初めに
この記事は「サムザップ #1 Advent Calendar 2020」の12月7日の記事です。
昨日の記事は@shirai_suguruさんの「M1 Macでarm64のHomebrewとPHPBrewでPHP8.0の環境作ってベンチながす」でした。
この記事ではUnity2019.3で新たに追加されたTerrainを用いたトンネル作成の手順について解説いたします。
Terrainの基礎は以前の[Unity]60分で作るTerrainジオラマ地形を参考にしてください。
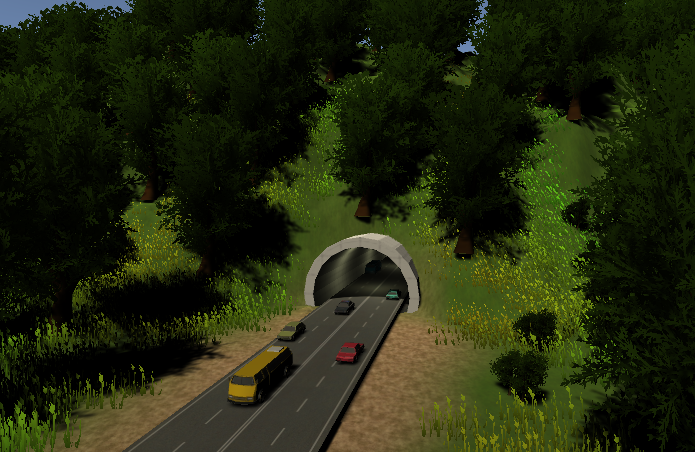
作成するトンネルの地形
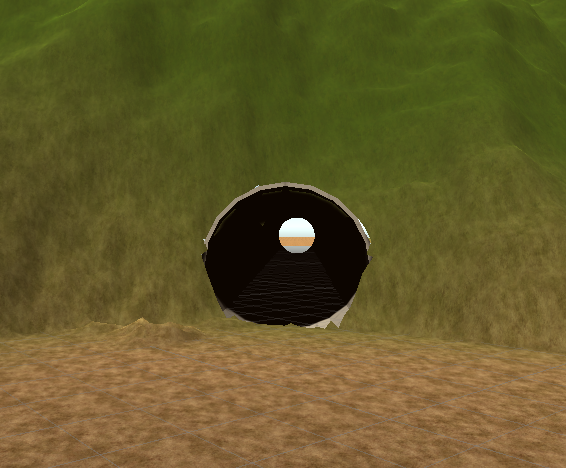
この記事で作成するトンネルはこちらです。
環境
使用したアセットとバージョンは以下の通りです。
この記事をUnity上で実際に進める場合は、下のAssetをAsset Storeから導入しておいてください。
・Unity 2019.4.10f1
・ProBuilder 4.4.0
・NatureStarterKit2 1.0
・Kajaman's Roads - Free 1.0.1
・Simple Cars Pack 1.1
Terrain作成
それでは早速、トンネルをあけるための山から作っていきましょう。
地形の生成
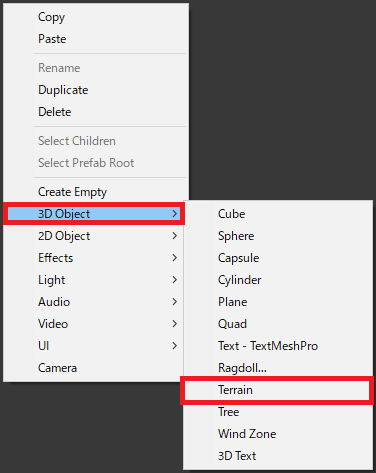
空のシーンを作り、Hierarchyから右クリックで3D Object > Terrainを選択しTerrainを生成します。
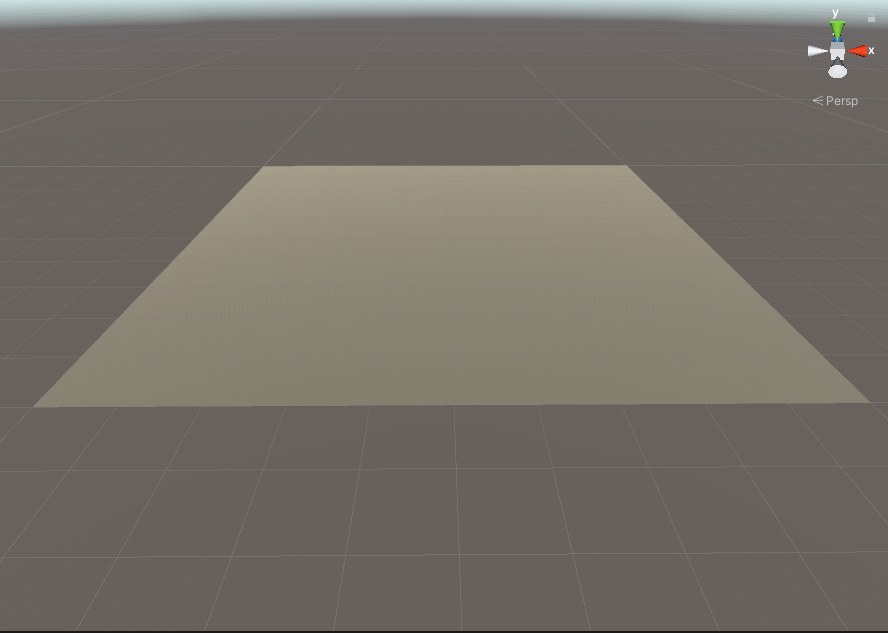
生成されたTerrainは以下のような平面の地形です。
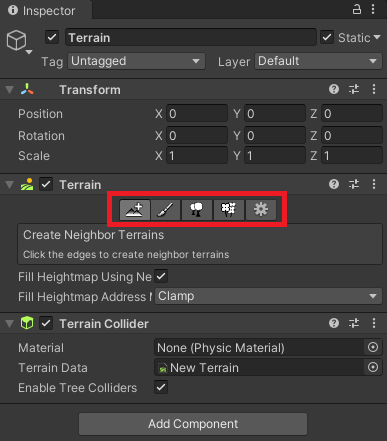
