この記事は、knockout.js Advent Calendar 2015の9日目の記事です。 先に8日目に目を通すことを推奨しています。
knockout , knockout-es5 , knockout.punches環境を想定しています。
あらゆるMV*ライブラリ/フレームワークにして共通して言える事なのですが、
指定したHTMLの要素(element)が一体どのscopeに属しているのかを正確に把握することが大切です。
Webブラウザで、F12を押すことで、一般的には開発者用のツール(Developer Tools、インスペクタ)が起動します。
ここではChromeの場合で説明します。
DeveloperToolsを開いている状態で、
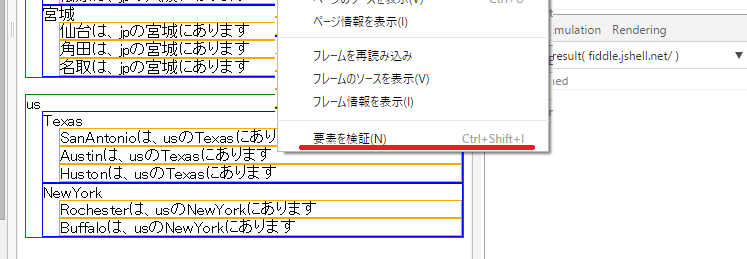
scopeを調べたい対象の要素を右クリックし、要素を検証(N)を選択します。

その後、DeveloperToolsのConsoleに、
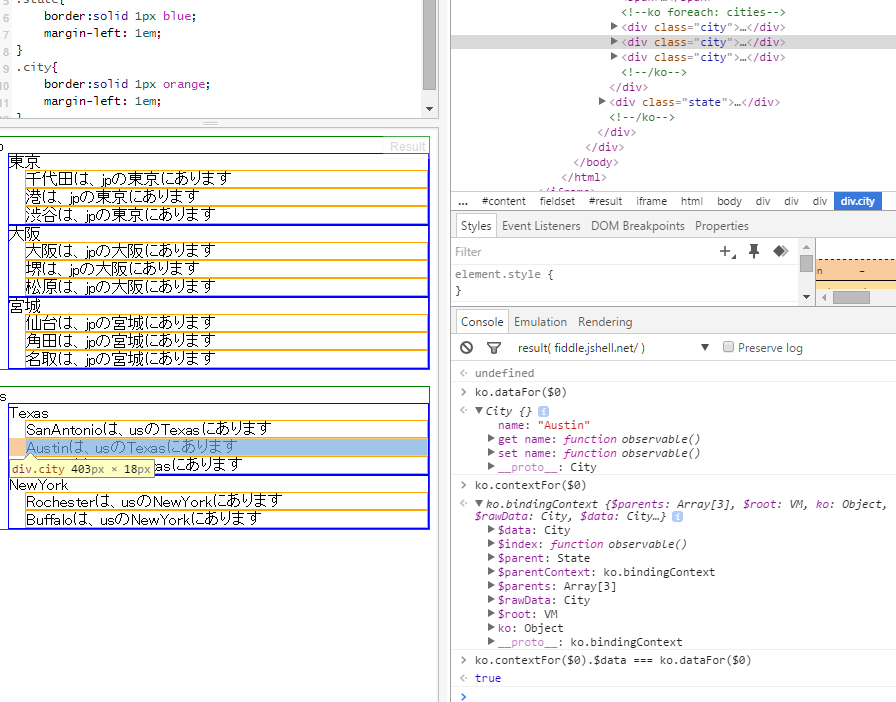
ko.dataFor($0) や、 ko.contextFor($0) など実行すると、その要素のscopeが何なのかがわかります。
ko.contextFor($0).$data と ko.dataFor($0)は等価です。

scope上での動作をシミュレートしたい場合には、非strict modeであれば、
with(ko.contextFor($0)){
$parent.name;
}
のように、with内で試すことも出来ます。
ちなみに、サンプルで利用しているjsFiddleは、iframe内でうごいており、originが違うため、インスペクタの対象を
<top frame>ではなく、result(fiddle.jshell.net/)にすると期待通りの結果になるはずです。