はじめに
Javascriptのモダンフレームワーク周りに関する知見がほとんどない人にVue.jsの環境構築をレクチャーする機会があったので、この機に構築手順をまとめてみます。
30分1時間で最低限のツールと手順を把握しつつ環境構築することを目指したため、全体的に雑さが目立ちますがご了承ください。
前提
コマンドラインツール(コマンドプロンプトとかターミナル)が使える
衝撃的だったのですが、レガシーな環境で開発されている場合、意外と基本操作を知らない方がいるようなので念のため。
今後登場するコマンドも、これを使って実行していきます。
開発を進める上で必須なので、よくわからない方はこちらから基本を学びましょう。
https://tutorial.djangogirls.org/ja/intro_to_command_line/
筆者の実行環境 (参考までに)
Node: v12.13.1
npm: 6.12.1
yarn: 1.19.1
Vue-CLI: @vue/cli 4.1.1
Vue.js
Vue.jsとは
- JavaScriptフレームワーク(フロントコーディングの処理の一部を自動化したり簡略化してくれるツール)の1つ
- 単一のページ(要は1つのhtmlファイル)でコンテンツを切り替えるシングルページアプリケーション(SPA)を実現できる
- 基本はJavaScriptだが、フレームワーク独自の書き方やルールが存在する
- 他のモダンフレームワークとしてはAngular, Reactなどが有名だが、これら2つと比べると軽量・簡単で学習コストが低いのが特徴で、比較的中小規模のプロジェクト向き
Node.js
Node.jsとは
- サーバサイドで動くJavaScriptの実行環境
- 今回はこれの一部機能を使うだけなので、詳細は割愛します
Nodeのインストール
Windows
こちらを参照
すみませんが、Windowsに関してはあまり詳しくないのでネット記事を参考にインストールしてみてください。
https://techacademy.jp/magazine/16050
MacOS
こちらを参照
https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09
バージョンについて
2020/09/07現在、Nodeはv14.9.0が最新バージョンだが、公式サイトを見るとv12.18.3がLTS(推奨版)とのことなので、とりあえずわからなかったらこれをインストールすることをおすすめする。
上記記事にも書いてあるが、以下で安定版をインストールできる。
nodebrew install-binary stable
npm
- npmは、Node.jsに含まれるパッケージ管理ツール
