やりたいこと
javascriptでhtml要素を追加するときに**【一目でわかる様に】**書きたい。
追加するもの
li要素の中にはdiv, input, a,の3つの要素が入れて
ul要素の中にli要素を入れる。
イメージはこんな感じ
li << (div, input, a)
ul << li
ひと目で分かるとは?
javascriptのファイル上で、まるでhtmlファイルを見ている様なコード。
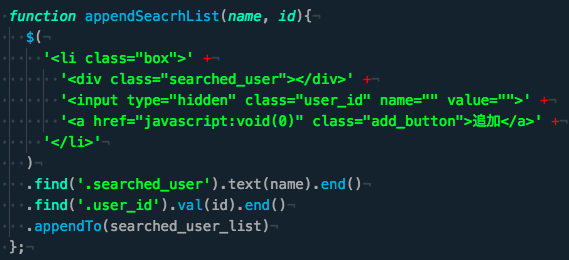
実際のjavascript上のコード
基本方針
- 文末の + で繋げつつ、インデントの様に書く
- 変数以外を文字列として書く
- 変数は扱いが厄介なので後で.findを使って入れる
function appendSeacrhList(name, id){
$(
'<li class="box">' +
'<div class="searched_user"></div>' +
'<input type="hidden" class="user_id" name="" value="">' +
'<a href="javascript:void(0)" class="add_button">追加</a>' +
'</li>'
)
.find('.searched_user').text(name).end()
.find('.user_id').val(id).end()
.appendTo(searched_user_list)
};
この部分で変数nameとidを埋め込んでます
.find('.searched_user').text(name).end()
.find('.user_id').val(id).end()
※ちなみに
上記の.end()がめちゃくちゃ大事です。
.find('.searched_user')した時点で<div class="searched_user"></div>というオブジェクトのみ取ってくる形になっています。
.end()することによって1つ戻り、$('<li class="box" ~~~ /li>)までを取得してきています。
例えば、2つ目の.end()がなかった場合は
<input type="hidden" class="user_id" name="" value="">
という部分のみappendされることになります。
最後に
rryu様に指摘いただいた方法で書き直させていただきました。
ありがとうございます!
番外編;最近買った、面白いもの
・ハンターハンター34巻(6/29)
クロロ VS ヒソカとか、どうやっても面白くなるとしか
・カーテン自動開閉ロボット
カーテンレールに付ける4000円のロボット。
これを付けてから目覚ましなしで起きられる率が上がった。
・衛藤美彩 写真集
「綺麗なお姉さん」が好きな人、ちょっと眺めてるだけで幸せになれますよ。