AIAIAI とは
Kizuna AI - AIAIAI (feat. 中田ヤスタカ)【Official Music Video】
Kizuna AIと中田ヤスタカのもうすぐ900万再生を超えそうなMV
アイちゃんがめちゃ可愛い
背景のあれ
 このアイちゃんの後ろの動いてる図形のこと
このアイちゃんの後ろの動いてる図形のこと
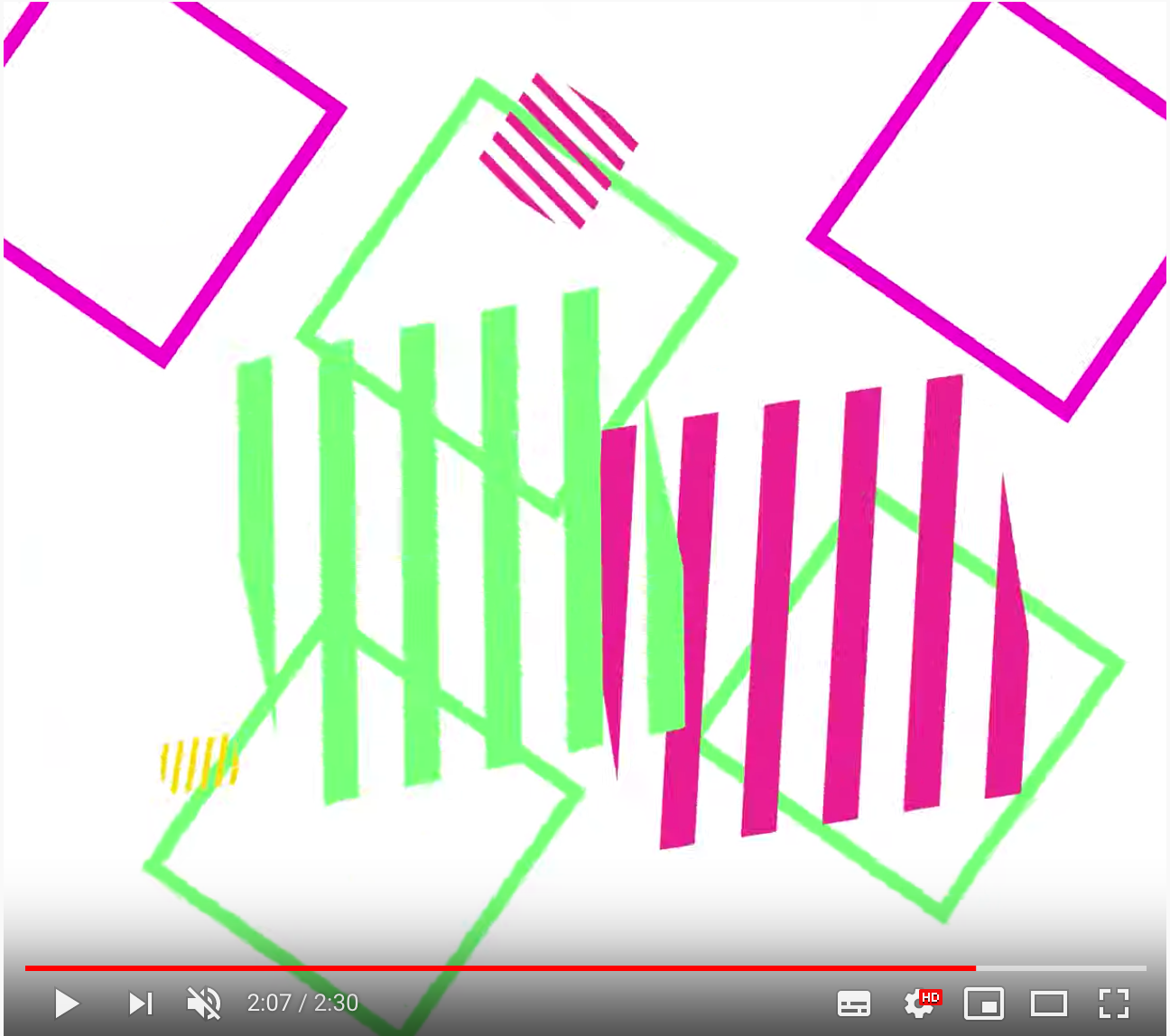
完成品
Youtubeリンク
↓こんな感じ


