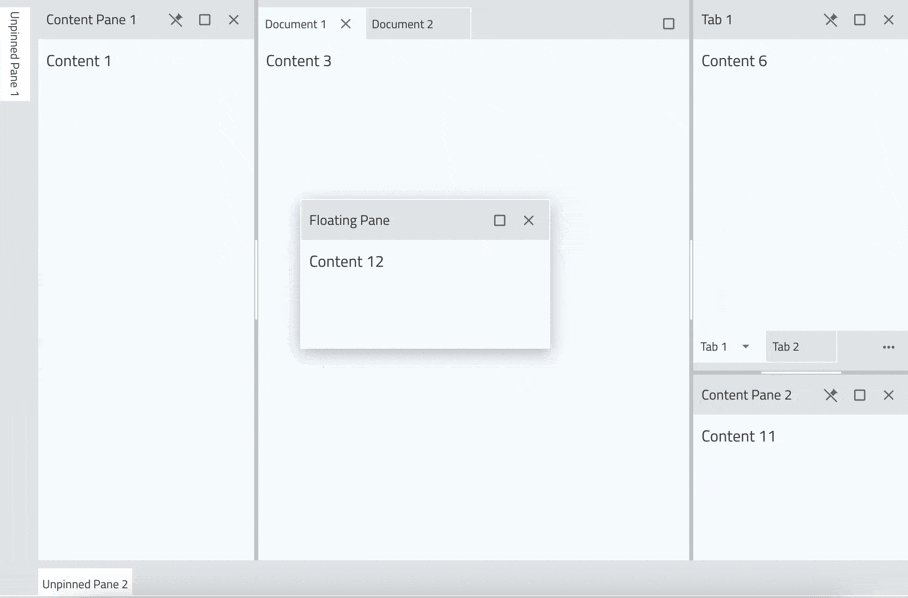
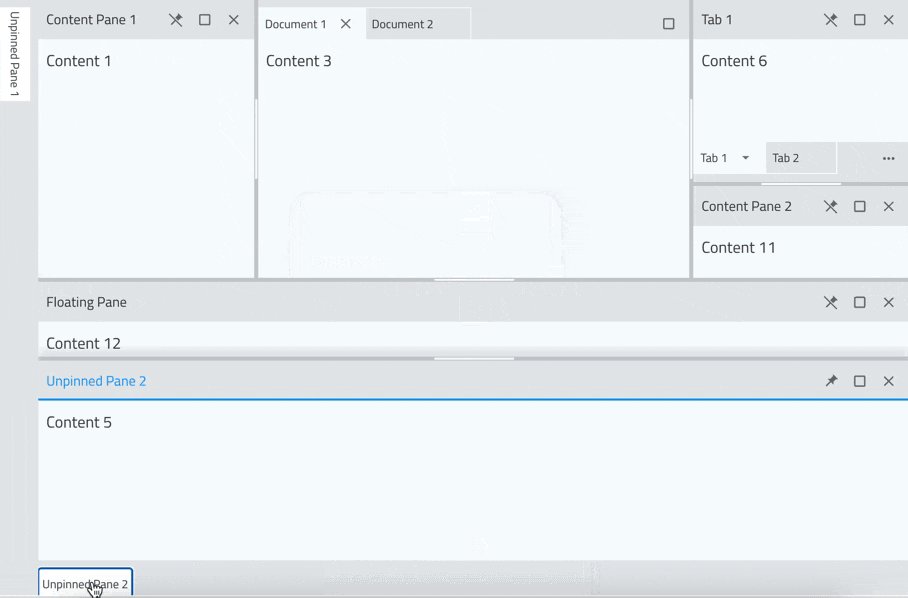
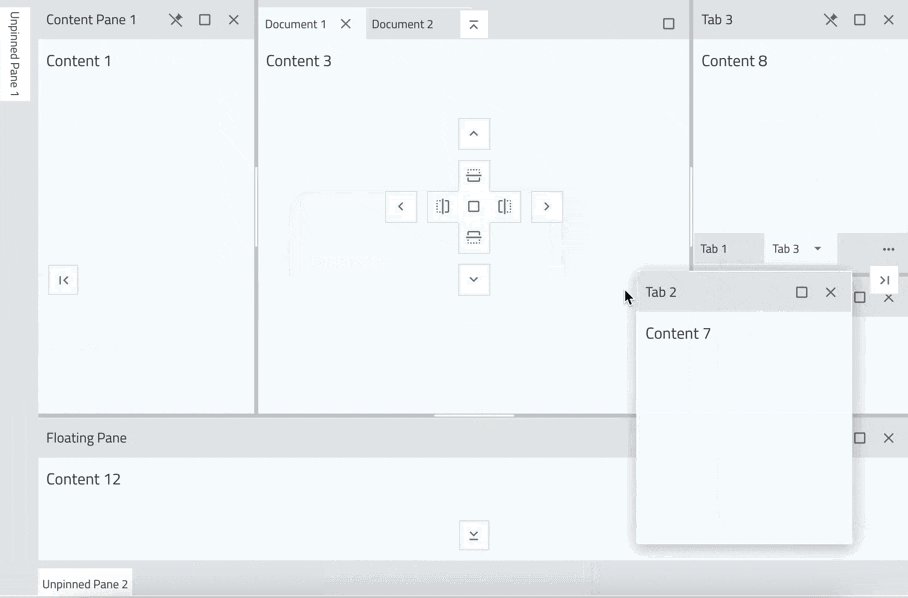
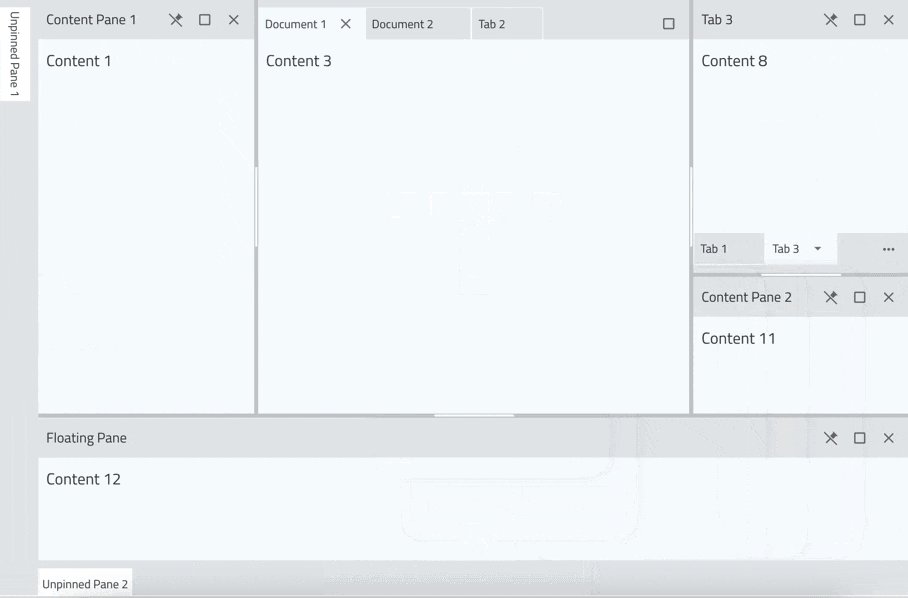
インフラジスティックスのWEBアプリケーション開発用の UI 製品である Ignite UI には「ドックマネージャー」という、ペインでアプリケーションのレイアウトをコントロールする部品が含まれています。ドックマネージャーを利用すると、エンドユーザーはペインをピン固定、サイズ変更、移動、非表示にすることで自分の使いやすい様にカスタマイズすることができます。
