REDSTONE(レッドストーン)という懐かしのMMORPGをウェブでプレイできるようにしてみた話
ブラウザでプレイできるデモ公開
とりあえず、触ってみてもらうのが一番なのでデモを置いておきます!
(ブラウザで開くだけでDLとか不要です)
Demo:https://rs.sigr.io/
プロジェクトのソースコードも全部公開してます
Github: https://github.com/LostMyCode/redstone-js
2023年12月 追記: MOB狩りできるようになりました
スキルで敵を攻撃して狩れるとこまで一旦実装できたので動画にしました
YouTube: REDSTONEブラウザ移植版で狩りをしているデモを公開
WEB移植版プレイ動画
Porting "RedStone Online" to HTML5
移植しようと思った経緯
前提として筆者は「普通はPCに時間をかけてダウンロードしてプレイするゲームをウェブページ開くだけでプレイできたら夢のようじゃない?」という思いを持ってますw
前回はGunZ (GUNZWEI, GunZ The Duel)という3Dゲームのマップをウェブで動かせるようにしました。
このときのモチベは、「ゲームのコードが全部リークしてるので、同じようにデータを読んで描画すればいけるよね??」というものでした。
今回ターゲットにしたレッドストーンも、サーバー側のファイルが最近リークしており誰かがリバースエンジニアリングしてC#で書き直したコードも発見したので「RSもウェブ移植いけそう!」と思ってやってみました。
前回は3Dゲームだったのでマップを表示するだけでやっとでしたが、今回は2Dということもあってマップの表示だけでなくNPCやモンスターのアニメーションやプレイヤーの移動も実装することができました。
こちらのデモ( https://rs.sigr.io/ )を触ってみて興味持たれた開発者の方がいらっしゃったらぜひプロジェクト参加お待ちしてます(今はひとりでやってて限界。。。)
技術まわり