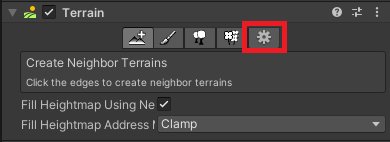
作成直後のTerrainのInspectorは下の画像のようになっています。
基本的な設定は、赤枠の部分から項目を選び、詳細UIに切り替えて操作をします。
作業前の初期設定として、Terrainの大きさを調整します。
Terrainが大きすぎると後であける穴が丸くならないため、ここでマップを小さくしておきます。
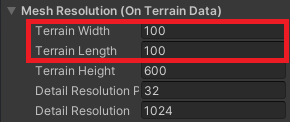
TerrainのInspectorから歯車アイコンのTerrain Settingを選択し、MeshResolutionからTerrain WidthとTerrain Lengthの値を1000から100にしましょう。
それでは地形を想定している形に変えて行きましょう。
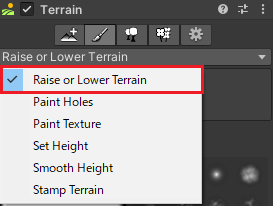
TerrainのInspectorから筆アイコンのPaint Terrainを選択し、ドロップダウンからRaise or Lower Terrainを選択します。
これで地形編集の準備が完了しました。それでは実際に地形を編集していきましょう。
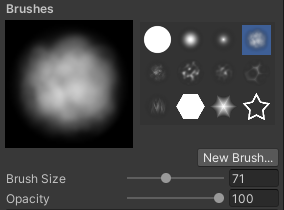
地形を編集するにはBrushesからブラシを選んでBrush Sizeでブラシの大きさを、Opacityでブラシの影響力を設定し、Scene上で地形を隆起させていきます。
操作としては、下のGIFのように左クリックを押すと地形が山となります。逆に谷を作りたい場合は、シフトと左クリックを同時に押すと地形が谷になっていきます。
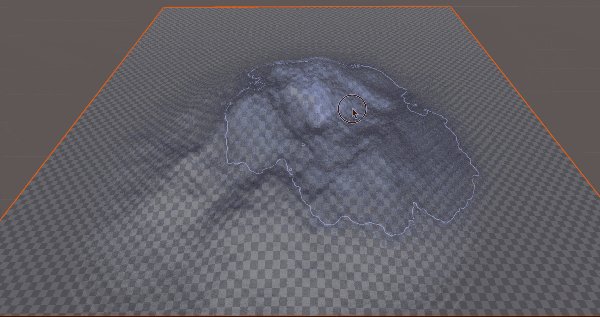
今回はトンネルを開通させるための一つの大きな山を作っていきましょう