このドックマネージャーは開発者にとって、アプリケーションレイアウトにおける多くの可能性をもたらす一方で、具体的にどの様に自身のプロジェクトに組み込めば良いか、なかなか想像しにくい部品かもしれません。本記事では表形式でデータを一覧表示するための「グリッドコンポーネント」をドックマネージャーと組み合わせてデータの表示方法の幅を広げる例をご紹介します。UXを追求するフロントエンドエンジニアの皆様の参考になれば幸いです。
グリッドコンポーネントの陥りやすいシナリオ
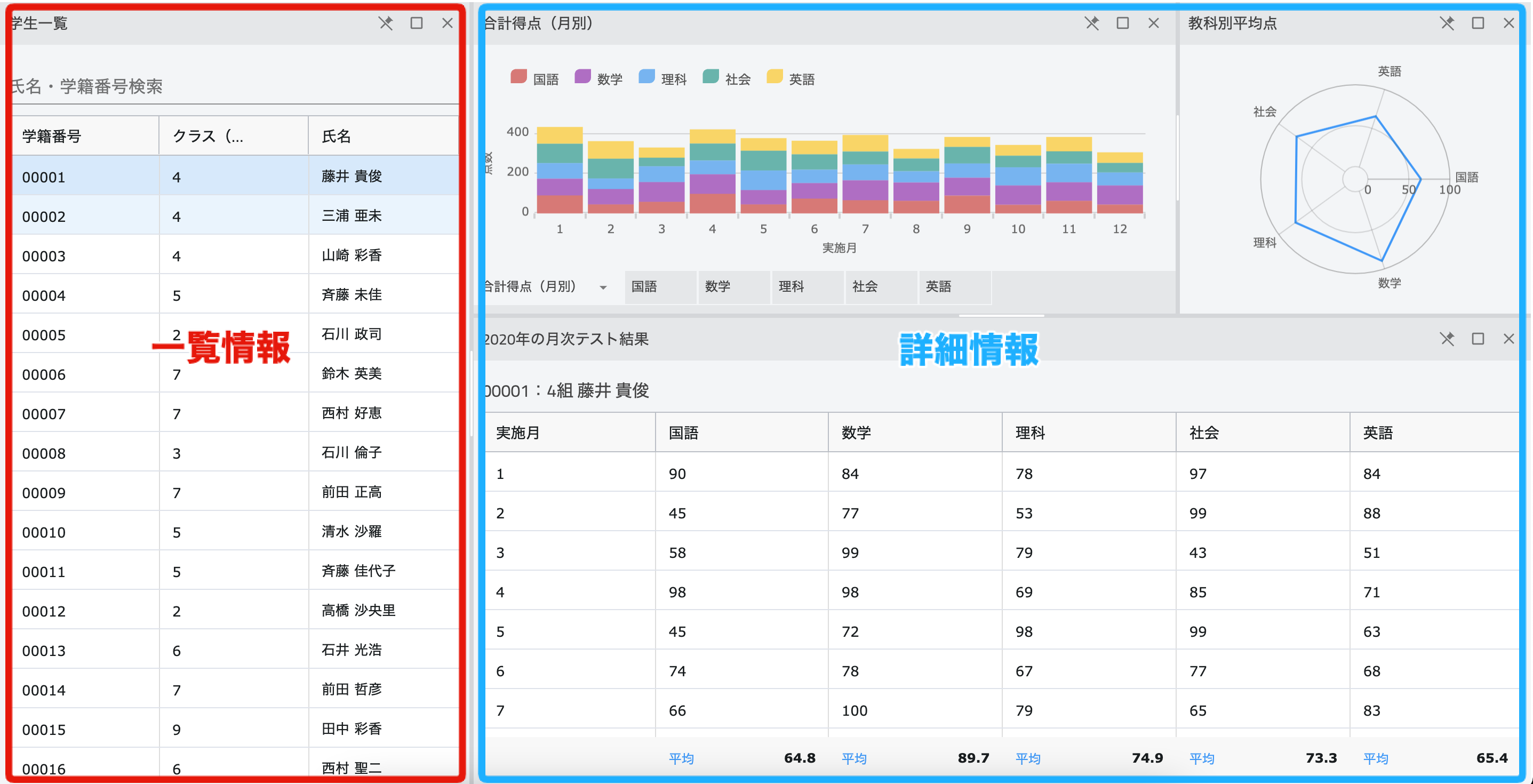
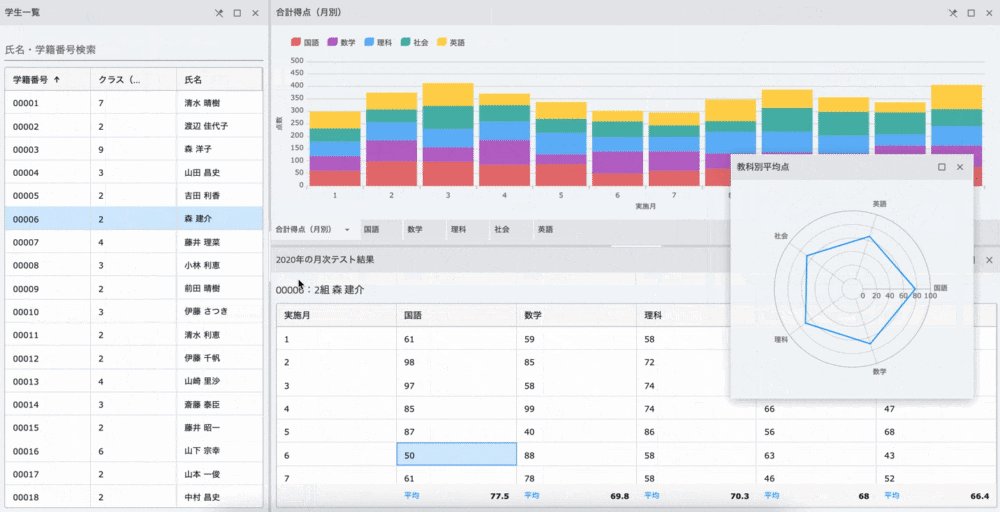
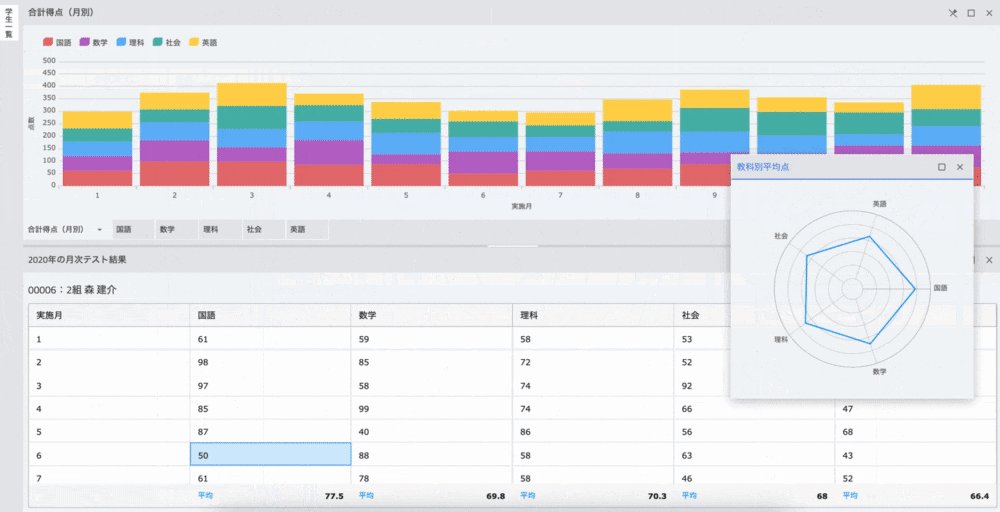
グリッドコンポーネントは、管理画面を持つ多くのウェブアプリケーションで、データの一覧を表示する際に利用されていることと思います。