何処でエラーが出て止まっているんだ?
私は工場に勤めていて設備が故障で停止した際の対処も仕事の一つです、長い生産ラインどこでエラーが出て止まているのか、今まではエラーが出ても現場にある表示機に映すだけで、現場に行かなければどんなエラーがどの場所で出ているかわからない(積層灯でなんとなく場所はわかっても細かい内容まではわからない)、、、ライン内の「どこで」「どのような」エラーがでて止まているのか可視化することで、現場についてから考えないですむなどのメリットがあったり、マネジャーであれば現場の状況を把握したいなどあると思います。
かっこよく映したい
生産数や稼働率は文字やグラフで出しているけど、文字やグラフ表示で**「文字を読まなくてはならない」と思います。
A-Frameを使って3D表現で可視化して設備に紐づけてラインを横断して映し出すことができれば、「稼働率の低い機械はどこ?」なんてことも一発で解決できる!あと3D表示されているDashboardは「かっこいい」**と思い挑戦してみました。
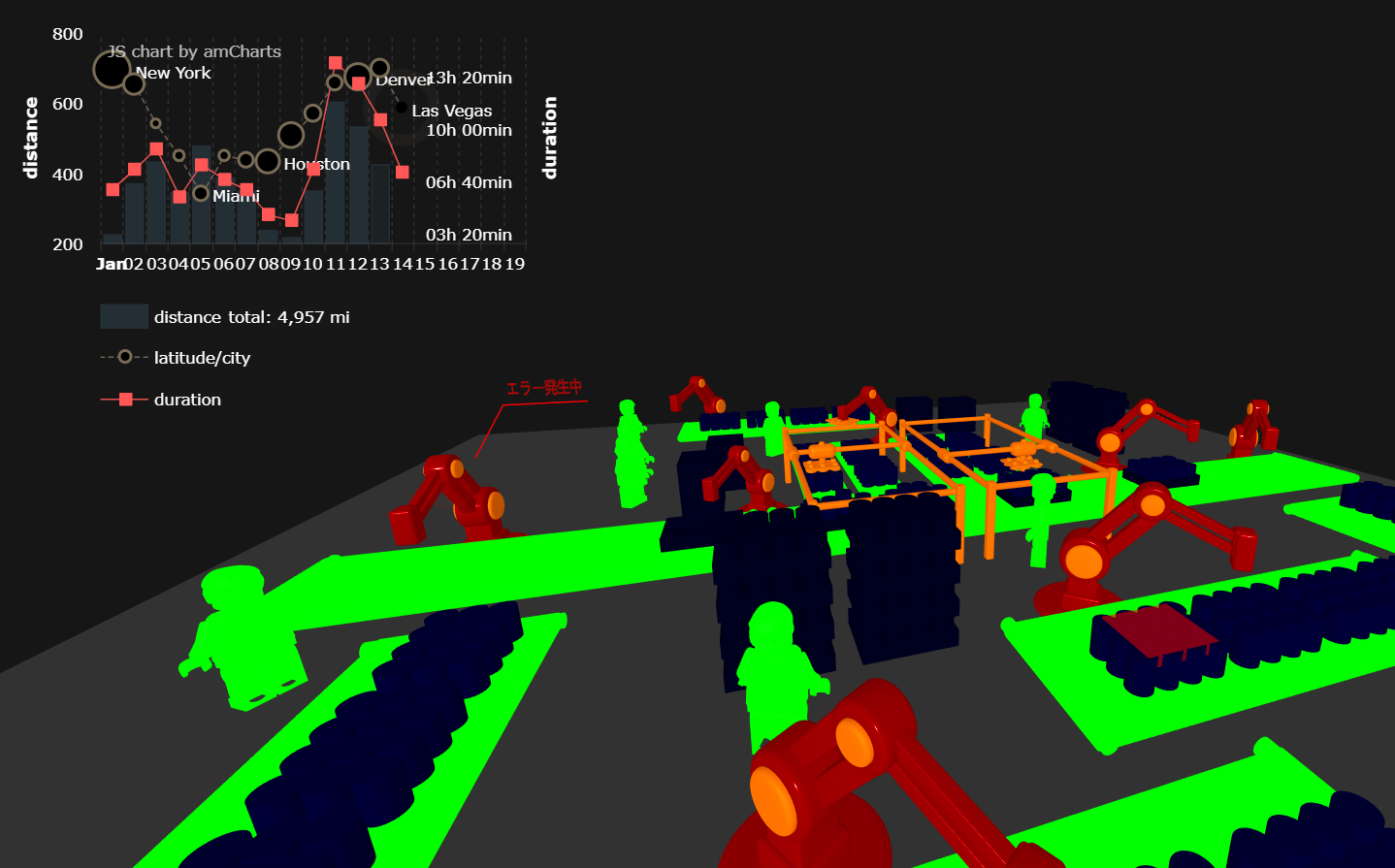
作ったもの
生産ラインのエラーの可視化に挑戦してみました!3Dは苦手意識がありましたが何とか形はできた!#Protoout #JavaScript #NodeRed #RaspberryPi https://t.co/cHfZRQhQB5 pic.twitter.com/MtdfMMO4Ft
— Toshiki (@Hirasawa1987) September 16, 2020
使用した技術
- Vue.js
- A-Frame
- Firebase
- axios
