みなさんは、JavaScriptのコードを書くときに文字列は何で囲みますか?シングルクォート?ダブルクォート?
インデントに使用する文字はスペース?それともタブ?
JavaScript Standard Styleは、そのように千差万別なコーディングスタイルを統一するためのスタイルガイドの一つです。1
JavaScript Standard Styleのルール
JavaScript Standard Styleには、次のようなルールがあります。
- インデントはスペース2個
- 文字列はシングルクォートで囲む
- 未使用の変数は禁止
- 文末のセミコロンは禁止
- キーワードの後にスペースを入れる
- 関数名の後にスペースを入れる
- 値の比較に
==ではなく===を使用- ただし
obj == nullはnull || undefinedをチェックするために許容される
- ただし
- 常にNode.jsの
err引数をハンドル - ファイルの先頭に
/* global */コメントでブラウザのグローバルオブジェクトを宣言
これらは、100以上あるルールのほんの一部に過ぎません。
すべてのルールを知りたい方は、公式ドキュメントを参照してください。
ルールは変更不可
JavaScript Standard Styleのルールは、基本的には変更できません。
あなたがタブインデント派だからといって、インデントに使用する文字をスペースからタブに変更した場合、それはもはやJavaScript Standard Styleとは呼べなくなります。
これには、「インデントにタブとスペースのどちらを使用すべきか」といった自転車置き場の議論を避ける意図があります。
セミコロン禁止について
JavaScript Standard Styleの最大の特徴はなんと言っても、文末のセミコロンが禁止なことです。
これは、セミコロンが必須な言語の経験者からすると奇妙に見えるかもしれません。
しかしながら、JavaScriptではセミコロンは必須ではないので、次のようなコードも正しく動作します。
const message = 'Hello World'
console.log(message)
なお、セミコロン禁止のルールだけは受け入れられないという人のために、セミコロンありのJavaScript Semi-Standard Styleというスタイルガイドも存在します^^;
誰がJavaScript Standard Styleを使っているのか
JavaScript Standard Styleは、npm、GitHub、Elastic、Express、Electronなど、名だたる企業やプロジェクトで用いられています。
実際の例として、Electronのソースコードを見てみましょう。
var fs = require('fs')
var path = require('path')
var pathFile = path.join(__dirname, 'path.txt')
function getElectronPath () {
if (fs.existsSync(pathFile)) {
var executablePath = fs.readFileSync(pathFile, 'utf-8')
if (process.env.ELECTRON_OVERRIDE_DIST_PATH) {
return path.join(process.env.ELECTRON_OVERRIDE_DIST_PATH, executablePath)
}
return path.join(__dirname, 'dist', executablePath)
} else {
throw new Error('Electron failed to install correctly, please delete node_modules/electron and try installing again')
}
}
module.exports = getElectronPath()
出典:electron/index.js at master · electron/electron
