この入門は、 Reactの技術要素を圧倒的効率で学ぶ ことを目的にしています。
Reactの技術要素を散りばめたWebアプリを1から作っていくことでReactを学んでいきます。
すべての動くコードを公開しています。
目次
1. Reactの新規プロジェクトの立ち上げ ←今ここ
2. コンポーネントの書き方とイベントハンドラ
3.Class Components と Function Components
4. 条件分岐 (if) と繰り返し (loop)
5. フォームと親子間のデータのやり取り
6. コンポーネントのライフサイクル
7. スタイル (準備中)
8. Higher-Order Component (準備中)
9. Portalを利用したモーダル (準備中)
10. refによるエレメントの取得 (準備中)
11. Contextを利用したテーマの変更 (準備中)
この入門の特徴
- ソースコードはすべてGitHubで公開
- GitHubですべてのコードを公開しているので、動かなくなっても比較しながら学べます。
- https://github.com/yassun-youtube/ReactTutorial
- コミットがすべて入門にそっている
- 文章と動画の同時解説
- Qiita(文章)、YouTube(動画)、GitHub(ソースコード) と参考にできるものが充実
- 動くコードを作り上げる入門
- 機能ごとではなく、一つのWebサイトを作り上げながら入門
YouTubeでの解説動画
【YouTube動画】未経験から1週間でマスターするReact入門 #01 Reactの新規プロジェクトの作成と立ち上げ

この入門で学べること
Reactに関する機能を一通り学ぶことができます。
ただし、Next.js のようなReactを利用したフレームワークや API通信などReactのライブラリとは関係ない部分はこの入門には入っていません。
- Reactの新規プロジェクトの立ち上げ
- コンポーネントの書き方とイベントハンドラ
- Class Components と Function Components
- 条件分岐 (if)と繰り返し(loop)
- フォームと親子間のデータのやり取り
- コンポーネントのライフサイクル
- スタイル
- Higher-Order Component
- Portalを利用したモーダル
- refによるエレメントの取得
- Contextを利用したテーマの変更
この入門の最終作成物
この入門で作成する最終的な作成物は、Netlifyで公開しています。
どういう方に役立つか
対象となる方
- JavaScript, HTML, CSSがだいたいわかっている方
- Reactを学んでみたい方
- Reactを学びなおしたい方
- Class Componentsしか使ったことがない方(Function Componentsを学びたい方)
対象とならない方
- すでに「React完全に理解した」方
- JavaScript, HTML, CSSの基礎がわからない方
Reactとは
- Facebookが開発したJavaScriptのライブラリ
- Component指向のライブラリ
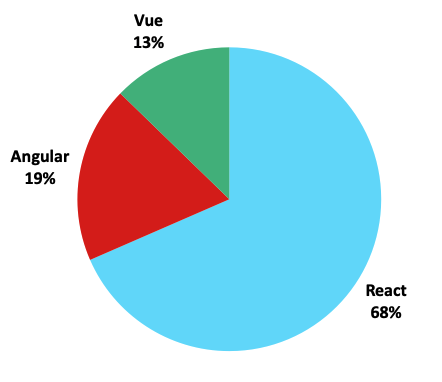
- React, Vue, Angularでは一番人気
- JavaScriptでコードを書くのが好きな方におすすめ
- Function Componentsのおかげでスッキリ書けるようになった
2019年のnpmダウンロード数
開発前に必要なもの
本入門では下記コマンドを利用します。
- node
- yarn
mac なら下記でインストール可能。
brew install node
brew install yarn
ただし、nodeは nvm でバージョン管理するのがおすすめです。
注意
このあとプロジェクトを作っていきますが、Reactのバージョンアップなどにより、生成されるコードの内容が変更されることがあります。
生成されたコードが入門と違うコードになっている場合は、GitHubから clone してみてください。
https://github.com/yassun-youtube/ReactTutorial
Reactのプロジェクトの作成と立ち上げ
プロジェクトの作成
npxで簡単にプロジェクトを作成可能(nodeをインストールすれば入っているはず(npmバージョン5以上がインストールされていれば使える))
npx create-react-app react-tutorial
立ち上げ
プロジェクトのフォルダで下記コマンドを実行
yarn start
http://localhost:3000/ でブラウザが立ち上がる。
ビルド
プロジェクトのフォルダで下記コマンドを実行
yarn build
build フォルダにビルドしたファイルが格納されます。
ここまでのコミット
ここまでのコミットの状態をGitHubでコミットにしています。
フォルダ構成
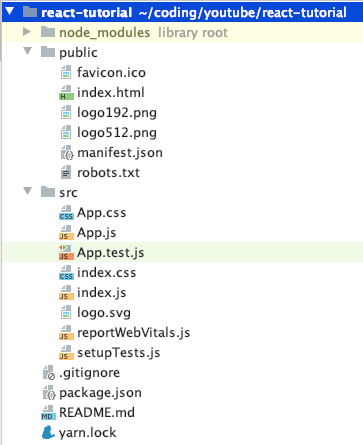
作成されたフォルダを見ていきます。
public と src フォルダがありますね。
public はビルド時にそのままコピーされるもの(index.htmlを除く)。
src はビルド対象になります。
srcフォルダの中身
今回の入門で触るファイルは、下記の4つです。
index.js
index.css
App.js
App.css
これらのファイルの関係性はこちらです。
index.js <-style- index.css
↓(呼ぶ)
App.js <-style- App.css
index.jsがこのプロジェクトのルートのファイルになっていて、その中からApp.jsが呼ばれています。
index.jsの中身
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
このファイルは、htmlとReactのコンポーネントをつなぐ部分を記述しています。
今回の入門ではこのファイルはそのまま利用しますので、修正する必要はありません。
内容としては、 root IDを持つエレメント (index.htmlに記載)にReactをレンダリングしているという内容です。
ReactDOM.render というのは、 Reactのコンポーネントを指定されたエレメントに埋め込むものです。
この render 関数の引数にHTMLのような何かが埋まっていて、始めて見る方は気持ち悪いと思ったかもしれません。
この記法を JSX といいます。Reactでは、JSXの記法を利用します。
JSXでは、JSの中にHTMLのような木構造を埋め込むことができます。
AngularやVueはHTMLの中にロジックを書くようにしているのに対し、Reactはこの文法を使ってJSの中にHTMLを埋め込む方向に行ってるんですね。
React.StrictMode は、開発用に deprecated な書き方などをしていると警告を出してくれるものだそうです。
その中で App コンポーネントを入れていて、そこがメインの表示になります。
ここで難しいと思った方、この当たりのコードは実際の開発ではほとんど触ることはないので、この当たりは理解する必要はありません!
