はじめに
突如SeleniumでInternet Explorerを動かしてみたくなりました。
ざっと下調べしたところ、Selenium/Node.js/IEの組み合わせの記事はなさそうだったのでやり方をまとめます(あったらごめんなさい)。
Google ChromeやFireFoxではSelenium IDEというGUIを使えるようですが、IEには対応していないみたいですね。
インストール手順
OS : Windows10
Selenium Webdriver(Node.js版)のバージョン : 4.0.0-alpha.1
インストールは以下のコマンドを打つだけです。
$ npm install selenium-webdriver
※事前にNode.jsとnpmをインストールする必要があります。
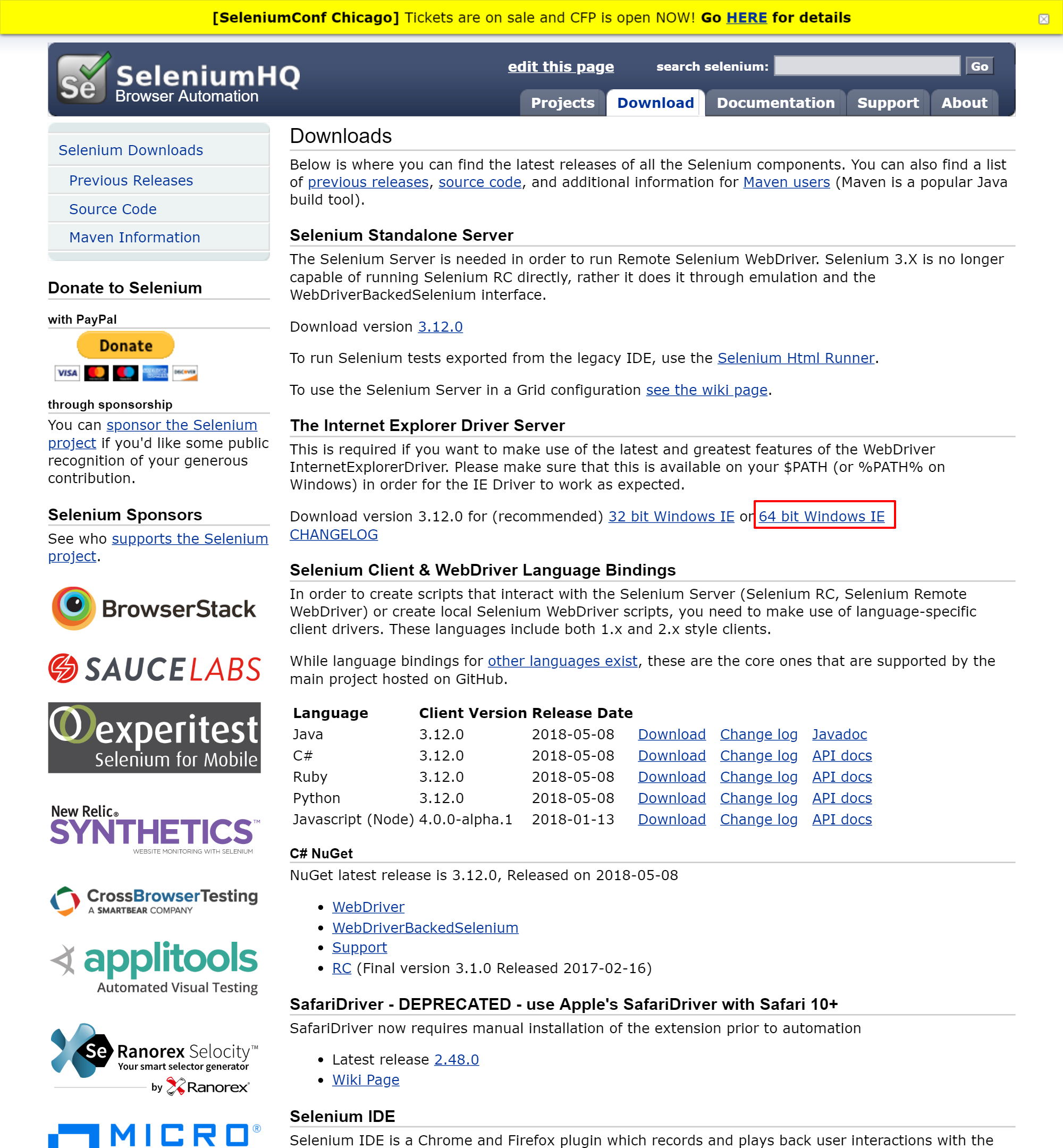
次に、ドライバーを以下のURLからダウンロード、解凍して環境変数Pathにパスを通しておきます。
https://www.seleniumhq.org/download/
画像の赤いエリアですね。
設定
IEだと事前にいくつか設定が必要です。
IEの設定
- 文字サイズを100%にする
- 保護モードを有効にする
インターネット、ローカル イントラネット、信頼済みサイト、制限付きサイトのそれぞれで保護モードを有効にする(Internet Explorerの再起動が必要)のチェックを入れる

レジストリの設定が必要・・・との記事も見かけましたが必要なさそうで安心しました。
ソースコード
以下のコードはチュートリアルのコードをほぼ同じで、Googleで検索するだけです。Googleの検索用テキストボックスにはname="q"という属性がついているため、そこにキー入力をしています。
const {Builder, By, Key, until} = require('selenium-webdriver');
(async () => {
let driver = await new Builder().forBrowser('internet explorer').build();
await driver.manage().window().maximize();
await driver.get('http://www.google.com');
await driver.findElement(By.name('q')).sendKeys('アデリーペンギン', Key.RETURN);
})();
実行
$ node ie_search.js

できました。
おわりに
IEは無事動かせましたが、欲を言うとheadlessで動かしたいものです。
Phantom.jsは更新停止したようですし、IEをheadlessで動かすよい感じの方法はないものでしょうか・・・