VS Code の ARM Template Viewer 拡張機能と、 Azure からエクスポートした ARM Template を使うことで可視化できるようになります。
VS Code にインストールする拡張機能
VS Code の拡張機能ビューを開いて ARM Template Viewer をインストールします。 arm で検索すれば上のほうに表示されると思います。
使い方
サンプルとして Azure Functions と Cosmos DB の二つのリソースをグループに追加したものを可視化してみます。
Azure から ARM Template のエクスポート
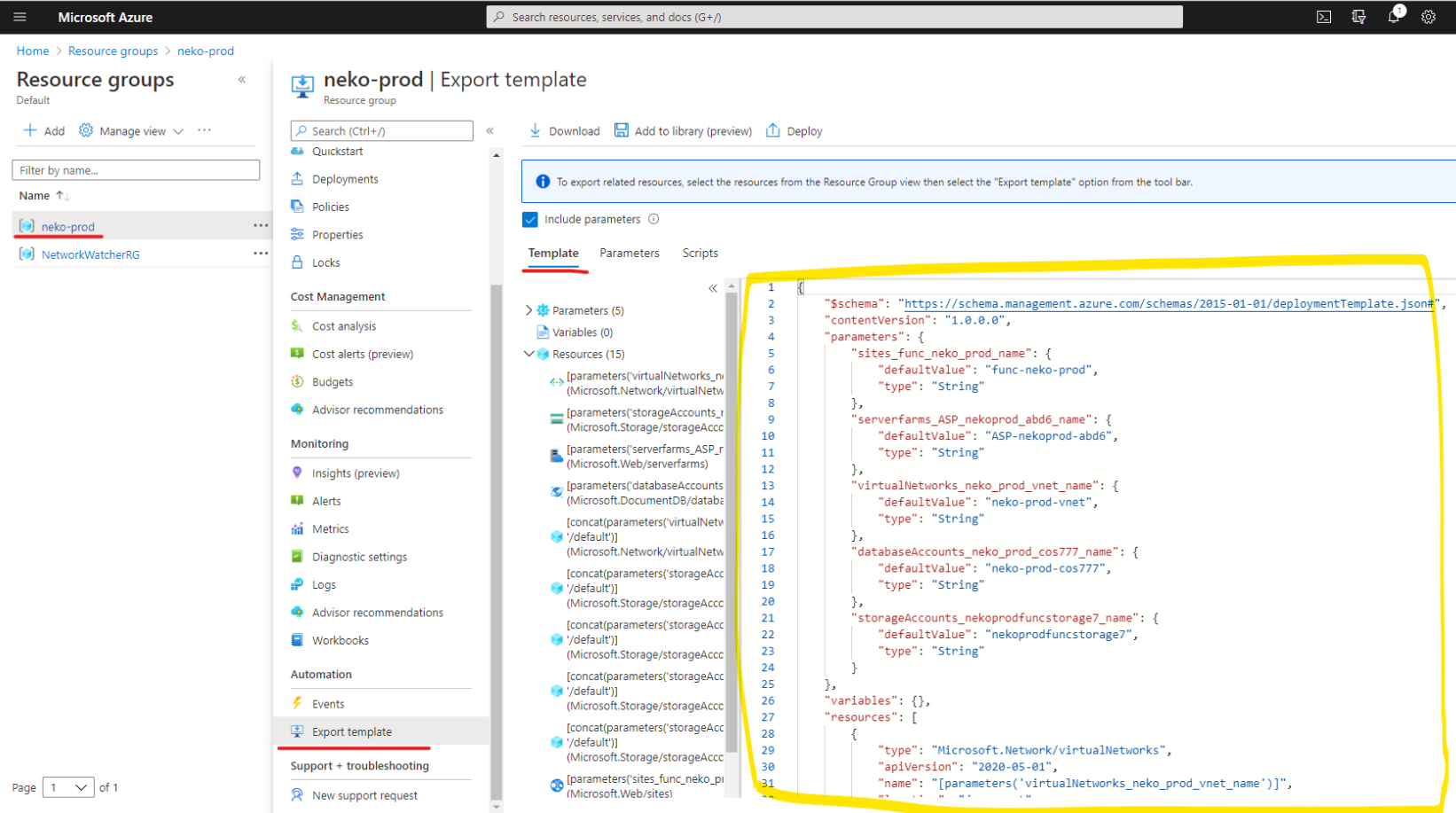
リソースグループを開いて可視化したいリソースグループを選択 > テンプレートのエクスポートを選択します。作成された ARM Template をコピーまたはダウンロードします。
VS Code で ARM Template Viewer の表示
VS Code を開いてコピーまたはダウンロードした ARM Template を貼り付けます。 JSON 形式のファイルフォーマットに変更すると右上に目のアイコンが表示されるのでクリックします。画面右側にリソースが可視化されて表示されます。
その他情報
Azure CLI から ARM Template をエクスポート
az group export コマンドでエクスポートできます。公式ドキュメントは リソース グループを管理する - Azure CLI - Azure Resource Manager | Microsoft Docs です。
az group export --name {ResourceGroupName}
今回の実行結果:
PS C:\Users\piku3n\repo> az group export --name "neko-prod"
