2021年4月に正式リリースされたインフラジスティックスのクラウド型ビジュアルUIエディタ「Indigo.Design App Builder」を利用してローコード開発を行う方法について、複数回の記事に分けてご紹介していきます。
Indigo.Design App Builder とは
Indigo.Design App Builderは、UI コントロールをデザイン画面にドラッグしてアプリケーションの UX を作成することにより、画面またはアプリケーション全体をすばやく作成するのに役立つ Web ベースの WYSIWYG ツールです。
Indigo.Design App Builder の細かい機能や利用方法に関してはこちらの記事もご参照いただけます。
新規ユーザー登録をし、新たにアプリケーションを作成する
こちらのリンクより新規アカウントの作成を行っていただくか、すでにIGアカウントをお持ちの場合はログインを行ってください。ライセンスをお持ちでない場合でもトライアルとしてご利用いただけます。
ログイン後、以下の様な画面が表示されるまで進めていただき、一番右の「アプリケーションの構築」セクションにある「新しいアプリ」リンクをクリックします。

すると以下の様な初期設定ダイアログが表示されます。今回は「既存のレイアウト」タブから「Header + left nav」を選択します。

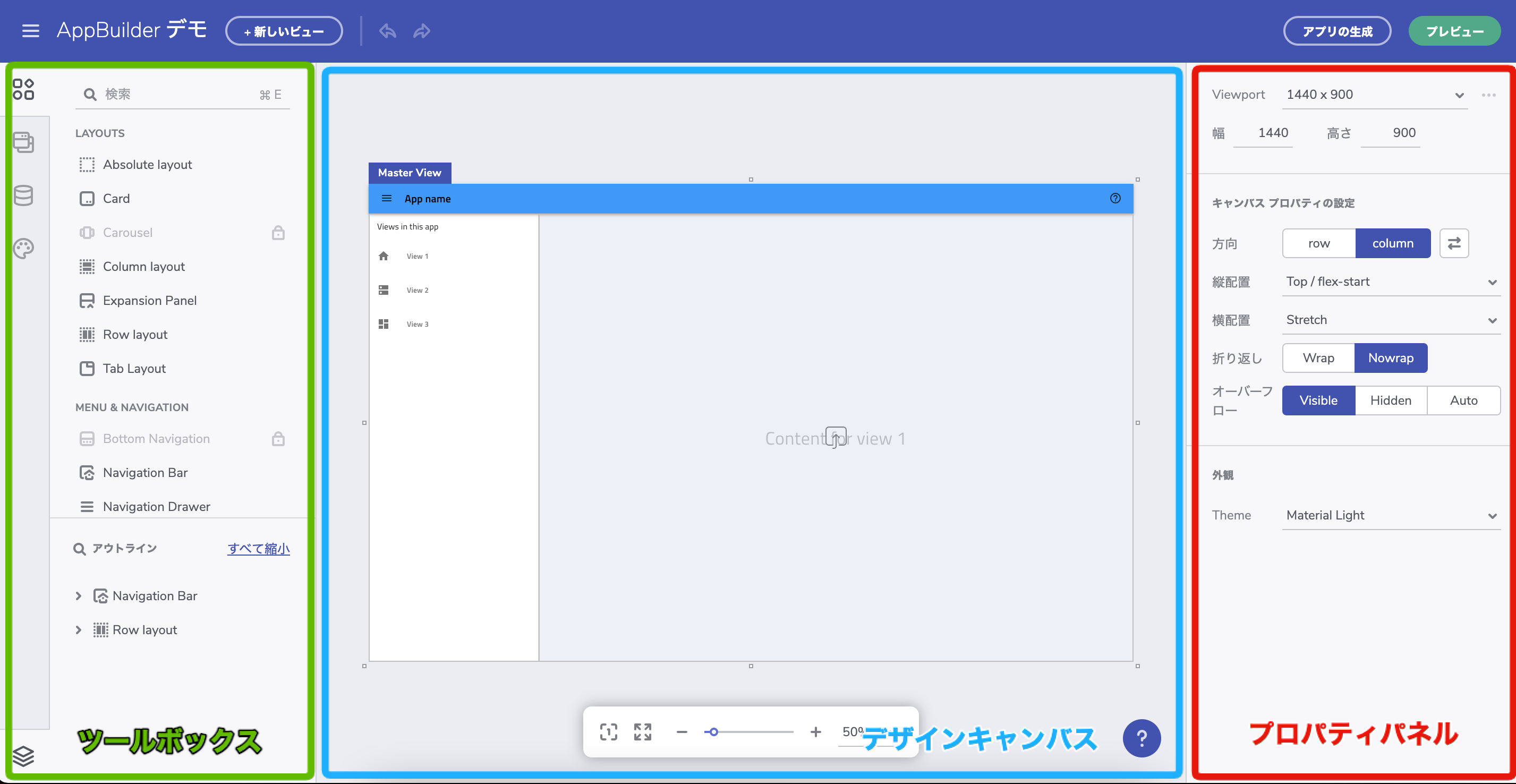
Indigo.Design App Builder のインターフェースはツールボックス、デザインキャンバス、プロパティパネルなどに分類されます。インターフェースの詳細に関してはこちらのドキュメントをご確認ください。
ツールボックスのビュータブを理解する
ツールボックスのビュータブを選択すると以下の様な画面表示となります。

マスタービューというビューの配下に View1, View2, View3 という子ビューが置かれていることがわかります。
マスタービューを選択すると、「アウトライン」エリアにマスタービューを構成する要素が表示されます。マスタービューはナビゲーションなどの共通レイアウトを司っており、個別のコンテンツを表示するための「ビューコンテナー」というエリアを含んでいます。
プロパティパネルでビューコンテナーがどの子ビューを初期表示するかを指定することができます。各子ビューはWebページにおける1つのページとして出力されます。実際にプレビュー機能を利用して動作を確認してみましょう。
プレビュー画面では、初期表示が View1 となっており、ナビゲーションメニューをクリックすると View2, View3 とページ遷移する挙動を確認できます。