- パッケージ(JavaScriptのモジュールやライブラリ)をダウンロードからインストールまでよしなにやってくれる上に、依存関係(他にもこのライブラリがないと正常に動作しないよ、みたいな関係のもの)もいい感じにインストールして解決して読み込んで使える状態にしてくれる優れもの
- 現代のモダンフレームワークを用いた開発は大半がこれ(系)を使ってライブラリを管理している。
- Nodeをインストールした時点でこれもインストールされているため、特に追加操作はなし。
# バージョン確認
npm -v
Yarn
- npmと同じ、JavaScriptのパッケージ管理ツール。
- npmより高速で何かと便利なので、入れておくとよいかも
npm i -g yarn
yarn -v
npmとyarnの各種コマンド
こちらが参考になります
https://qiita.com/rubytomato@github/items/1696530bb9fd59aa28d8
Vue-CLI
Vue-CLIとは
- Vue.jsの開発を手早く進めるためのシステム
- コマンド1つで、後は案内されるがままにオプションを選んでいけばいい感じのスタートアップ環境が作れる便利ツール
インストール
npm i -g @vue/cli
# OR
yarn global add @vue/cli
プロジェクトの作成
カレントディレクトリにプロジェクトディレクトリが作成されるため、まずは場所を用意してください。
vue create vue-sample-project
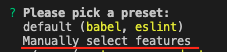
? Please pick a preset: と聞かれるので、Manually select featuresを選択してください。
上下で移動、Enterで決定です。

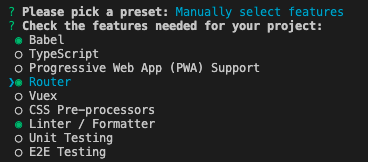
次に入れる機能を聞かれますが、Routerだけ追加してください。
上下で移動、Spaceで選択、Enterで決定です。

他にも色々聞かれますが、全部EnterでOKです。
しばらくするとプロジェクト作成が完了するので、プロジェクトディレクトリに移動しましょう。
cd vue-sample-project
ローカルで実行
npm run serve
# OR
yarn serve
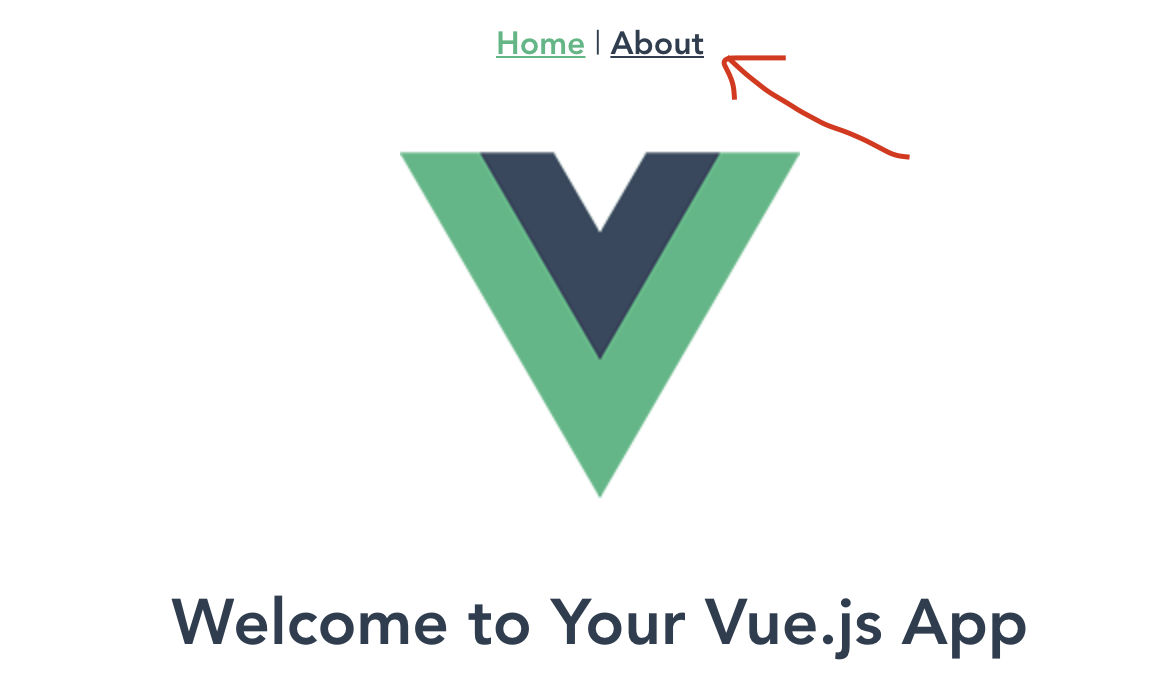
成功すると、デフォルトではhttp://localhost:8080/ にサーバが立ち上がるのでブラウザからアクセスしてください。
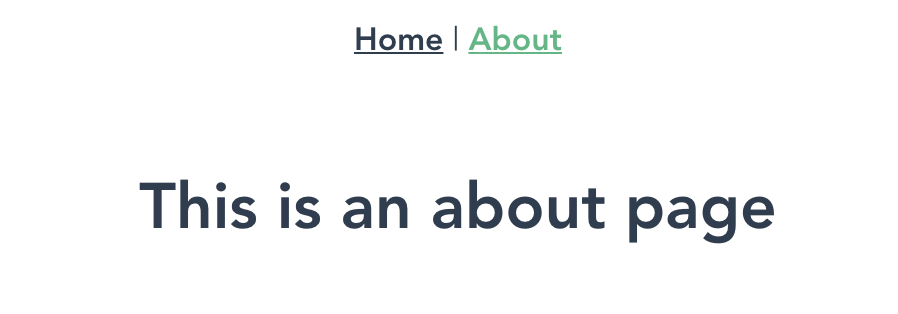
ここで、ページトップのAboutを押してみましょう。
