初めに
今回、株式会社GENEROSITY様でインターンシップをさせていただき、その中で行った開発について記事を書いていきます!
他にもいくつか記事を書いたので、他の記事も見ていただけると嬉しいです!
本記事を読む前に
この記事では、Unityのインストールなどについては記述しません。インストールが終わっている前提で進めていきます。インストールについては下記のリンクから行ってください。
Unityの基本的な操作については省略して解説を進めていきます。わからないところがあるときは適宜調べながら進んでください。
本記事で出来ること
このデモを動かすことができる
目次
1.Gaussian-Splattingとは
2.事前準備
3.デモを動かす
1.モデルのインポート
2.VFXを動かす
4.改造
1.Initialize Particle
2.Update Particle
3.Output Particle
5.実行
6.まとめ
7.参考資料
Gaussian-Splattingとは
複数の写真から3Dのシーンを再構成する技術のことです。
似たような技術でNeRFという技術もあるのですが、それとは別の技術になります。
事前準備
今回、下記のGitHubのデモを動かしていくのですが、このプロジェクトを作成したUnityバージョンが2023.1.16f1なので、このバージョンのUnityをインストールしてください。
2021、2022でも動作はすると思いますが、予期せぬエラーに遭遇する可能性があるので、今回は2023を使用します。
