逆引きTips
■目次
-
■コントロール
-
◇フレームワーク共通(FrameworkElement)
- 幅を変えるには
- 高さを変えるには
- ツールチップを表示するには
- 有効/無効を切り替えるには
- 表示状態を切り替えるには
- 水平方向の配置を変えるには
- 垂直方向の配置を変えるには
- フォーカスを移動するには
- コントロールを名前の文字列で参照するには
-
◇コントロール共通(Control)
- 文字色を変更するには
- 背景色を変更するには
- 太字にするには
- フォントの候補を複数指定するには
-
◇ボタン(Button)
- ボタンのテキスト(キャプション)を変更するには
- デフォルトボタンにするには
- キャンセルボタンにするには
- 画像付きボタンを作るには
-
◇チェックボックス(CheckBox)
- チェックボックスのテキストを変えるには
- チェックボックスのチェック状態を変えるには
-
◇ラジオボタン(RadioButton)
- ラジオボタンのテキストを変えるには
- ラジオボタンのチェック状態を変えるには
- ラジオボタンのグループを設定するには
-
◇ラベル(Label, TextBlock)
- ラベルのテキストを変更するには
- ラベルを太字にするには
-
◇テキストボックス(TextBox)
- テキストボックスのテキストを変更するには
- テキストボックスの折り返し設定を変更するには
- テキストボックスに改行を入力できるようにするには
- 複数行テキストボックスにするには
- テキストボックスにタブ(TAB)コードを入力できるようにするには
- テキストボックスのIMEを無効にするには
- テキストボックスのIMEを「ひらがな」モードにするには
- テキストボックスのテキストを全選択するには
- テキストボックスを読み取り専用にするには
- テキスト系コントロールにウォーターマーク(プレースホルダ)を表示するには
- 数値入力に適したテキスト系コントロールを使うには
-
◇フレームワーク共通(FrameworkElement)
- ■キー
-
■ウィンドウ
-
◇画面全般
- Windows 10にマッチした画面デザインにするには
- Windows 10のダークテーマ/ライトテーマに対応するには
-
◇ウィンドウ(Window)
- ウィンドウのタイトル文字列を変更するには
- ウィンドウにサイズ変更グリップを表示するには
- 最大化ボタン、最小化ボタンを非表示にするには
- 最大化ボタンを無効化するには
- 閉じる(×)ボタンを無効化するには
- ウィンドウを最前面に表示するには
- ウィンドウを閉じるには
- 別ウィンドウを表示するには
- 別ウィドウをモーダル表示するには
- タスクバーにアイコンを表示しないようにするには
- 初期フォーカスを設定するには
-
◇画面全般
-
■ダイアログ
-
◇メッセージボックス(MessageBox)
- メッセージボックスを表示するには
- OK/キャンセルメッセージボックスを表示するには
- アイコン付きメッセージボックスを表示するには
- メッセージボックスにデフォルトボタンを設定するには
-
◇インプットボックス(InputBox)
- InputBoxを表示するには
-
◇ファイルダイアログ(OpenFileDialog/SaveFileDialog)
- ファイル選択ダイアログ(ファイルを開くダイアログ)を表示するには
- ファイル保存ダイアログ(名前を付けて保存ダイアログ)を表示するには
-
◇フォルダダイアログ
- フォルダ選択ダイアログを表示するには
-
◇メッセージボックス(MessageBox)
-
■レイアウト
-
◇コンテナ
- コントロールを縦並びに配置するには
- コントロールを横並びに配置するには
- コントロール間に余白を設定するには
- コントロールを行列指定で配置するには
-
◇コンテナ
- ■その他
-
■開発環境
-
◇Visual Studio
- XAMLを整形するには
- XAMLを効率よく入力するには
-
◇Visual Studio
-
■開発手法
-
◇MVVMで作るには
- MVVMサンプル(足し算)
- MVVMサンプル(画面遷移)
- MVVMサンプル(処理中表示)
- MVVMサンプル(進捗表示)
-
◇MVVMで作るには
■コントロール
◇フレームワーク共通(FrameworkElement)
- UIElement
- FrameworkElement
◎幅を変えるには
Widthプロパティ
