この記事では8th Wallでの半透明オブジェクトのマテリアルをよりリッチにする方法について挑戦した過程を記述します。
この記事は後編です。前編はこちらから
https://qiita.com/MEMEMIYA/items/39e606dead810f895ddc
目次
01_開発環境
02_Blenderでモデルを用意する
03_8thWall標準のガラスマテリアルを適用してみる
04_8thWallでRealtimeReflectionsの設定をする
~後半はここから~
05_HDR素材を用意する
06_Blenderでベイク用シェーダーの設定をする
07_BlenderでBake-A-Nodeを使用しベイクする
08_Photoshopでレタッチをする
09_Blenderでシェーダーを再設定する
10_8thWallにアップロード&配置
11_出力結果
12_まとめ
13_参考
前半では、ここまで進みました。
更に情報量を上げるため、カラーマップを用意していきたいと思います。
05_HDR素材を用意する
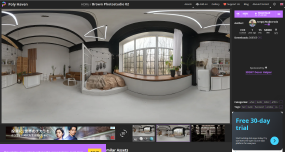
フリーのHDR配布サイトから環境テクスチャを入手し、Blenderの背景に設定します。今回はPoly Havenでkitchenと検索して出てきたものを使用しました。exrファイルでもhdrファイルでもどちらでもよいです。
Blenderの背景設定の方法が分からない場合はこちらをご参照ください。
https://zenn.dev/lisras/articles/07d3803d045210
06_Blenderでベイク用シェーダーの設定をする
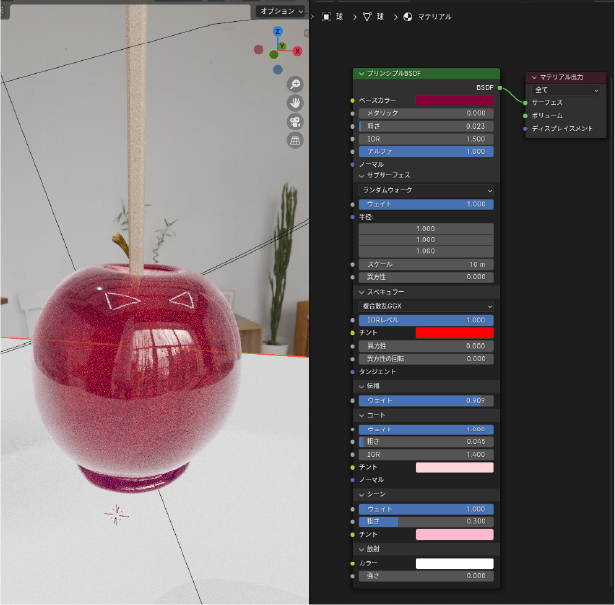
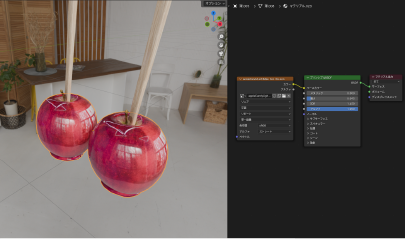
ベイク用のシェーダー設定をします。リンゴ飴の飴部分のシェーディングは以下のような設定にしています。