全部ほぼJavascript。
REDSTONEのゲームファイルをそのまま読み込んでゲームを描画してますが、バイナリの読み込み部分も描画部分も全部Javascript完結で可能でした(JSスキスキ)
当たり判定やモンスター狩りをサーバーサイドで実装するとしても、これもNode.jsで書けば全部jsで完結しそうです
ゲームの描画
ゲームの描画はpixi.jsライブラリを使用。
AnimatedSpriteのようにアニメーションするオブジェクトの描画を簡単にできるのが用意されてたりするので、とてもスムーズに開発が進みました
ゲームの解析と移植作業
解析~移植作業はにらめっこの繰り返し
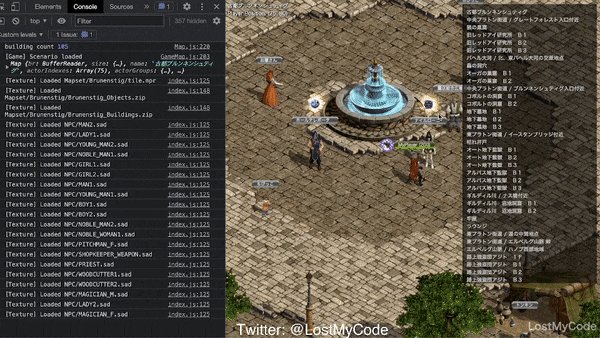
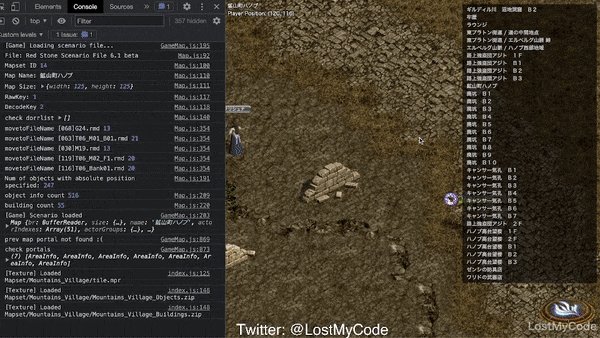
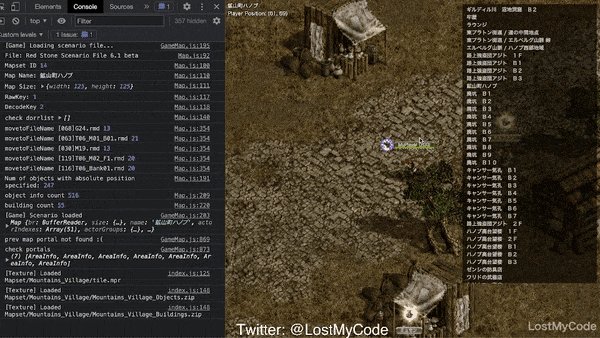
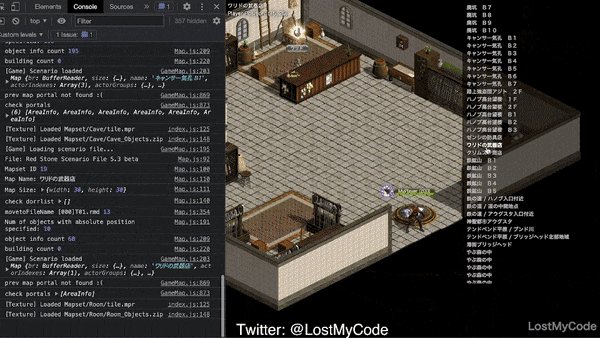
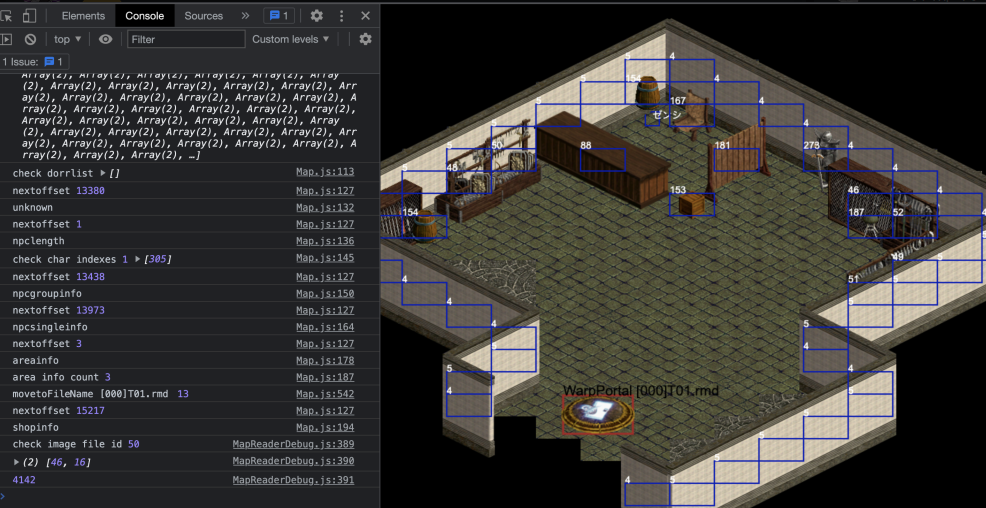
マップのオブジェクト情報(テクスチャや配置)などをゲームファイルから読み込んで適当に描画してみる
オブジェクトの位置やIDをtextとrectで表示
実際のゲーム画面が正解なので、そっとと自分の作ってる画面をにらめっこしながら「なんで位置違うんだろ?」「こうしたらどうなる?」など仮説を立てつつ試行錯誤
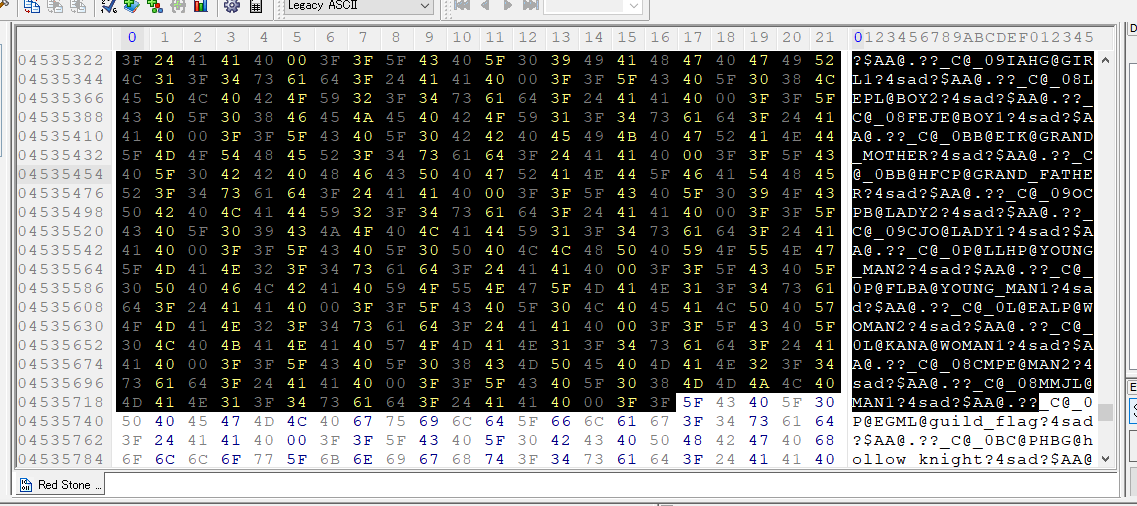
ゲーム画面のにらめっこだけではどうにもならないときは、バイナリとにらめっこします
(上のはちょっと違う画像ですが)「この84bytesがゲームのマップ内の1つの建物のデータかな?」とか
「この4bytesがオブジェクトの数?」みたいに仮説を立てます
書き換えてみてゲームを再起動して仮説と一致するかどうかという地道な作業をやっていきます。
さいごに
不可能はない!
Twitter: @LostMyCode