- Raspberry Pi4(ロボットと仮定して使用)
- Node-RED
構成図
コード
コードはこちらにあります
https://gist.github.com/Toshiki0324/4a84065db800f717eaa2cb6228b6157d
躓いた部分
3Dモデルの読み込み
今回は無料でダウンロードできる3Dモデルを使用しました、実際に工場で使用するときにはCADで書いたものを.objや.gltfといった拡張子にエクスポートして使います、使用できるファイルの種類は公式サイトに記載されています。
作ったhtmlファイルをブラウザから開いても表示されない・・・という現象に陥りました、原因はいまいちわかりませんでしたが、以下の方法で解消しました。
要素の位置調整
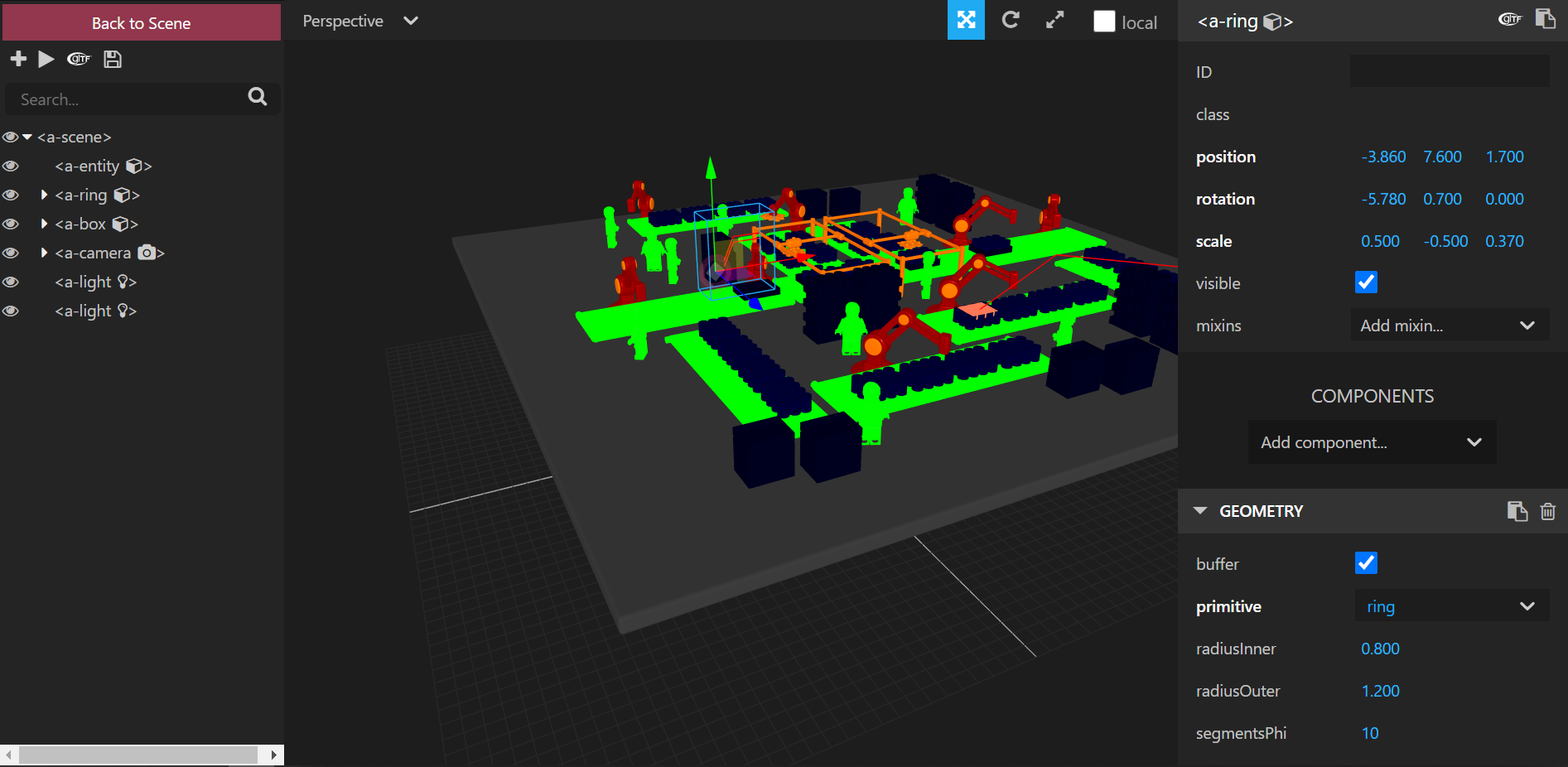
要素の動かし方にも悩みました、テキストをどのあたりに出すか、線をどこからどこに引くかなど、どうしたらいいんだと悩んでいたら<ctrl> + <alt> + iで編集ができるという文言を発見、公式サイトにも載っていました。Visual Inspector と言うらしいです。

左側で要素のを選択でき、右側で調整したりできます。
ちなみに終了すると元に戻るので、いじった項目と数字はメモかGyazoしましょう、めちゃくちゃ便利です。
謎の警告
いざ3D表現を完成させた後Consoleを見てみると警告だらけ。
以下のものが連続して出ていました。
[Vue warn]: Unknown custom element:
- did you register the component correctly?