底のテクスチャがおかしくなってしまうのを回避するため、接地はさせず多少浮かせています。ブレンドモードはアルファブレンドに設定しました。
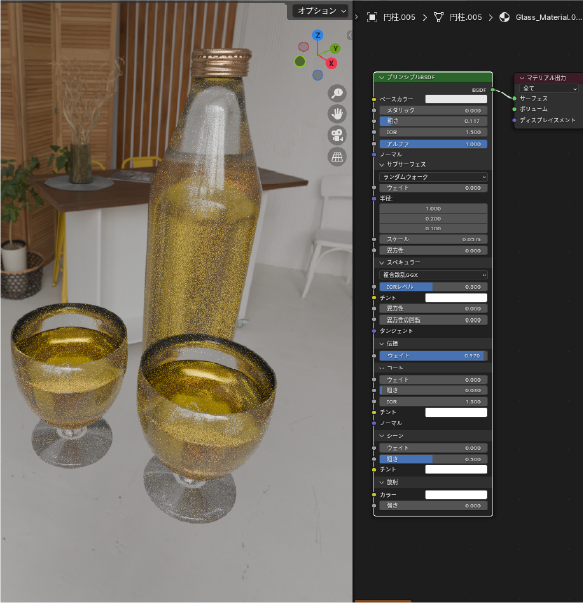
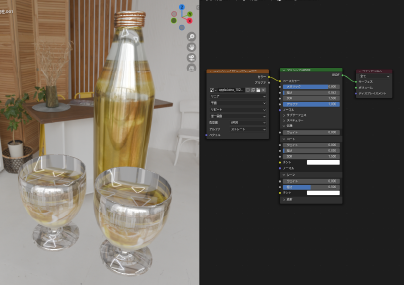
アップルジュースはこういった感じです。特別なことは何もしていませんが、アルファブレンドの設定は忘れずに行ってください。
07_BlenderでBake-A-Nodeを使用しベイクする
Blenderに元々入っているテクスチャベイク機能を使用してもよかったのですが、品質と出力速度的に今回はBake-A-Nodeを使用しました。
こちらからダウンロードできます。
プリファレンス>アドオンからアドオンを導入します。
アドオンの導入方法はこちらをご参照ください。
https://ijigen.net/entry/How_To_Install
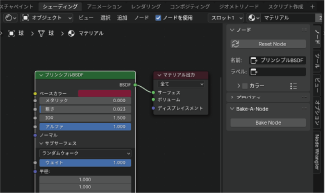
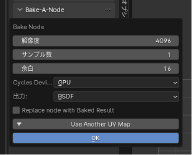
インストールが完了したらシェーディングタブに移動した後 ベイクしたいシェーダーノードを選択し、 ノードタブにあるBake-A-Nodeのボタンを押します。
最終的にテクスチャは1024px×1024pxに縮小させますが、品質向上のためこの時点では4096×4096pxで出力します。後工程で縮小した方が仕上がりが綺麗です。
一度サンプル数1で出力してみて、PCの性能に問題が無いことが確認できたらサンプル数を上げていきましょう。ここでは12に設定しました。
08_Photoshopでレタッチをする
保存したテクスチャをPhotoshopで開き、主にトーンカーブ、レベル補正、明るさ/コントラストを使用して微調整します。ガラスに映り込んだ黒い物体は他のオブジェクトと比較すると浮いてしまうため、少し抑えます。
調整が終わったら軽量化のため各テクスチャを1024px*1024pxに縮小して書き出します。
