初めに
この記事は「サムザップ #2 Advent Calendar 2020」の12月2日目の記事です。
昨日の記事は@RyotoKitajimaさんの「Sumzap Engineering Vision を作ってから約半年が経ちました」でした。
この記事ではUnity標準機能のTerrainについて解説いたします。
読者の皆さんにはぜひ自分で実際に手を動かしつつ、Terrainの「地形生成」「テクスチャペイント」「木や草の生やし方」の基本的な項目についてこの記事で学んでもらえればと思います。
作成する地形
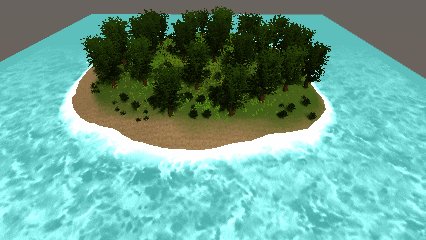
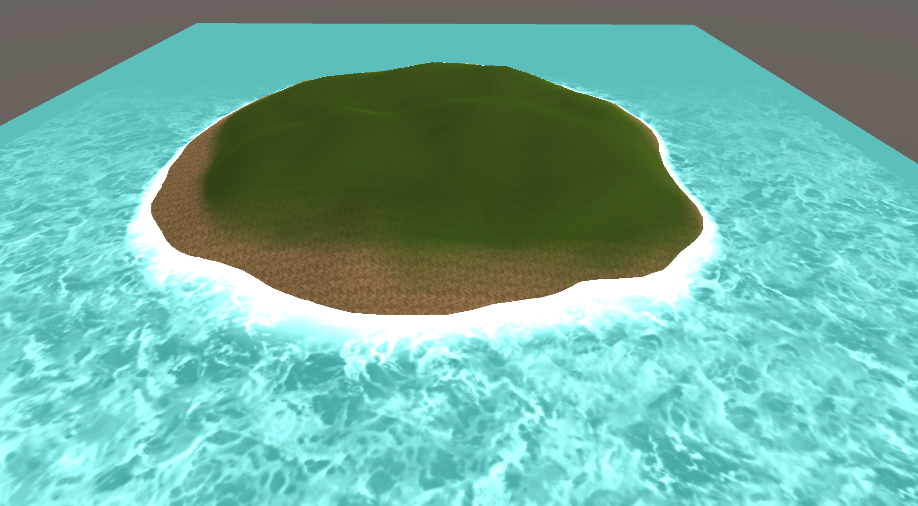
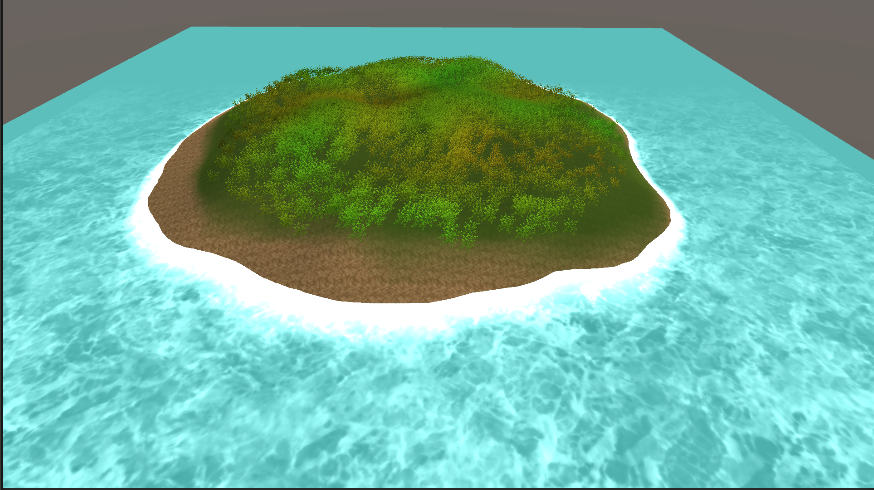
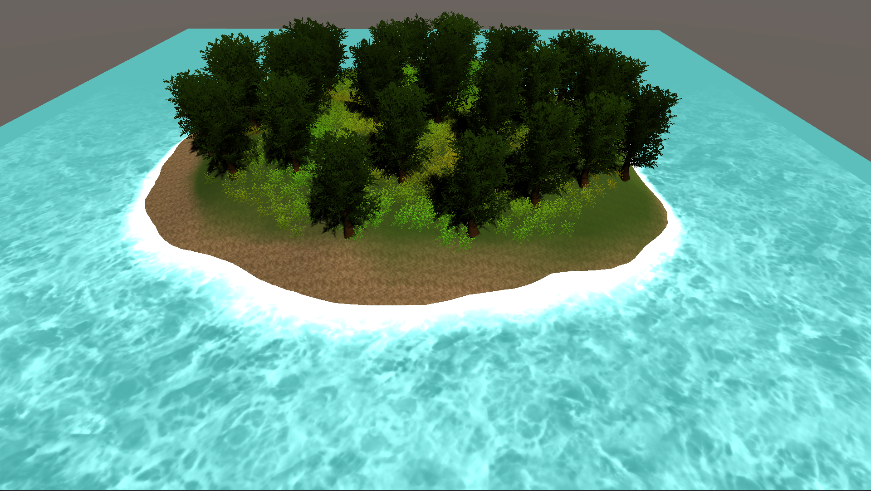
今回サンプルとして作成する地形はこちらです。
水面と木や草のモデルはLowPolyWaterとNatureStarterKit2の物を使用し、島の形や木と草の配置はTerrainを用いて行っています。今回は約60分でこのジオラマ地形を作りつつ、Terrainの基礎を学んでいきます。
Terrain作成
それでは早速地形を生成していきましょう。
環境
使用したバージョンは以下の通りです。
・Unity 2019.4.10f1
・LowPolyWater 1.0.0