新規マスタービューを追加する
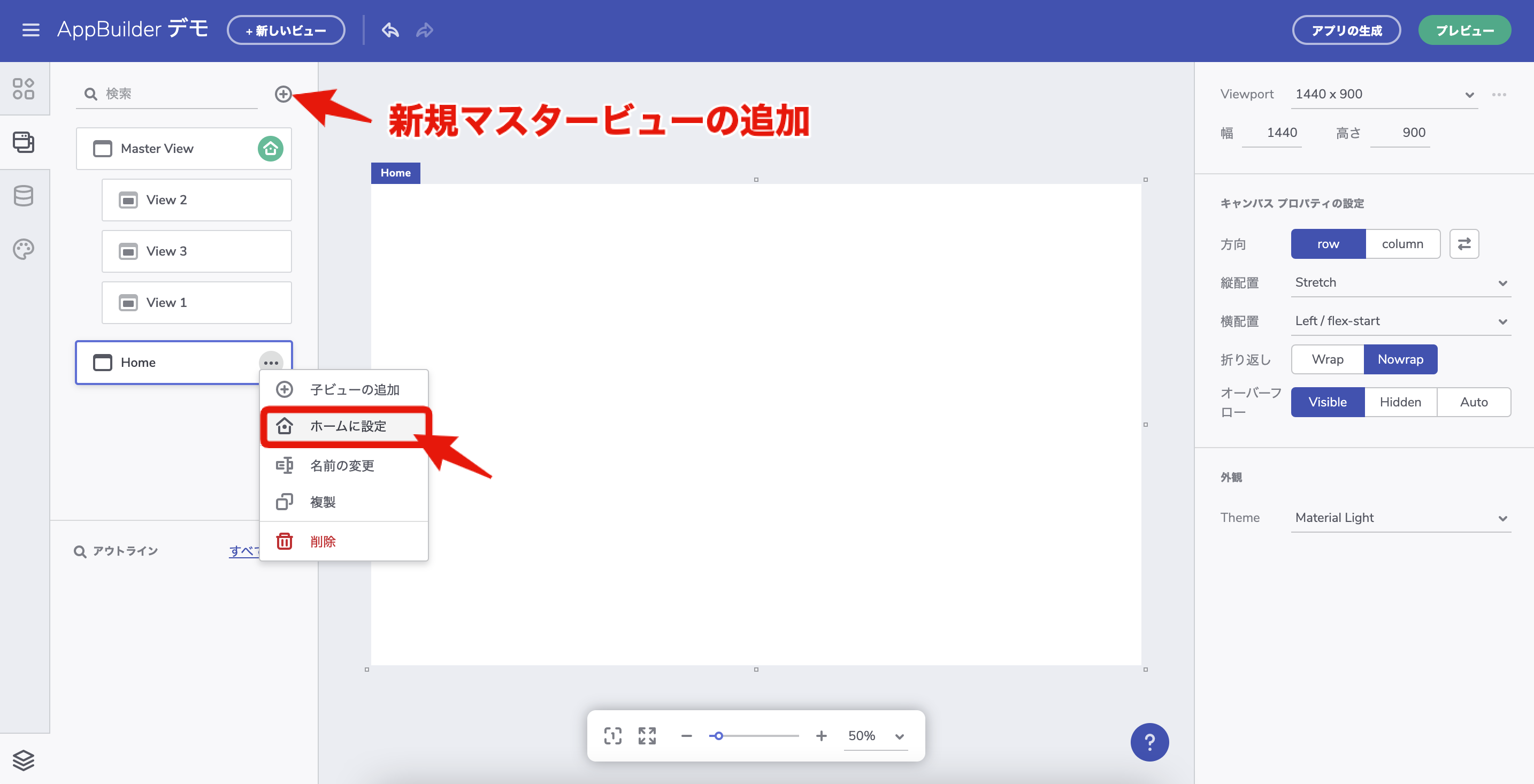
編集画面に戻り、新規にマスタービューを追加してみます。新規追加のアイコンをクリックして、Home という名前の新規マスタービューを追加し、メニューから「ホームに設定」を選択します。

ホームに設定したビューがアプリケーション全体におけるトップページとなります。また、ビューコンテナや子ビューの設定がない場合はマスタービュー自体で完結した1ページとして出力されます。プレビューで確認してみましょう。

コンポーネントを何も配置していない空のマスタービューをホームに設定したため、真っ白なページが表示されることが確認できます。
コンポーネントを配置し画面を組み立てる
今回は Indigo.Design App Builder でローコード開発を始めるための第一歩について説明いたしました。今後連載記事として何回かに分けてAppBuilderの利用方法についてご紹介していきますのでお楽しみに。
次回の記事では、実際にビューに対してコンポーネントをドラッグ&ドロップで配置していき、ひとつの画面を組み立てる流れについて解説いたします。
Indigo.Design App Builder ランチタイムウェビナーのご案内
Indigo.Design App Builderの使いどころや利用方法を紹介するオンラインセミナーを 2021年6月9日(水) 12:00-12:45 の時間帯で開催いたします。
Webアプリケーション開発に携わられる方やローコード開発に興味のある方は、是非ご参加ください!
詳細はこちら
Indigo.Design App Builder のデモやQA会のご案内
Indigo.Design App Builder に関してオンラインでのデモやQA会を実施しております。
ご興味のある方は以下のオンライン会議の予約リンクより日時を指定して会議依頼を送信してください。
オンライン会議予約