作っていく
0.前提
・Aeを所持
・AIAIAIの音源がある
今回自分はUTVJっていう企画のVJとして作ったので、DJが流す予定の音源をもらっていました
それとこれを書く前提で作ってないのである程度使ったことがある人向けにざっくり書きます
1.素材を作る
AIAIAIのMVを見て貰えばわかるんですが、
背景の図形は基本的に、
色:ピンク・黄色・緑
形:上向き正三角形・下向き正三角形・正方形・正円・五芒星・ダイヤ
塗り:しましま・ベタ塗り・シェイプの線のみ・シェイプの破線のみ
の組み合わせでできています。
なので、(色)3×(形)6×(塗り)4=72通りの素材を作ってしまえば、
あとはそれぞれにモーションをつけて複製していけば作れるわけです。
具体的な作り方については全てシェイプキーで制作できるので割愛します。
2.コンポジション分け
AIAIAIには白背景のパートと、「A、AIAIAI」(表記間違ってるかも)から始まる黒背景のパートがあります。
ということでそれぞれコンポジションを作っておいて、全体のコンポジションに白背景をおいておきます。
白背景の方にはこんな感じで図形をひたすら配置した物をおいて、

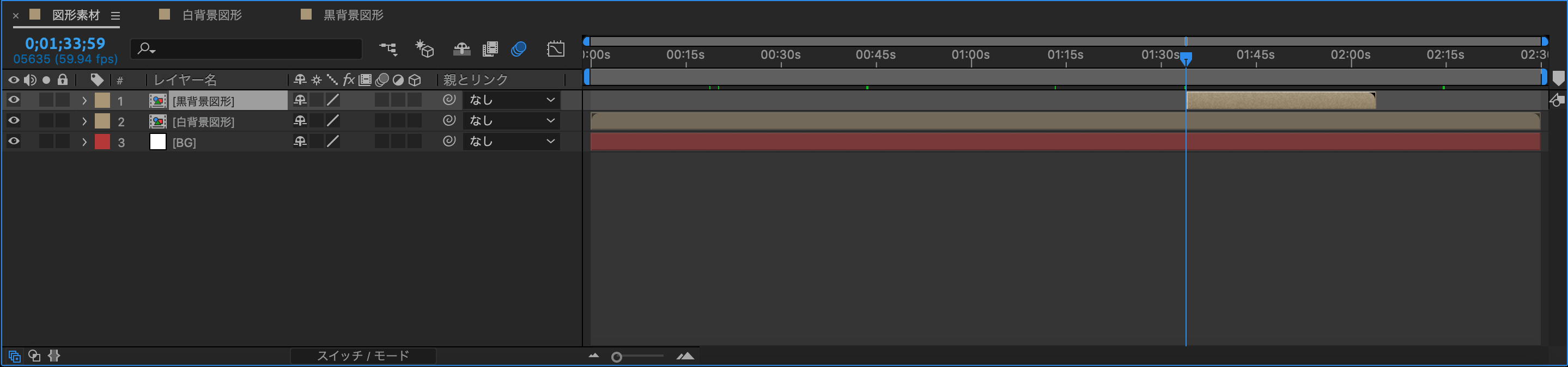
黒背景の方にはこんな感じで黒背景用の図形・斜めの薄い白のレイヤー・いろんな方向から動く蛍光の線・そして中央にでっかく写るAIのロゴをおいておきます。※詳しくは後で