ここまでで地形の編集は完了です。
テクスチャの設定
次は地形にテクスチャを塗っていきます。使用するテクスチャはNatureStarterKit2のテクスチャを使用します。
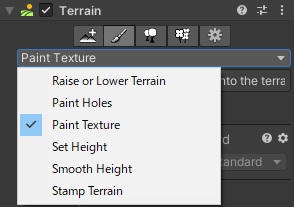
それでは最初に、ドロップダウンからPaint Textureを選択します。
Edit Terrain Layers > Create Layerを選択し、テクスチャ選択ウィンドウを開いて緑のテクスチャのground01を適応します。
再度Edit Terrain Layers > Create Layerを選択しテクスチャ選択ウィンドウを開いて、次は舗装された道路用にground02を選択してください。
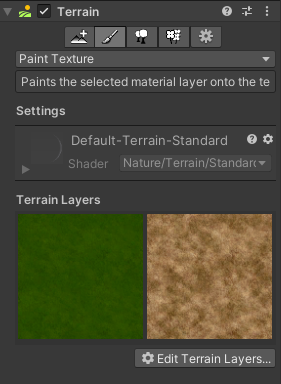
選択が終わったら下の画像のようになっているはずです。
最初に設定したテクスチャで一度全体が塗られるため、地形全部が緑色になっています。
そのため、道路を設置する予定の部分をground02で塗りなおしていきます。
塗り方は地形編集で行った方法と同じくブラシを使って塗っていきます。
コツとしては、必要な部分をOpacityの値を100で塗ったあと、境界線をOpacityを2まで下げて薄く塗っていくとより自然に見えます。
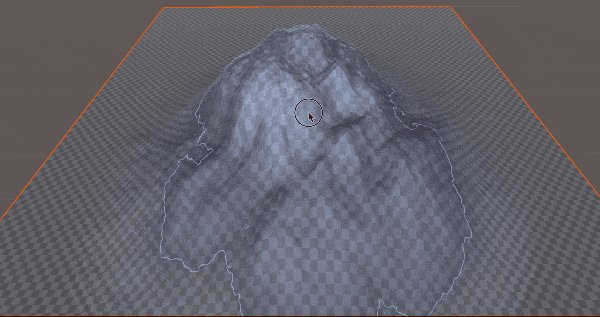
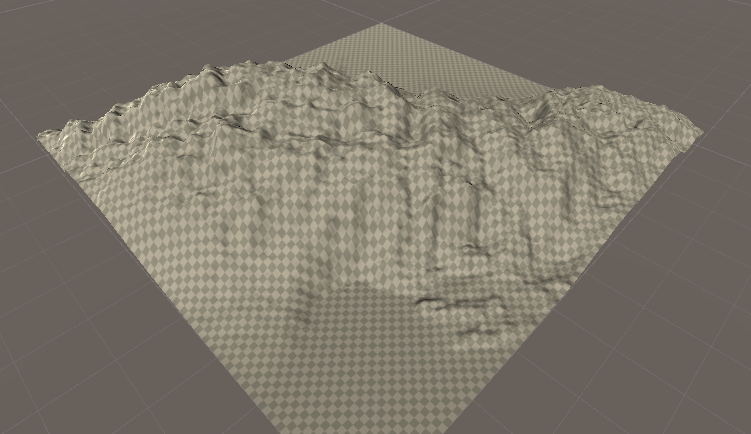
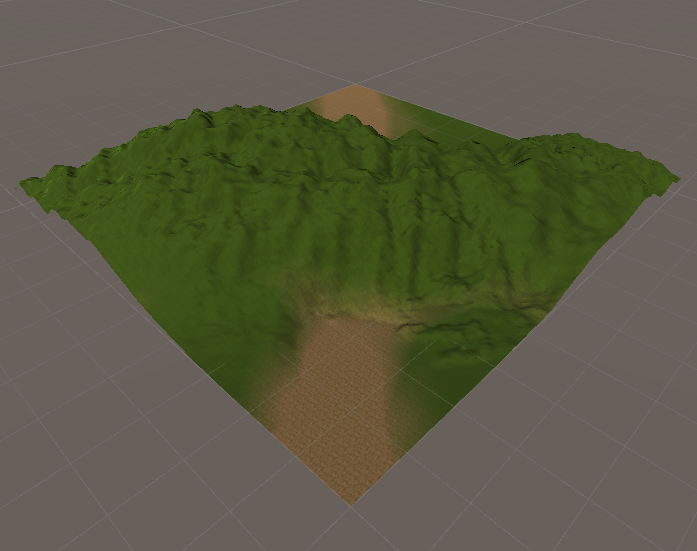
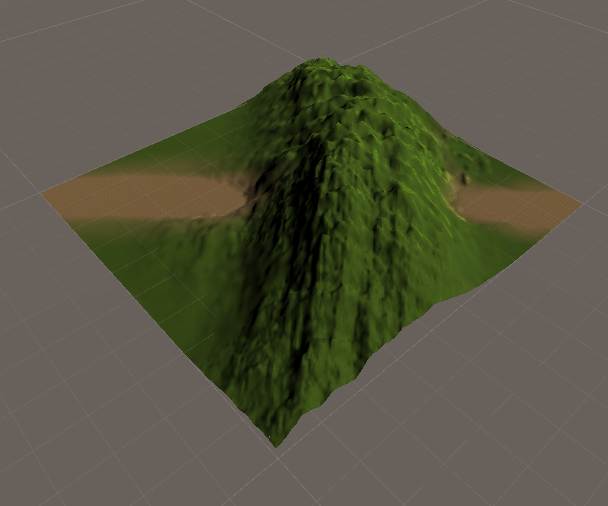
下の画像はテクスチャ塗りの参考例です。1枚目は正面から撮った画像で、二枚目は横から撮った画像です。
