はじめに
UnityでVR開発をしていて、プレイヤーの位置にアバターを表示する方法と、
VRデバイスではなく、PC操作により、VR操作をするための方法を調べたので記事にします。
シミュレーターについて
シミュレーターだけ知りたいという方のために、先にシミュレータについて書きます。
調べたところ、以下の二つが該当しました。
今回の記事では、XR Interaction Toolkitを使う方法を紹介します。
手順
- Package Manager - Unity Registry - XR Interaction Toolkitをインストール

- SamplesのStarter AssetsとXR Device Simulationをインポート

- Assets/Samples/XR Interaction Toolkit/{version}/Starter Assets/Prefabs/XR Interaction Setup.prefabをシーンに配置する
- Assets/Samples/XR Interaction Toolkit/{version}/XR Device Simulator/XR Device Simulator.prefabをシーンに配置する
これで実行するとシミュレーション操作ができます。
(シーンにMainCameraが配置されている場合は消しておきましょう)
VRで3Dモデルを動かす
VRで3Dモデルを動かす方法で、ヒットしたのがFinalIKという有料のアセットを使用する記事でした。
本格的に開発するにはFinalIKを使用するのがよさそうでしたが、私の場合、VR開発の学習をしたいだけなので、有料のものを買うのは嫌だなと思いました。
FinalIKについての参考記事
さらに調べたところ、以下の記事を見つけました。
これはよさそうと思い、試させていただいたところ、動作確認まで出来たました!(感謝)
本記事では、上記の参照記事をベースにしつつ、
- 3年前の記事なので、多少変わっている部分があること
- ユニティちゃんで試したかった
- 詰まったところがあった
など、整理も兼ねて記事にしました。
実装方法
XR Interaction Toolkitをインポートする
シミュレータについてを参照し、XR Interaction ToolkitのStarter AssetsとXR Device Simulationをプロジェクトにインポートします。
ユニティちゃんをインポート
- アセットストアからユニティちゃんの3Dモデルをダウンロードし、プロジェクトにインポートします
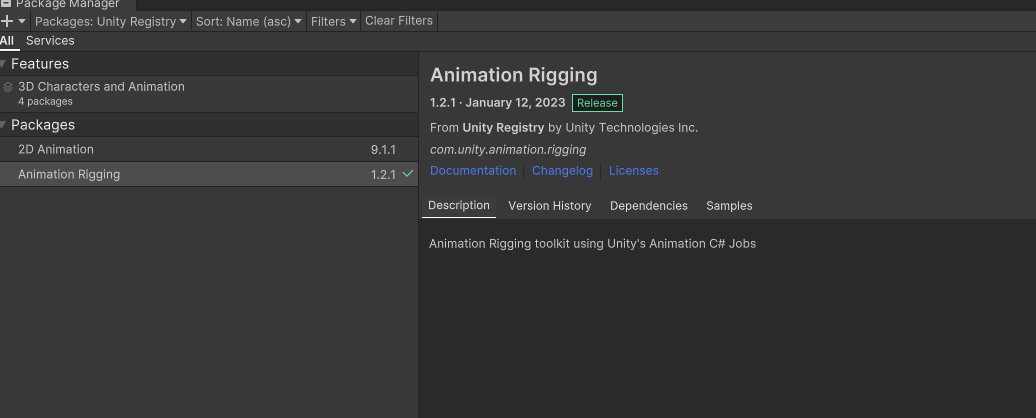
Animation Riggingをインポート
Package ManagerからAnimation Riggingをインポートします

シーンに配置
- Assets/Samples/XR Interaction Toolkit/2.5.4/XR Device Simulator/XR Device Simulator.prefabをシーンに配置します
- Assets/Samples/XR Interaction Toolkit/2.5.4/Starter Assets/Prefabs/XR Interaction Setup.prefabをシーンに配置します
- Assets/unity-chan!/Unity-chan! Model/Prefabs/unitychan.prefabをXR Interaction Setup - XR Origin(XR Rig)の下に配置します

