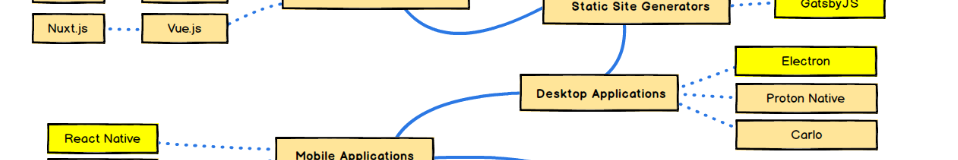
フロントエンドエンジニアがデスクトップアプリ開発に貢献しやすくなりました。ちなみに黄色はおすすめだよという意味です。
Electron とは
Build cross platform desktop apps with JavaScript, HTML, and CSS
と、公式に書いている通り、
- Windows でも Mac でも Linux でも動くアプリケーションを作れるよ
- 言語は JavaScript, HTML, それと CSS を使って開発するよ
フロントエンドエンジニアがとても簡単に開発が可能なフレームワークです。
普段から開発者がよく使っているアプリの VS Code, Slack, それと Discord も Electron で作られています。
Electron を使ってみる
実際に Electron を使って開発〜実行をしてみましょう。
開発環境構築
公式に書いてある通り、一番簡単で最小限なアプリを持ってきて起動します。
注意点として git と npm が端末に入っていないと動かないので、事前にインストールしてから実行してください。
# Clone the Quick Start repository
$ git clone https://github.com/electron/electron-quick-start
# Go into the repository
$ cd electron-quick-start
# Install the dependencies and run
$ npm install && npm start
パッケージ、実行
ユーザーが実行できるパッケージを作ります。今回はインストーラーなどを使用しないもの (.exe / .app) を作っていきます。
まずは Electron のパッケージに必要なパッケージをインストールします。
# For use from the CLI
npm install electron-packager -g
次にパッケージ化のコマンドを実行します。 Windows 環境と Mac 環境それぞれで実行します。
# Basic form: electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]
# Windows
electron-packager . electron-quick-start --platform=win32 --arch=all
# Mac
electron-packager . electron-quick-start --platform=darwin --arch=all
アプリケーションを実行してみます。無事に実行できました。(なぜかメニューが消えてしまったけど)


補足
パッケージ化のコマンドは都度叩くのではなく package.json に入れて保存しておくと便利です。
自動アップデートの機能やインストーラーの作り方は公式のドキュメントに書いてあります。
配布したアプリのソースコードを見ることはとても簡単なので、見られたら困る部分は BackEnd に処理を委譲したり、 c++ でライブラリを作って Electron からコールする必要があります。
Electron のメリット
- JavaScript や HTML という慣れ親しんだ言語で開発が可能なので、コアな部分の開発に時間をかけられる
- デスクトップアプリのメリットがそのまま活かせる
- 独自メニューとかショートカットキーは Electron API で簡単に作れる
- Web アプリからデスクトップアプリを簡単に作ることができる
- フロントに JavaScript 以外の言語のフレームワークを使っている場合は少し大変です
- 例えば C# (ASP.NET MVC) とか PHP (Laravel) だと専用の記法が邪魔になります
- フロントに JavaScript 以外の言語のフレームワークを使っている場合は少し大変です
- JavaScript のフレームワークが使える
- React とか Vue はもちろんの事、 Web Developer in 2019 の FrontEnd に書いてあるものは一通り使える(と思います)
参考文献
Electron の事がもっと詳しく書いてあるので、説明を見たい人は下記を見てみてください。