デモを動かす
GitHubからプロジェクトを持ってきて、それをUnityで開いてください。いくつかのフォルダが含まれていますが、VFXという名前のフォルダを開いてください。
Unityが開けたら、Assetsフォルダに含まれるVFXというSceneを開いてください。
モデルのインポート
Sceneが開くことができたら、Gaussian Splattingのモデルをインポートします。
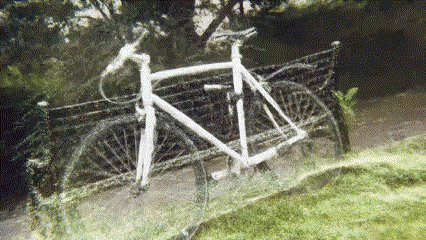
先ほどのGitHubにbicycle.splatのモデルをダウンロードできるリンクがあるので、こちらからダウンロードします。
ダウンロードができたら、Unityのインポートします。
VFXを動かす
デモ動画のように動かすためのセットアップをします。
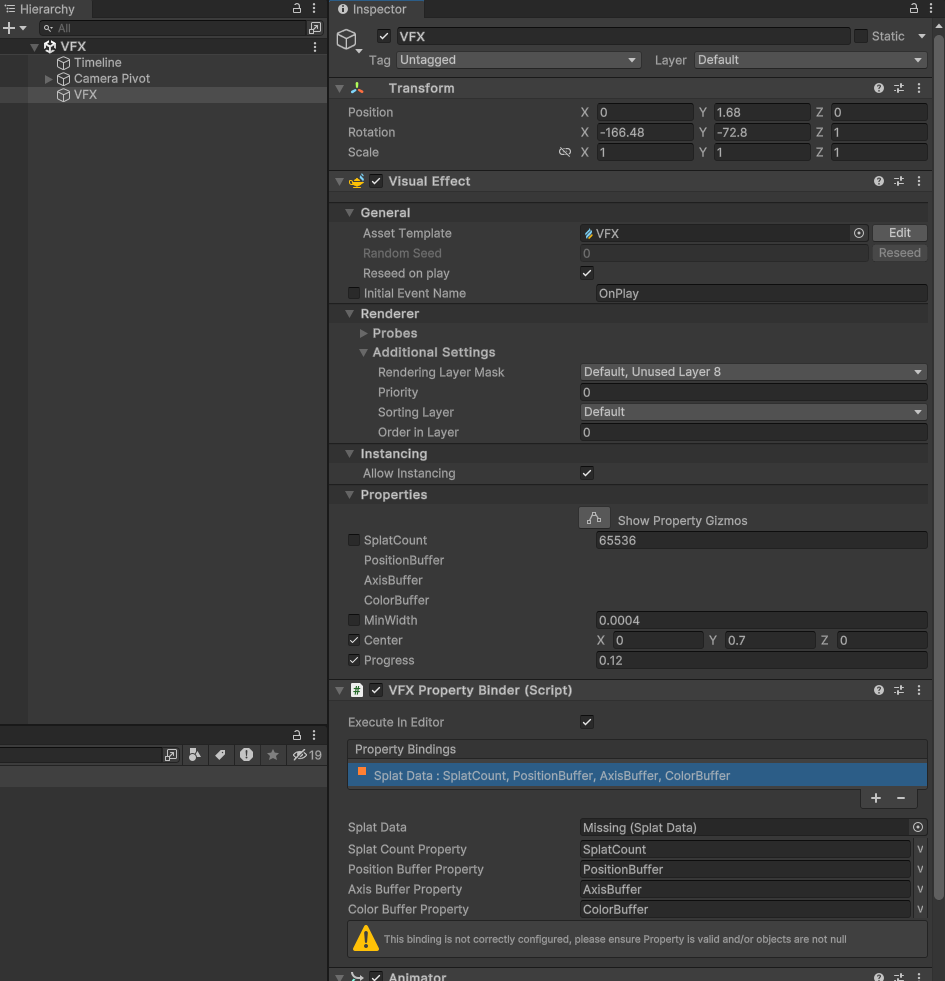
HierarchyにあるVFXというオブジェクトを選択し、そのオブジェクトに付いているVFX Property BinderのProperty Bindingsをクリックします。
その中のSplat Dataの部分に先ほどインポートしたGaussian Splattingのモデルをアタッチします。
アタッチができると緑に変わるので、そうしたら実行します。
デモと同じような動画が流れると思います。
改造
パーティクルから風景に戻すという表現を実装したいと思います。