- インデントはスペース2個
- 文字列はシングルクォートで囲む
- 未使用の変数がない
- 文末にセミコロンがない
- キーワードの後にスペースがある
- 関数名の後にスペースがある
など、JavaScript Standard Styleのルールに沿っていることが分かります。
JavaScript Standard Styleを使う方法
JavaScript Standard Styleを使うには、いくつかの方法があります。
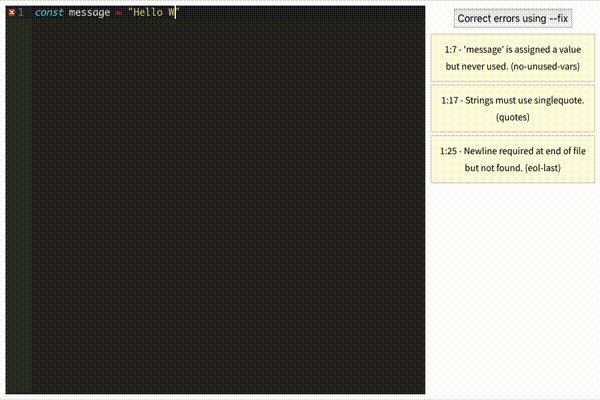
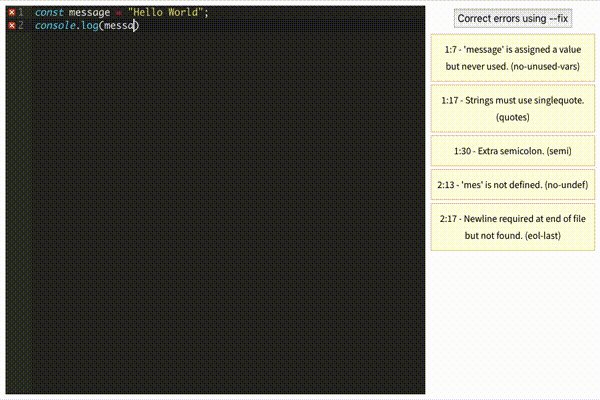
公式サイトのデモページを使う
JavaScript Standard Styleをちょっと試してみたい場合、公式サイトのデモページが便利です。
JavaScriptのコードを入力すると、JavaScript Standard Styleのルールに反している箇所をリアルタイムに指摘してくれます。
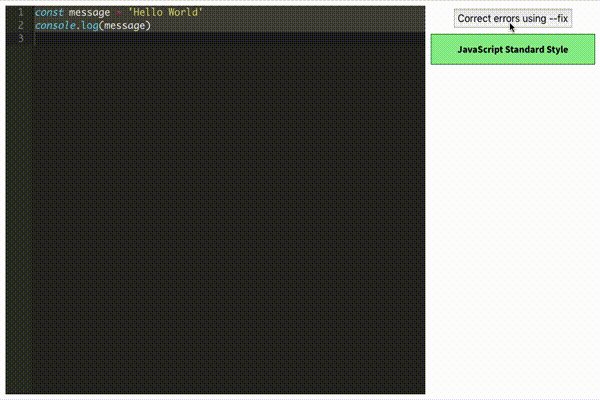
また、「Correct erros using --fix」というボタンを押すと、fixableなエラーが自動的に修正されます。
すべてのエラーを修正し結果がグリーンになれば、そのコードはJavaScript Standard Styleとしての仕様を満たしています![]()
ESLintで使う
JavaScript Standard Styleは、JavaScriptのリントツールであるESLintのルールとして使用することができます。
package.jsonファイルを作成
ESLintはNode.js上で動作するため、package.jsonファイルが必要です。
この時点では、中身はnameぐらいでいいでしょう。
{
"name": "javascript-standard-style-example"
}
パッケージをインストール
ESLint本体をインストールします。
$ npm i -D eslint
ESLintでJavaScript Standard Styleを使用するためのパッケージ群をインストールします。2
$ npm i -D eslint-config-standard eslint-plugin-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node
この時点で、package.jsonファイルは次のようになっているはずです。
{
"name": "javascript-standard-style-example",
"devDependencies": {
"eslint": "^5.9.0",
"eslint-config-standard": "^12.0.0",
"eslint-plugin-import": "^2.14.0",
"eslint-plugin-node": "^8.0.0",
"eslint-plugin-promise": "^4.0.1",
"eslint-plugin-standard": "^4.0.0"
}
}
ESLintの設定ファイルを作成
.eslintrc.jsonファイルを作成します。
{
"extends": "standard"
}
これで、ESLintでJavaScript Standard Styleのルールが適用されるようになりました。
リントを実行
ESLintはコマンドライン上で実行するか、AtomやVisual Studio Codeなどのエディタ上で動かすことができます。
コマンドライン上で実行
package.jsonファイルに、ESLintによるリントを実行するためのコマンドを追加します。
コマンド名はなんでもいいですが、ここではわかりやすくlintとします。
{
"name": "javascript-standard-style-example",
"scripts": {
"lint": "eslint --ext .js --ignore-path .gitignore ."