For recursive components, make sure to provide the "name" option.
こちらの警告は以下で解決しました。
Vue.jsで使う場合はVue.configに設定が必要みたいです。
データの読み込み
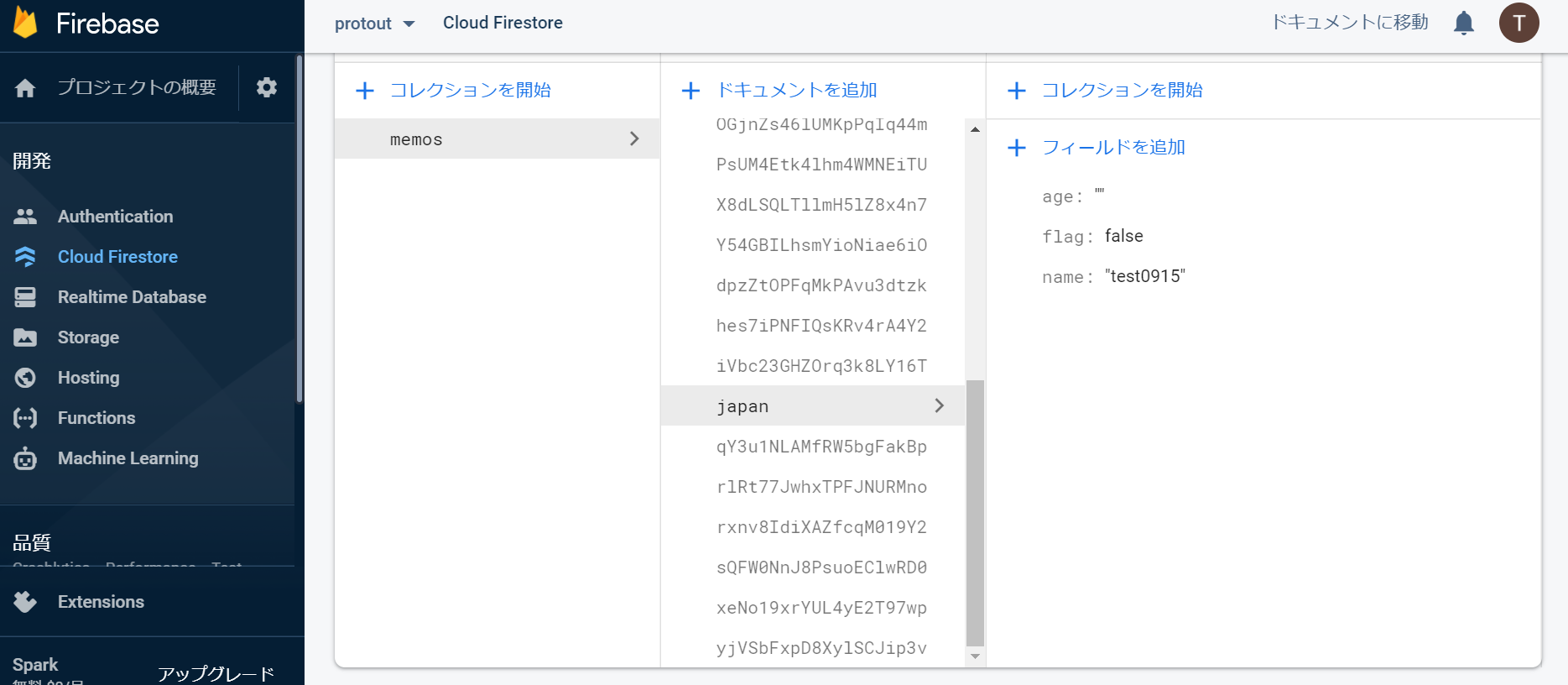
今回はFirebaseのCloudFirestoreを使用しましたmemosというコレクションIDにデータを作成したのでmemosのデータを監視して
変更があったら読み込む形でリアルタイムに反映されるようにしました。
以下はCloudFirestoreの内容です。
db.collection('memos')
.onSnapshot(function (querySnapshot) {
for (let change of querySnapshot.docChanges()) {
if (change.type === 'added') {
// データが追加された時
}
else if (change.type === 'modified') {
// データが変更された時
console.log("!!!!!!!!!");
location.reload();
}
else if (change.type === 'removed') {
// データが削除された時
}
}
})
firestoreのデータに変更があった場合の処理に参考に察せていたできました
エラーはRaspberryPiで
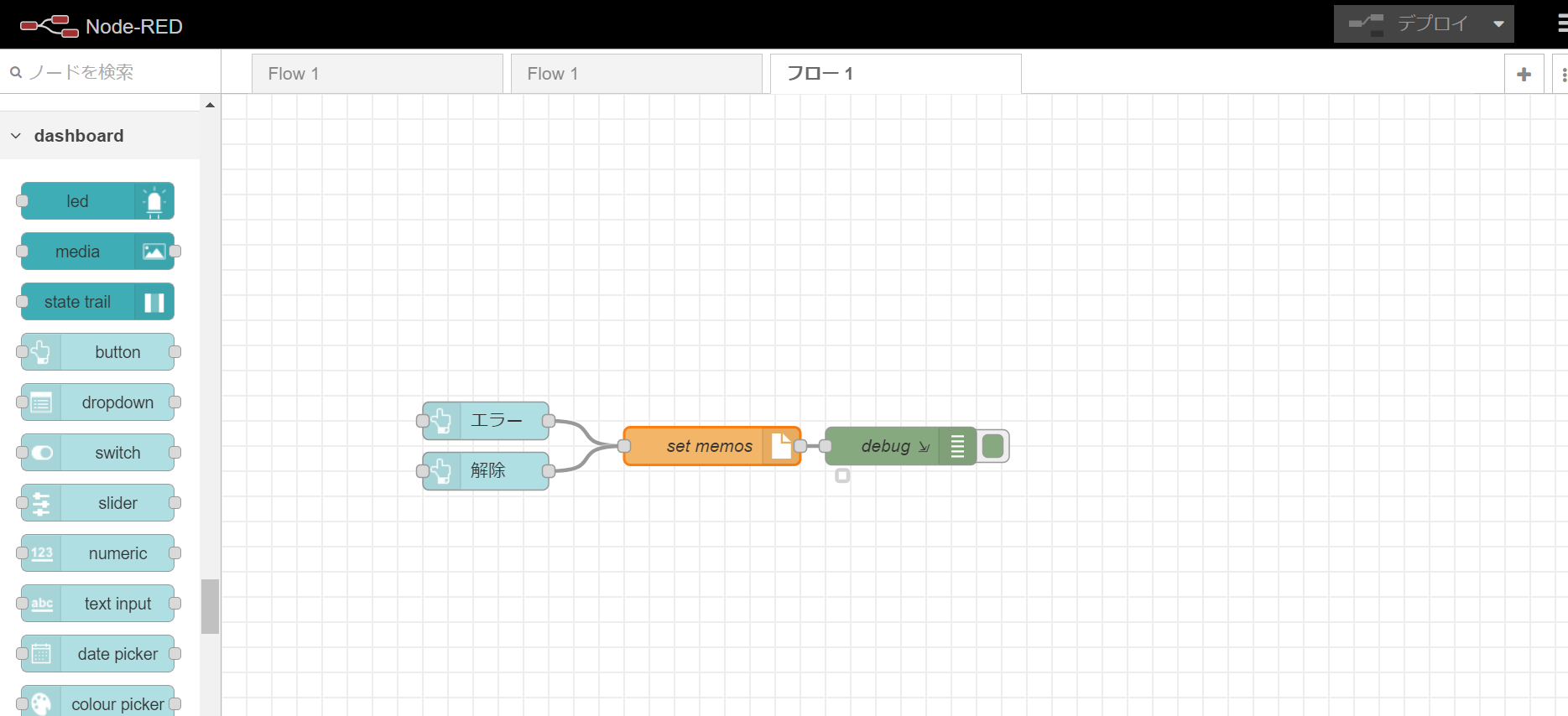