実際にはこのあとから出てくるコードが一番開発で使うことになります。
App.jsの中身
ここから本格的にReactのコードを見ていきます。
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
こちらがApp.jsの中身になります。
Class Components のコードしか見たことない人は、あれ?なにこれ、と思っている方もいるかもしれません。
これは Function Components の書き方で、関数がReactのコンポーネントになっています。
このコードは非常にシンプルで、ただ HTMLのような何かを返している関数を定義するだけで、このHTMLを表示してくれる、というものになります。
HTMLとの違いを見てみると、 class が className になっていますね。
あと src={logo} のように属性が {} で値を入力されているものがあることがわかります。
Reactの書き方では、 class は className という属性になります。
また、基本的に onclick , tabindex などの2つの文字がくっついているような属性要素は onClick や tabIndex のように camelCase に変換されています。
属性を扱うときは、この当たりを意識して利用してください。
HTMLとJSX内でのHTMLの違い
- class属性が className となる
- {} で JavaScriptの要素を埋め込むことができる
- onclickなどのように2word(on click)の属性は onClick とcamelCaseになる
TIPS {} と ""
src={logo} のように {} を利用する部分は、 {} の中にJSの値を直接入れることができます。
この場合は、 logo は svg を import しているので svg のデータをソースに入れているということになります。
文字列を入れる場合は、どちらでも同じように動きますが、 {} 内で文字列を入れると自動的にエスケープされるようです。
<MyComponent message="<3" />
// 同じ↓
<MyComponent message={'<3'} />
少し変更してみる
yarn start で立ち上げたWebページは、コードを変更すると自動で変更を検知して更新してくれます。
実際にやってみましょう。
Learn React
の部分を
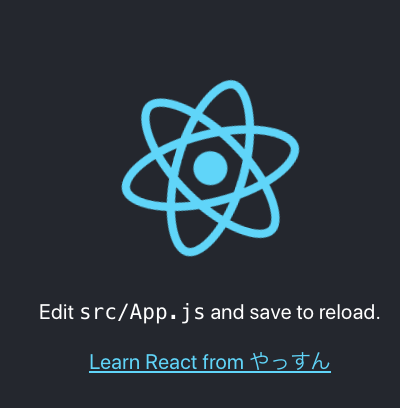
Learn React from やっすん
としてみます。
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React from やっすん
</a>
すると、変更されました。
ここまでのコミット
この変更をした際のコミットは以下です。参考にしてください。
次に備えて現状のコードを綺麗にする
今のコードは不要なので、コードを消して綺麗な状態にしようと思います。
まず、App.jsを変更します。
function App() {
return (
<div>
ゼロから始めるReact入門
</div>
);
}
export default App;
また、下記CSSも使わないので削除します。
src/App.css # 削除
Webページからロゴが消えて文字列のみになったことがわかります。
これで自分で作っていく準備が整いました。
次回は、ここにコードを追加していきます。
今日のまとめ
Reactのプロジェクトの作成と立ち上げ
npx create-react-app <directory>
yarn start
フォルダ構成
- publicはビルド時にコピーされる
- srcはビルド時にまとめられる
=> 重要なのはsrcフォルダ
JSXの基礎
JavaScriptにHTMLのようなものを入れ込んだ記法
- class => className
- {} を使うことでJavaScriptの要素を代入できる
- onclick のような2つの言葉の属性は onClick のようにcamelCaseになる。
コードを少し修正
- 修正はリアルタイムに反映される
- 最初からある記述を削除してキレイにした
おわりに
今回はプロジェクトの作成、立ち上げをして、簡単な修正をしました。
次から本格的にReactのコードを書いていきます。
次回
続きはこちらです。
React入門 未経験から1週間でReactをマスターする #2. コンポーネントの書き方とイベントハンドラ
https://qiita.com/yassun-youtube/items/ca91e2f9905fb8ca62d0