・NatureStarterKit2 1.0
地形の生成
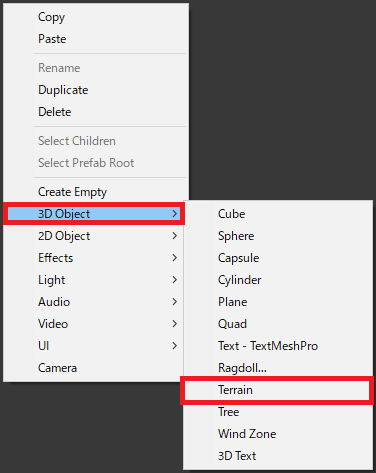
空のシーンを作り、Hierarchyから右クリックで3D Object>Terrainを選択しTerrainを生成します。
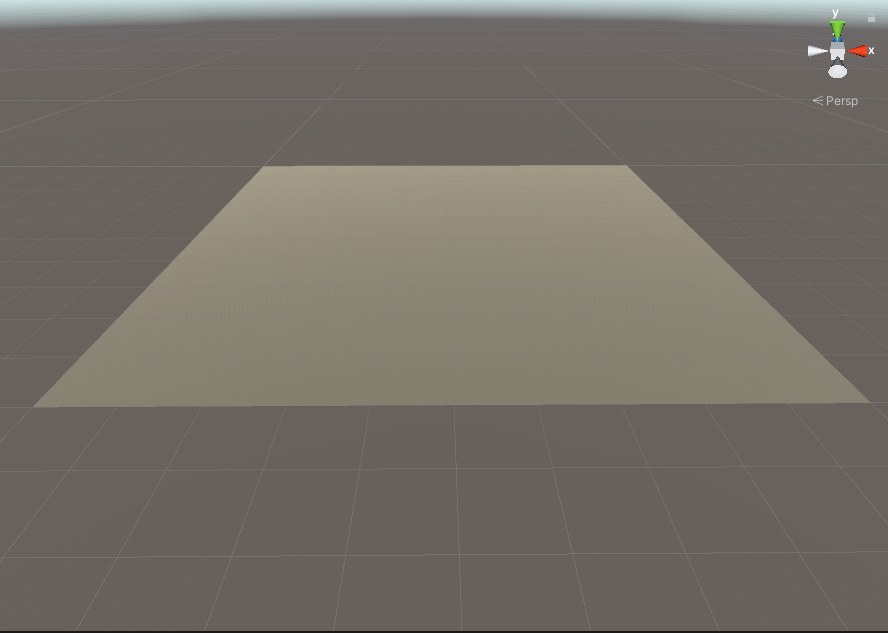
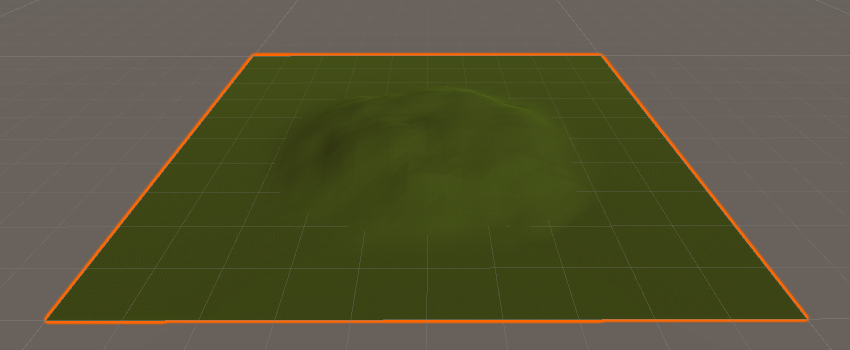
生成されたTerrainは以下のような平面の地形です。
生成直後の初期の状態では非常に広大な地形が生成されているため、地形全体の大きさを調整します。
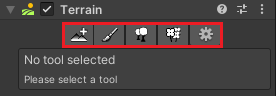
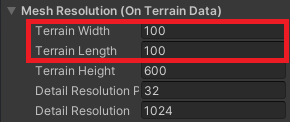
TerrainのInspecterから歯車アイコンのTerrainSettingを選択し、MeshResolutionからTerrain WidthとTerrain Lengthを100にしましょう。
それでは地形を想定している形に変えて行きましょう。
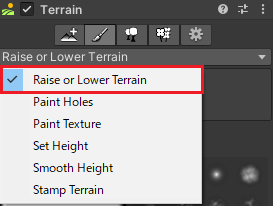
TerrainのInspecterから筆アイコンのPaintTerrainを選択し、ドロップダウンからRaiseorLowerTerrainを選択します。
これで地形編集の準備が完了しました。
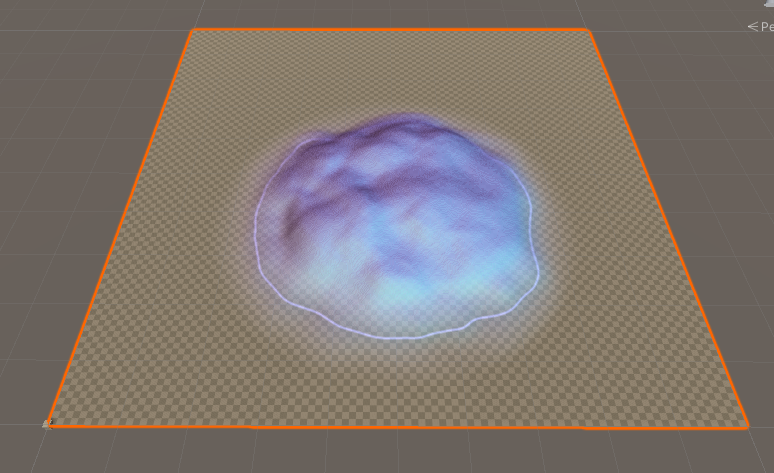