},
"devDependencies": {
"eslint": "^5.9.0",
"eslint-config-standard": "^12.0.0",
"eslint-plugin-import": "^2.14.0",
"eslint-plugin-node": "^8.0.0",
"eslint-plugin-promise": "^4.0.1",
"eslint-plugin-standard": "^4.0.0"
}
}
次のコマンドを実行すると、ESLintによるリントが実行されます。
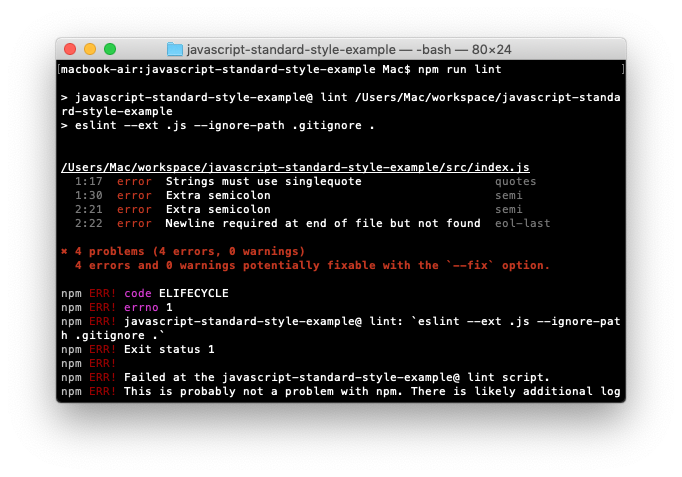
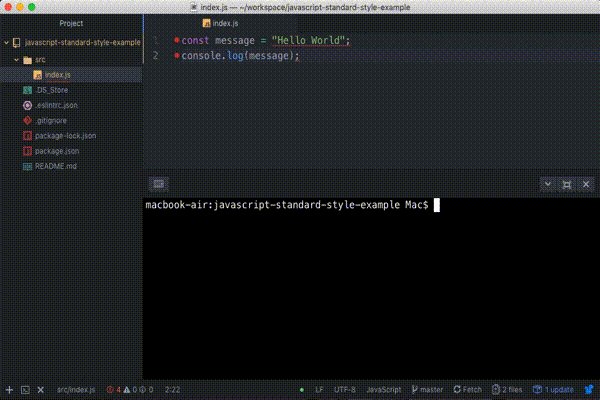
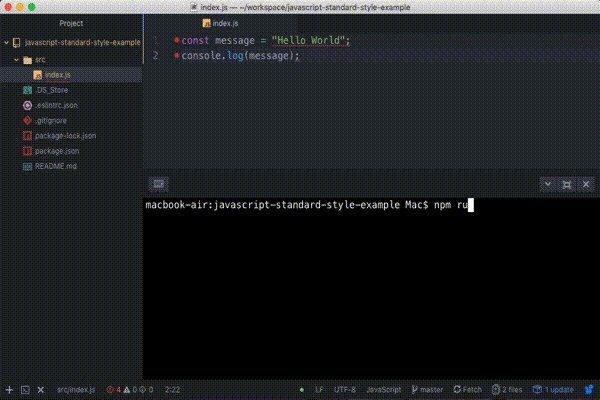
$ npm run lint
fixableなルールを自動修正
一部のfixable(修正可能)なルールは、--fixオプションで自動修正することが可能です。
package.jsonファイルに、ESLintによる修正を実行するためのコマンドを追加します。
コマンド名はなんでもいいですが、ここではわかりやすくfixとします。
{
"name": "javascript-standard-style-example",
"scripts": {
"lint": "eslint --ext .js --ignore-path .gitignore .",
"fix": "eslint --fix --ext .js --ignore-path .gitignore ."