トンネルの作成
それではトンネルを作っていきましょう。
穴の作成
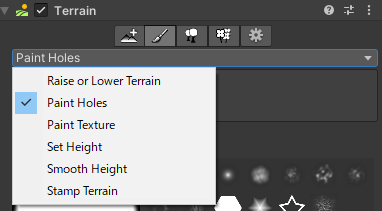
まずはトンネルの出入り口の部分に目印の穴をあけていきます。ドロップダウンからPaint Holesを選択します。
こちらも塗り方は地形編集やテクスチャで行った方法と同じく、ブラシを使って塗っていきます。
まずはトンネルの出入り口になる場所に穴をあけていきましょう。後でトンネルの壁部分を設置する際に調整するので、画像のようにある程度の位置さえ分かるようにあければ大丈夫です。
トンネルの壁の作成
今回はトンネルの壁をProBuilderを用いてオブジェクトの作成と編集をしていきます。
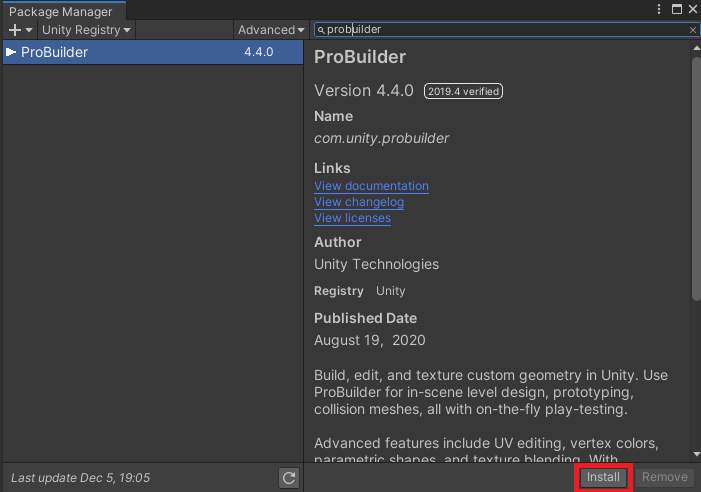
Package ManagerからProBuilderを選択し、右下のInstallから導入をしてください。
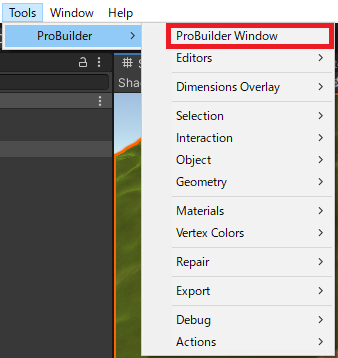
導入が終わると上部のメニューにProBuilder用のボタンが増えているので、下の画像のようにTools > ProBuilder > ProBuilderWindowと選択してProBuilder用のWindowを開いてください。
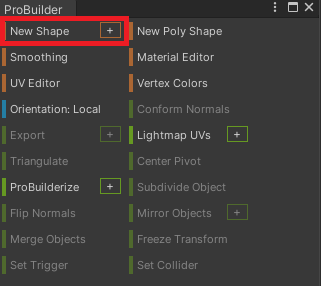
Window内でNew Shapeを選択しShape Tool Windowを開きます。
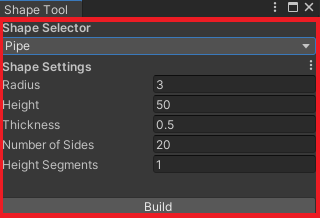
Shape Tool WindowのShape SelecterでPipeを選び、Shape Settings内の項目は自分が作ろうとしているトンネルの壁の大きさに合わせて調整をしてください。
