pen vYXgVvV by シュンジョーァ (@mszpro) on CodePen.
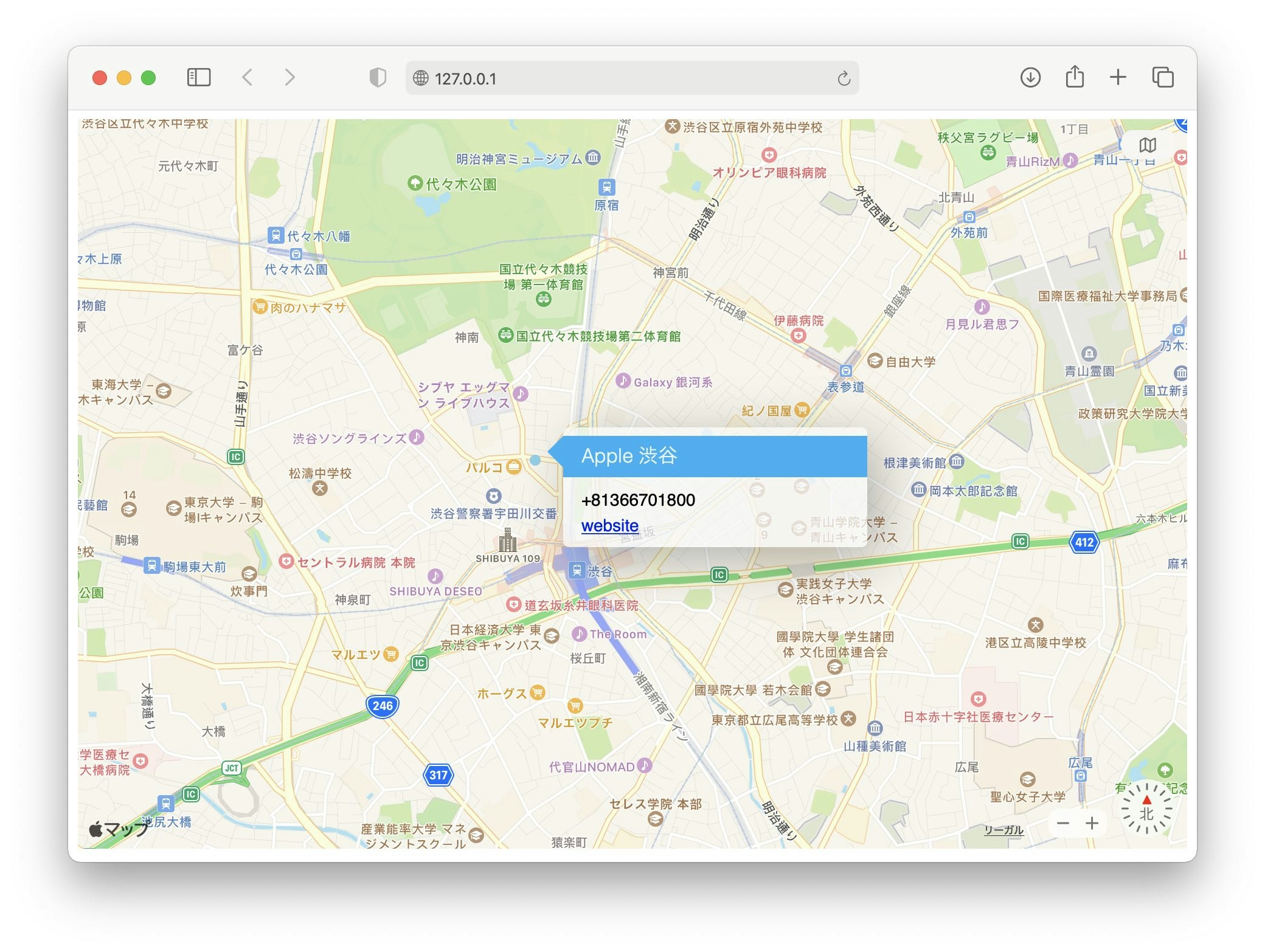
クリック可能なマップ注釈を追加する
ユーザーがマップ注釈アイテムの1つをタップすると、カスタムエレメントを表示することもできます。
これがCodePenのコードです。 JSコードセクションにトークンがないため、マップはそこに表示されません。ここにあるコードの一部はdeveloper.apple.comのものです https://developer.apple.com/maps/web/
See the Pen WNGRaqv by シュンジョーァ (@mszpro) on CodePen.
キーのリセット
ローカルテストの後、キーを再生成して、キーが安全であることの確認を忘れないでください。生成したキーをクリックして Revoke ボタンをクリックすると、キーを再生成できます。
その他の形式
Apple Developerページに進んで、MapKit JSの詳細を確認できます:https://developer.apple.com/maps/web/