09_Blenderでシェーダーを再設定する
テクスチャが書き出せたらBlenderに戻ります。
元のモデルにテクスチャを貼った後、メタリックと粗さの項目を適切な値に調整します。
アップルジュースに関しては、8th Wallと行き来しつつ調整したところ、今回はBlender上でギラギラすぎるくらいに設定した方が好みのマテリアルに仕上がることが分かりました。
10_8thWallにアップロード&配置
8thWallにアップロード&配置します。
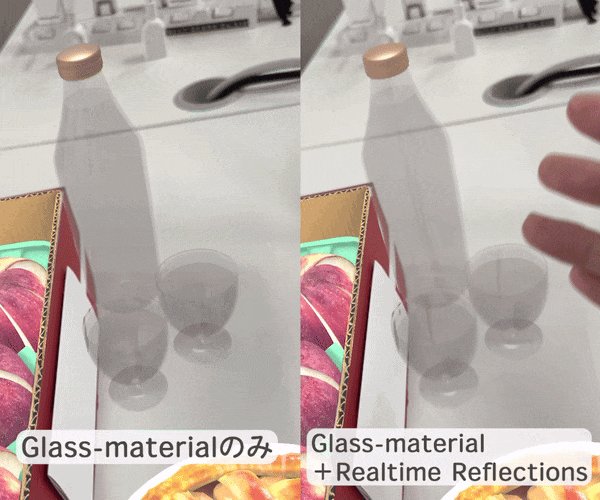
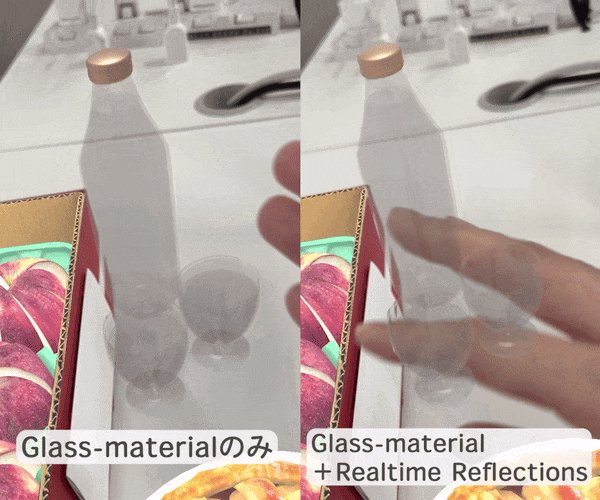
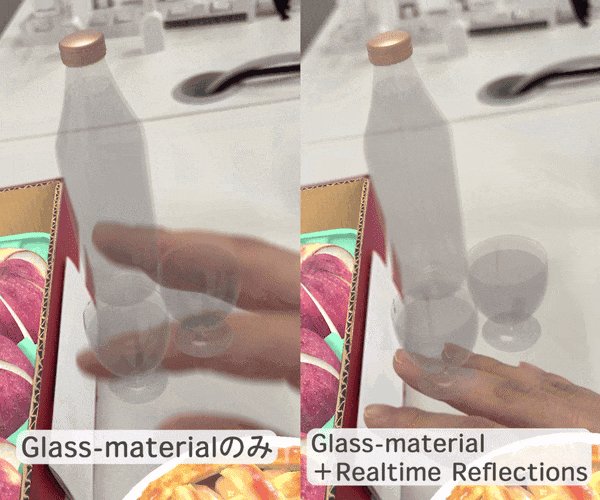
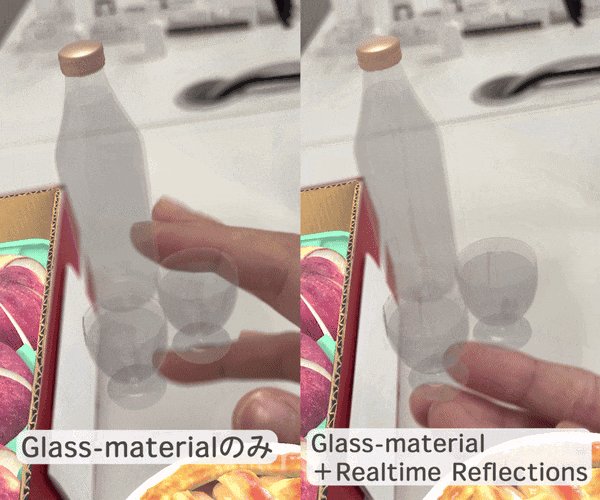
11_出力結果
コップの方は結構良い感じだと思います。ボトルの方は少しアルミ缶のような印象を受けるので、改善の余地はありますが、最初と比べてアセットの情報量が他のアセットと同じくらいになりました。
リンゴ飴はピンク色過ぎたかもしれませんが、良い感じにテカテカしています。
12_まとめ
今回はカラーマップと8thwallのRealtime Reflectionsを使用して、リンゴ飴とアップルジュースのリッチな表現に挑戦しました。
制作後に知ったのですが、どうやら8thWallはRoughnessMapやNormalMapが使用できるそうなので(Realtime Reflectionsのjini-ball.glbをBlenderで読み込むと確認できる)、もしかしたらそちらを利用したもっと良い方法があるかもしれません。
また、今回は試さなかったものの、Glass material+カラーマップ+Realtime Reflectionsでもっとよい表現ができるかもしれません。影もつけていないので、まだまだ改善の余地がありそうです。
13_参考