あくまでデータを一覧で確認するという目的の部品ですので、情報量は抑えたいものである一方で、実務上必要となる様々な情報を一覧画面で確認したいというエンドユーザーからの要望も上がってくるかと思います。そこでドックマネージャーを使用して、以下の様に、表示する情報の粒度を分けたレイアウトを考えてみます。
仮に学校や学習塾のような、学生のテスト結果を管理するシステムとして、左側の赤色のエリアでは学生の名前とID、クラス番号を表示しています。この赤色エリアのグリッドの目的は、詳細情報を得たい対象の学生を素早く識別し選択できる様にすることです。ですので必要最小限の情報に留める様にします。赤色エリアで学生を選択すると、右側の青色のエリアに詳細情報が表示されます。
デモアプリケーションを確認する
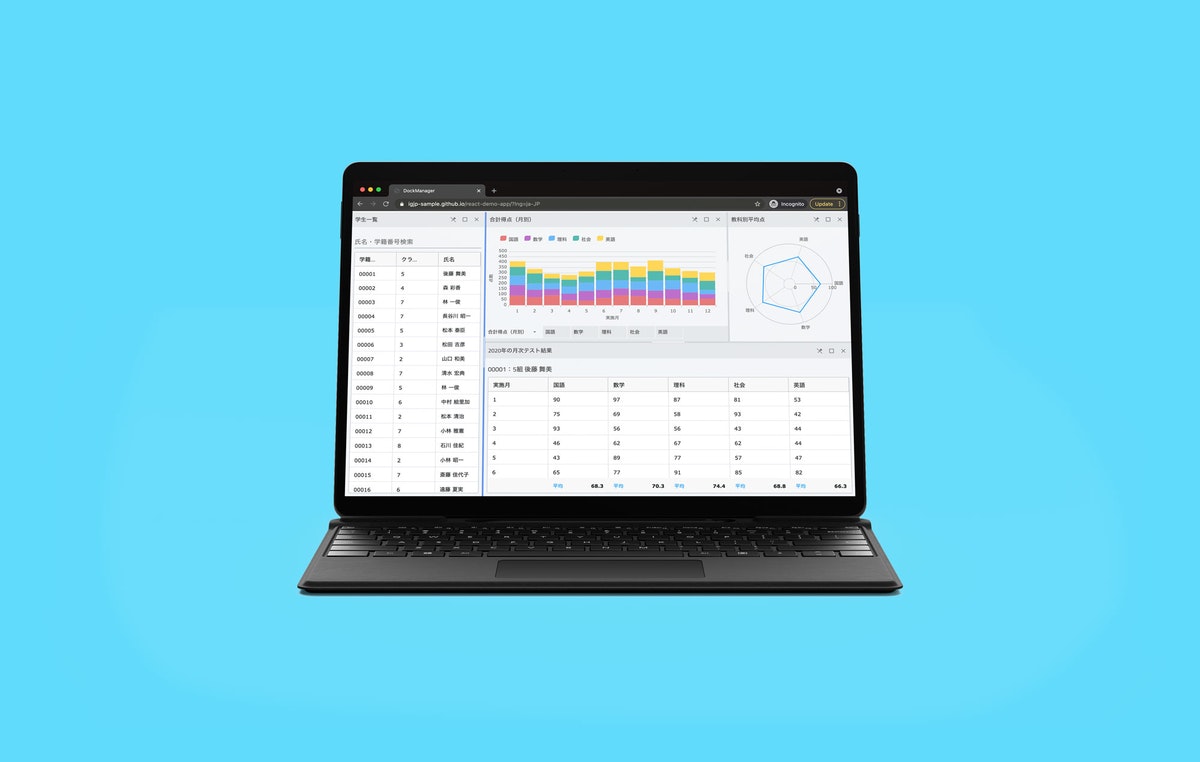
