Slackでコードとかjsonとか貼り付けても萎えちゃうんです。
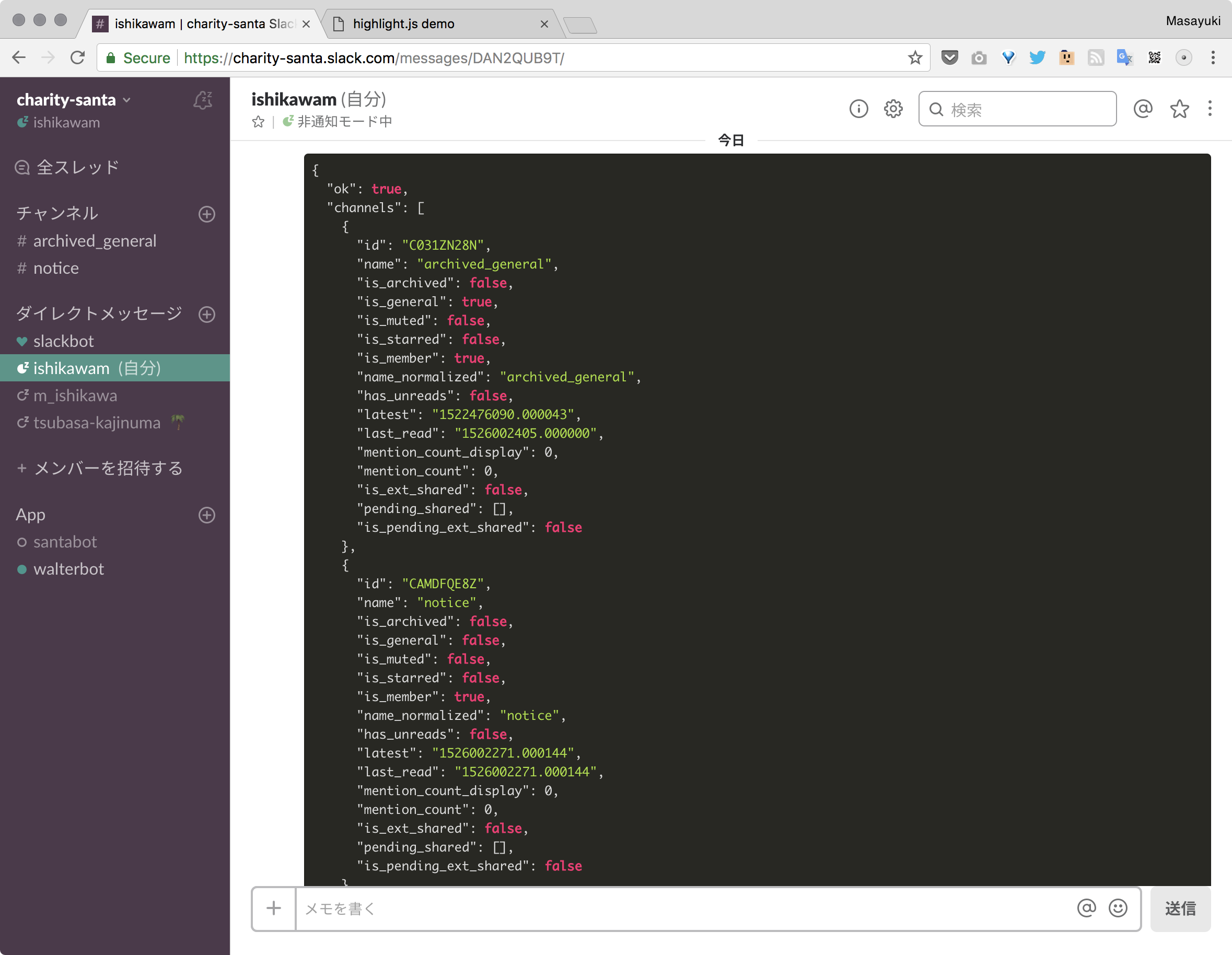
でもこうなったら気分が上がりませんか?
というわけで、作っちゃいました。
クリックしたらコードをSyntax Highlightしてくれます。
// ==UserScript==
// @name Slack Code Syntax Highlighter
// @namespace M_Ishikawa
// @version 0.1
// @description Click code block, highlight it.
// @author Masayuki Ishikawa
// @match https://*.slack.com/*
// @grant none
// ==/UserScript==
/**
* Thanks for highlight.js.
*/
(function() {
'use strict';
// 'monokai-sublime', 'xcode', 'darcula', 'solarized-dark', 'solarized-light', 'github', 'github-gist', 'xcode', 'androidstudio', ... and more.
// @see https://highlightjs.org/static/demo/
let theme = 'monokai';
$('body').prepend(`<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>`);
$('body').prepend($('<style/>').load('https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/' + theme + '.min.css'));
$(window).on('click', function(e) {
if ($(e.target).prop('tagName') !== 'PRE' || ! $(e.target).hasClass('c-mrkdwn__pre') || $(e.target).attr('data-highlighted')) {
return;
}
$(e.target).wrapInner('<code/>');
$(e.target).attr('data-highlighted', true);
hljs.highlightBlock(e.target);
});
})();
highlight.jsさまさま。
UserScriptなのでTampermonkeyとかで使って下さい。
なお、デフォルトでテーマをmonokaiにしています(ぼくの好み)が、 https://highlightjs.org/static/demo/ にあるテーマに変更できます。
↓こんな感じ。(動画でクリックしてテーマ変わるのはデモ用に改変したやつで、実際はテーマ固定。)
https://www.youtube.com/watch?v=8_jRCozJMLg&feature=youtu.be
incoming-webhookではコードスニペット使えないし、ちょっとした内容ならコードスニペット使わないことがあったりすると思うので作っちゃいました。