◎高さを変えるには
Heightプロパティ
◎ツールチップを表示するには
ToolTipプロパティ
◎有効/無効を切り替えるには
IsEnabledプロパティ
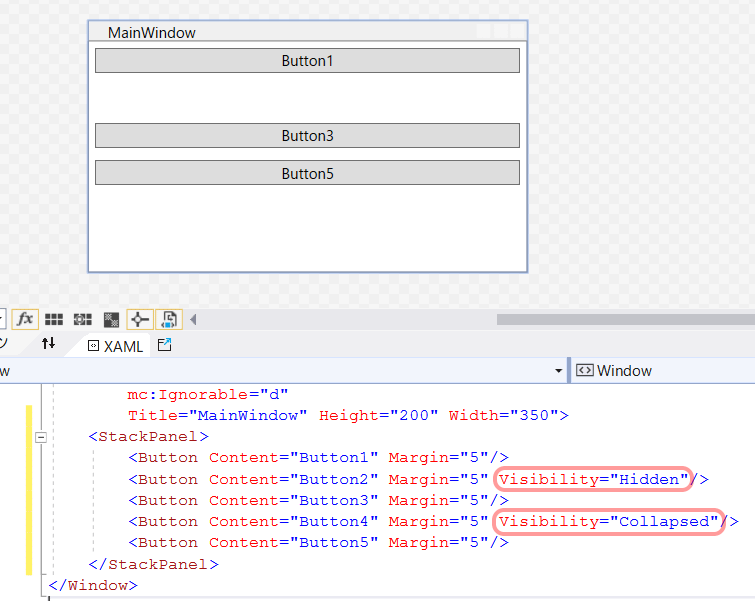
◎表示状態を切り替えるには
Visibilityプロパティ
| 設定値 | 説明 |
|---|---|
| Visible | 表示 |
| Hidden | 非表示だがレイアウト中の要素の領域は確保 |
| Collapsed | 非表示、要素の領域も確保しない |
◎水平方向の配置を変えるには
HorizontalAlignmentプロパティ
| 設定値 | 説明 |
|---|---|
| Center | 中央に配置 |
| Left | 左側に配置 |
| Right | 右側に配置 |
| Stretch | 引き伸ばして配置 |
◎垂直方向の配置を変えるには
VerticalAlignmentプロパティ
| 設定値 | 説明 |
|---|---|
| Center | 中央に配置 |
| Top | 上側に配置 |
| Bottom | 下側に配置 |
| Stretch | 引き伸ばして配置 |
◎フォーカスを移動するには
Focusメソッド
◎コントロールを名前の文字列で参照するには
FindNameメソッドの引数にstringで名前を指定
:
<StackPanel>
<TextBlock x:Name="txt1" Text="あああ" />
<TextBlock x:Name="txt2" Text="いいいい" />
<TextBlock x:Name="txt3" Text="ううううう" />
</StackPanel>
:
foreach (int i in Enumerable.Range(1, 3))
{
var textBlockObj = this.FindName($"txt{i}") as TextBlock;
if (textBlockObj != null)
{
MessageBox.Show(textBlockObj.Text);
}
}
VB.NET
For Each i As Integer In Enumerable.Range(1, 3)
Dim textBlockObj = TryCast(Me.FindName($"txt{i}"), TextBlock)
If textBlockObj IsNot Nothing Then
MessageBox.Show(textBlockObj.Text)
End If
Next
◇コントロール共通(Control)
- UIElement
- FrameworkElement
- Control
- FrameworkElement
◎文字色を変更するには
Foregroundプロパティ
<Button Content="ボタン" Foreground="Brown"/>
<TextBox Text="テキストボックス" Foreground="#FFFF0000"/>
◎背景色を変更するには
Backgroundプロパティ
<Button Content="ボタン" Background="Yellow"/>
<TextBox Text="テキストボックス" Background="#FF00FF00"/>
◎太字にするには
FontWeightプロパティ
<TextBlock Text="てきすと" FontWeight="Bold"/>
◎フォントの候補を複数指定するには
FontFamilyプロパティに,区切りで複数フォント指定
<TextBlock Text="abc0123あア亜" FontFamily="JetBrains Mono, Cascadia Code, BIZ UDGothic, Yu Gothic Medium, Meiryo"/>
◇ボタン(Button)
- Control
- ContentControl
- ButtonBase
- Button
- ButtonBase
- ContentControl
◎ボタンのテキスト(キャプション)を変更するには
Contentプロパティ
◎デフォルトボタンにするには
IsDefaultプロパティをTrueに設定
◎キャンセルボタンにするには
IsCancelプロパティをTrueに設定
◎画像付きボタンを作るには
<Button Height="30" Width="100" Margin="5">
