更新
2025年6月、日本語化と拡張機能について記載しました。
Visual Studio Codeとは
Visual Studio CodeはMicrosoftが開発しているWindows、Linux、macOS、web用のソースコードエディタである。
– 中略
カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができる。
Visual Studio Code – Wikipedia
vscode.devとは
2021年10月よりインストール不要のコードエディタとしてリリースされ、機能に制限はあるものの、気軽にコードを書くことができるようになりました。
以前は英語版のみでしたが、日本語表示されるようになりました(2025年6月)。
また 画像のようにMarkdownファイル(.md)も編集・表示可能です。

さっそく動かしてみる
まずはデスクトップにフォルダを作成し、左カラムのOpen Folderでフォルダを開きます。この時ブラウザによっては画像のような警告がでますが、ファイルを表示するをクリック。

左カラムの+をクリックしてindex.htmlを作成します。なにか文字を入力して保存しておきます。

書いたコードをブラウザで表示させる
Visual Studio CodeではLive ServerやOpen with Browserといったワンクリックでブラウザ表示させる拡張機能が利用できるのですが、vscode.devには対応していません。以下の手順で表示させます。
1.Finderで作成したhtmlファイルが入ったフォルダを開き、ブラウザの検索バーにドラッグします。

2.ブラウザの再読み込み🔃をクリックします。

ブラウザで表示させることができました。
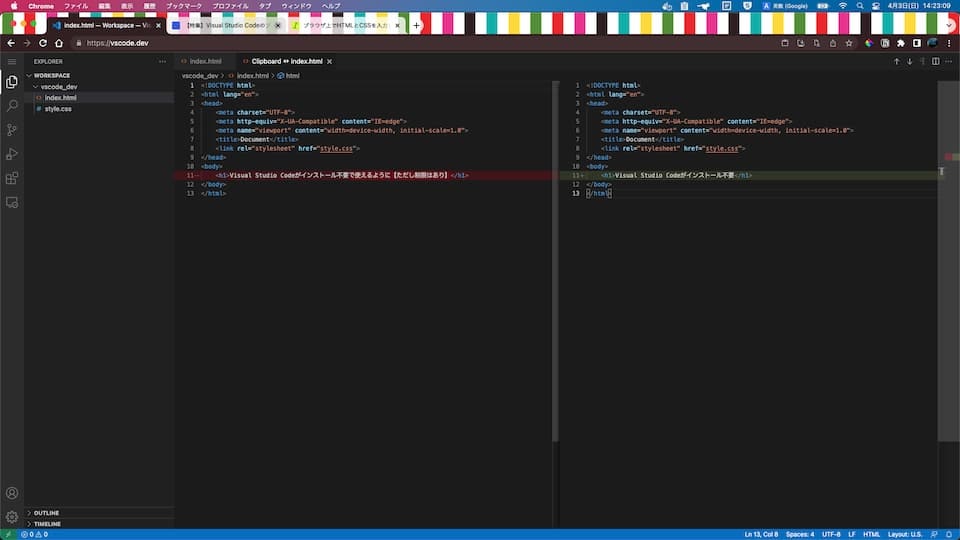
その他vscode.devでできること
コマンドパレットによるコードの差分表示も可能なので、模写の際の答え合わせなどにも使えます。

vscode.devでできないこと
-
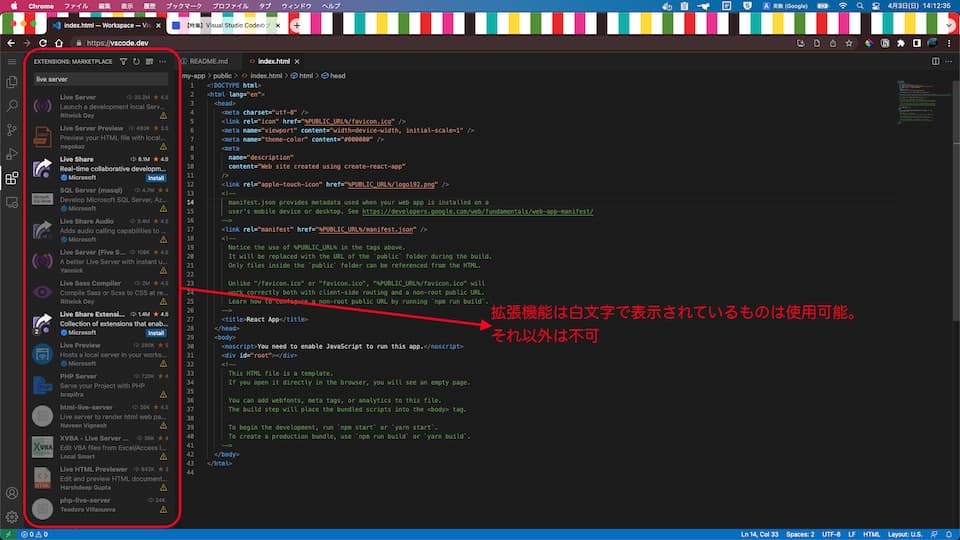
利用できる拡張機能が非常に少ない
前述の通り、使える拡張機能が制限されています。
検索をかけて白文字になっているものは使用可能です。
自分が利用しているものだと以下はインストール可能でした。
WordPress Snippets,vscode-icons,Path Intellisense
Python,GithubLens,Dockerなど需要ありそうなところがインストール可能なのは素晴らしい。

-
デバッグ・ターミナルの使用が不可
機能としては用意はされていますが現在の所(2025年6月)使用できません。
その為ターミナルでサーバーを立ち上げてブラウザに表示させることはできないようです。

メニューアイコン⇒View⇒Terminalで選択はできるが…

not available(ターミナルは Web エディターでは使用できません。codespace や VS Code Desktop などのコードを実行できる環境で続行します。)となっている。
まとめ
今回はあまり知られていないVisual Studio CodeのWeb版・vscode.devをご紹介しました。
今後はダウンロード版に関する記事を作成しますので参考にして頂けると幸いです。
最後までご覧いただきありがとうございました。