},
"devDependencies": {
"eslint": "^5.9.0",
"eslint-config-standard": "^12.0.0",
"eslint-plugin-import": "^2.14.0",
"eslint-plugin-node": "^8.0.0",
"eslint-plugin-promise": "^4.0.1",
"eslint-plugin-standard": "^4.0.0"
}
}
次のコマンドを実行すると、ESLintによる修正が実行されます。
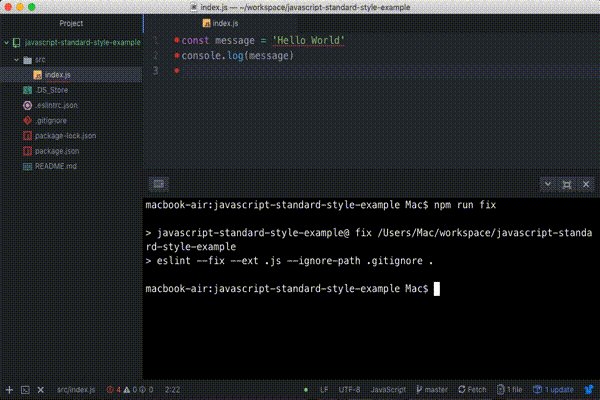
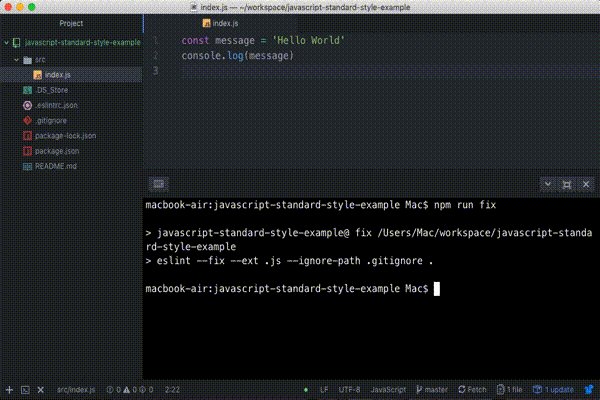
$ npm run fix
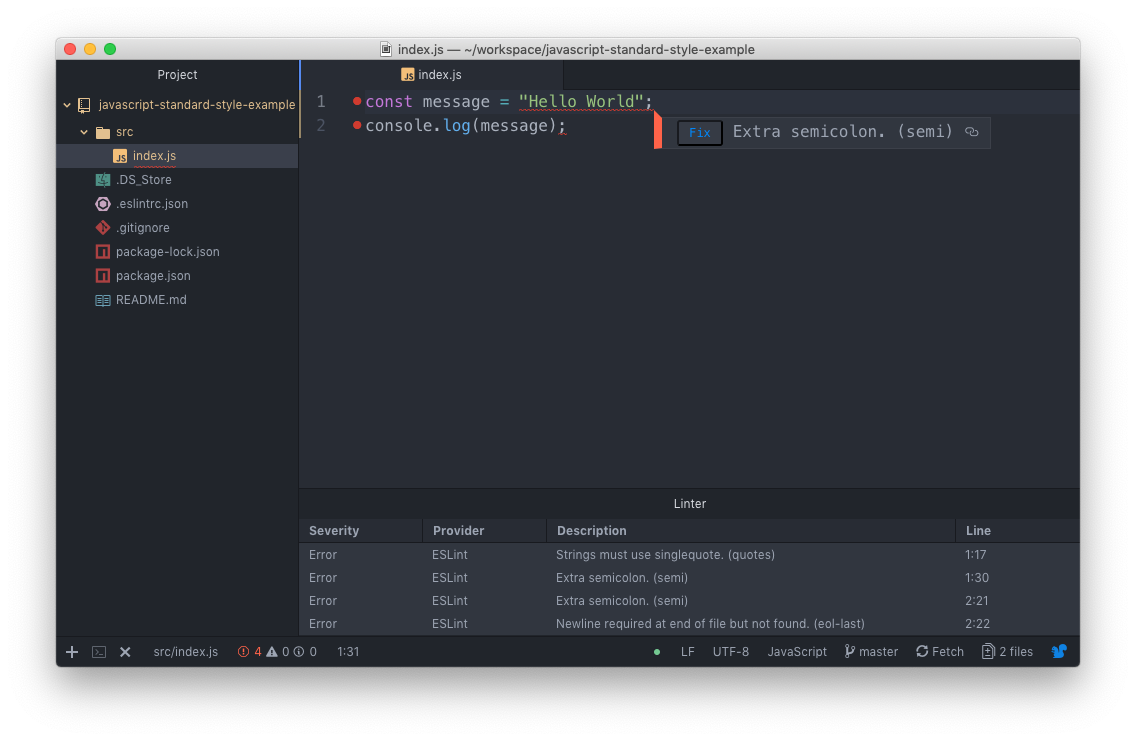
Atomで動かす
linter-eslintをインストールします。