実際に工場の設備からデータを吸い上げることを考えて今回はRaspberryPi4を使用しました。ラインが実際のものではないので今回は設置は行いません、Node-REDを使用しUIを作成して疑似的なエラーを想定し実装しました。
以下のノードを使用しています
- [node-red-contrib-component-dashboard]
(https://flows.nodered.org/node/node-red-contrib-component-dashboard) - node-red-contrib-cloud-firestore
[{"id":"8d8035c6.7855c8","type":"tab","label":"フロー 1","disabled":false,"info":""},{"id":"82b42594.911fe8","type":"debug","z":"8d8035c6.7855c8","name":"debug","active":true,"tosidebar":true,"console":true,"tostatus":true,"complete":"true","targetType":"full","statusVal":"payload","statusType":"auto","x":540,"y":280,"wires":[]},{"id":"25fc6b77.52d974","type":"Firestore out","z":"8d8035c6.7855c8","name":"","collection":"memos","document":"japan","operation":"set","admin":"7db223e2.29c07c","eject":false,"x":390,"y":280,"wires":[["82b42594.911fe8"]]},{"id":"8d096c01.5f39d","type":"ui_button","z":"8d8035c6.7855c8","name":"","group":"2b01090b.1c7886","order":0,"width":0,"height":0,"passthru":false,"label":"エラー","tooltip":"","color":"","bgcolor":"","icon":"","payload":"{ \"age\": \"エラー発生中\", \"name\": \"test0915\", \"flag\": true }","payloadType":"json","topic":"","x":210,"y":260,"wires":[["25fc6b77.52d974"]]},{"id":"16ddc24c.589f5e","type":"ui_button","z":"8d8035c6.7855c8","name":"","group":"2b01090b.1c7886","order":1,"width":0,"height":0,"passthru":false,"label":"解除","tooltip":"","color":"","bgcolor":"","icon":"","payload":"{\"age\":\"\",\"name\":\"test0915\",\"flag\":false}","payloadType":"json","topic":"","x":210,"y":300,"wires":[["25fc6b77.52d974"]]},{"id":"7db223e2.29c07c","type":"firebase