初めての投稿です。
こんにちは!去年から文系&未経験新卒でエンジニアになりたてのライラといいます。
今回は、家で実験していたJavaScriptでのDB接続と値の取得について記事に起こしてみたいと思います。
まず、使用している環境はこちら↓
- エディター Visual Studio Code
- 上記で JavaScript Node.jsが実行できる
- Xampp
- Xampp 起動 phpMyAdminのデータベース環境
①xamppをインストールする
DBを扱うためのxamppというWebアプリケーションの実行環境を構築するソフトウェアのインストールを行います。
xamppについての概要とインストール方法については、こちらをご覧ください。
XAMPPとは【初心者向け】
また、youtubeなどで「xampp インストール方法」などと検索して頂いてもOKです。
インストールができたら、ウィンドウズのスタートからxampp controlpanelを起動してみましょう。
あ!ちなみにxampp「ザンプ」と一般的に呼ぶそうです(笑)
②Apacheを起動し、MySQLをスタート
Apacheとは世界的に最も普及しているWebサーバーの1つです。
使い方としては、まずこのApacheを起動し、その後に、MySQLをスタートさせます。
無事起動しました。
赤くエラーが出てしまう時は、ポートが競合していないか等確認してみてください。
※このコントロールパネルは開いたままにしておきましょう。
作業が終わってSQLを閉じるときは、ここのMySQL、Apacheの順でSTOPさせます。
③phpMyAdminにアクセスし、データベースを作成
②でMySQLがスタートできたら、隣のAdminボタンをクリックしてみましょう。
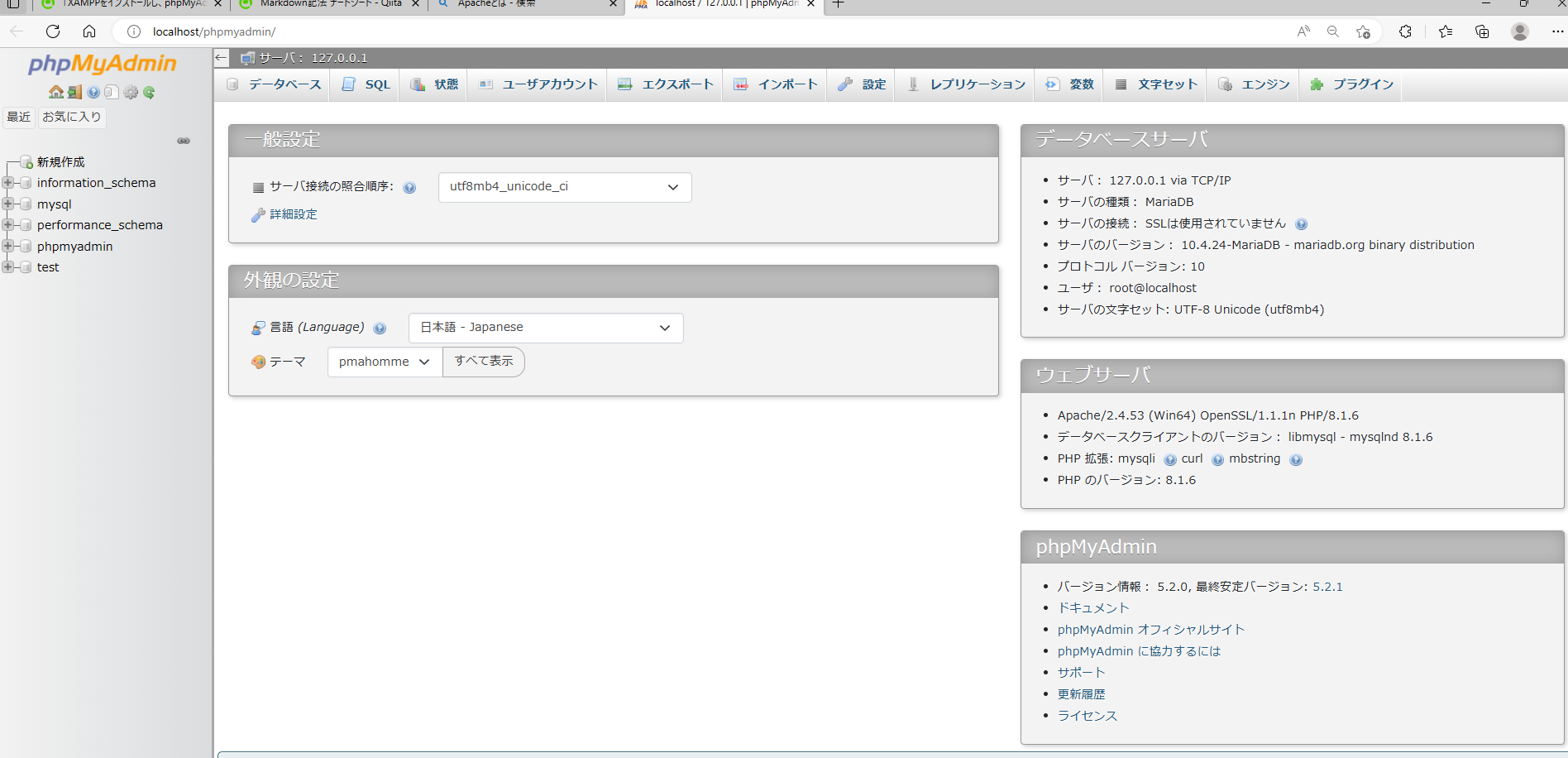
すると、以下のようなphpMyAdminの画面に移動します。
(移動しないという方は、phpMyAdmin 立ち上げ 等でググってみてください。
少し前に、環境準備をしたもので、私も初期の設定法忘れてしまっております・・すみません、、)
左側タブ内の新規作成から、データベースを作成してみましょう。
これはGUIベースになっていて、CUIに慣れていない人でも簡単にデータベースやテーブルが作成できるツールです。
![]() 無事データベース作成できましたでしょうか?
無事データベース作成できましたでしょうか?
次のステップに進みましょう!
④テーブルを作成、任意のカラムを作って土台を作ろう