それでは実際に地形を編集していきましょう。
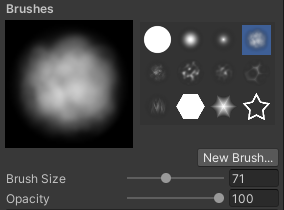
地形を編集するにはBrusheからブラシを選んでBrushSizeでブラシの大きさを、Opacityでブラシの影響力を設定し、Scene上で地形を隆起させていきます。
左クリックで地形が山になり、シフトと左クリックを同時に押すと地形が谷になります。
この状態でマウスを地形上に持って行くと編集後の地形が見えるため、この地形を参考に進めていくと良いでしょう。
ある程度形になったら次に進んでいきます。
地形を上下させるブラシのみで島を作った場合、島の大きさは適切でも凹凸が大きい地形になることがしばしばあります。
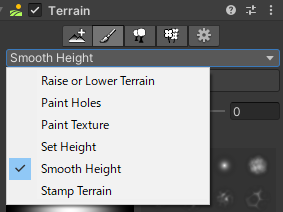
そんなときのために、ブラシで地形を滑らかにする方法があるので紹介します。
ドロップダウンからSmoothHeightを選択し、滑らかにしたい部分にブラシを当てて調整していきましょう。
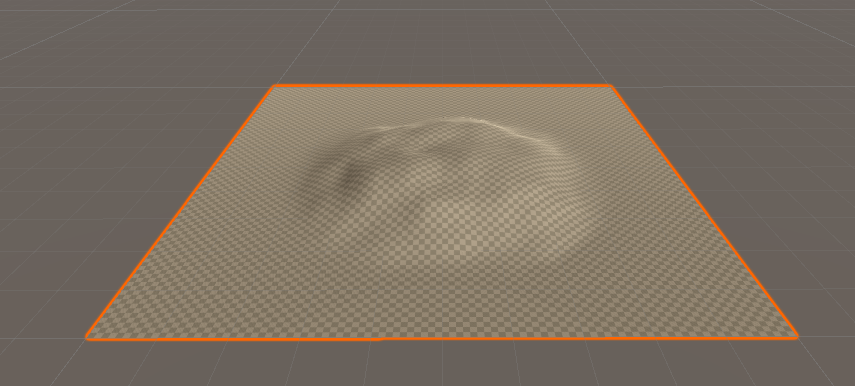
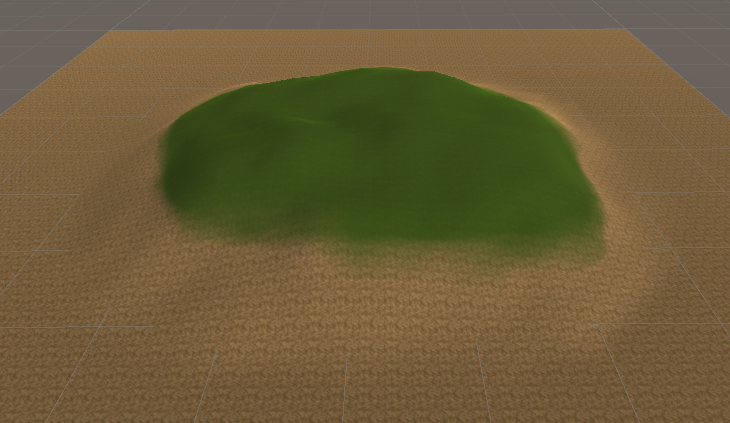
ある程度スムースをかける事で以下のように余分な凹凸の少ない滑らかな地形を作る事ができます。
ここまでで地形の編集は完了です。
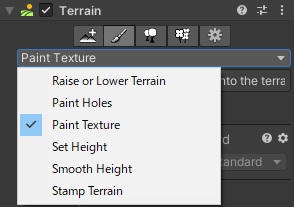