3.白背景図形
 図形を作った後、モーションをつけるときのオススメは、
1.キーフレームにイージーイーズをかける
2.グラフエディターを開いて、上の形をひたすら目指す
です。割とどのモーション付けの動画を見てもこんな感じだと思います。
図形を作った後、モーションをつけるときのオススメは、
1.キーフレームにイージーイーズをかける
2.グラフエディターを開いて、上の形をひたすら目指す
です。割とどのモーション付けの動画を見てもこんな感じだと思います。
そんな感じでモーションをつけてから、音に合わせて複製・配置・モーション微調整を行うと、
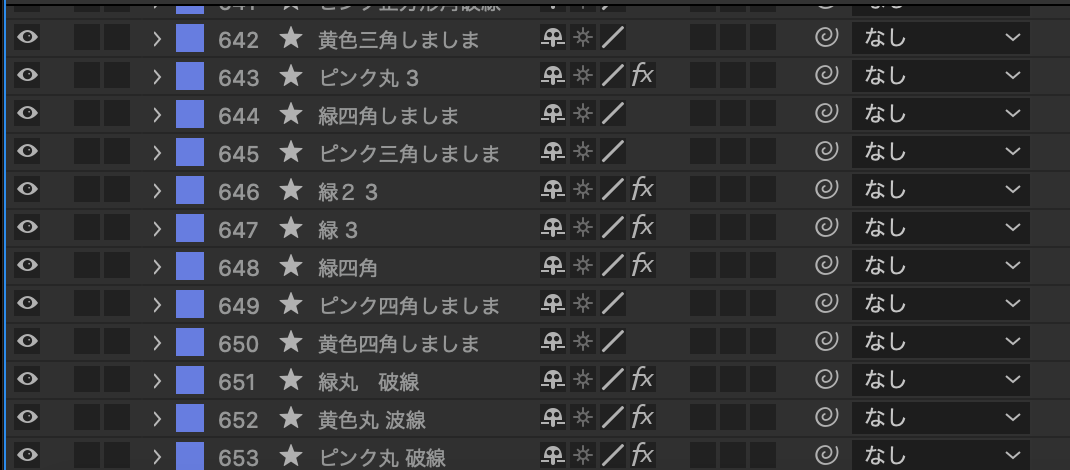
白背景コンポジションに図形がめちゃくちゃ並ぶと思います。
自分の場合は653個並びました。多すぎ
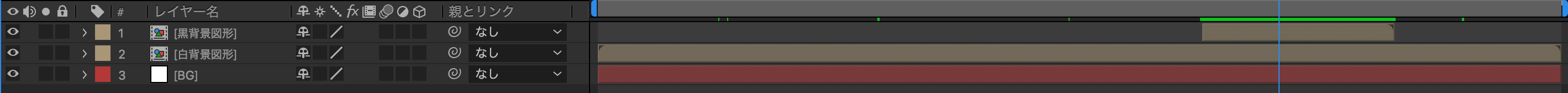
4.黒背景図形
黒背景パートは、
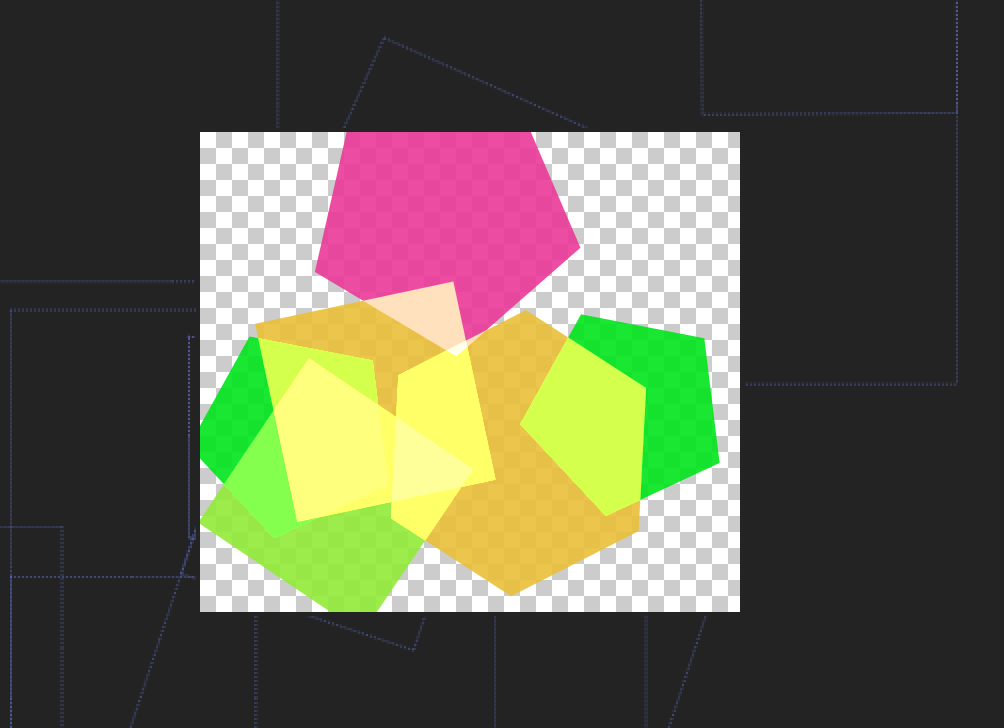
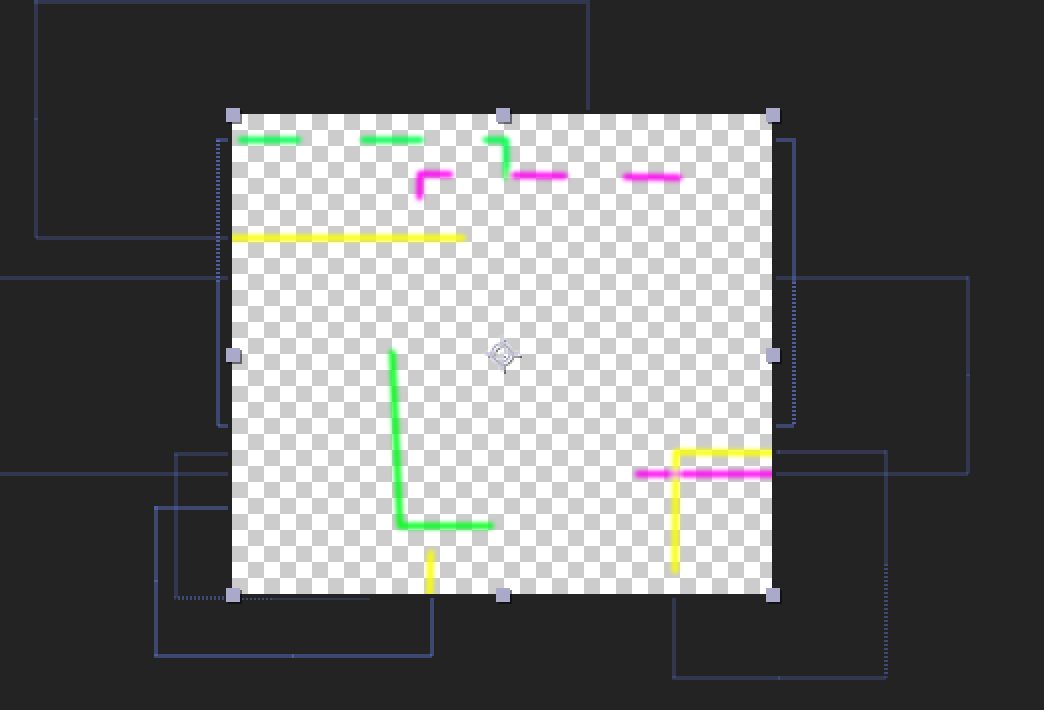
白背景の図形と同じ色の正方形・五角形のベタ塗りの図形が入っているコンポジション↓