$ apm install linter-eslint
これだけで動きます。
うまく動かない場合は、ファイルを開き直したり、エディタを再起動したりしましょう。
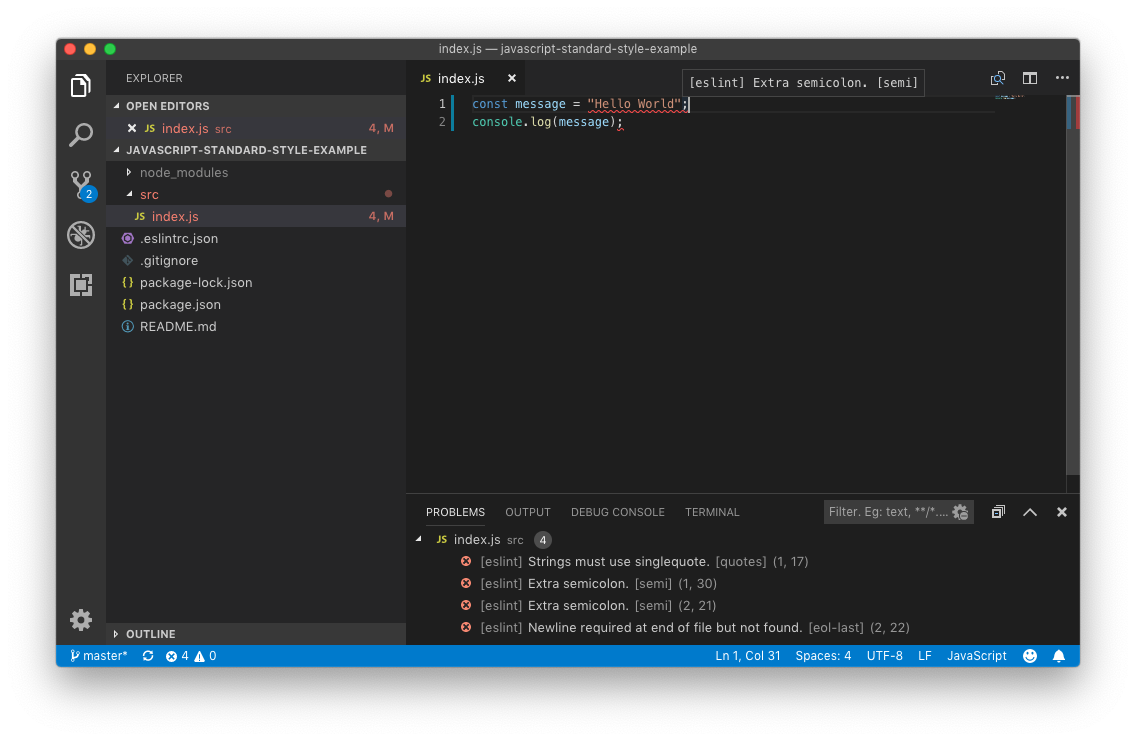
Visual Studio Codeで動かす
ESLintをインストールします。
コマンドパレットを開いて次のコマンドを入力してください。
ext install eslint
これだけで動きます。
うまく動かない場合は、ファイルを開き直したり、エディタを再起動したりしましょう。
例
おわりに
僕はなるべくJavaScript Standard Styleを使用するようにしていますが、実に快適なものです。
あなたもぜひ、セミコロンのない世界を体感してみてください!
-
有名なスタイルガイドには、他にGoogle JavaScript Style GuideやAirbnb JavaScript Style Guideなどがあります。 ↩