2020/7/6 本記事に記載している方法は今はもううまく動かないです。
今ESLint+Prettierを一緒に使うなら以下を使って.eslintrcを編集するしかなさそうです。
https://github.com/prettier/eslint-config-prettier
https://github.com/prettier/eslint-plugin-prettier
はじめに
Vue.jsをVSCodeで開発するときの、「これだけやっときゃOK!」的な構築手順メモです。
2019/6/30 使っていて色々といけてない部分があったため大幅に書き直しました。
完成形
- Vue.jsの雛形を作成し、VSCodeですぐにでも開発ができる状態になる
- ESLintはローカルにインストールされたものを使う
- ホットリロードの開発サーバによって、ファイルを更新したら即時画面に反映される
- リントにESLintを使用し、フォーマッタにPrettierを使用する
- ファイル保存時に自動的にコードが修正される
前提条件
- OS:WSL(Pengwin)
- Node.js:v10.16.0
- npm:6.9.0
- Visual Studio Code:1.35.1
ですが、大体どんなOSでも同じだと思います。
構築手順
Vue CLIのインストール1
注)npm -g i vue-cliでは古いバージョンが入ってしまいます。
$ npm -g i @vue/cli
Vue UIの実行
Vue CLIはコマンドラインからVue.jsの雛形を作成してくれます。そして、Vue UIはそれをブラウザ上のGUIから実行できるものです。
$ vue ui
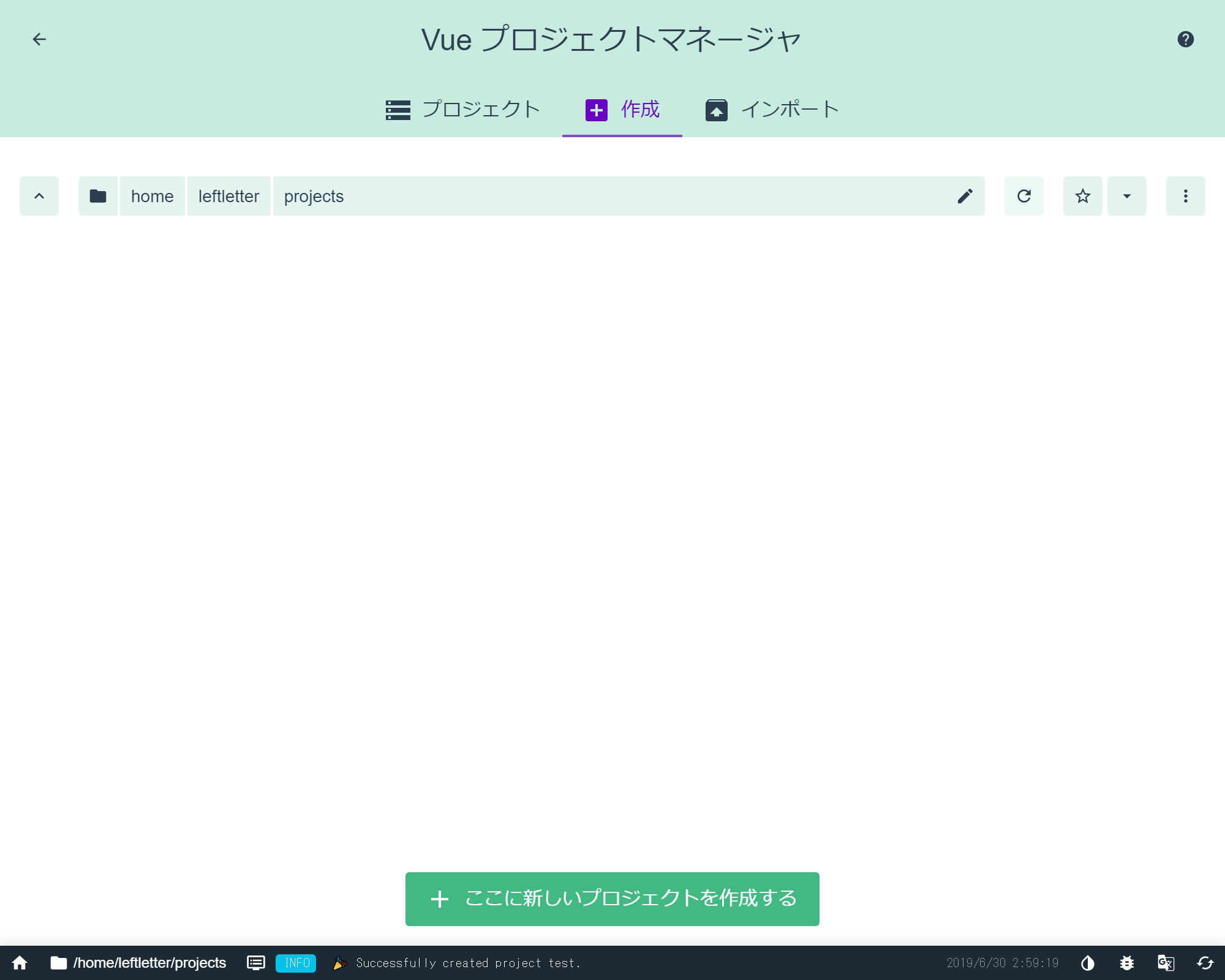