それでは作ったトンネルを先程作った穴に合わせて配置してください。
画像のように隙間がある程度できてしまうと思うので、トンネルと合わせて穴の修正を行います。
穴の修正は、先程穴をあけた方法と同じくドロップダウンからPaint Holesを選択し、地形編集やテクスチャペイントと同じようにブラシを使って進めてください。
これでトンネルの完成です。
しかし、トンネルだけでは道路も明かりもなく、味気ないですね。最後に装飾をして終わりにしましょう。
道路作成
道路はAsetStoreのKajaman's Roads - Free
を使用することにしました。このアセット内のMaterialを道路の形にしたCubeオブジェクトに設定し、配置します。
次に追加でトンネル内に等間隔でPoint Lightを設置します。
これでいつ車が来ても大丈夫なトンネルが完成しました。
雰囲気に合うように最後に装飾を付けて終わりにしましょう。
装飾
最後に装飾として、トンネルの周りに木や草を生やすのと、車を置いていきましょう。
木と草を生やす
木や草は以前の記事[Unity]60分で作るTerrainジオラマ地形の草を生やすと木を生やすで書いています。こちらを参考にして作成してみてください。
車を設置する
車はSimple Cars Packを使用します。
アセット内のPrefabを作成した道路に沿って配置していきましょう。
装飾が終わり、下の画像のようなトンネルが作成できました。
以上でTerrainでトンネルを作る解説を終わります。
まとめ
Unity2019.3で追加されたTerrainのトンネル作成方法について紹介しました。
以前に紹介したTerrainの記事[Unity]60分で作るTerrainジオラマ地形と合わせて、地形生成の最初の一歩を踏み出せたら幸いです。
明日は@kanasaki_kenjiさんの「リソース管理効率化の話」です。