アバターの設定
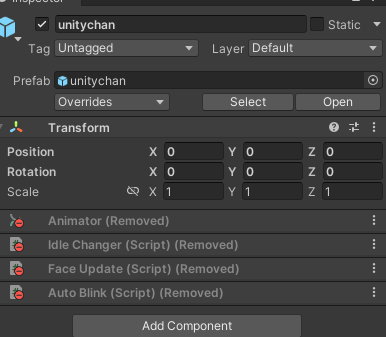
アバター(本記事ではUnityちゃん)の設定を行います。
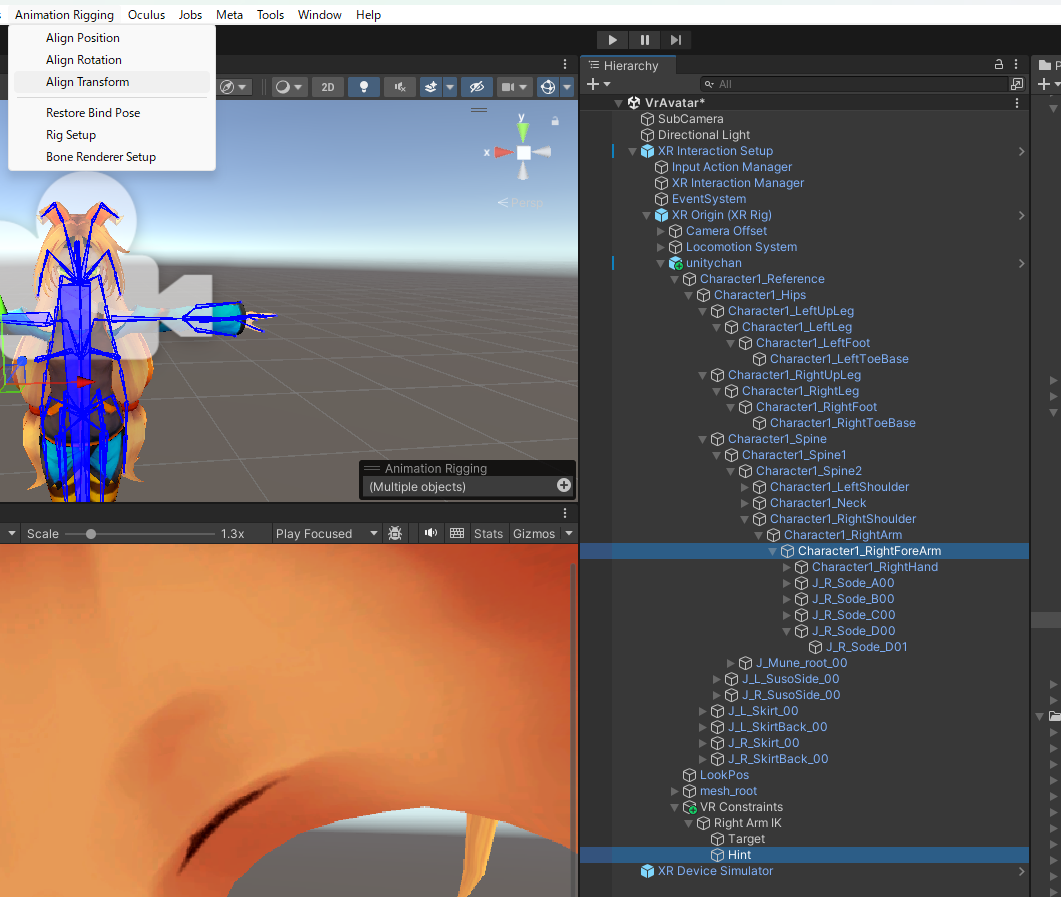
-
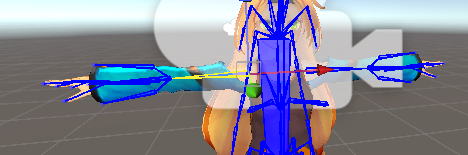
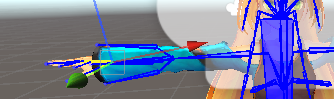
続いて、Bone RenderをAdd Componentします(Boneを視覚化してわかりやすくするためです)
右腕の設定
- 次にアバターの子オブジェクトとして、空のオブジェクトを作成します。名前は、VR Constraintsとします
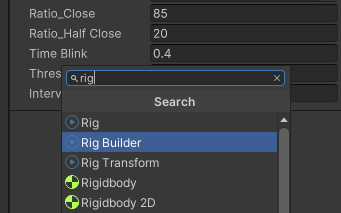
- VR ConstraintsにRigをAdd Componentします
- アバターを選択し、Rig BuilderのRig Layersに、VR Constraintsを設定します

- VR Constraintsの子オブジェクトとして、空のオブジェクトを作成し、名前をRight Arm IKとします

- Right Arm IKにTwo Bone IK ContraintをAdd Componentし、以下のようにUnityChanのBoneを設定します

- 続いて、Right Arm IKの子オブジェクトに、TargetとHintという空のオブジェクトを作成し、Two Bone IK ContraintのTargetとHintにそれぞれ設定します
- 続いて、TargetとTwo Bone IK ConstraintのTipに選択した部位を選択し、Animation Rigging - Align Transformを押下します
この設定を行うことで、Targetに右手が追従することになります。
- 続いて、HintとTwo Bone IK ConstraintのMidに選択した部位を選択し、Animation Rigging - Align Transformを押下します
頭の設定
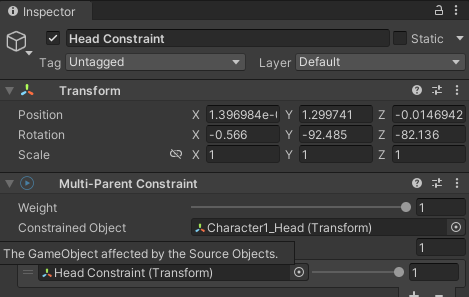
- VR Constraintsの子オブジェクトに空のオブジェクトを追加し、Head Constraintという名前にします
- Head ConstraintにMulti Parent ConstraintをAdd Componentし、Constrainted Objectにアバターの頭を設定します
Source ObjectsにHead Constraintを,アタッチします

スクリプトの設定
-
こちらの参照記事のVR Rigというスクリプトをコピーして、アバターにAdd Componentします
― 下記のように設定します(Offsetについては適宜調整してください)