このコマンドを打つと、ブラウザが起動し以下の画面が表示されるはずです。
「作成」、「ここに新しいプロジェクトを作成する」をクリックします。
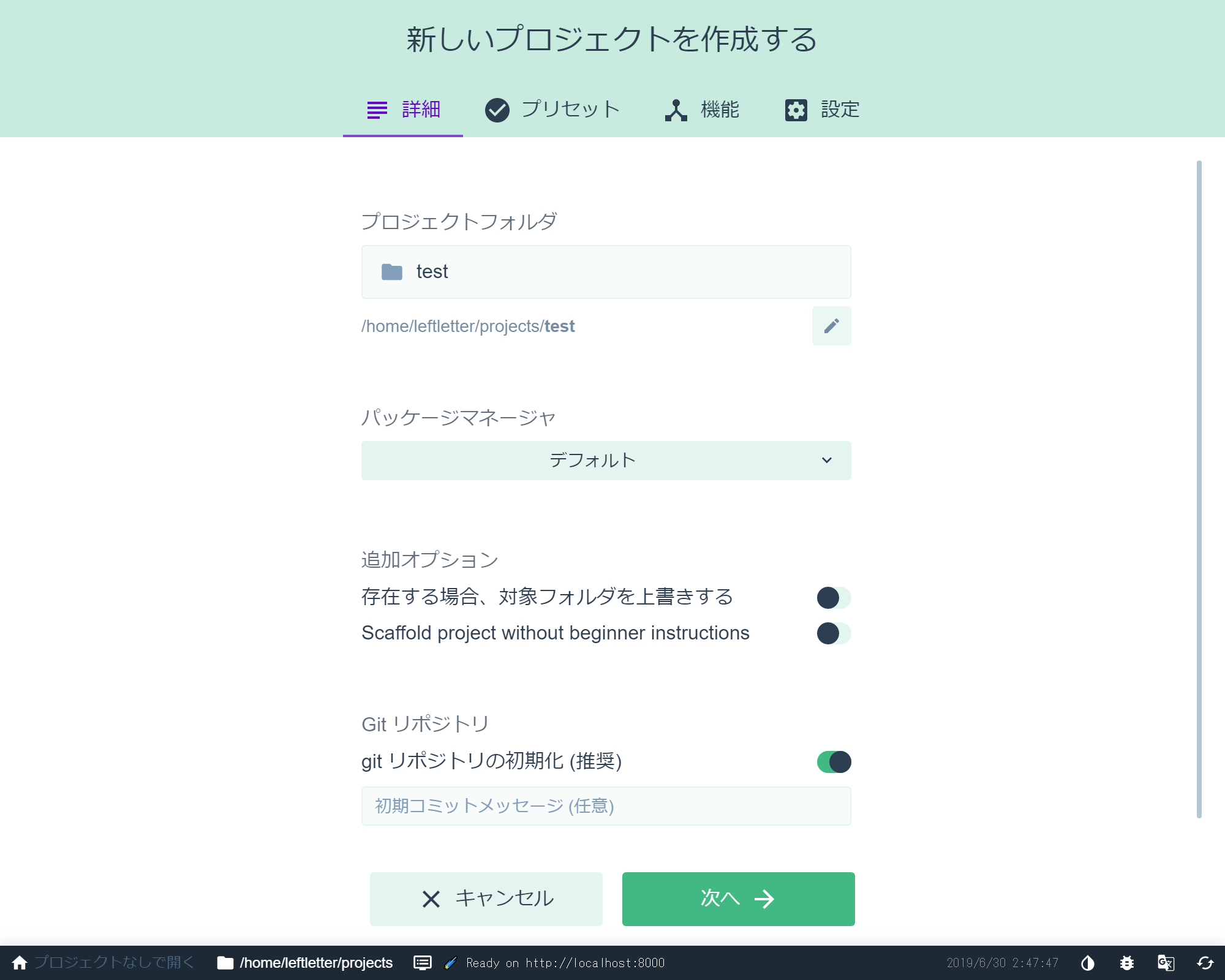
プロジェクト名を入力し、「次へ」をクリックします。
その他の項目は必要に応じて入力します。
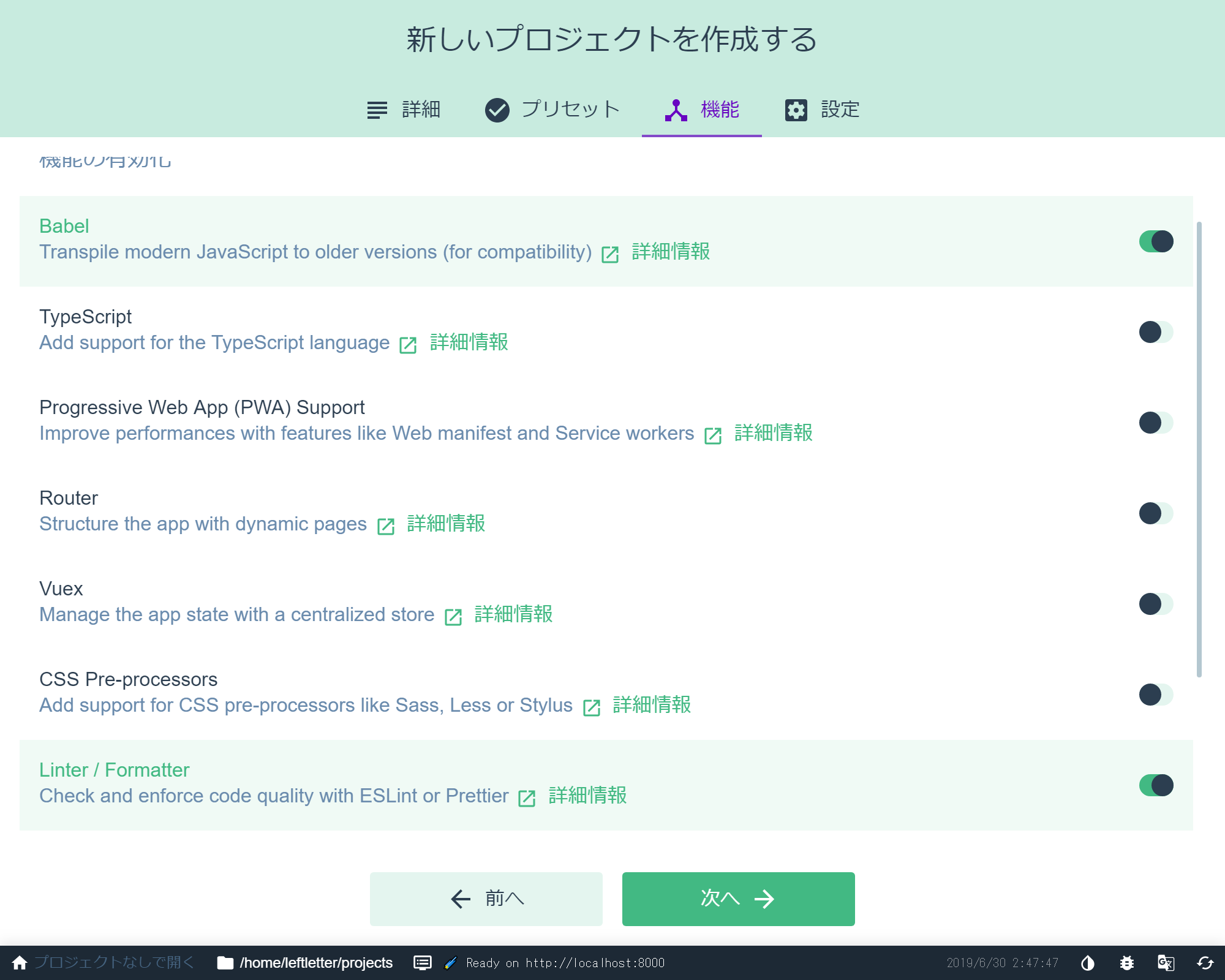
「Linter / Formatter」をオンにし、「次へ」をクリックします。
他にも必要なものがあればオンにしておきます。
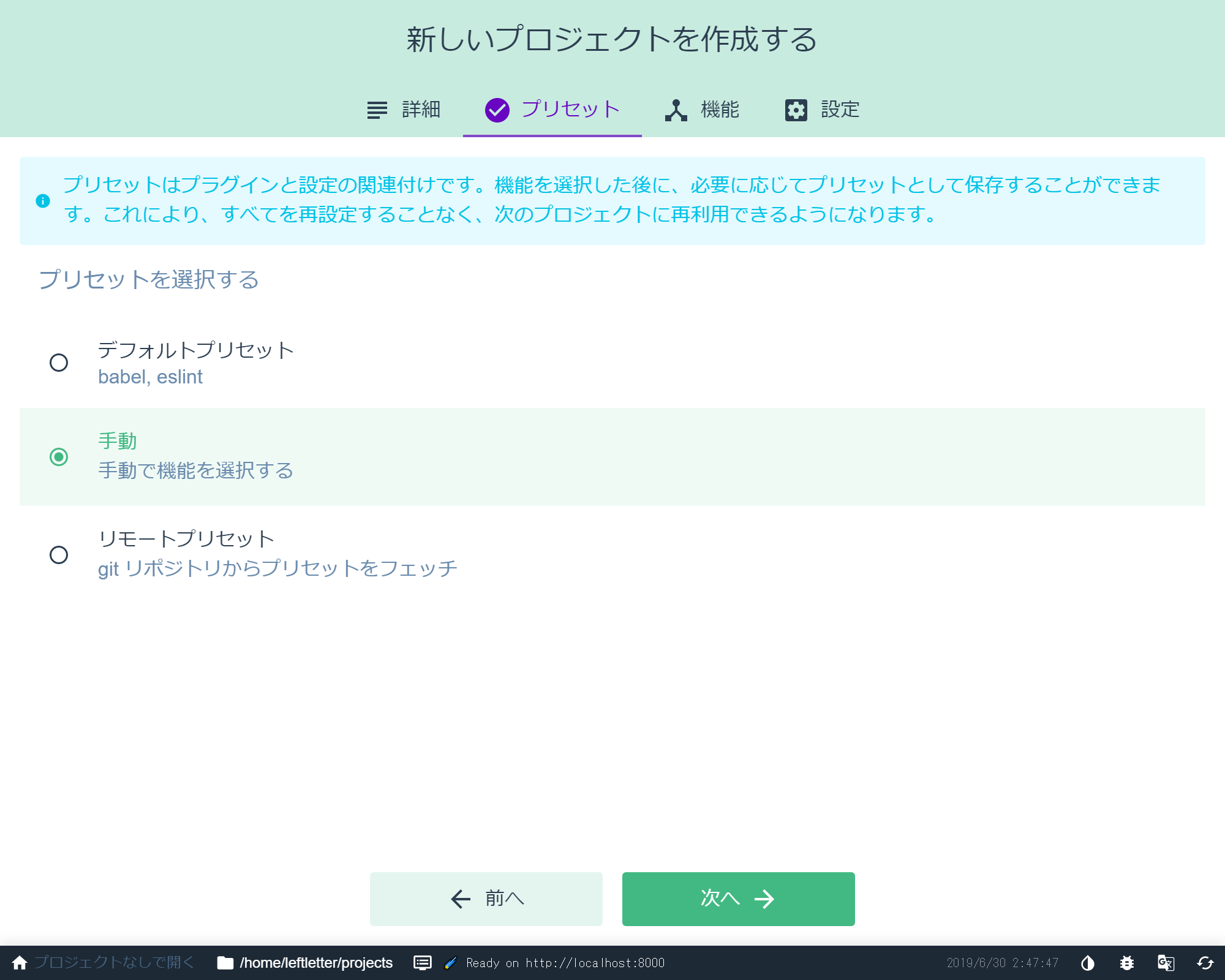
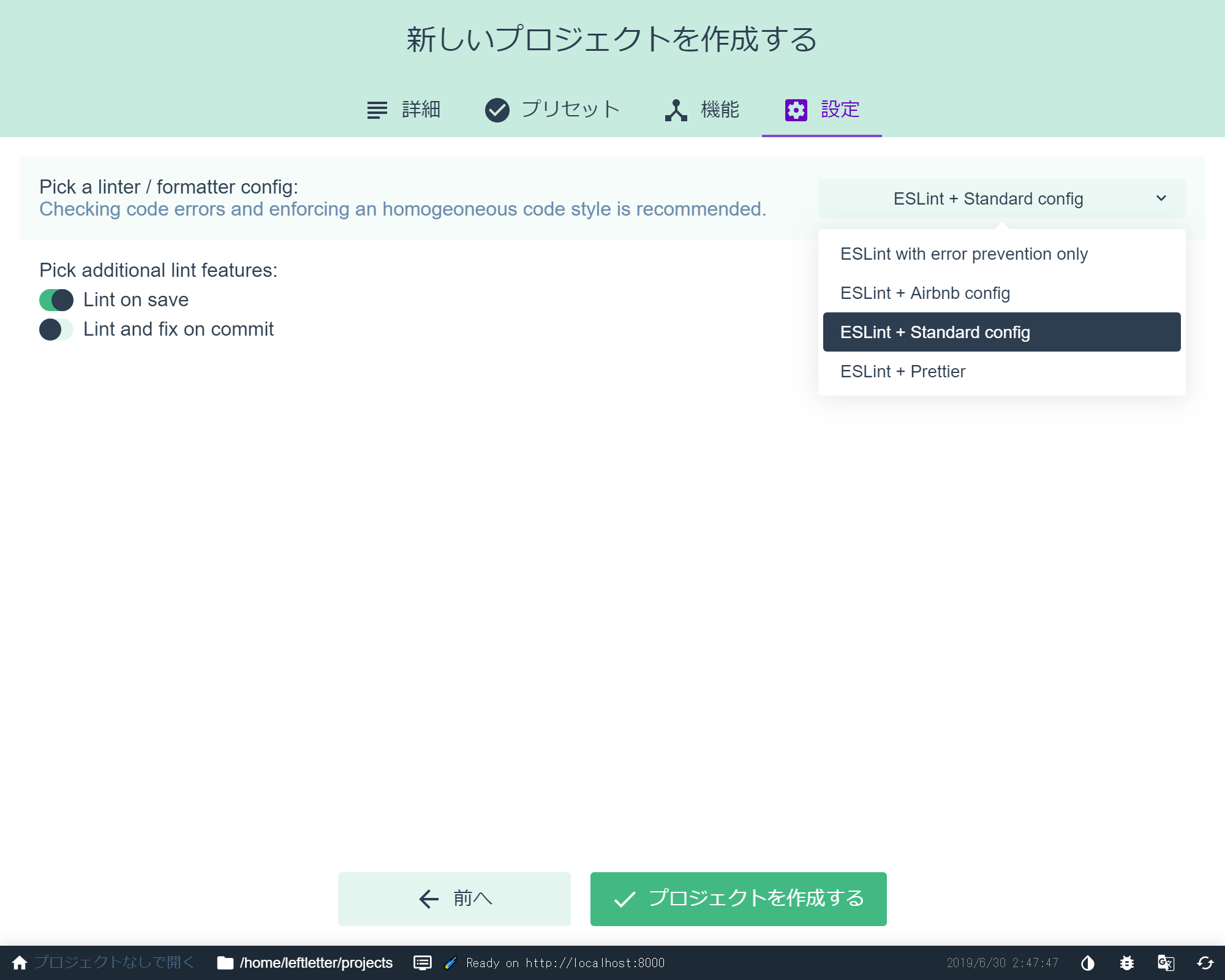
「ESLint + Standard config」を選択し、「プロジェクトを作成する」をクリックします。
