これは何?
Flutterを使っていて,個人的にメモしといたほうがいいと思ったテクニック的なものです.今後増えるかもしれないのでナンバリングしました.
今回の話題
アプリの背景をアニメーションにしたい
ある時ふと,背景をFlareで作ったアニメーションにしようと考えました.この時アプリの構成は, flutter create した時の状態と同じで Scaffold がルートにあります.
Scaffold は Material Design Component なので,コンストラクタに背景色を指定する backgroundColor があります. Material Designでは,基本的にアプリの背景は一色の無地になります. ここで背景をアニメーションにしたいというのは Material Designの原則としては外れるかと思いますが,目を瞑って行くことにします.
やり方
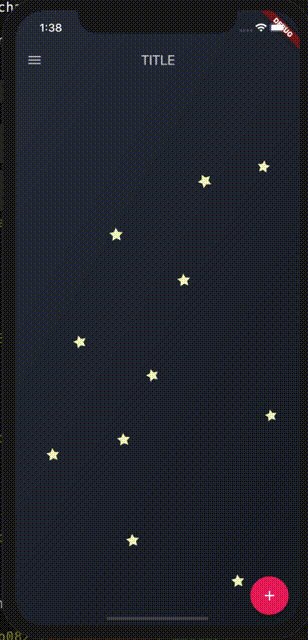
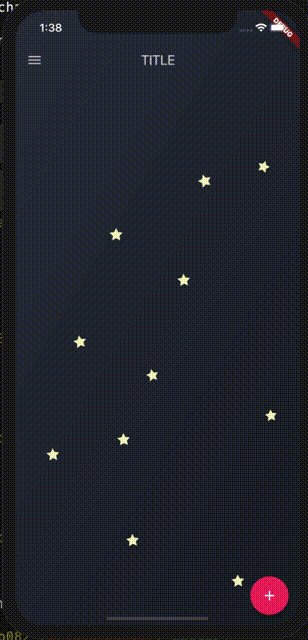
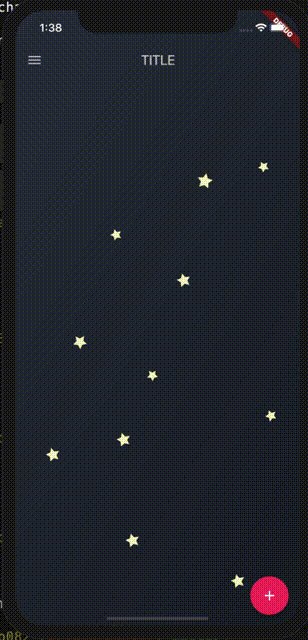
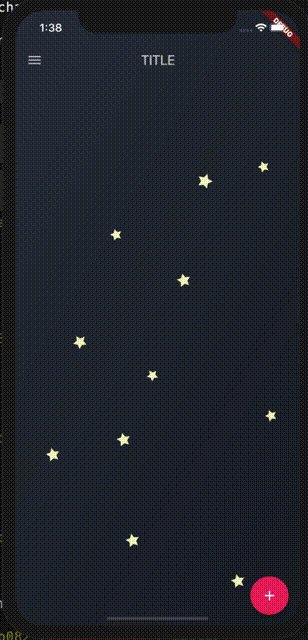
最終的には以下のようになりました.発想は実にシンプルで, Widget を重ねる事できる Stack を使って,背景の上に Scaffold を重ねるという形です.
今回使った Scaffold には AppBar もあり,これを完全になくしてしまえば全画面使えるかもしれませんが,レイアウト的にタイトルが欲しく,自前で AppBar の位置にタイトルを置くのはつらくなってしまうので残したまま考えました.更に AppBar の中にメニューとか置けるので拡張性を確保する意味もあります.
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: themeData,
// Material AppのhomeをStackに
home: Stack(
children: <Widget>[
// 背景になるアニメーション
FlareActor(
"assets/hoge.flr",
animation: "animation",
alignment: Alignment.center,
fit: BoxFit.fitHeight,
),
// 本来のScaffold
Scaffold(
appBar: AppBar(
// AppBarの色を透過に,elevationも0に(影をなくすため)
backgroundColor: Colors.transparent,
elevation: 0.0,
title: Text("TITLE"),
),
body: MainPage(),
// Scaffold自体の背景色も透過に
backgroundColor: Colors.transparent,
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {},
),
),
],
),
);
}
}
結果
応用
Scaffold の背景を変えた,というより,単にアニメーションを重ねたという感じなので, いろいろ応用が効きます.
FlareActor の部分を Container とかにすることで,例えばグラデーションを背景にしたり,
更に Stack を重ねることで画像+グラデーションオーバーレイにしたり, GestureDetector を使ってインタラクティブに動く背景にしたり… 夢が膨らみますね.