スーパー楕円に近い形をCSSでシンプルに表現することができたので備忘録。
完全なスーパー楕円はCSSのみで実現するのは非常に難しく、Web上では擬似要素を用いて近似した形をつけるなどの手法でスーパー楕円を表現しているものが散見される。これらは曲線の接合部分が環境によっては不自然になったり、image要素などをマスクするのに使いづらかったりと問題点が多い。
この手法では、CSSのborder-radiusプロパティとtransformプロパティにより変形することで、擬似要素を用いない単一のdiv要素で近似スーパー楕円を表現している。
See the Pen Approximated super ellipsox by CSS by Kozy a.k.a. Tab (@kozycorner) on CodePen.
説明
斜めのスーパー楕円に見える図形をなんとかborder-radiusで描画できたので、transformのroteteプロパティにてまっすぐに見えるようにしている。
roteteしているので、image要素を配置してアイコンにする場合などは中の要素に対して逆向きのrotateを指定するとよい。
資料
スーパー楕円の式
\left| \frac{x}{a} \right| ^{n} + \left| \frac{y}{b} \right| ^{n} = 1
$n$:スーパー楕円の丸みを決める値
$a,b$:大きさ
$n$は$2$のときが楕円($a=b$なら正円)で、それより大きいほど長方形($a=b$なら正方形)に近づく。理想的なスーパー楕円は$n=2.5$とされているらしい。
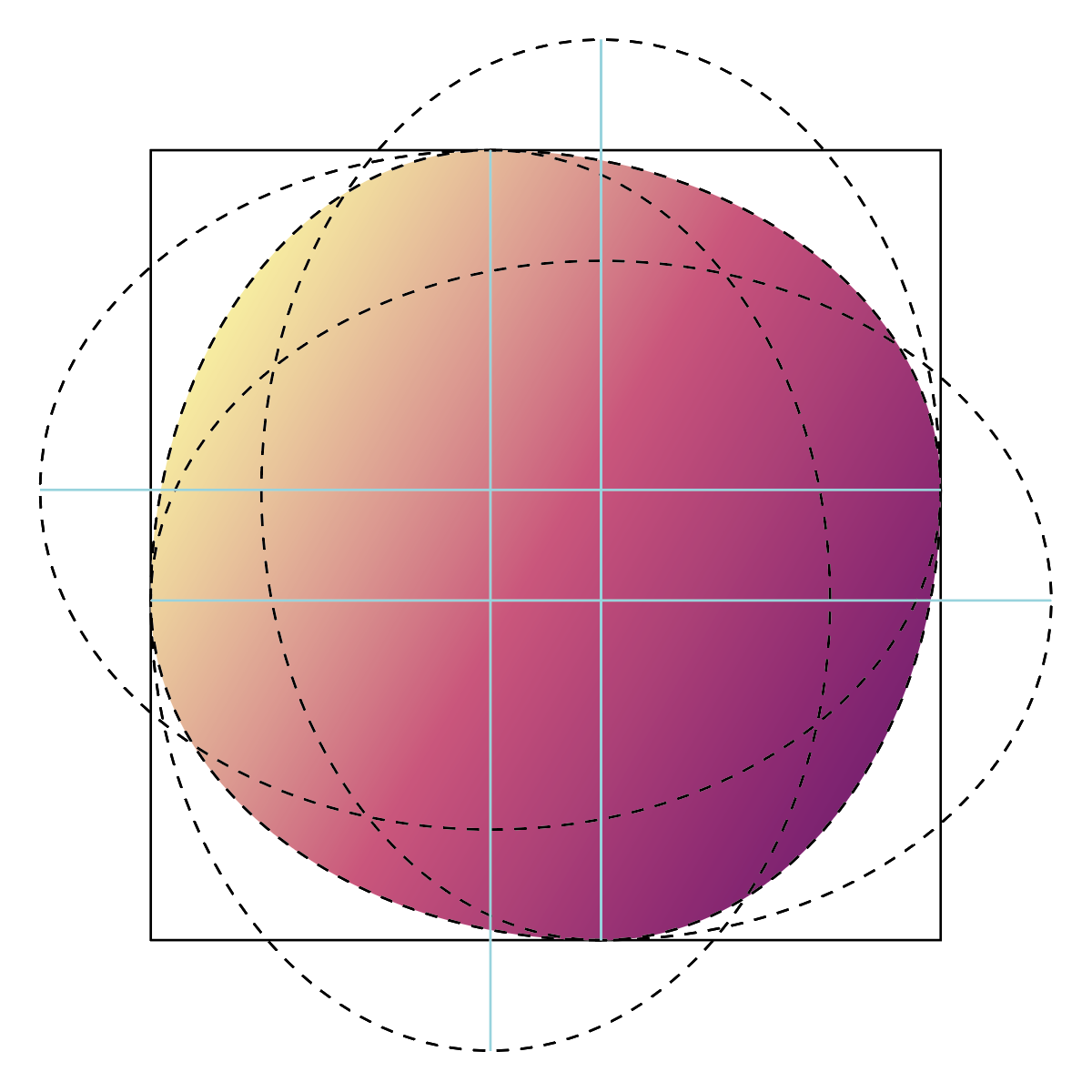
今回近似したスーパー楕円との比較
薄い赤色でオーバーレイしているのが今回CSSで近似したスーパー楕円。$n=2.3$のスーパー楕円とほぼ同じことが確認できる。
\left| x \right| ^{n} + \left| y \right| ^{n} = 1
課題(CSSのみでは解決不可能かも)
- $a=b$(縦横が同じ大きさ)のものしか作れない
- $n$の値を変更した形は試した限りでは実現できなかった(本当は$n=2.5$を目指してた)
高度なことがしたければ大人しくJavaScriptかSVGを使う方が早い(戒め)