About
amcharts関連の日本語文献のあまりの少なさから、誰かのお役に立てればと思い記載しています!
Environment
この記事ではmacbook(unix)にインストールしたruby 2.5.1p57, Rails 5.2.3を使っています。
amchartsとは
前回の記事をご覧ください!
Piechartとは
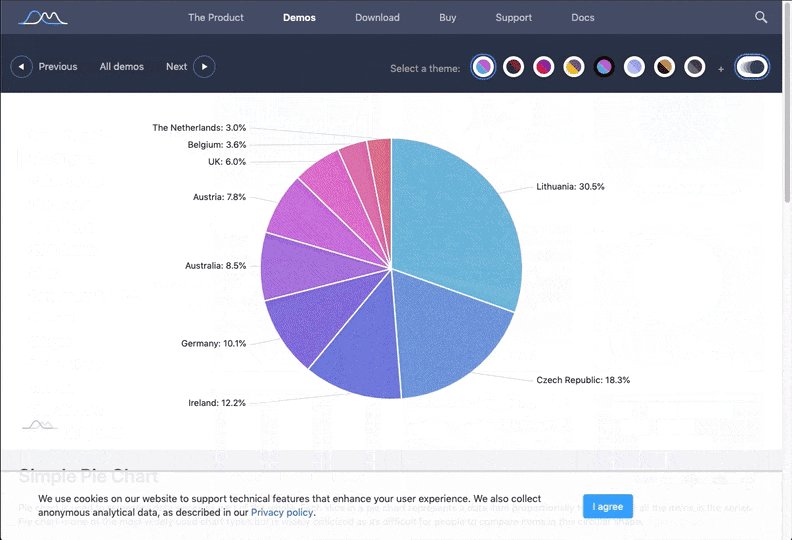
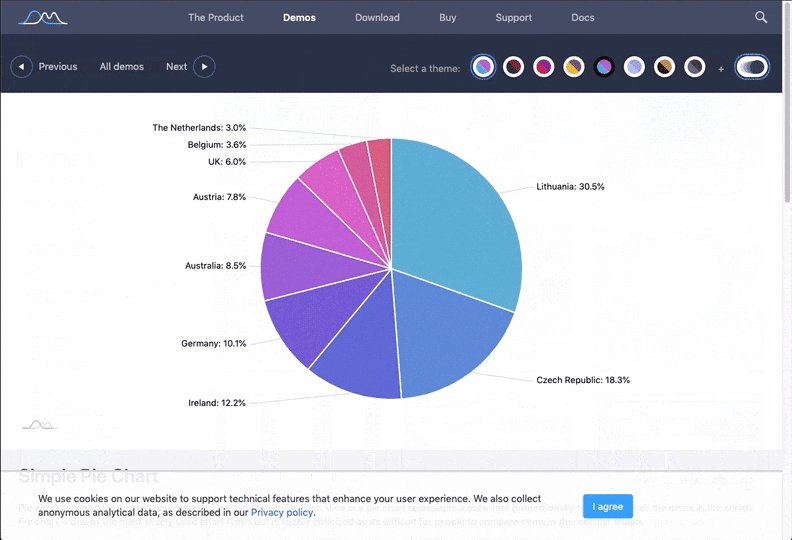
円グラフです。今回はこちらを作成します。

導入方法
こちらのサイトのページ内を下にスクロールすると、Demo sourceが置いてありますので、コピペで使用可能です。
基本的にはそのままコードを触らずとも、実装可能です。
<!-- Styles -->
<style>
# chartdiv {
width: 100%;
height: 500px;
}
</style>
<!-- Resources -->
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<script src="https://www.amcharts.com/lib/4/themes/animated.js"></script>
<!-- Chart code -->
<script>
am4core.ready(function() {
// Themes begin
am4core.useTheme(am4themes_animated);
// Themes end
// Create chart instance
var chart = am4core.create("chartdiv", am4charts.PieChart);
// Add data
chart.data = [ {
"country": "Lithuania",
"litres": 501.9
}, {
"country": "Czech Republic",
"litres": 301.9
}, {
"country": "Ireland",
"litres": 201.1
}, {
"country": "Germany",
"litres": 165.8
}, {
"country": "Australia",
"litres": 139.9
}, {
"country": "Austria",
"litres": 128.3
}, {
"country": "UK",
"litres": 99
}, {
"country": "Belgium",
"litres": 60
}, {
"country": "The Netherlands",
"litres": 50
} ];
// Add and configure Series
var pieSeries = chart.series.push(new am4charts.PieSeries());
pieSeries.dataFields.value = "litres";
pieSeries.dataFields.category = "country";
pieSeries.slices.template.stroke = am4core.color("#fff");
pieSeries.slices.template.strokeWidth = 2;
pieSeries.slices.template.strokeOpacity = 1;
// This creates initial animation
