※この記事は「Autifyアドベントカレンダー2021」の記事です。
Autify for Web には「ロケータ」という機能があります。
AutifyのメンテナンスAIは、ページ内に変化があっても継続的に要素を選択できるよう、要素が持つ複数の特徴から総合的な判断を行い、前回と最も一致度の高い要素を見つけ出します。
その一方で、まれにテストの対象によってはAutifyのAIに頼らずに特定の要素を選択し、クリックや入力、アサーションを行いたいケースが発生する場合もあります。
(略)
このような場合には「ロケータ」機能を使いましょう。
※「Autify for Web Help Center」から抜粋
Autify でシナリオにロケータを追加してCSSセレクターを指定しようと試みた際に、どのようなCSSセレクターを指定したら良いのかわからない場合は、Google Chrome デベロッパーツールで対象要素のCSSセレクターを調べることが出来ます。
今回は、Google Chrome デベロッパーツールを使って要素のCSSセレクターを取得する方法をご紹介します。

Google Chrome デベロッパーツールとは
Google Chrome デベロッパーツールは、Google Chrome ブラウザに直接組み込まれたWeb開発者ツールのセットです。(公式サイトより)
公式のドキュメントはこちらです。
https://developer.chrome.com/docs/devtools/
※Windows版ChromeとMac版ChromeでUIが若干違う箇所があります。この記事はMac版Chromeを使用しています。
Google Chrome デベロッパーツールの起動方法
Google Chrome デベロッパーツール(以降「デベロッパーツール」)の起動方法は下記の3通りの方法があります。
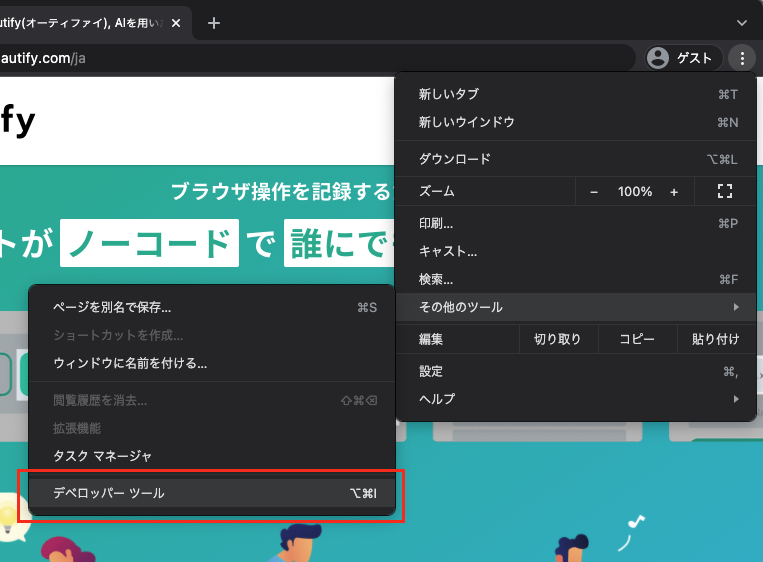
Chrome の右上にある「︙」メニューから起動
- Chrome の右上にある「︙」メニューをクリックします。
- メニュー内の「その他のツール」 > 「デベロッパーツール」をクリックします。
