SvelteでWebサイトを作っているときに、Modalを表示したいなと思ったので調べてみた。
イメージとしては、ReactのcreatePortalのような感じ。
modal.svelteを、メインのApp.svelteとは、別のHTMLElementで作成して、表示したい。
使ったもの
上記のComponentを自身のプロジェクトにインストールして使用した。
作成したコード
modal.svelte
<script>
import Portal from 'svelte-portal';
</script>
<Portal target="#rootModal">
<div class='Modal'>
<slot></slot>
</div>
</Portal>
<style>
.Modal{
position:absolute;
top:0;
left:0;
display:flex;
justify-content:center;
align-items: center;
height:100%;
width:100%;
background-color:rgba(0,0,0,.5);
}
</style>
インストールしたsvelte-portalから、Portalコンポーネントを使用します。target="指定したいHTMLElement"になるので、htmlファイルにあるmodal用のidを指定します。
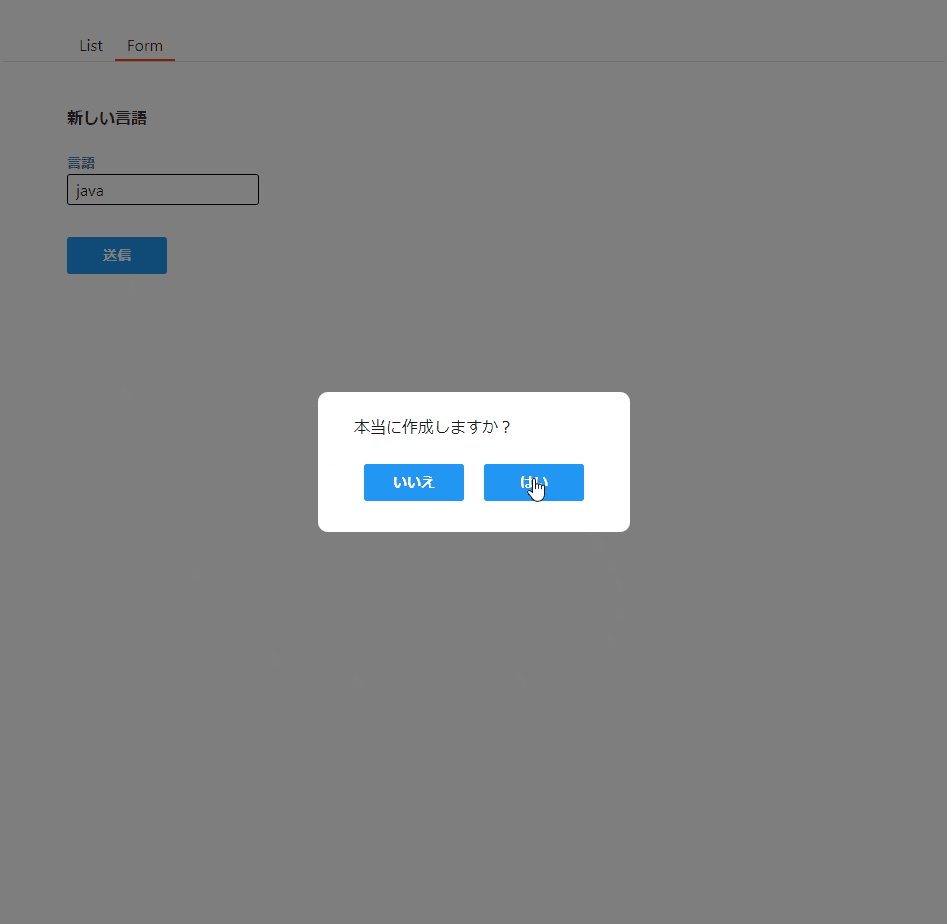
作成したModal
感想
Reactをかじり、Vueをかじった私からしても、svelteはとても使いやすいと実感している。でも、日本語のドキュメントが少ないので、調べたものを地道にまとめていきたいと思う。がんばるぞ。。。
参考
svelte練習用のWebサイトとして、やっすんさんのReact入門を参考にsvelteで再構築しています。
React入門 未経験から1週間でReactをマスターする #01. プロジェクトの作成と立ち上げ