次は地形にテクスチャを塗っていきます。ドロップダウンからPaintTextureを選択します。
テクスチャの設定
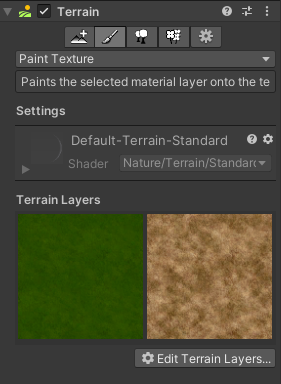
次にテクスチャを設定します。EditTerraiLayers>CreateLayerを選択し緑のテクスチャのground01を適応します。
再度EditTerraiLayers>CreateLayerを選択し、次は浜辺用にground02を選択してください。
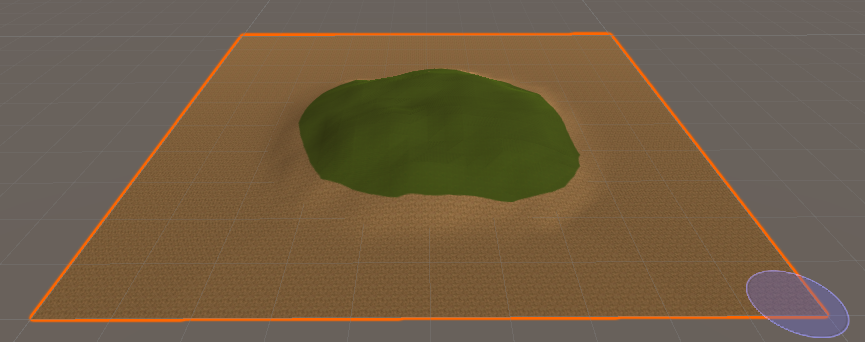
選択が終わったら下の画像のようになっているはずです。
先に緑のテクスチャを設定したため、地形全部が緑色になっています。
浜辺と海の部分をground02で塗っていきます。
塗り方は地形編集で行った方法と同じくブラシを使って塗っていきます。
必要な部分をOpacityの値を100で塗り、後でOpacityを2程度まで下げて境界線を薄く塗っていくとより自然に見えます。
水面の作成
次は水面を作りましょう。
今回はアセットストアから**LowPoly Water**を導入し、水面を作りました。
水面のオブジェクトは地形と同じ大きさのPlaneを用意し、そのPlaneにLowPoly WaterのLowPolyWaterMaterialをD&Dする事で作成できます。
作成後、Y軸の位置を上下させて位置を調節してください。
草を生やす
次に草を生やしていきます。