<StackPanel Orientation="Horizontal">
<Image Source="Resources/image01.png"/>
<TextBlock Text="ボタン" VerticalAlignment="Center"/>
</StackPanel>
</Button>
◇チェックボックス(CheckBox)
- Control
- ContentControl
- ButtonBase
- ToggleButton
- CheckBox
- ToggleButton
- ButtonBase
- ContentControl
◎チェックボックスのテキストを変えるには
Contentプロパティ
◎チェックボックスのチェック状態を変えるには
IsCheckedプロパティ
◇ラジオボタン(RadioButton)
- Control
- ContentControl
- ButtonBase
- ToggleButton
- RadioButton
- ToggleButton
- ButtonBase
- ContentControl
◎ラジオボタンのテキストを変えるには
Contentプロパティ
◎ラジオボタンのチェック状態を変えるには
IsCheckedプロパティ
◎ラジオボタンのグループを設定するには
GroupNameプロパティ
同じGroupNameの中で1つ選択状態にできる
◇ラベル(Label, TextBlock)
- FrameworkElement
- Control
- ContentControl
- Label
- ContentControl
- TextBlock
- Control
文字を表示したいだけなら軽量なTextBlock。
アクセスキーを設定するならLabel。
◎ラベルのテキストを変更するには
LabelのContentプロパティ
TextBlockのTextプロパティ
◎ラベルを太字にするには
TextBlockのFontWeightプロパティをBoldに設定
◇テキストボックス(TextBox)
- Control
- TextBoxBase
- TextBox
- TextBoxBase
◎テキストボックスのテキストを変更するには
Textプロパティ
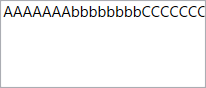
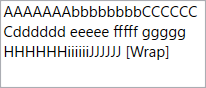
◎テキストボックスの折り返し設定を変更するには
TextWrappingプロパティ
| 設定値 | イメージ | 説明 |
|---|---|---|
| NoWrap |  |
折り返しなし |
| Wrap |  |
折り返しあり(単語が入りきらなければ折り返す) |
| WrapWithOverflow |  |
折り返しあり(単語が入りきらなければ見切れる) |
◎テキストボックスに改行を入力できるようにするには
AcceptsReturnプロパティをTrueに設定
◎複数行テキストボックスにするには
<TextBox
AcceptsReturn="True"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Auto" />
◎テキストボックスにタブ(TAB)コードを入力できるようにするには
AcceptsTabプロパティをTrueに設定
◎テキストボックスのIMEを無効にするには
<TextBox InputMethod.IsInputMethodEnabled="False"/>
◎テキストボックスのIMEを「ひらがな」モードにするには
<TextBox InputMethod.PreferredImeState="On" InputMethod.PreferredImeConversionMode="FullShape,Native"/>
◎テキストボックスのテキストを全選択するには
SelectAllメソッド
◎テキストボックスを読み取り専用にするには
IsReadOnlyプロパティをTrueに設定
◎テキスト系コントロールにウォーターマーク(プレースホルダ)を表示するには
◎数値入力に適したテキスト系コントロールを使うには
数値のみ入力するテキストボックス
■キー
◇ショートカット
◎アクセスキー(アクセラレータキー)を設定するには
英数字の前に_
<Button Content="閉じる(_C)"/>
<Menu>
<MenuItem Header="_File"/>
<MenuItem Header="_Edit"/>