あたかも別のページに遷移したかのように見えたかと思いますが、同じページ(htmlファイル)の中でJavaScriptを使って内容を切り替えています。これを、ルーティングといいます。
これにより、ページ全体を読み込み直す必要がないため動作が軽くなると共に、ヘッダやフッタといった共通部品をより簡単に定義できるようになります。
ビルド
npm run build
# OR
yarn build
成功すると、ルートディレクトリ直下にdistというフォルダが作成され、中にプロジェクトデータが出力されます。
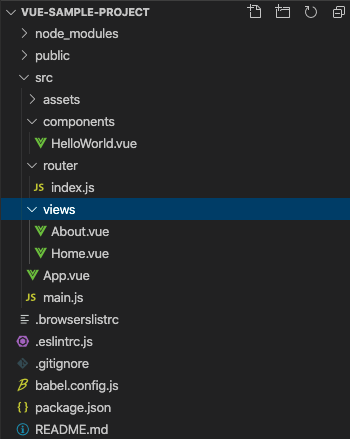
最低限知っておくべきディレクトリ構成
public
Vueシステムによっていい感じに包括処理されない、外側のエリア。
build時にそのまま出力される。
index.htmlもここにある。
src > assets
imageとかsoundみたいなアセットを配置する。
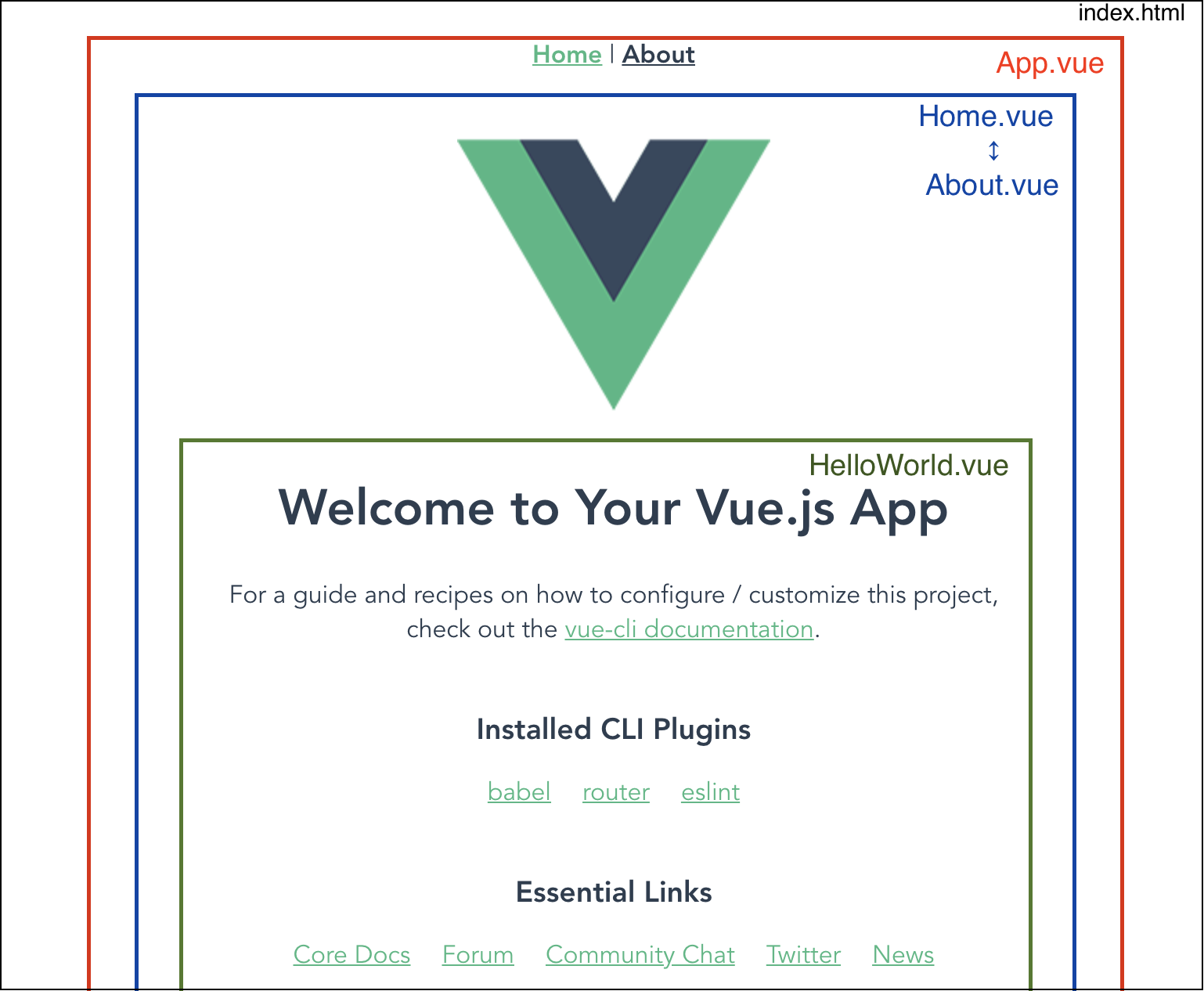
src > components
共通ボタンのような、UIコンポーネント(ページの中に配置される部品)を配置する。
src > router
先ほど体験した、About押下時に表示されるページがどれか、というルーティング設定がここに定義されている。
src > views
単一ページのコンポーネントを配置する。
ルーティングにより切り替えられるページがここに定義される。
src > App.vue
エントリーポイントとなる大元のコンポーネント。
src > main.js
エントリーポイントとなる大元のスクリプトファイル
package.json
npm(yarn)の管理パッケージやyarn serveのようなアクションタスクが定義されている。
最後に
擦られまくったネタな上にとんでもなく駆け足でしたが、以上になります。
この記事ではとりあえずプロジェクトをセットアップしてとにかく動かす所まで実施しましたが、細かい動作原理、コーディングにおけるVueの作法等には一切触れていないため、このまま開発に移るのは難しいと思います。
Vueは公式サイトがかなり親切(しかも日本語対応)ですし、Qiitaをはじめとするリファレンスもかなり充実しています。
ハマりどころもよく見たら公式に書いてあったりすることが結構あるので、まずは公式を見てみて、よく分からなければQiitaとかで分かりやすい解説記事を探してみる、を繰り返していくことで、きっとツールの魅力に気付いていけるようになると思います。
いざ、Vueのせかいへ!レッツゴー!
[2020/12/07]追記: Advent Calendarへの参加
いつか参加してみたいと思っていたAdvent Calendarに、この記事にて参加させていただきました。
Vue Advent Calendar 2020