後に登場する草や木は**NatureStarterKit2を使用しています。
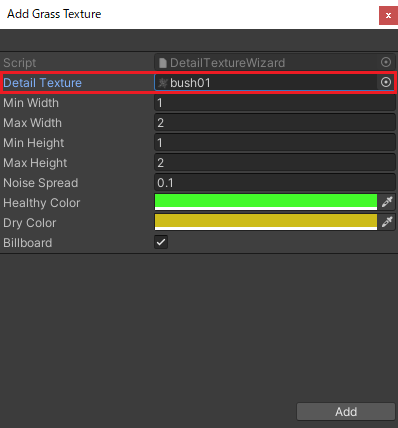
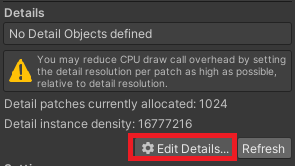
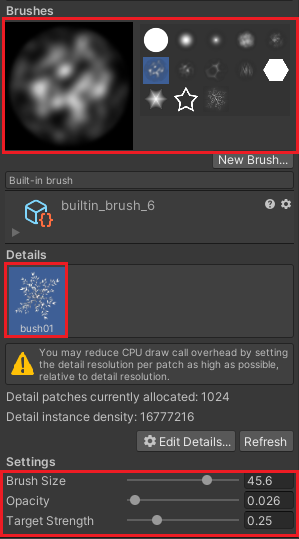
PaintDetailアイコンを選択し、EditDeails>AddGrassTextureからAddGrassTextureウィンドウを開きます。
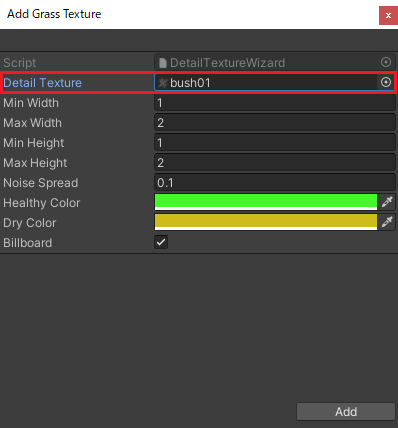
DetailTextureに今回使用する草のテクスチャのbush01**を設定し、Addボタンを押します。
Detailsから追加したbush01を選択し、草を生やしていきます。
ペイントと同じようにブラシを選択し、Settingからブラシの大きさや影響力を調整しながら生やしていきましょう。


木を生やす
次は木を生やしていきます。
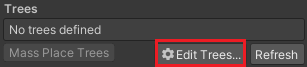
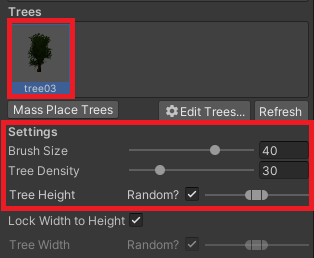
PaintTreesアイコンを選択し、Trees>EditTreesからAddTreeウィンドウを開きます。
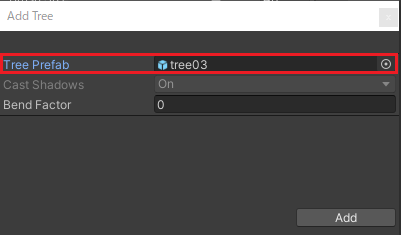
TreePrefabに今回使用する木のtree03を設定し、Addボタンを押します。