もうすぐです。もうすぐJavaScriptが書けますよ!
では、先ほど③で作ったデータベースを開き、新たに現れた新規作成をクリックしテーブルを作成します

私は「tes1_user」というテーブルを作りました。
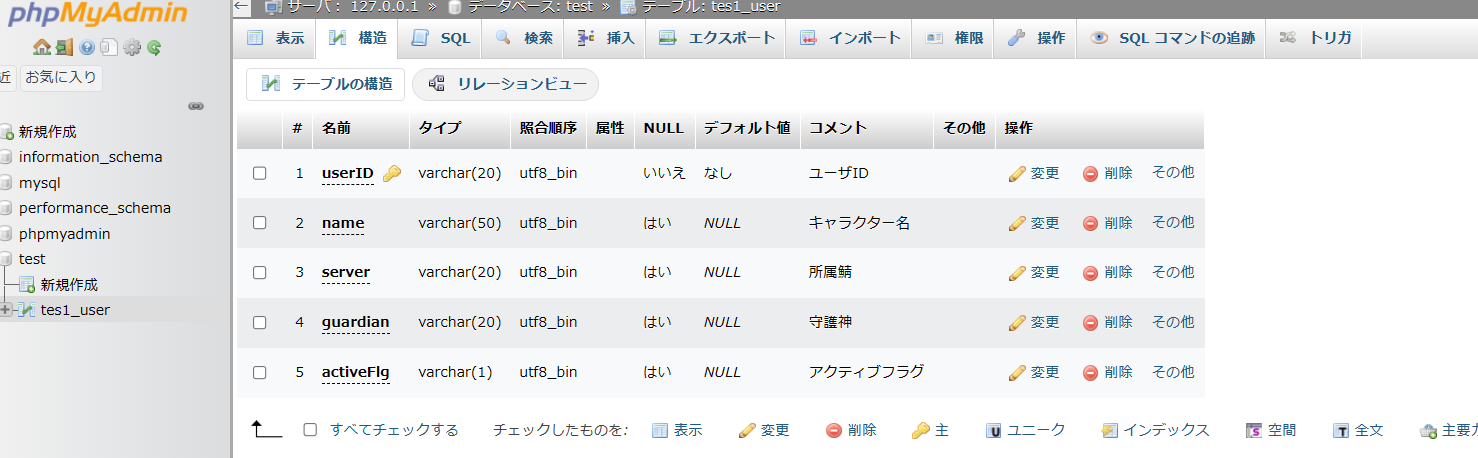
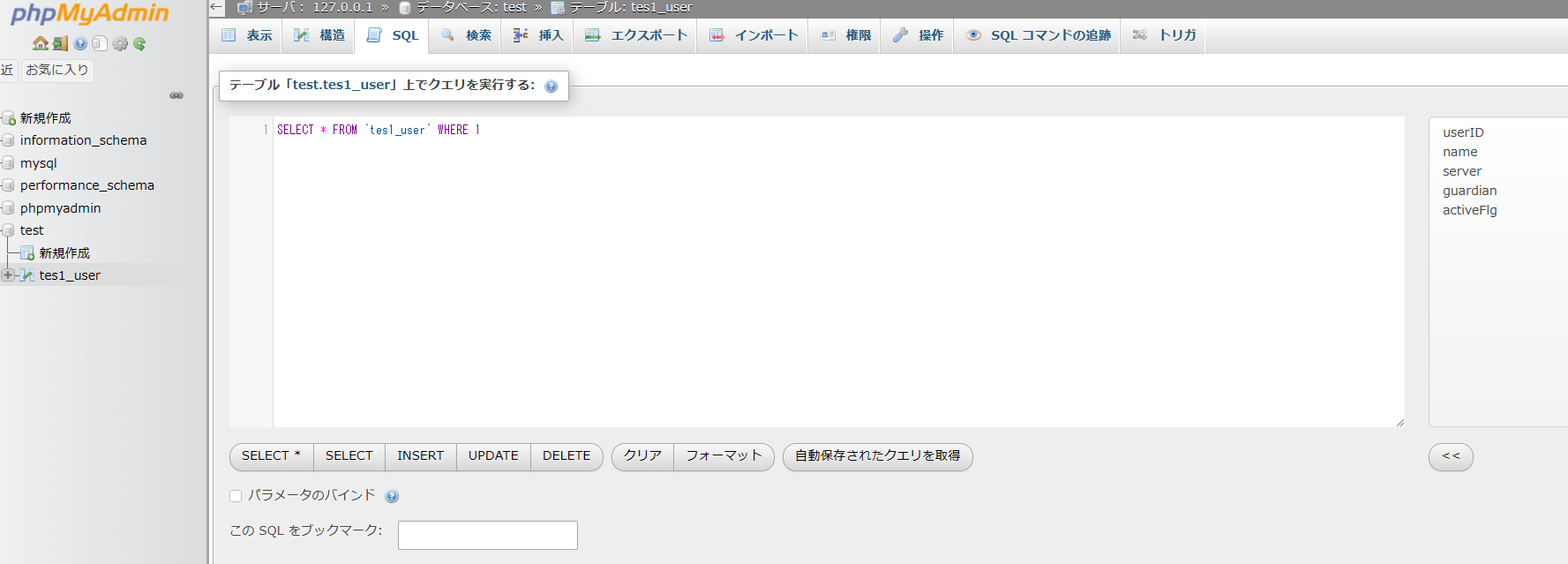
テーブルをクリックすると、上のような画面が開きます。
私は実験でもうデータを取り込んでいるため、カラムと一行のデータが出ていますが(^^;)
まずは、上の構造というタブを選んでみてください。
ここでは、テーブルを作成するときに作ったカラムが一覧で見ることができ、かつ変更や削除からそれぞれのカラムの操作ができます。
私はFF14というゲームのユーザテーブルという設定で作っており、
ユーザーIDを主キーに、5つのカラムがありますね。
主キー以外はNULLがOKということでデフォルト値にNULLを設定しておきました。
ここは自由にみなさんで色々いじってみてもらえたらと思います。
⑤データをINSERTしてみる
では、カラムが準備できたところで上のタブのSQLをクリックしてみてください

このような画面になりましたでしょうか?