<MenuItem Header="_Help"/>
</Menu>
<StackPanel Orientation="Horizontal">
<!-- アクセスキーの入力で Target にフォーカスが移動する -->
<Label Content="名前(_N)" Target="{Binding ElementName=NameText}"/>
<TextBox x:Name="NameText" Width="100"/>
</StackPanel>
◇キー入力
◎Ctrl, Shift, Altキーが押されているか調べるには
// using System.Windows.Input;
if (Keyboard.Modifiers == ModifierKeys.Shift)
{
// Shiftが押されている
}
if (Keyboard.Modifiers ==
(ModifierKeys.Control | ModifierKeys.Alt))
{
// CtrlとAltが押されている
}
if (Keyboard.IsKeyDown(Key.LeftCtrl))
{
// 左Ctrlが押されている
}
VB.NET
If Keyboard.Modifiers = ModifierKeys.Shift Then
' Shiftが押されている
End If
If Keyboard.Modifiers = (ModifierKeys.Control Or ModifierKeys.Alt) Then
' CtrlとAltが押されている
End If
If Keyboard.IsKeyDown(Key.LeftCtrl) Then
' 左Ctrlが押されている
End If
■ウィンドウ
◇画面全般
◎Windows 10にマッチした画面デザインにするには
◎Windows 10のダークテーマ/ライトテーマに対応するには
◇ウィンドウ(Window)
- Control
- ContentControl
- Window
- ContentControl
フォーム、画面。
◎ウィンドウのタイトル文字列を変更するには
Titleプロパティ
◎ウィンドウにサイズ変更グリップを表示するには
ResizeModeプロパティをCanResizeWithGripに設定

◎最大化ボタン、最小化ボタンを非表示にするには
方法1
WindowStyleプロパティをToolWindowに設定
方法2
◎最大化ボタンを無効化するには
◎閉じる(×)ボタンを無効化するには
◎ウィンドウを最前面に表示するには
TopMostプロパティをTrueに設定
◎ウィンドウを閉じるには
Closeメソッド
◎別ウィンドウを表示するには
var wnd = new Window();
wnd.Show();
VB.NET
Dim wnd = New Window()
wnd.Show()
◎別ウィドウをモーダル表示するには
var wnd = new Window();
wnd.ShowDialog();
VB.NET
Dim wnd = New Window()
wnd.ShowDialog()
◎タスクバーにアイコンを表示しないようにするには
ShowInTaskbarプロパティをFalseに設定
◎初期フォーカスを設定するには
FocusManager.FocusedElement="{Binding ElementName=コントロール名}"
<Window x:Class="WpfTips.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTips"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
FocusManager.FocusedElement="{Binding ElementName=txt2}">
<StackPanel>
<TextBox x:Name="txt1" Text="" Width="100"/>
<TextBox x:Name="txt2" Text="ここにフォーカス" Width="100"/>
</StackPanel>
</Window>
■ダイアログ
◇メッセージボックス(MessageBox)
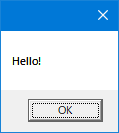
◎メッセージボックスを表示するには
MessageBox.Show("Hello!");
VB.NET
MessageBox.Show("Hello!")