admin","z":"","name":""},{"id":"2b01090b.1c7886","type":"ui_group","name":"Group 1","tab":"792f850.1442c7c","order":1,"disp":true,"width":6},{"id":"792f850.1442c7c","type":"ui_tab","name":"Tab 1","icon":"dashboard","order":1}]
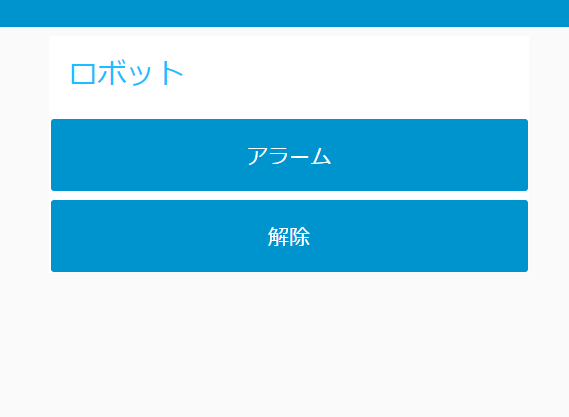
同じWi-Fi環境であればこんなかんじ↓でラズパイのipアドレスhttp://192.168.1.〇〇:1880/ui/にアクセスできUIが表示されます。
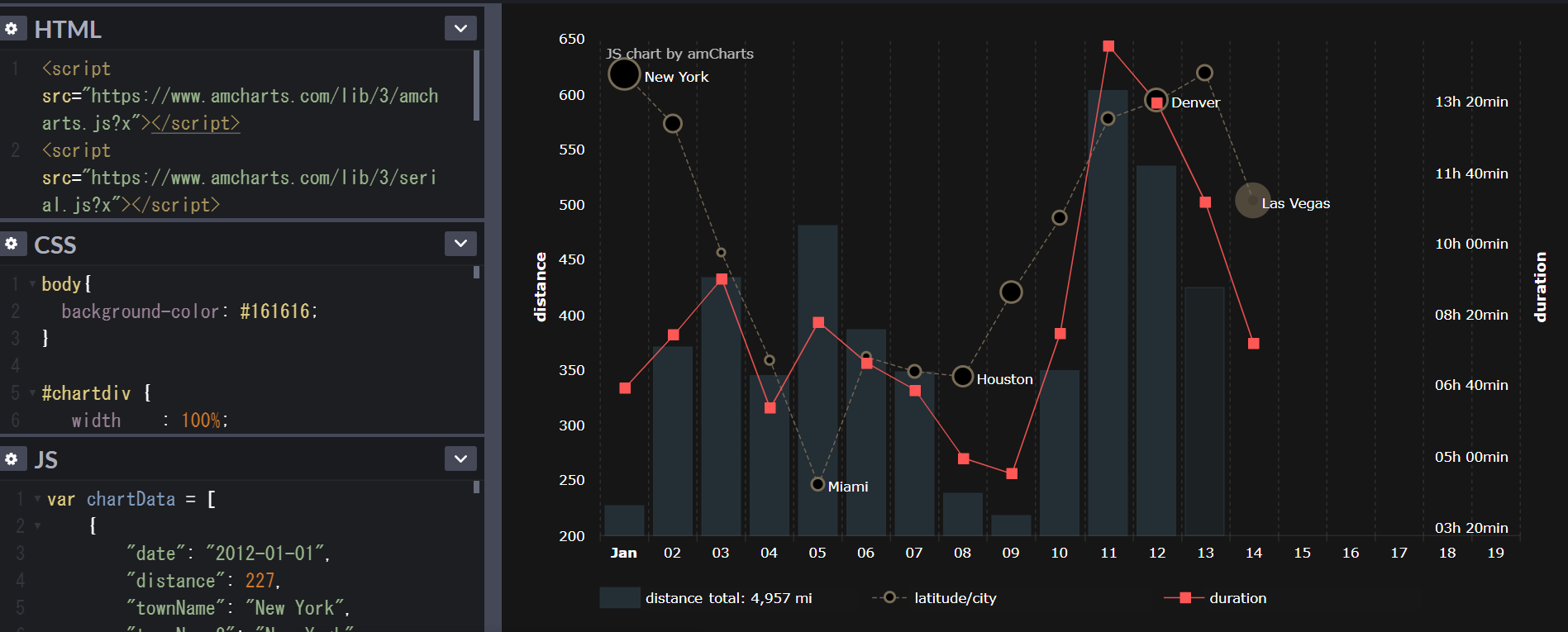
CodePenでグラフを探す
3Dのみの表示だと味気ない気がしたので、今回はCodePenから素敵な見た目のものを持ってきました
https://codepen.io/amcharts/pen/gbLpMR

「カッコイイ!!」までは行けなかった
今回は1ヶ所しかエラーを実装できませんでしたしかも「エラー発生中」せっかくVue.jsを使用したので内容も表示できればよかった、ですが3Dで可視化できたことはうれしかった!作りこんでいくことでライン全体、若しくは工場全体を表示することも可能になりそう。