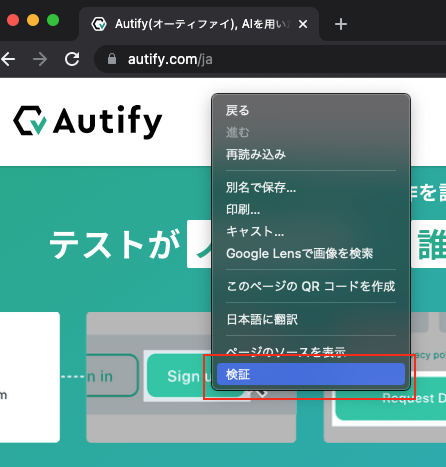
マウスの右クリックメニューから起動
- Chrome ブラウザ上でマウスを右クリックしてメニューを表示します。
- 「検証」をクリックします。
ショートカットキーから起動
- 下記のショートカットキーを叩くことでも起動できます。
- Windows => Ctrl+Shift+I
- Mac => Cmd+Opt+I
おまけのtips
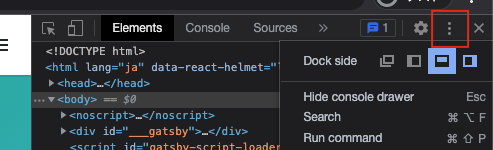
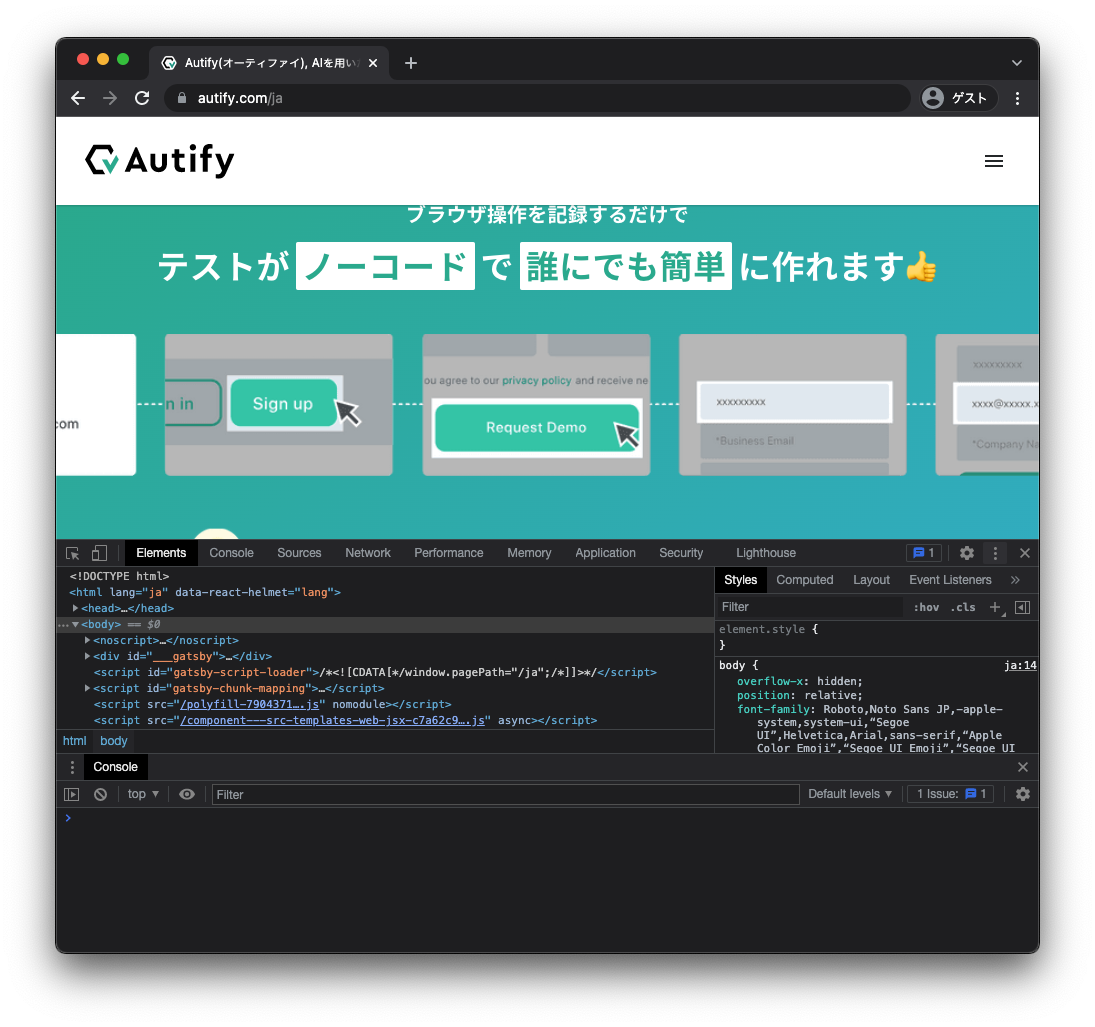
デベロッパーツールの表示位置は、デベロッパーツール内右上の「︙」アイコンから開くメニューの「Dock side」で変更が出来ます。
選べる表示位置は以下です。
- 別ウインドウ
- 左側
- 下側
- 左側
対象要素のCSSセレクターの取得方法
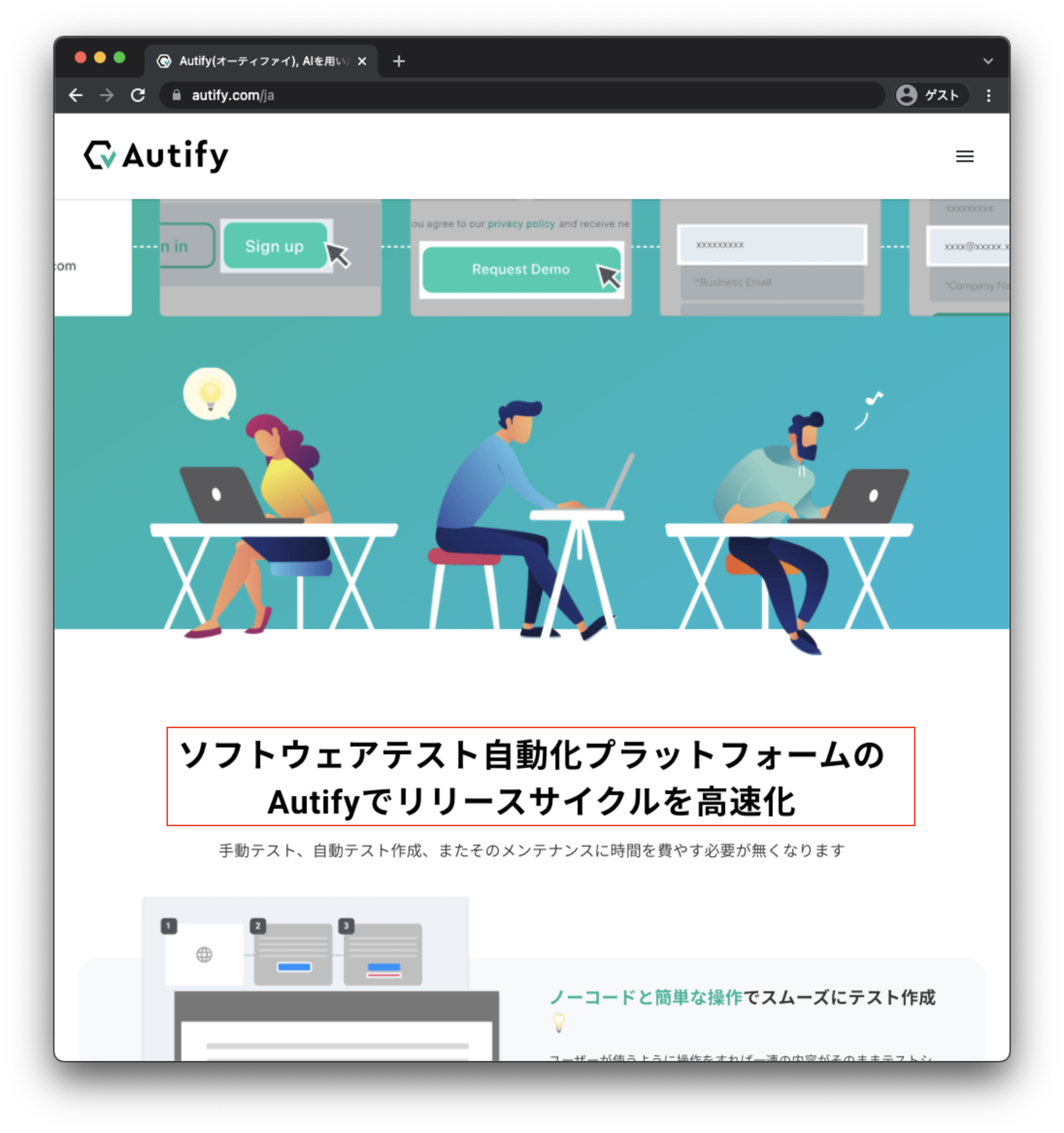