白背景の図形と同じ色で、パスのトリミングによるモーションのついた線が入ったコンポジション↓

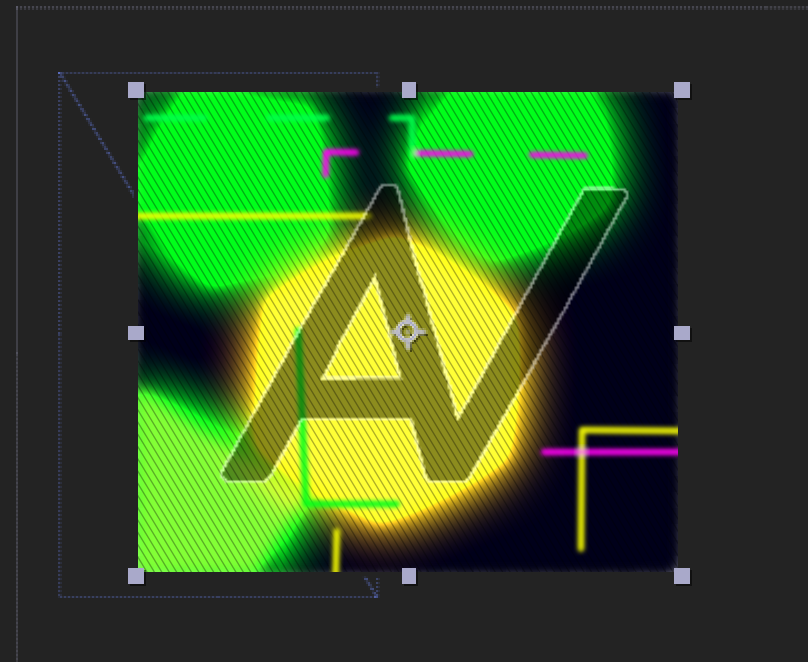
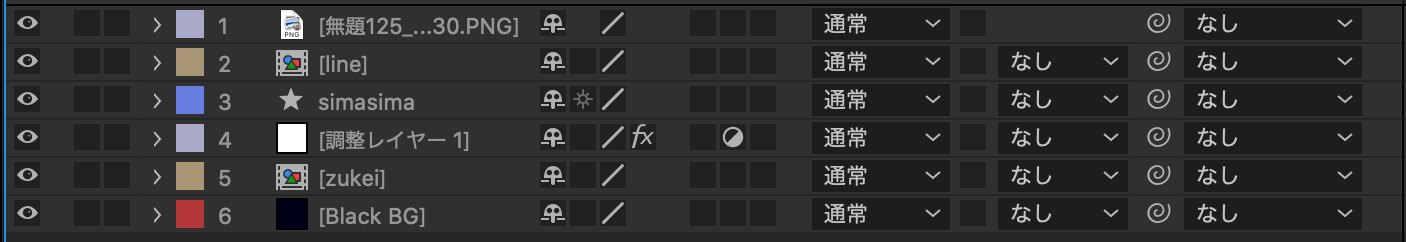
しましまの薄い白のレイヤー・AIのロゴと・図形コンポジションにかかる調整レイヤー↓

で構成されます。
ここで作る図形・線も全てシェイプキーで作りました。
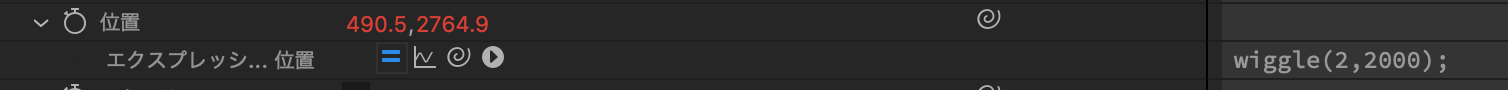
図形のモーションは原点を中心に定めて、ランダムで動かしています。
ちなみにモードは全て加算にしています。