VFXファイルをコピーして、もう一つ作っておきます。そのコピーしたファイルを開いてください。
Initialize Particle
パーティクルが動いている状態から、最終的にとある指定の位置に移動する必要があるため、TargetPositionを決める必要があります。
TargetPositionを決めるためのオペレーターが存在しないので、そのためのSubgraph Operatorを作成します。このオペレーターの内部は、Initialize Splatの内容をオペレーターに直したものになります。
AssetsにSubgraph Operatorを作成し開きます。そして、下記の内容を作成してください。
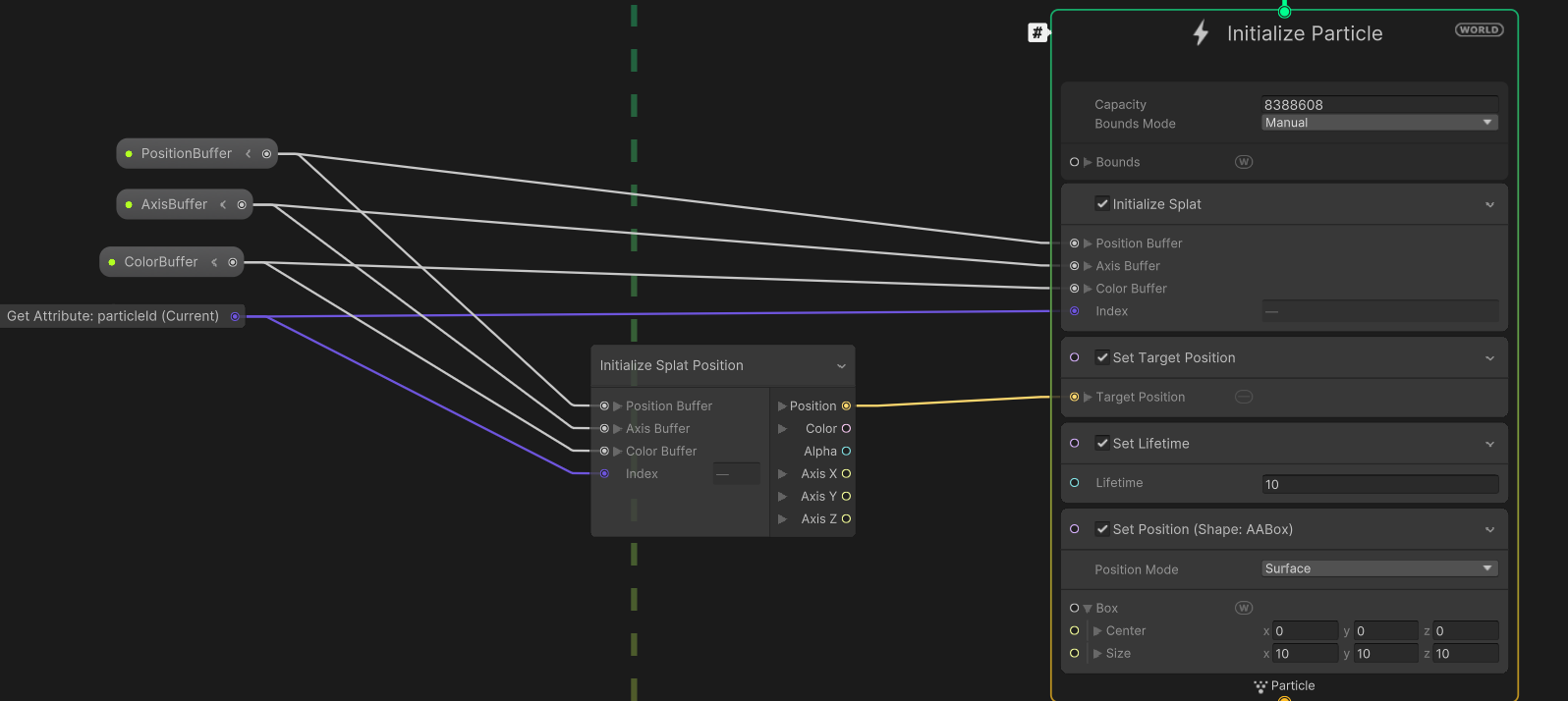
Initialize Particleの内部を変更します。
先ほど作成したオペレーターを配置し、オペレーターのPositionをSet Target Positionにつなげます。
ここでLifeTimeも適当な数字にしておきます。ランダムにすると、最後に風景に戻す際、パーティクルの寿命が終えてしまってその部分の風景が欠損するかもしれないので、おすすめはしません。
パーティクルの初期位置を決めるためにSet Positionを行います。今回は、AABoxを選択しましたがお好みで大丈夫です。
Update Particle
続いて、Update Particleの内部を変更していきます。一度、中のノードをすべて消します。