今回は、Autifyサイトトップページにある見出し「ソフトウェアソフトウェアテスト自動化プラットフォームのAutifyでリリースサイクルを高速化」のCSSセレクターを取得してみます。
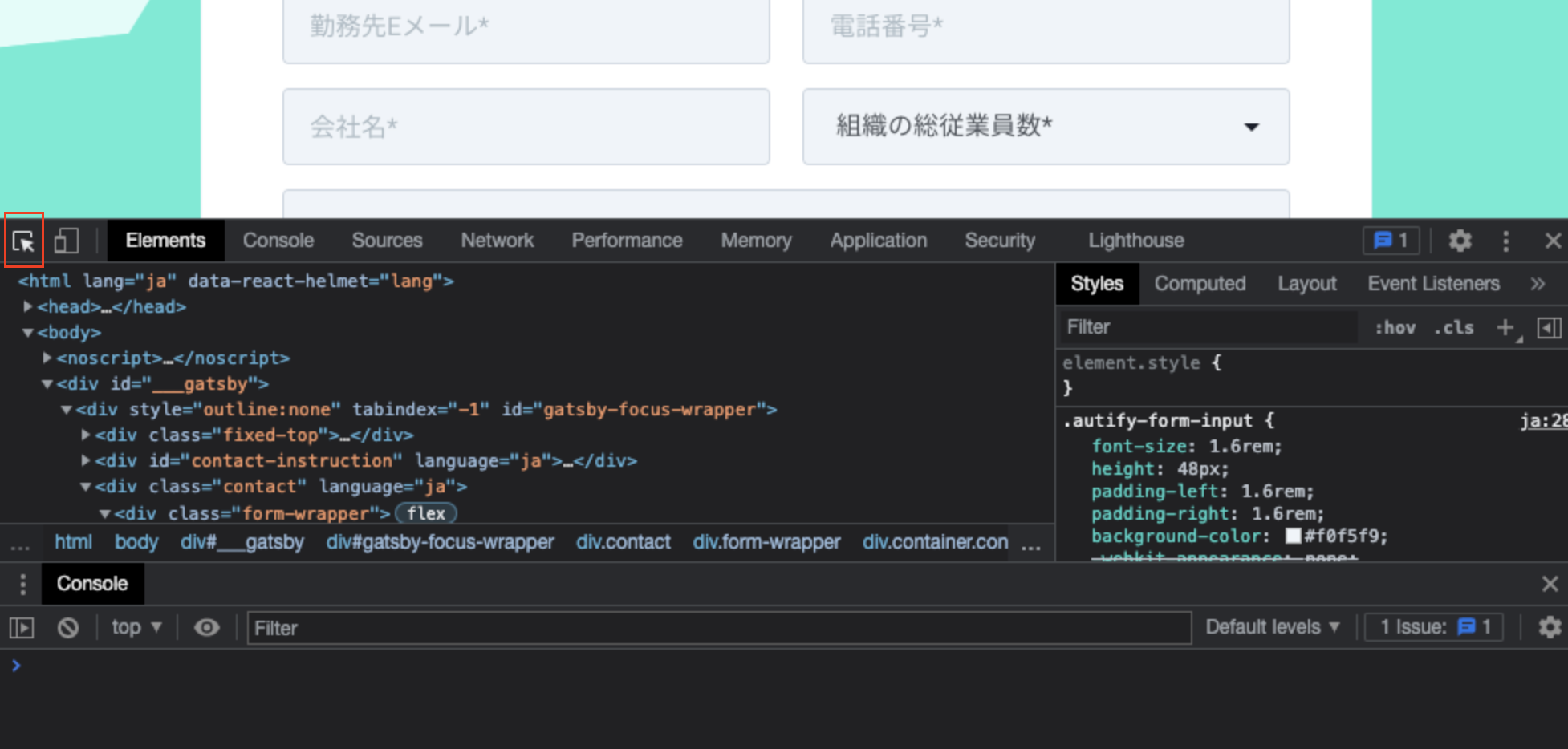
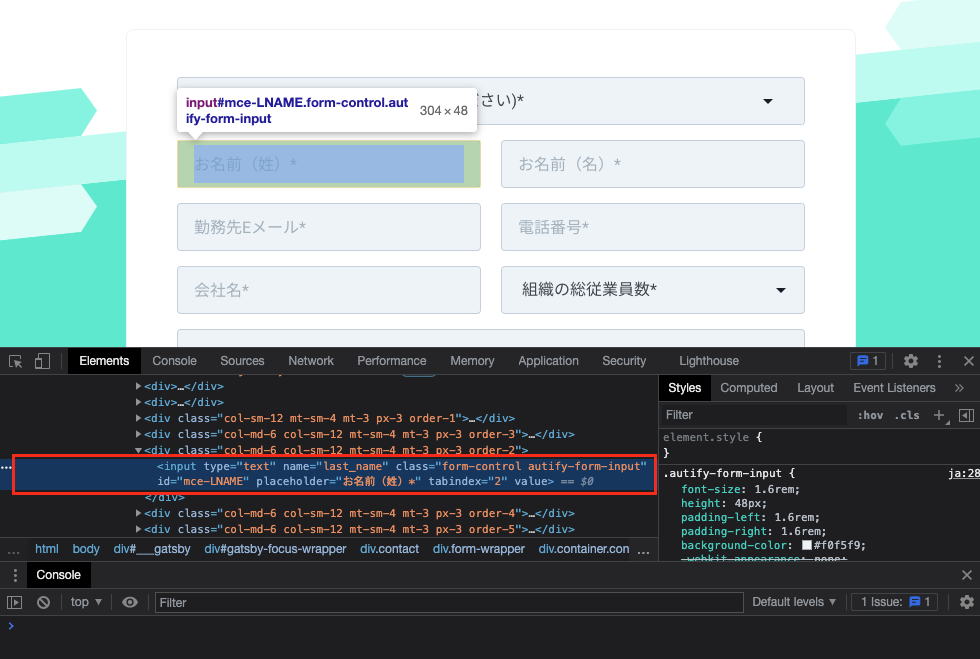
1. デベロッパーツールを「選択モード」にする
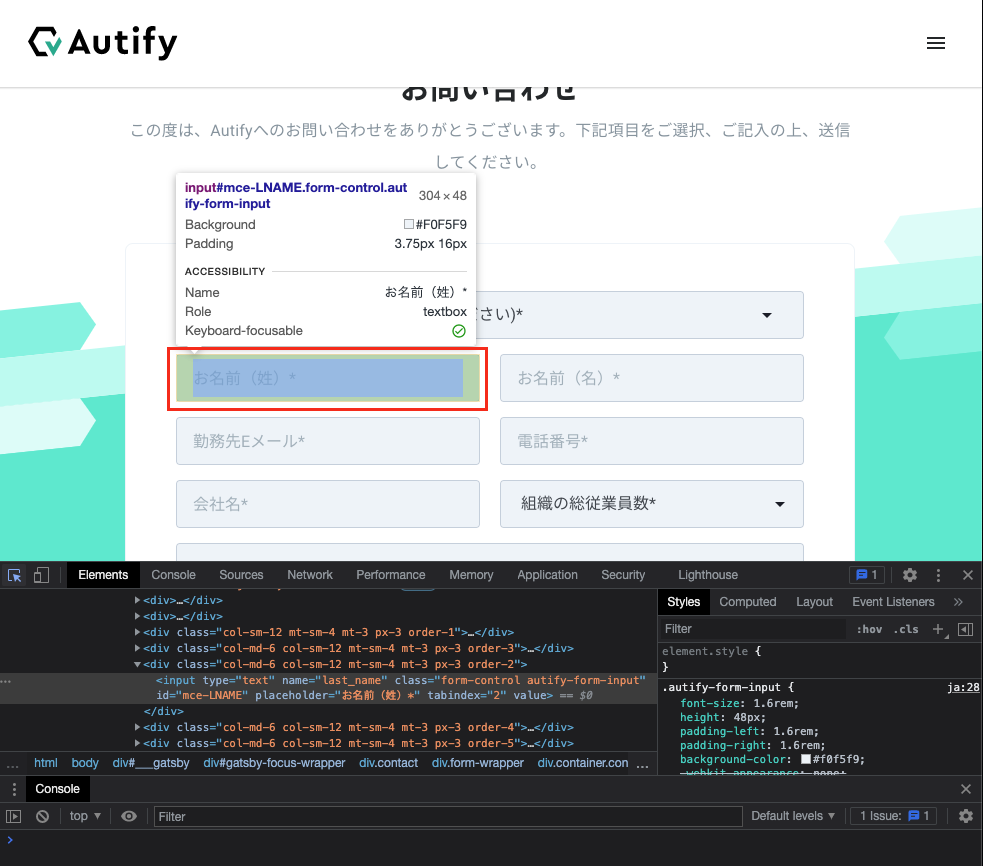
2. 対象要素を選択する
-
デベロッパーツールが「選択モード」になると、サイト画面上の対象要素をマウスで選べる状態になるので、サイト画面上でCSSセレクターを取得したい対象要素にマウスをの位置を合わせクリックします。
クリックした要素は画面上で選択中の状態になます。

-
選択中の状態になると、デベロッパーツールの「Elements」タブのソースコードも、選択中の要素に該当するソースコードが選択状態になります。

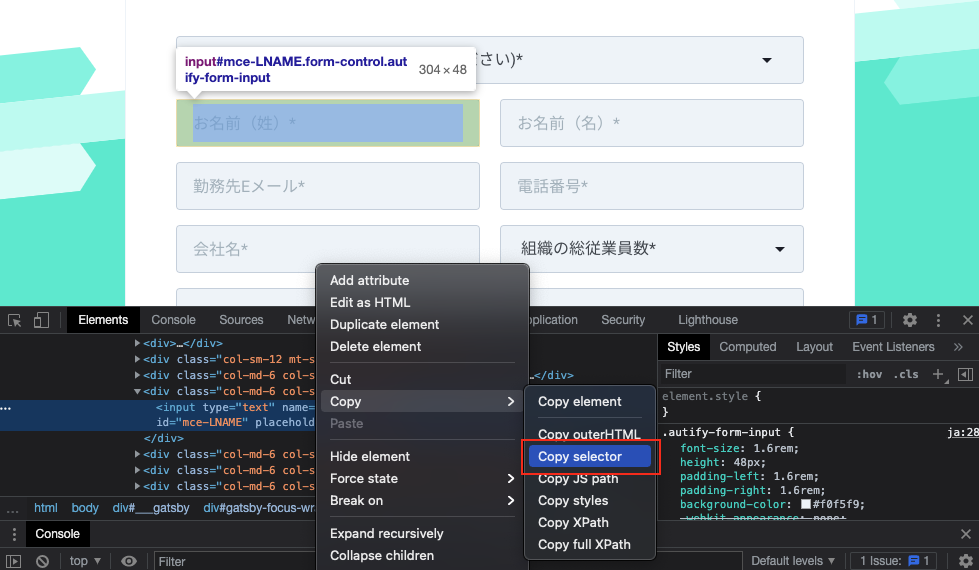
