この記事は Visual Studio Code Advent Calendar 2020 - Qiita の 14 日目の記事です 🐈
僕は普段 Markdown を書くときに VS Code を使っています。そんな VS Code Markdowner の人たちにお勧めできる、とりあえずこれは最低限入れておいて損はないと思うものを厳選してみました。
Prettier
Prettier - Code formatter - Visual Studio Marketplace
Markdown の文章をフォーマットしてくれます。
使い方は VS Code の設定に "editor.defaultFormatter": "esbenp.prettier-vscode" を設定して、 Format Document (Basic Editing in Visual Studio Code) するだけです。
また "editor.formatOnSave": true を設定することでファイル保存時に自動フォーマットしてくれます。
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
注意点は three backticks (```) で囲まれた Code Blocks を破壊する可能性があることと、全角文字と半角文字の間にスペースを入れてしまうことです。個人的にスペースは揃っていればどっちでもよい派なのですが、他の文書校正などと組み合わせたときや、スペースを空けない決まりがある場合はこの拡張機能で Markdown をフォーマットしないほうがよいです。 VS Code デフォルトのフォーマッターも全く使えないわけではないので、そっちを試して比較してみるのもよいかと思います。
フォーマット前とフォーマット後はこんな感じ。(わざと多めに間違え入れてみました)
markdownlint
markdownlint - Visual Studio Marketplace
Markdown の文章をリンティングしてくれます。
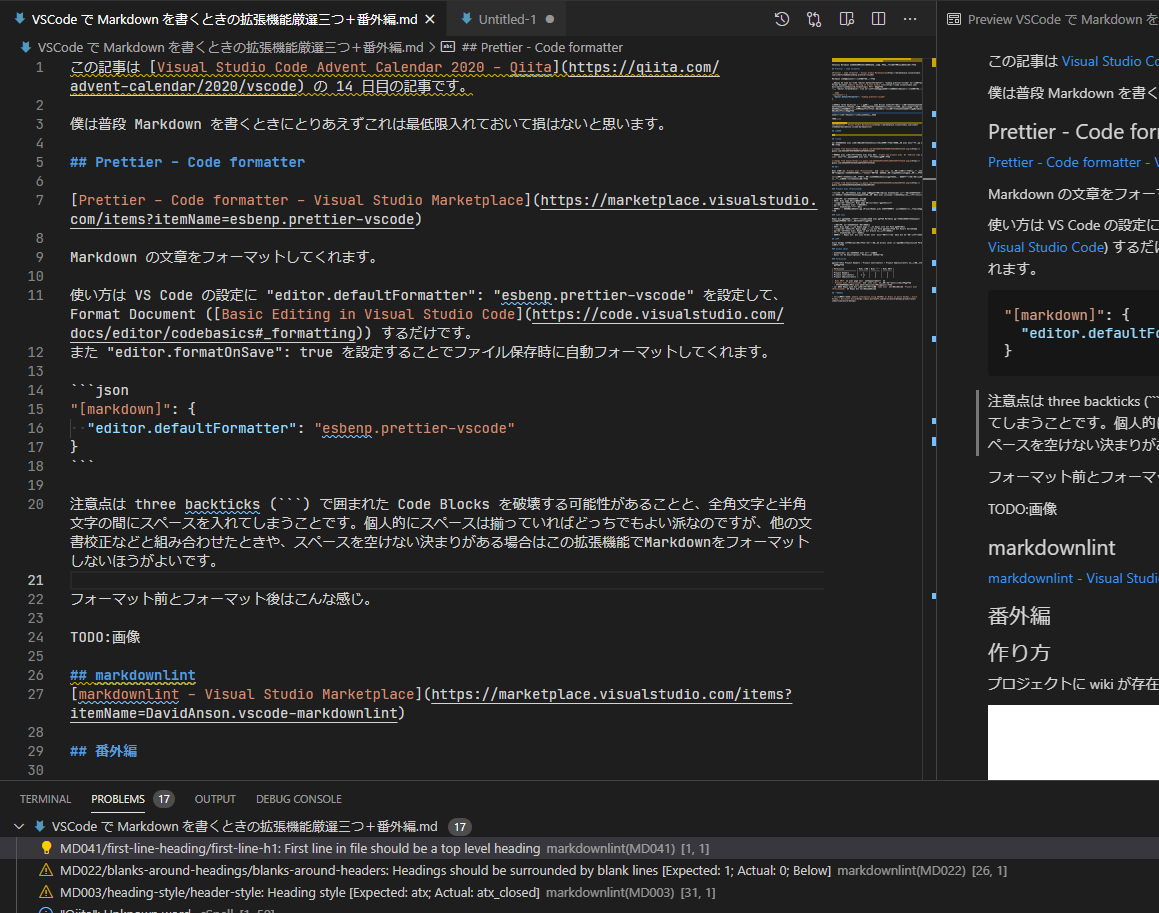
例えばこの書きかけの文章だと、こんな感じでおかしい部分に波線がひかれた状態になります。内容は波線にマウスカーソルを合わせるか、 VS Code 下メニューの Problems で確認できます。今回は 3 箇所警告されている状態ですね。
Code Spell Checker
Code Spell Checker - Visual Studio Marketplace
スペル間違えを警告してくれます。
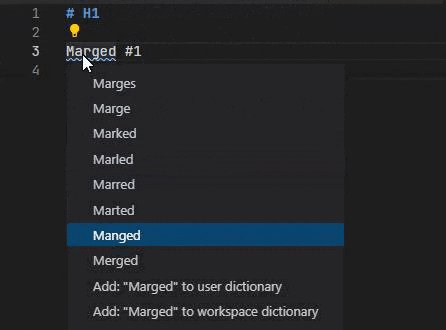
実際の動きはこんな感じです。適当に間違えやすそうな単語を書いて修正してみました。修正は Ctrl + . (cmd + .) で修正できます。
ちなみに名前の通り日本語は警告してくれません。
番外編
必要な人が必要なときに入れればよいと思う番外編です。
Markdown PDF
Markdown PDF - Visual Studio Marketplace
Markdown を PDF や HTML,PNG ファイルなどに変換してくれます。どうしても Markdown が開けない (or 開きたくない) 民に送るときに使っています。
使い方は簡単でエディター上で右クリックして Markdown PDF: Export を選択するか、コマンドパレットから同じものを見つけて選択するだけです。
テキスト校正くん
テキスト校正くん - Visual Studio Marketplace
日本語の文章をチェックしてくれます。
Code Spell Checker はスペルだけなのに対して、こっちは日本語文章の一般的なルールまで見てくれます。使い方はインストールするだけです。
とてもよい拡張機能だとは思うのですがそこまでかしこまった文章を書くことがないのと、これを有効化すると僕の文章はほぼ真っ赤になるので必要なときだけ有効化するようにしています。
docs-markdown
docs-markdown - Visual Studio Marketplace
Markdown を書くときの太字やコード、テーブルなどを書くときのを補助してくれます。
Markdown を書くのになれていないとどうやって太字にするんだっけ?イタリックにするんだっけ?みたいなことがよくあると思います。それをコマンドパレットから選択できるようになることで解消してくれます。
書くのがなれているとコマンドパレットから探すほうがめんどくさくなって、例えば太字にした場合に選択状態から * (asterisk) キーを二回押すほうが早いんですよね。なので Markdown 初心者向けかなと思います。