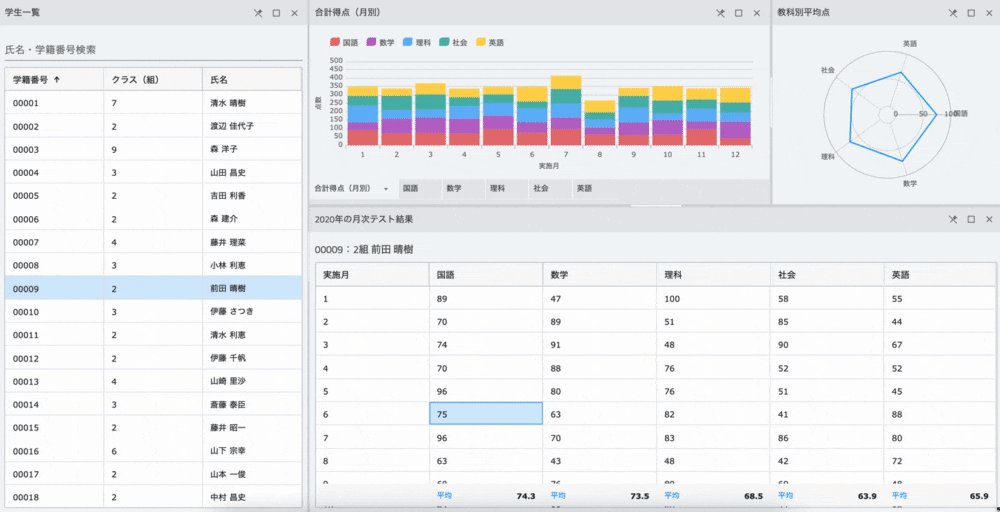
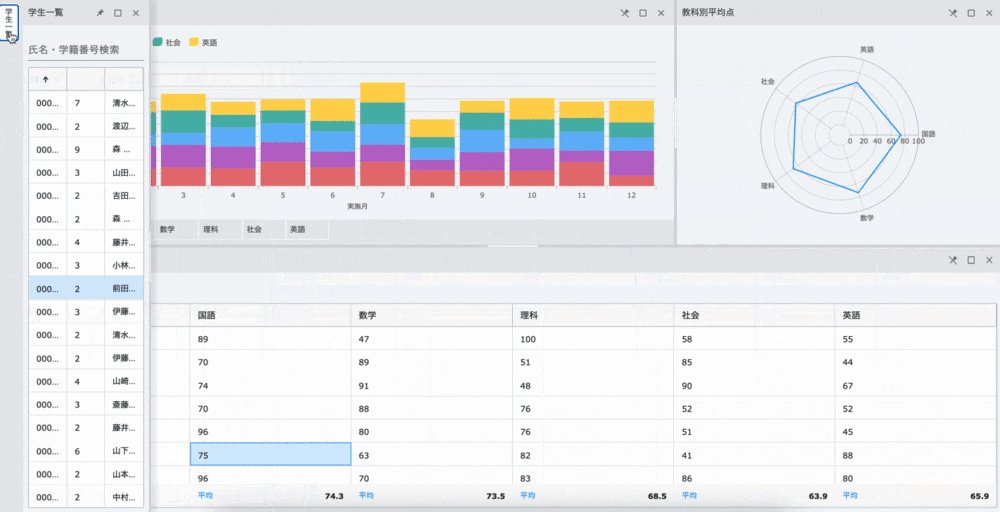
先ほど説明した内容を踏まえて、実際に Ignite UI のグリッドコンポーネント、チャートコンポーネント、ドックマネージャーを組み合わせて作成したデモアプリケーションを以下のリンクからご確認いただけます。
https://igjp-sample.github.io/react-demo-app/?lng=ja-JP
上記のデモアプリケーションは React をフレームワークとし、Ignite UI for React の UI 部品を利用して構築していますが、全ての Ignite UI 製品(※)において、同じ様な表現が可能です。