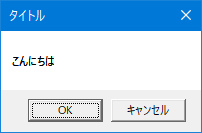
◎OK/キャンセルメッセージボックスを表示するには
if (MessageBox.Show("こんにちは", "タイトル", MessageBoxButton.OKCancel) == MessageBoxResult.OK)
{
// OKが押された
}
VB.NET
If MessageBox.Show("こんにちは", "タイトル", MessageBoxButton.OKCancel) = MessageBoxResult.OK Then
' OKが押された
End If
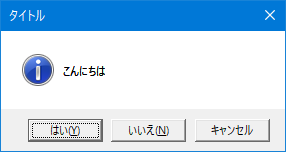
◎アイコン付きメッセージボックスを表示するには
MessageBox.Show("こんにちは", "タイトル", MessageBoxButton.YesNoCancel, MessageBoxImage.Information);
VB.NET
MessageBox.Show("こんにちは", "タイトル", MessageBoxButton.YesNoCancel, MessageBoxImage.Information)
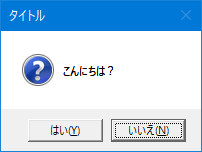
◎メッセージボックスにデフォルトボタンを設定するには
// 「いいえ」をデフォルト
MessageBox.Show("こんにちは?", "タイトル", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.No);
VB.NET
' 「いいえ」をデフォルト
MessageBox.Show("こんにちは?", "タイトル", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.No)
◇インプットボックス(InputBox)
◎InputBoxを表示するには
◇ファイルダイアログ(OpenFileDialog/SaveFileDialog)
◎ファイル選択ダイアログ(ファイルを開くダイアログ)を表示するには
var dlg = new Microsoft.Win32.OpenFileDialog();
dlg.Title = "開くファイルを選択してください";
dlg.Filter = "テキストファイル|*.txt|CSVファイル|*.csv|全てのファイル|*.*";
if (dlg.ShowDialog() == true)
{
MessageBox.Show($"{dlg.FileName}が選択されました。");
}
VB.NET
Dim dlg = New Microsoft.Win32.OpenFileDialog()
dlg.Title = "開くファイルを選択してください"
dlg.Filter = "テキストファイル|*.txt|CSVファイル|*.csv|全てのファイル|*.*"
If dlg.ShowDialog() = True Then
MessageBox.Show($"{dlg.FileName}が選択されました。")
End If
◎ファイル保存ダイアログ(名前を付けて保存ダイアログ)を表示するには
var dlg = new Microsoft.Win32.SaveFileDialog();
dlg.Title = "保存するファイル名を指定してください";
dlg.Filter = "テキストファイル|*.txt|CSVファイル|*.csv|全てのファイル|*.*";
dlg.FileName = "デフォルトのファイル名.txt";
if (dlg.ShowDialog() == true)
{
MessageBox.Show($"指定されたファイルパスは{dlg.FileName}です。");
}
VB.NET
Dim dlg = New Microsoft.Win32.SaveFileDialog()
dlg.Title = "保存するファイル名を指定してください"
dlg.Filter = "テキストファイル|*.txt|CSVファイル|*.csv|全てのファイル|*.*"
dlg.FileName = "デフォルトのファイル名.txt"
If dlg.ShowDialog() = True Then
MessageBox.Show($"指定されたファイルパスは{dlg.FileName}です。")
End If
◇フォルダダイアログ
◎フォルダ選択ダイアログを表示するには
■レイアウト
◇コンテナ
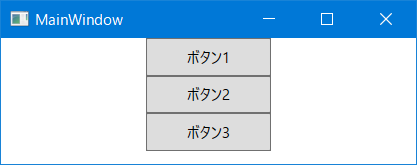
◎コントロールを縦並びに配置するには
StackPanel内にコントロールを配置する
<StackPanel>
<Button Content="ボタン1" Width="100" Height="30"/>
<Button Content="ボタン2" Width="100" Height="30"/>
<Button Content="ボタン3" Width="100" Height="30"/>
</StackPanel>
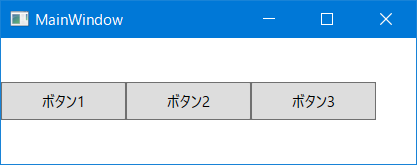
◎コントロールを横並びに配置するには
StackPanel内にコントロールを配置し、OrientationプロパティをHorizontalに設定する
<StackPanel Orientation="Horizontal">