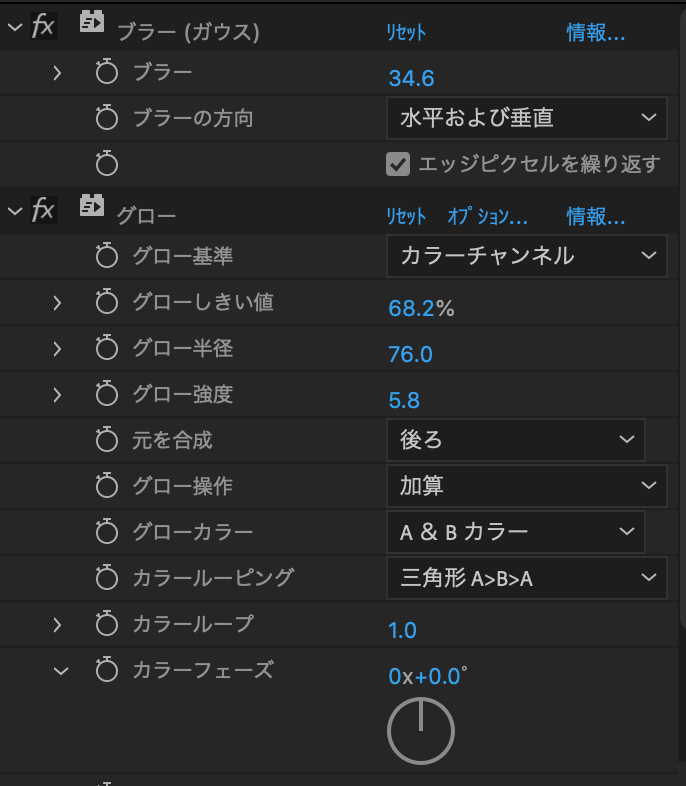
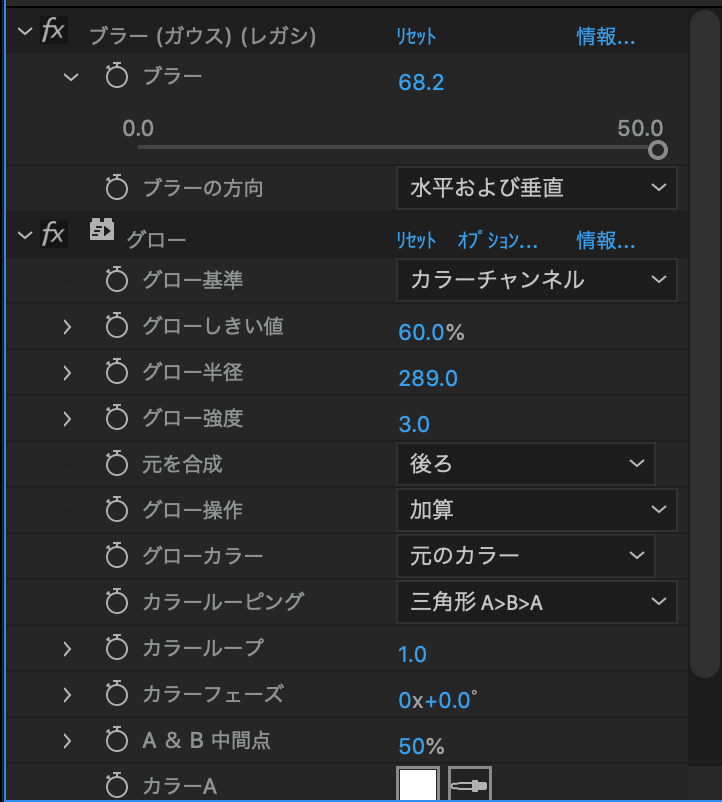
線のコンポジション内でかかっている調整レイヤーのエフェクト↓

こっちが図形コンポジションにかかる調整レイヤーのエフェクト↓

これらを組み合わせると、
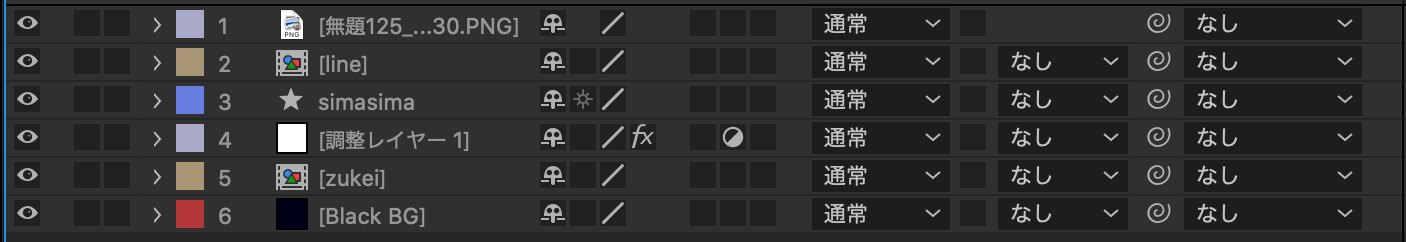
こんな感じのコンポジション内容で、

こうなります↓

5.完成!
図形のしましまの幅をもっと細かくしたり、図形のモーションについていく破線も作ったり、改善点はもっとありますが、3週間で学校行きながらとかだったので許して、、という感じです。本家は偉大
最後にもう一回本家おいておきます。
Kizuna AI - AIAIAI (feat. 中田ヤスタカ)【Official Music Video】