pieSeries.hiddenState.properties.opacity = 1;
pieSeries.hiddenState.properties.endAngle = -90;
pieSeries.hiddenState.properties.startAngle = -90;
}); // end am4core.ready()
</script>
<!-- HTML -->
<div id="chartdiv"></div>
編集方法
style, htmlについては割愛し、scriptについて筆者がわかる範囲で記載していきます。
<!-- Chart code -->
<script>
am4core.ready(function() {
// Themes begin
// テーマです。
am4core.useTheme(am4themes_animated);
// Themes end
// Create chart instance
// 始めにインスタンスを作成します。Piechart形式であることをここで指定しています。
var chart = am4core.create("chartdiv", am4charts.PieChart);
// Add data
// ここにデータを入力していきます。
chart.data = [ {
"country": "Lithuania",
"litres": 501.9
}, {
"country": "Czech Republic",
"litres": 301.9
}, {
"country": "Ireland",
"litres": 201.1
}, {
"country": "Germany",
"litres": 165.8
}, {
"country": "Australia",
"litres": 139.9
}, {
"country": "Austria",
"litres": 128.3
}, {
"country": "UK",
"litres": 99
}, {
"country": "Belgium",
"litres": 60
}, {
"country": "The Netherlands",
"litres": 50
} ];
// Add and configure Series
// 作成したインスタンスに設定を追加していきます。
var pieSeries = chart.series.push(new am4charts.PieSeries());
// データはlitres(リットル)
pieSeries.dataFields.value = "litres";
// 単位はcountryです
pieSeries.dataFields.category = "country";
pieSeries.slices.template.stroke = am4core.color("#fff");
pieSeries.slices.template.strokeWidth = 2;
pieSeries.slices.template.strokeOpacity = 1;
// This creates initial animation
pieSeries.hiddenState.properties.opacity = 1;
pieSeries.hiddenState.properties.endAngle = -90;
pieSeries.hiddenState.properties.startAngle = -90;
}); // end am4core.ready()
</script>
実装例