ここから値をINSERTしたりUPDATEしたりができます。
下のINSERTを押してみましょう。

上のように、自分で記述しなくても、「あとは足を出すだけでゴールやで!」状態になりました!
Valueに値を入れて、キャプチャにはないですが、実行を押下するとINSERT処理が走ります。
これでデータの準備ができました。
⑥JavaScriptでDBに接続する
いよいよJSでのコーディングです。
コードは、以下のサイトの方のものを参考にさせて頂きました。ぴー助さんありがとうございます。![]()
ぴー助さん
node.jsからMySQLデータベース接続する一番簡単な方法
Visual Studio Codeで新規フォルダに適当なJsファイルを作成し、コードを書きます。

jsからmysqlにつなぐコマンド。そこまで難しいものではないですね。
DBConnectionする際に、必要な
host
user
password
databaseですが、
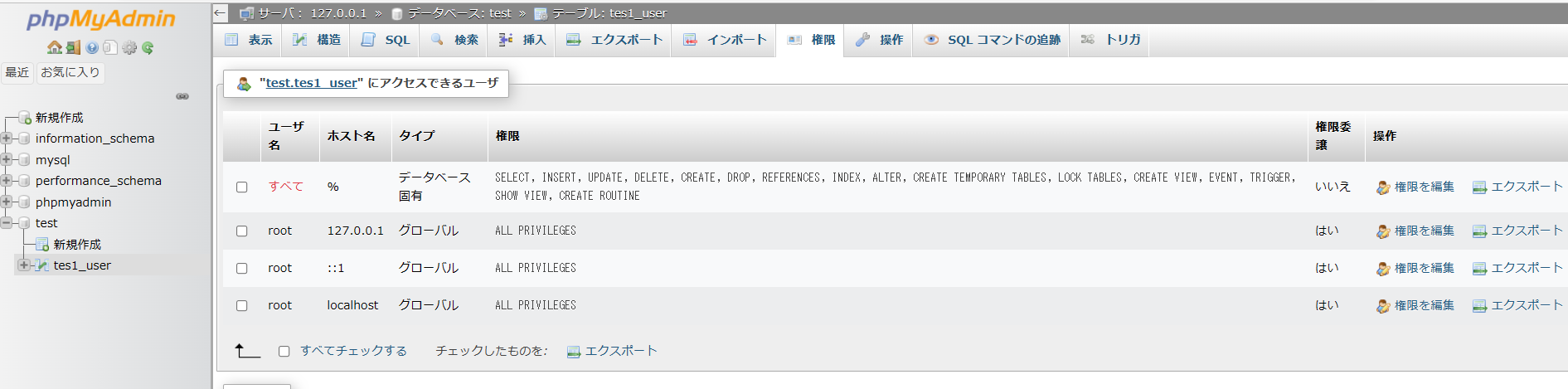
先程のphpMyAdminの権限タブを見るに、localhostとrootが使えそうです。
(自分のローカル環境で作って遊ぶので何か分からないですがこれでいいでしょう…(笑))
databaseはテーブル名ではなくdatabese名(ここではtest)であることに注意です。