Treesから追加したtree03を選択し、木を生やしていきます。
木を生やすときのSettingsは今までと違い、TreeHeightという項目が追加されています。
この部分は木の高さを設定する部分になっており、右側のバーの位置と幅を設定する事で、その範囲内の高さの木が生えます。Random?のチェックマークを外すことで固定値に設定する事もできます。
それでは実際に木を生やしていきましょう。


茂みを生やす
最後に茂みを生やしていきましょう。
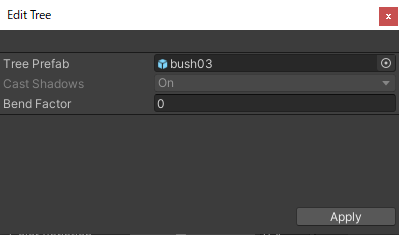
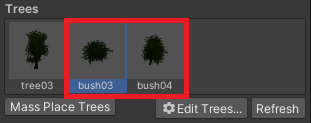
木と同じようにTrees>EditTreesからAddTreeウィンドウを開きます。
TreePrefabにbush03を設定し、Addボタンを押して追加します。
追加が完了するとTreesでbush03が選択できるようになります。
同様にbush04も追加し、木の時と同じく設置していきましょう。
ここまでの操作で以下のような島を作る事ができました。
まとめ
Terrainによる地形生成の基礎と「地形生成」「テクスチャペイント」「木や草の生やし方」の基本的な使い方について紹介しました。
これを読んだ読者が地形生成の最初の一歩を踏み出せたら幸いです。
最後に
明日は@kojima_akiraさんの「CIサービスはもういらない!?github actionsでphp-cs-fixerを使ってみる」です。