3. 対象要素のCSSセレクターを取得する
-
デベロッパーツールで選択状態になっているソースコード上にマウスを移動し、右クリックします。
メニューから「Copy」 > 「Copy selector」をクリックすると、対象要素のCSSセレクターがクリップボードにコピーされます。

-
テキストエディターなどにコピーされたCSSセレクターをペーストします。
今回は以下のようなCSSセレクターが取得できました。
# gatsby-focus-wrapper > div:nth-child(3) > div > div.web-steps-heading.text-center > h3
デベロッパーツールで取得したCSSセレクターの指定方法を変更する
CSSセレクターは、同じ要素を選ぶ場合であっても複数の指定方法があります。
自動テストにおいては、複数の指定方法がある中でも
- 自分の意図を反映している
- 対象を一意に識別出来る
- 簡潔で壊れにくい(ページ構造の変化に強い)
ものを指定することが肝要です。
デベロッパーツールで取得したCSSセレクターの指定方法を変更する方法は、Autify Help Centerのこちらの記事が参考になります。
CSSセレクターを使いこなす – Autify for Web Help Center
任意のCSSセレクターの指定方法が意図した要素に対して指定出来ているかを確認する方法
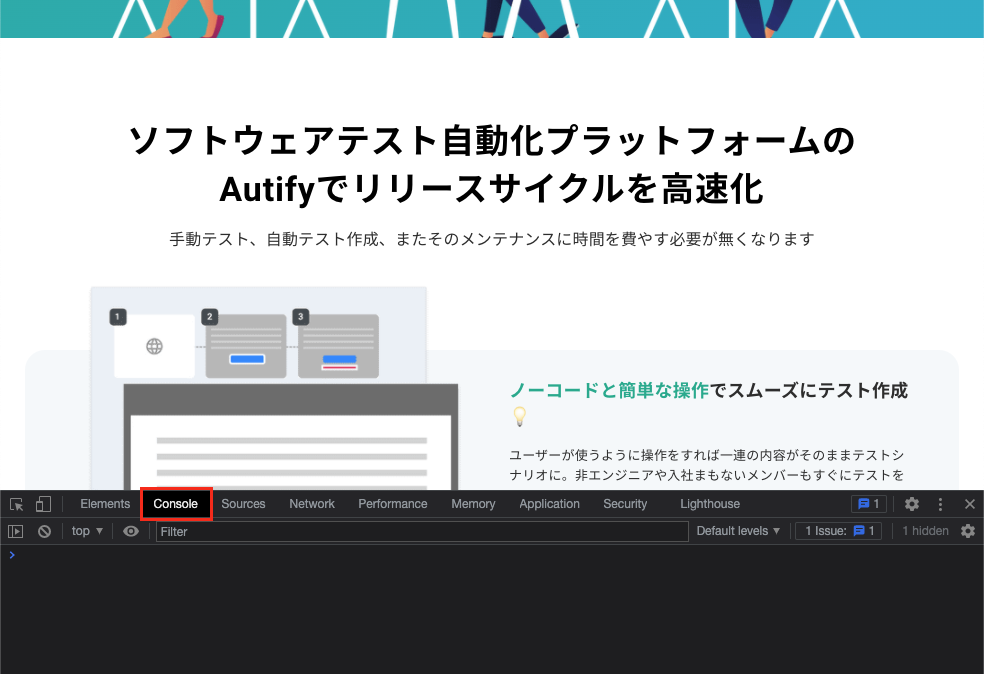
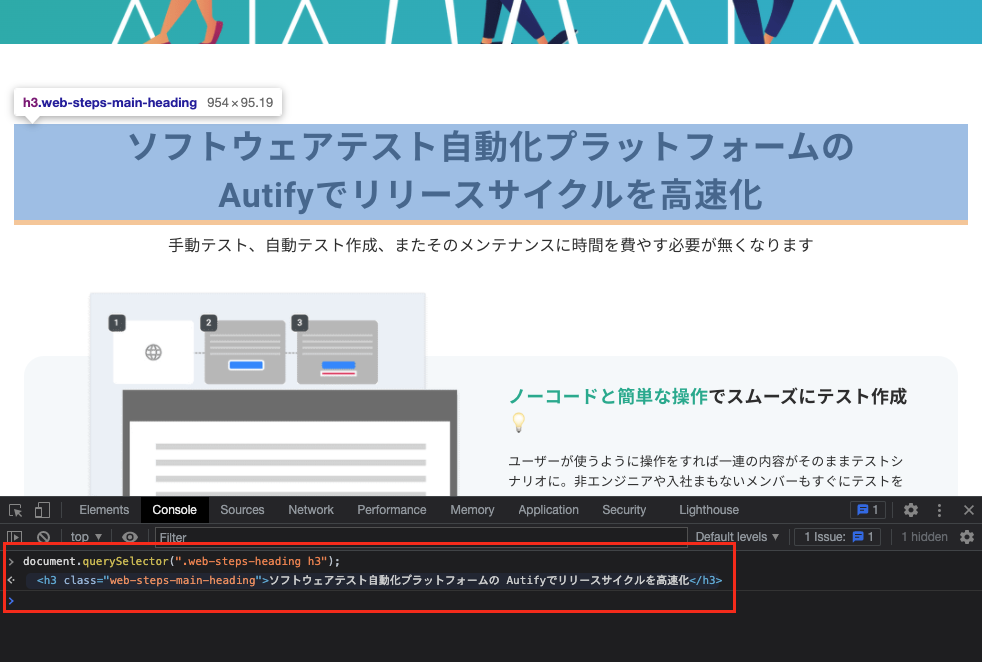
デベロッパーツールで取得したCSSセレクターの指定方法を調整した場合などに、CSSセレクターの指定方法が意図した要素を指定するものになっているかを調べたい場合は、デベロッパーツールの「Console」タブで確認することが出来ます。
確認には Document.querySelector() を使います。
デベロッパーツールの「Console」タブに document.querySelector("CSSセレクター"); の「CSSセレクター」の部分を任意のCSSセレクターに差し替えたコードを入力してEnterします。
今回は、先程デベロッパーツールで取得したAutifyサイトの見出し要素のCSSセレクターを簡潔にしてみて、意図する見出し要素が指定されるかどうかを検証します。
-
デベロッパーツールの「Console」欄に
document.querySelector(".web-steps-heading h3");と入力しEnterします。
指定したCSSセレクターに対して該当する要素が存在する場合は、戻り値として該当要素のソースコードが表示されます。

document.querySelector(".web-steps-heading h3");
<h3 class="web-steps-main-heading">ソフトウェアテスト自動化プラットフォームの Autifyでリリースサイクルを高速化</h3>
今回は、意図した見出し要素のHTMLソースコードが表示されたので、 .web-steps-heading h3 でも対象の見出しを指定することが出来ることが確認できました。