私はテーブル名を書いてエラーになっていましたw
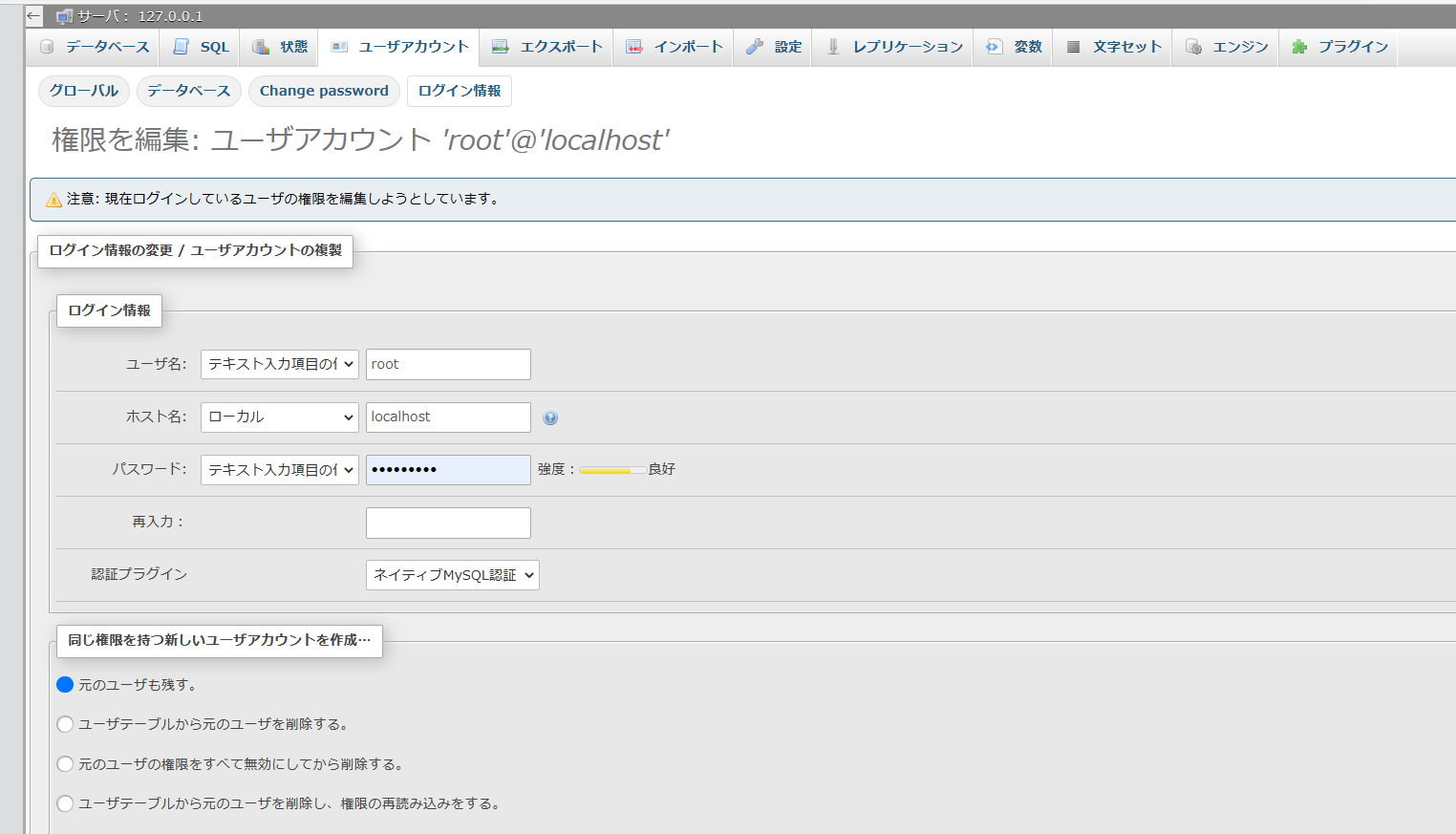
パスワードは、恐らくphpMyAdminに登録したものに初期のものはなっているのでしょうか…
ユーザーアカウントタブのログイン情報から見たのですが、何か設定していたようです。
記憶があいまいですみません^^;
(いつもよく私が使うパスワードだったので、多分どこかで登録したのだと思いました。。)
では、ここまでできたらあとはプログラムを実行するのみです!
⑦実行
Visual Studio Codeでプログラムファイル右クリックから「Run code」した結果、
ターミナル(ログ?)に以下の値が出力されました!
⑧今後
・無事DBに繋がったため、UPDATEやINSERTもできるようになると思われる
・HTMLファイルでページを作り、入力内容をJSで読み取りそれをDBに登録することができそう
・それができれば、ユーザー登録からのログイン機能、簡単なwebアプリが作れる
初めての投稿でしたが、これでお家でもDB環境を使ったアプリを作れるようになりそうです。
ここから色々魔改造してアプリを作っていきたいと思います。
DB接続には色々な方法がありますよね、、
私はこれが一番分かりやすい方法でした。皆さんもぜひ色々なDB接続の方法を探ってみてくださいね。
今回は以上です。お読みいただきありがとうございました!