ここでは、ESLintの整形のルールを変更しています。
standardスタイルは文末のセミコロン禁止や、インデントをスペース2個に限定する、などの特徴があります2。
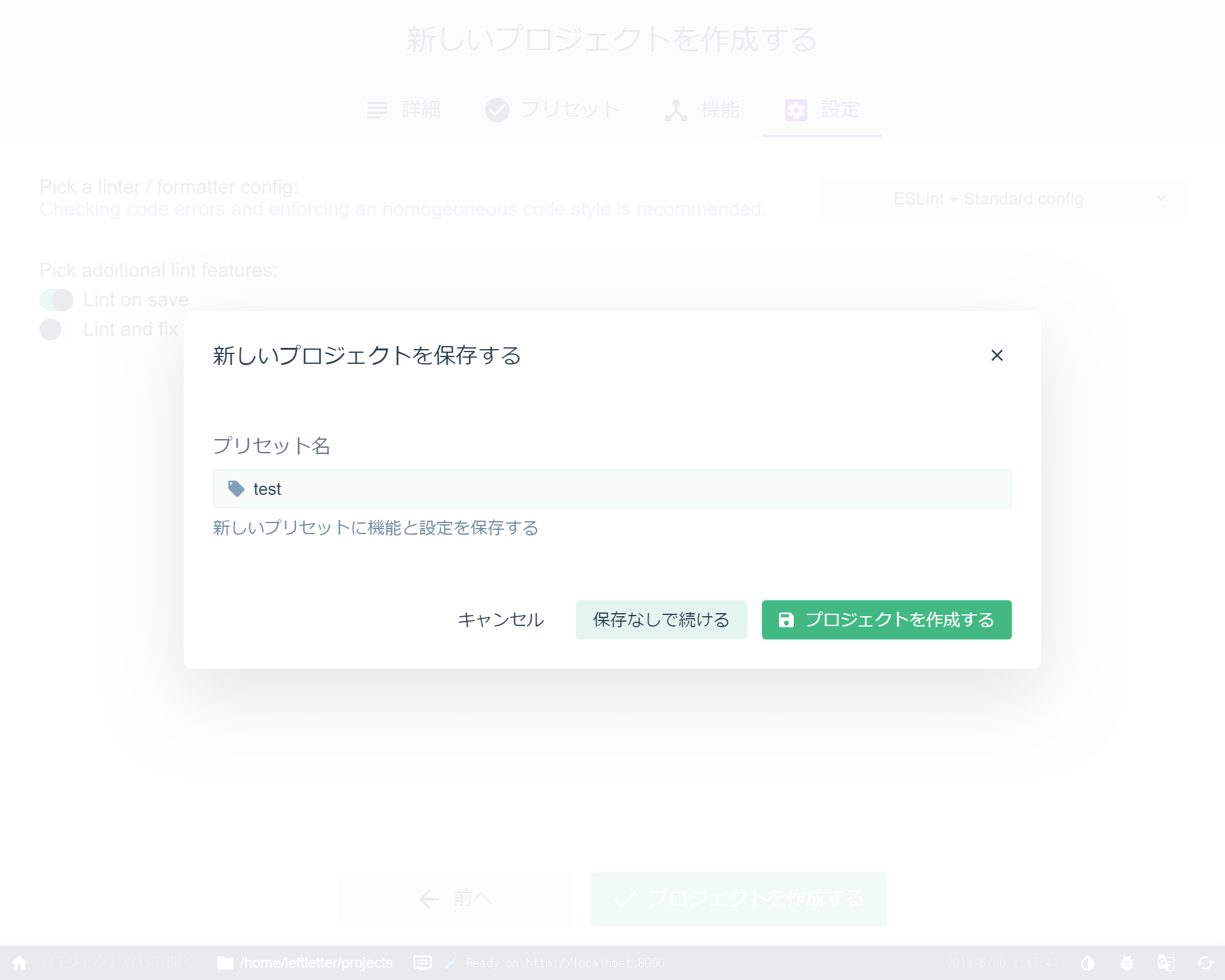
プリセット名を入力し、「プロジェクトを作成する」をクリックします。今後新しいプロジェクトを作成する際に同じ設定で作成できます。これには少し時間がかかります。
以上でVue CLI側の準備は完了です。
ブラウザはそのまま、VSCodeを開きます。
VSCode拡張機能のインストール
次に、VSCodeの拡張機能をインストールします。これは、.vueファイルをフォーマットしたり、コード成型するのに必要です。
以下の三つをインストールします。
- Vetur
- ESLint
- Prettier
PrettierとESLintの共存設定
