今日の目標:スプレッドシートが更新されたが、GoogleFormの選択肢が自動で最新化されるようにする!
0.前回の振り返り
キーワード検索ができるようになりました。
1.スプレッドシートを準備する
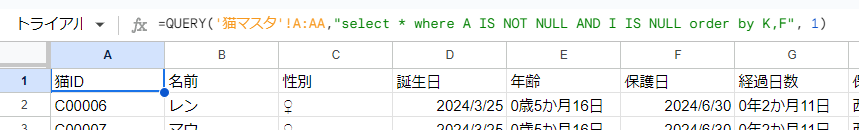
今回はトライアルが決まっていない猫のみを抽出できるように、あらかじめQuery数式を書いたシートを準備しておきます。

2.GoogleFormを準備する
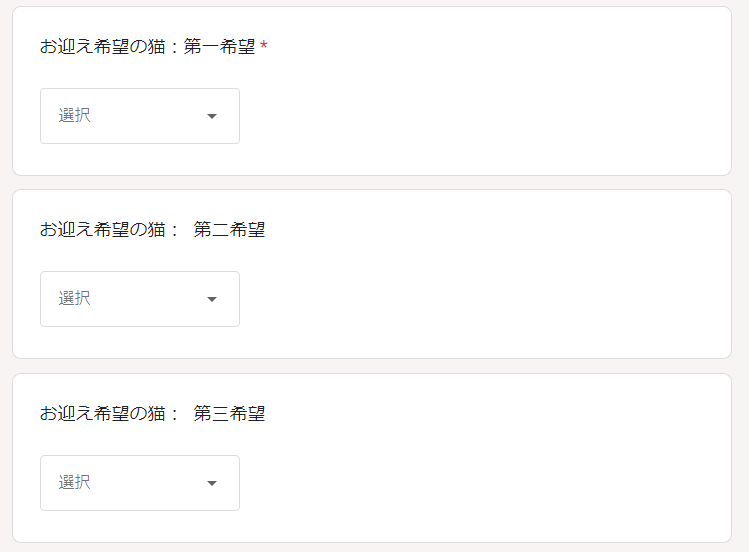
新規フォームを作成し、リスト項目・複数選択項目を用意します。

3.GASコードの準備
スプレッドシートからGASを作成し、下記コードを用意します。
UpdateFormSelect.gs
function updateFormOptions() {
// スプレッドシート情報取得
const spreadSheetId = 'もとになるスプレッドシートID';
let sheet = SpreadsheetApp.openById(spreadSheetId).getSheetByName('指定のシート名');
// B列の2行目~最後まで猫名取得(行番号、列番号、範囲)
let cats = sheet.getRange(2, 2, sheet.getLastRow() - 1).getValues();
// 選択リスト、複数選択チェックボックスを更新
const satooyaEntryId = '更新したいフォームID';
setSelect(satooyaEntryId, cats);
const eventReserveId = '更新したいフォームID';
setSelect(eventReserveId, cats);
}
/**
* Googleフォームのプルダウン内の値を上書きする
**/
function setSelect(id, cats){
let form = FormApp.openById(id);
// 質問項目が選択リスト・複数選択チェックボックスのもののみ取得
let listItems = form.getItems(FormApp.ItemType.LIST);
let checkItems = form.getItems(FormApp.ItemType.CHECKBOX);
listItems.forEach(function(item){
// 質問項目が「お迎え希望の猫」を含むものに対して、スプレッドシートの内容を反映する
if( item.getTitle().match(/お迎え希望の猫.*$/) ){
let listOptions = item.asListItem();
let choices = [];
cats.forEach(function(name){
if(name != ""){
choices.push(listOptions.createChoice(name));
}
});
// プルダウンの選択肢を上書きする
listOptions.setChoices(choices);
}
});
checkItems.forEach(function(item){
// 質問項目が「面談ご希望の猫」を含むものに対して、スプレッドシートの内容を反映する
if( item.getTitle().match(/面談ご希望の猫.*$/) ){
let listOptions = item.asCheckboxItem();
let choices = [];
cats.forEach(function(name){
if(name != ""){
choices.push(listOptions.createChoice(name));
}
});
// プルダウンの選択肢を上書きする
listOptions.setChoices(choices);
}
});
}
今回は2つのフォームを更新したかったので、2回呼び出しています。
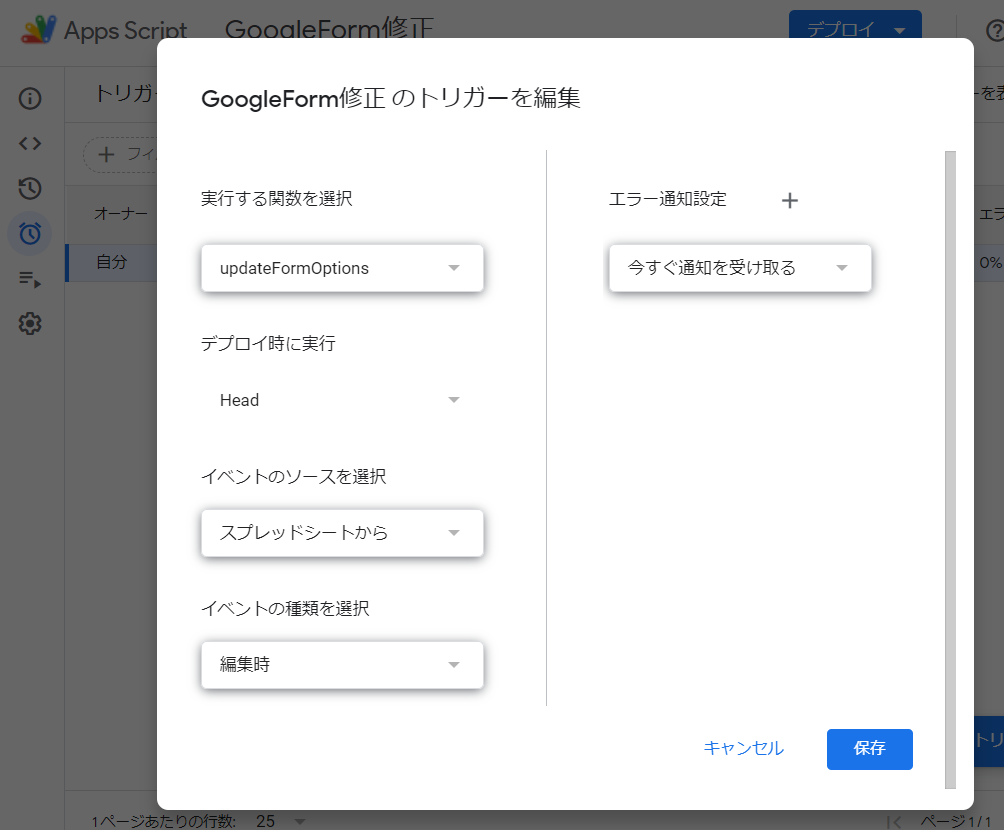
4.トリガーの設定
今回はデプロイを行いません。
コードを保存し、うまく実行できたらトリガーを設定します。
サイドメニューからトリガーを選択し、下記ような設定をすればもうすぐに動きます。

今日はここまで