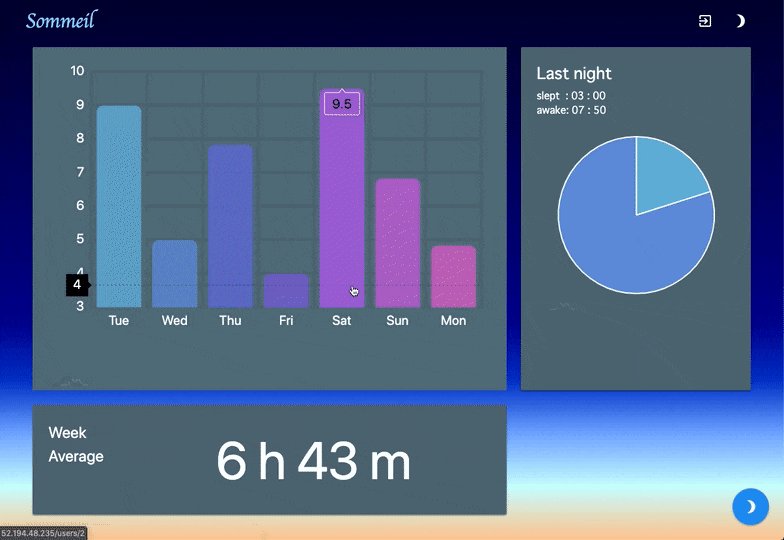
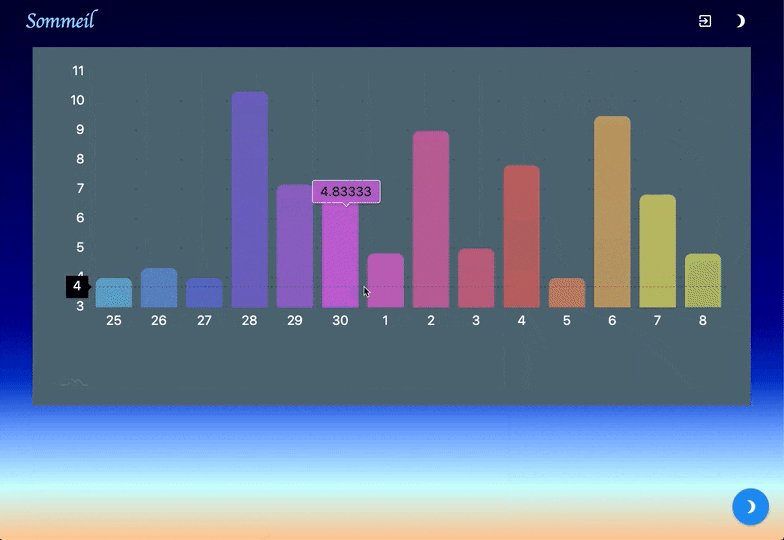
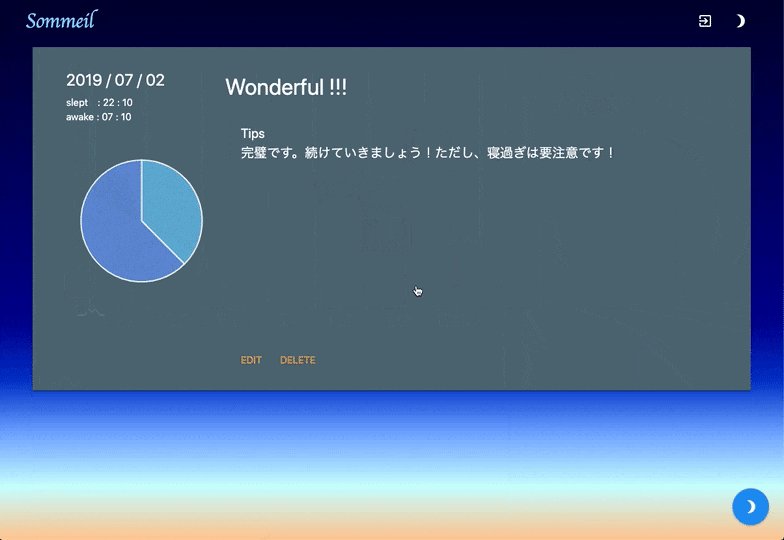
最後に、私が作成した"sommeil"というアプリケーションのコードの内、一部のamcharts部分を参考までに記載します。
<!-- Styles -->
<style>
#chart2div {
width: 100%;
height: 300px;
}
</style>
<!-- Resources -->
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<script src="https://www.amcharts.com/lib/4/themes/animated.js"></script>
<!-- Chart code -->
<script>
am4core.ready(function () {
// Themes begin
am4core.useTheme(am4themes_animated);
// Themes end
// Create chart instance
var chart2 = am4core.create("chart2div", am4charts.PieChart);
// Add data
var sleeping_time = '<%= @sleeping_time %>';
chart2.data = [{
"time": "Sleep",
"amount": sleeping_time
}, {
"time": "Awake",
"amount": (24 - sleeping_time)
}];
// Add and configure Series
var pieSeries = chart2.series.push(new am4charts.PieSeries());
pieSeries.labels.template.disabled = true;
pieSeries.dataFields.value = "amount";
pieSeries.dataFields.category = "time";
pieSeries.slices.template.stroke = am4core.color("#fff");
pieSeries.slices.template.strokeWidth = 2;
pieSeries.slices.template.strokeOpacity = 1;
// This creates initial animation
pieSeries.hiddenState.properties.opacity = 1;
pieSeries.hiddenState.properties.endAngle = -90;
pieSeries.hiddenState.properties.startAngle = -90;
}); // end am4core.ready()
</script>
<!-- HTML -->
<div id="chart2div"></div>
最後に
注釈や解説できない部分がまだまだありますので、今後検証して追記していきます。
ご覧いただき、ありがとうございました。
筆者について
TECH::EXPERTにて4月よりruby, railsを学習している未経験エンジニアです。
記載内容に不備・不足があればご指摘いただけると幸いです。
至らぬ点ばかりですので、改善点がありましたらどんどんご指摘下さい!