コードフォーマッタであるPrettierとリントツールであるESLintを両方入れると、競合しておかしな動作になることがあります。そこで、npmで共存用のモジュールを入れるわけですがこれもまた色々種類があります。
- eslint-plugin-prettier
- prettier-eslint
- eslint-config-prettier
今回は「prettier-eslint」を使用するため、以下のコマンドでインストールします。
npm i prettier-eslint -D
VSCodeが.vueファイルをESLintするように設定
VSCodeを起動します。
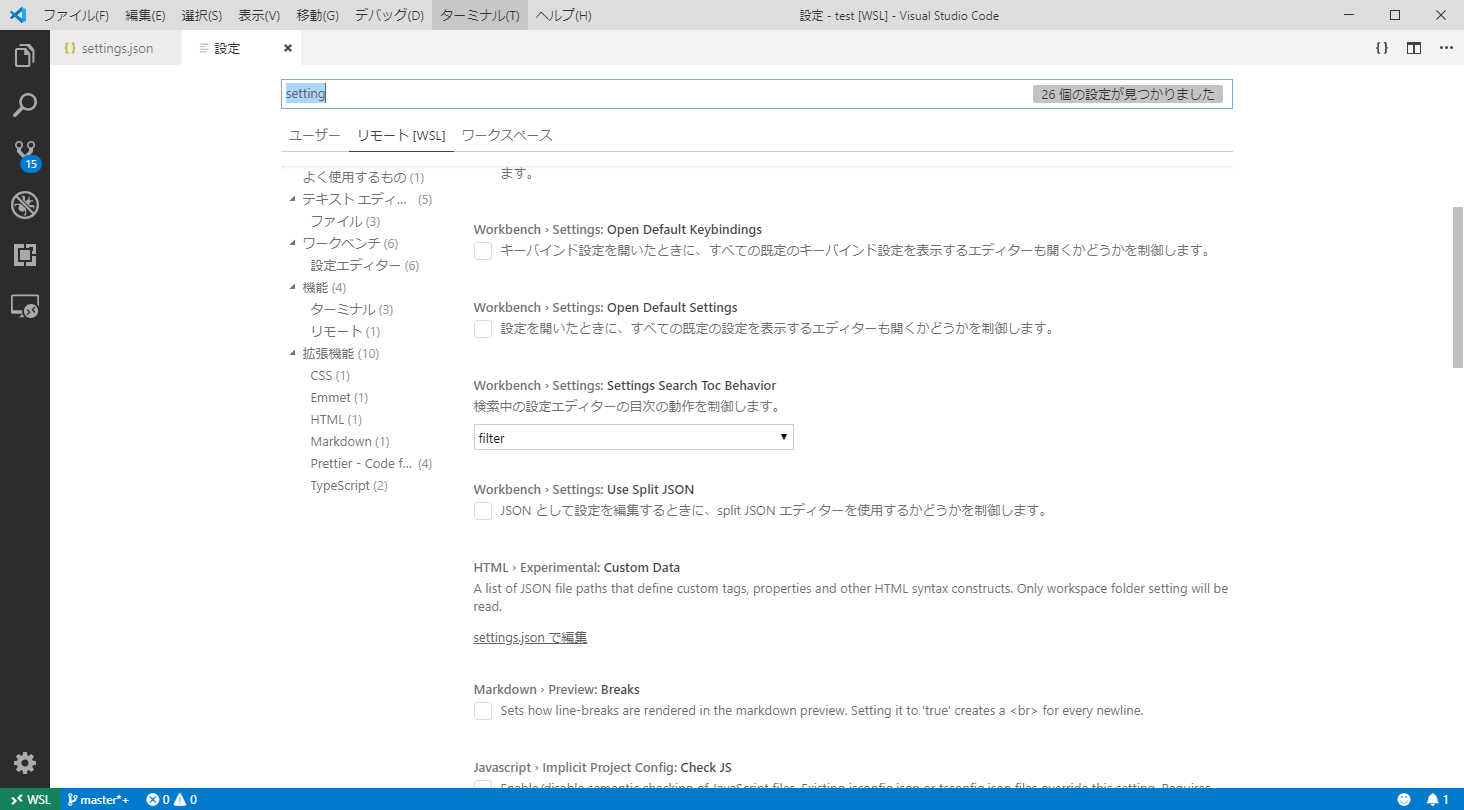
「ファイル」→「基本設定」→「設定」で表示される検索窓に「setting」などと入力します。するとどこかにsetting.jsonで編集なるリンクがあると思うのでクリックすると、setting.jsonが表示されます。