※ Ignite UI 対応のWEB開発フレームワーク ... Angular、ASP.NET (Core & MVC)、Blazor、jQuery、React、Web Components
このように、左側のエリアから欲しい情報に簡単にアクセスして、詳細な情報は右側のエリアで確認するという表現方法が可能です。
また、今回ドックマネージャーを利用してレイアウトを行なったことで、エンドユーザーが自分の見やすい様にサイズを調整することが可能です。全てのユーザーが同じ大きさ、画角の画面でアプリケーションを表示しているわけではなく、注目したい情報もユーザーによって異なる可能性があるため、パーソナライズ可能なレイアウトはUXの向上に一役買うでしょう。
発展:レイアウトの保存・読み込み
本記事ではドックマネージャーの機能のうち、シンプルなものの紹介に留めましたが、より複雑な要件を実現可能な機能もあります。そのひとつが「レイアウトの保存/読み込み」です。JSON形式でレイアウト設定を保存することができるので、エンドユーザーひとりひとりが個人の好みのレイアウト設定を保存して永続的に利用できる他、ユーザーの役割や業務シナリオに基づいた最適なレイアウトをあらかじめ定義しておき、必要なタイミングで読み込むといったことも可能になります。
デモアプリケーションのソースコードや実装方法に関するお問い合わせ
今回ご紹介したデモアプリケーションのソースコードを確認されたい、手元で動かしたいなどのご希望があればご提供可能ですので インフラジスティックスお問い合わせフォーム よりご連絡をいただければ幸いです。
その他、ドックマネージャーやその他の UI 部品の実装方法や、こういったことが実現したいといった機能実現に向けたご相談などもお気軽にご連絡ください。