<Button Content="ボタン1" Width="100" Height="30"/>
<Button Content="ボタン2" Width="100" Height="30"/>
<Button Content="ボタン3" Width="100" Height="30"/>
</StackPanel>
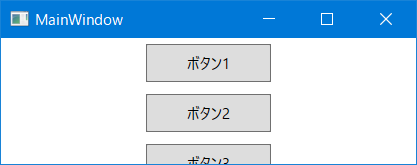
◎コントロール間に余白を設定するには
Marginプロパティ
<StackPanel>
<Button Content="ボタン1" Margin="5" Width="100" Height="30"/>
<Button Content="ボタン2" Margin="5" Width="100" Height="30"/>
<Button Content="ボタン3" Margin="5" Width="100" Height="30"/>
</StackPanel>
参考)
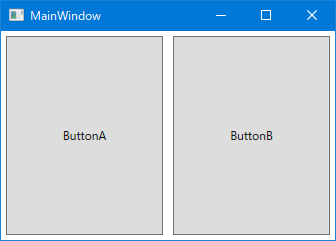
◎コントロールを行列指定で配置するには
Grid内にコントロールを配置する
例1
<Grid>
<Grid.ColumnDefinitions>
<!-- 2列 -->
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Margin="5"
Content="ButtonA" />
<Button
Grid.Column="1"
Margin="5"
Content="ButtonB" />
</Grid>
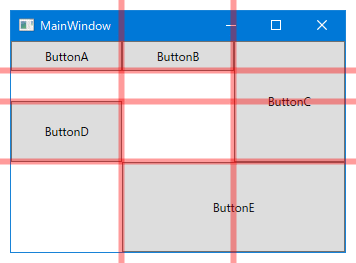
例2
<Grid>
<Grid.ColumnDefinitions>
<!-- 3列 -->
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<!-- 4行 -->
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
<RowDefinition Height="2*" />
<RowDefinition Height="3*" />
</Grid.RowDefinitions>
<!-- 1行1列目に配置(Row="0", Column="0") -->
<Button
Content="ButtonA" />
<!-- 1行2列目に配置 -->
<Button
Grid.Row="0"
Grid.Column="1"
Content="ButtonB" />
<!-- 1~3行3列目に配置 -->
<Button
Grid.RowSpan="3"
Grid.Column="2"
Content="ButtonC" />
<!-- 3行1列目に配置 -->
<Button
Grid.Row="2"
Grid.Column="0"
Content="ButtonD" />
<!-- 4行目2~3列に配置 -->
<Button
Grid.Row="3"
Grid.Column="1"
Grid.ColumnSpan="2"
Content="ButtonE" />
</Grid>
■その他
◇パス
◎実行ファイルのフォルダパスを取得するには
System.AppDomain.CurrentDomain.BaseDirectory
または
System.AppContext.BaseDirectory
◇プロセス
◎外部プログラムを実行するには
var p = new System.Diagnostics.Process();
// 実行するプログラムを指定
p.StartInfo.FileName = @"C:\Work\ProgramX.exe";
p.StartInfo.UseShellExecute = true;
// 実行
p.Start();
VB.NET
Dim p = New System.Diagnostics.Process()
' 実行するプログラムを指定
p.StartInfo.FileName = "C:\Work\ProgramX.exe"
p.StartInfo.UseShellExecute = True
p.Start()
◎既定のプログラムでファイルを開くには
外部プログラムを実行するにはの方法で、起動するプログラムに対象のファイルを指定すれば関連付けられたアプリケーションで開かれる。
例)
p.StartInfo.FileName = @"C:\Work\Book1.xlsx";
■開発環境
◇Visual Studio
◎XAMLを整形するには
標準機能を使う方法
オプション設定
- テキストエディター
- XAML
- Formatting(書式設定)
- General(全般)
- 指定の長さを超えたタグを折り返すにチェック
- Spacing(間隔)
- 各属性を別の行に配置するを選択
- General(全般)
- Formatting(書式設定)
- XAML
参考)Visual Studioのインストール、初期設定 - 初期設定 - 3)
Visual Studio拡張を使う方法
拡張機能のXAML Stylerをインストールする。
XAMLファイルの保存時に自動的に整形される。
右クリックメニューのFormat XAMLでも整形できる。
◎XAMLを効率よく入力するには
■開発手法
◇MVVMで作るには
◎MVVMサンプル(足し算)
◎MVVMサンプル(画面遷移)
◎MVVMサンプル(処理中表示)
◎MVVMサンプル(進捗表示)