Add Positionを追加してください。このノードを利用して、だんだんTarget Positionに近づくという処理を行います。
今回、Turbulenceも追加しています。これはお好みで追加してください。内容としては、最初はパーティクルが動き回ってだんだんその動きをなくしていくといったような内容になっています。
Output Particle
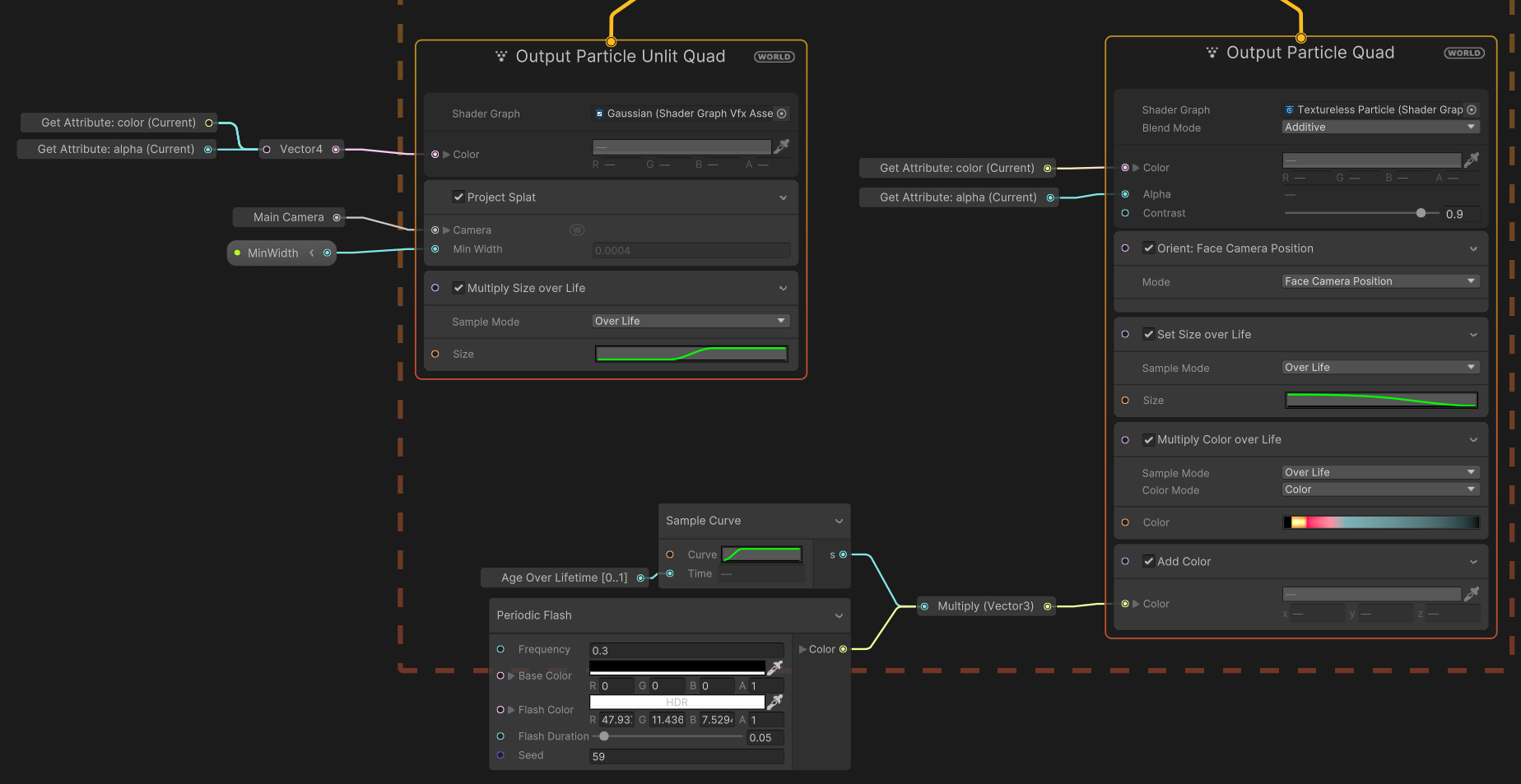
ここでは、少しだけ変更をします。
Output Particle Unlit Quad内のMultiply Size Over Lifeを0からスタートして、途中で1になるように変更します。
次に、Output Particle QuadのSet SizeをSet Size Over Lifeに変更し、0.01くらいから0になるようにします。
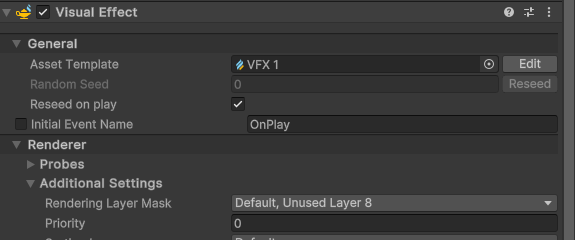
ここまで実装をしたら、保存を行い、Visual Effect コンポーネントのAsset Templateを作成したVFX Graphに変更してください。
実行
パーティクルから風景が作られるような表現になったと思います。
まとめ
Gaussian SplattingでVFX Graphを使った表現ができました。ノードを組み替えることで、いろいろな表現ができるので試してみたいと思っています!
参考資料