以下の行を追記します。
"[javascript]": {
"editor.tabSize": 2
},
"[python]": {
"editor.tabSize": 4
},
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"prettier.eslintIntegration": true,
"vetur.format.defaultFormatter.js": "prettier-eslint",
"editor.formatOnSave": true,
"editor.detectIndentation": false
pythonは念のため。
試してみる
アプリケーション実行
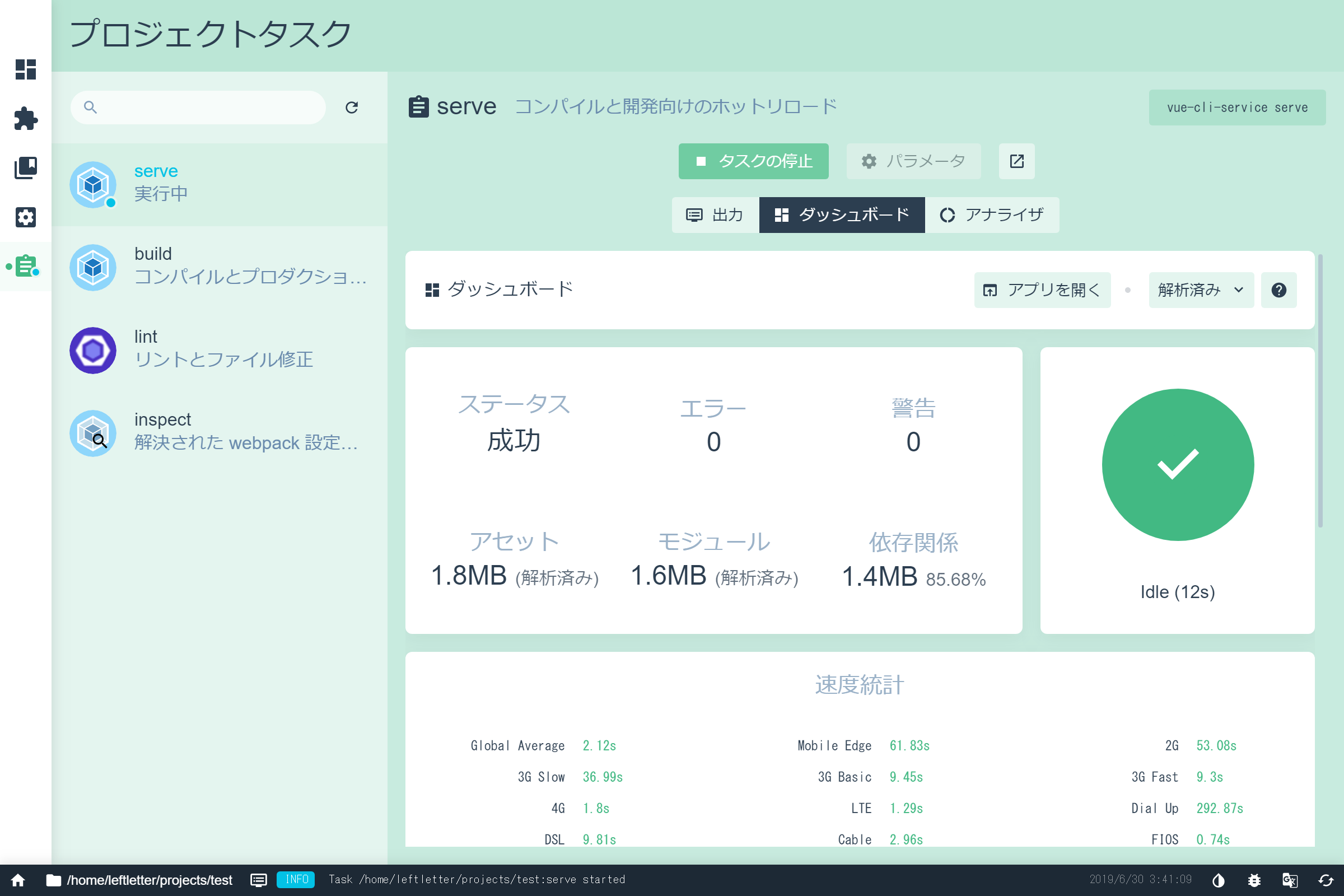
Vue UIの画面から、アプリケーションを実行してみます。
左の「タスク」、「serve」、「タスクの実行」の順にクリックします。
これによって、http://localhost:8080にWebpackの開発サーバが立ち上がります(立ち上がらない場合は「アプリを開く」をクリックして下さい)。
開発サーバにはホットリロード機能がついており、ファイルを変更して保存した時点で画面にも反映されます。
ESLintによるコード修正
次に、ESLintによるコード修正の様子を見てみます。
App.vueを以下のように書き換えてみます。
<script>
import HelloWorld from './components/HelloWorld.vue'
const a = 0; // 追加
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
この状態でCtrl+Sで保存すると、ESLintのstandardスタイルの設定に従って、セミコロンが消えます。
template部分のインデントをぐちゃぐちゃにしてもCtrl+Sで全部直る!!
おわりに
VSCode+ESLint+Prettierの組み合わせの個人的ベストプラクティスをようやく確立できました。
特に、Ctrl+Sでちゃんと成形されない問題ははまった・・・
-
Overview | Vue CLI
コマンドラインからVue.jsの雛形を作成できる、Vue CLIをインストールします。コマンドライン上から実行するため、「-g」オプションでグローバルインストールします。 ↩ -
JavaScript Standard Styleのススメ
注)standardスタイルが一番好きなのでそう設定しています。 ↩