# {
# "$schema": "https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#",
# "contentVersion": "1.0.0.0",
# "parameters": {
# "databaseAccounts_neko_prod_cos777_name": {
# "type": "String"
# },
# ...
GitHub のサンプルを使って可視化
GitHub に ARM Template をまとめた Azure/azure-quickstart-templates: Azure Quickstart Templates が存在します。ここから好きな ARM Template を使うことで Azure がなくても可視化することができます。
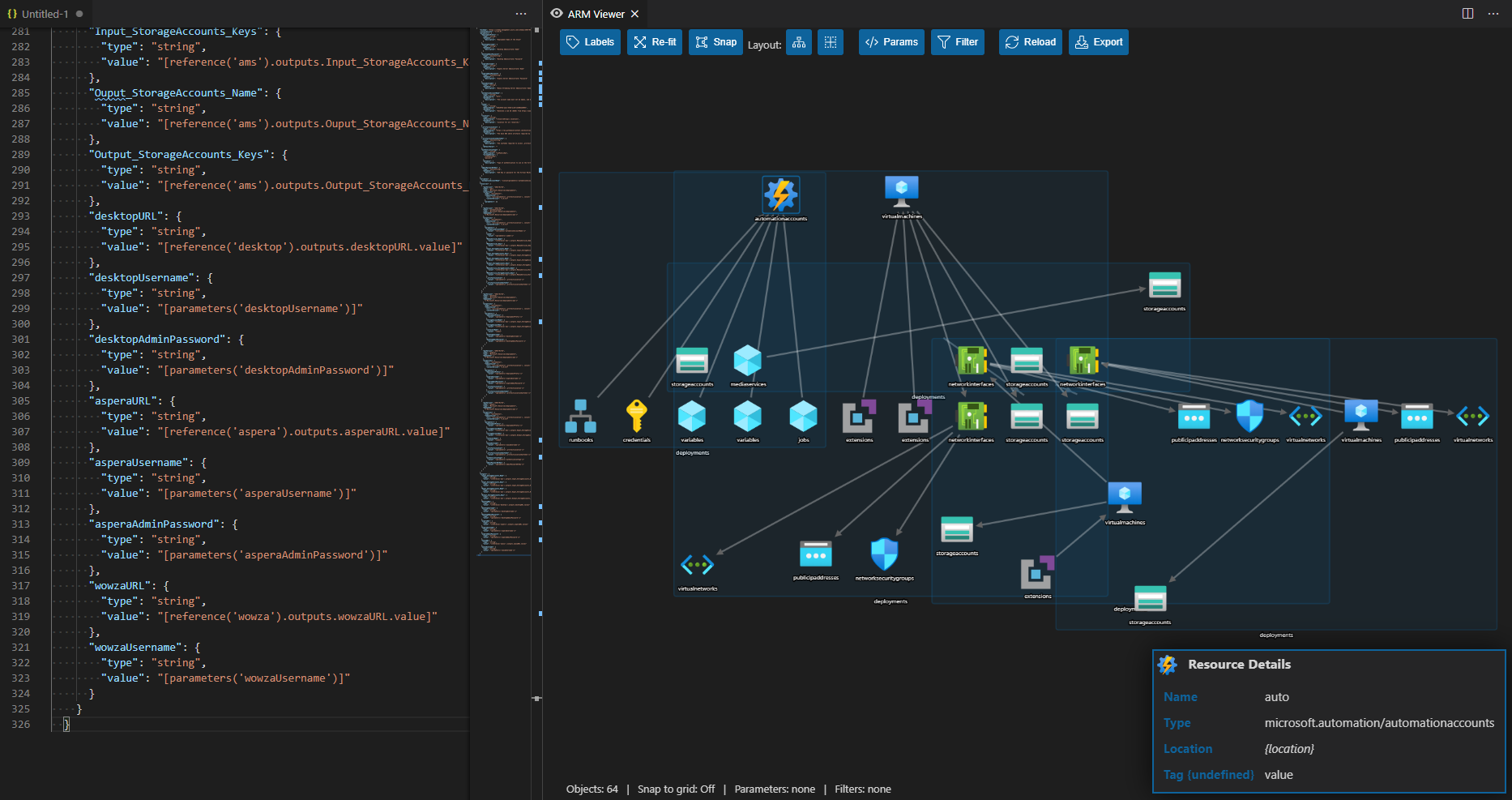
画像は vod-aspera-wowza-azuremediaservices を可視化したものになります。
ARM Template Viewer の機能
- リソースはマウスのドラッグアンドドロップで移動できます。
- リソースをクリックすることで右下に詳細が表示されます。
- フィルターしたり、パラメーターファイルを追加したりできます。
詳しくは ARM Template Viewer - Visual Studio Marketplace に色々書いてあります。
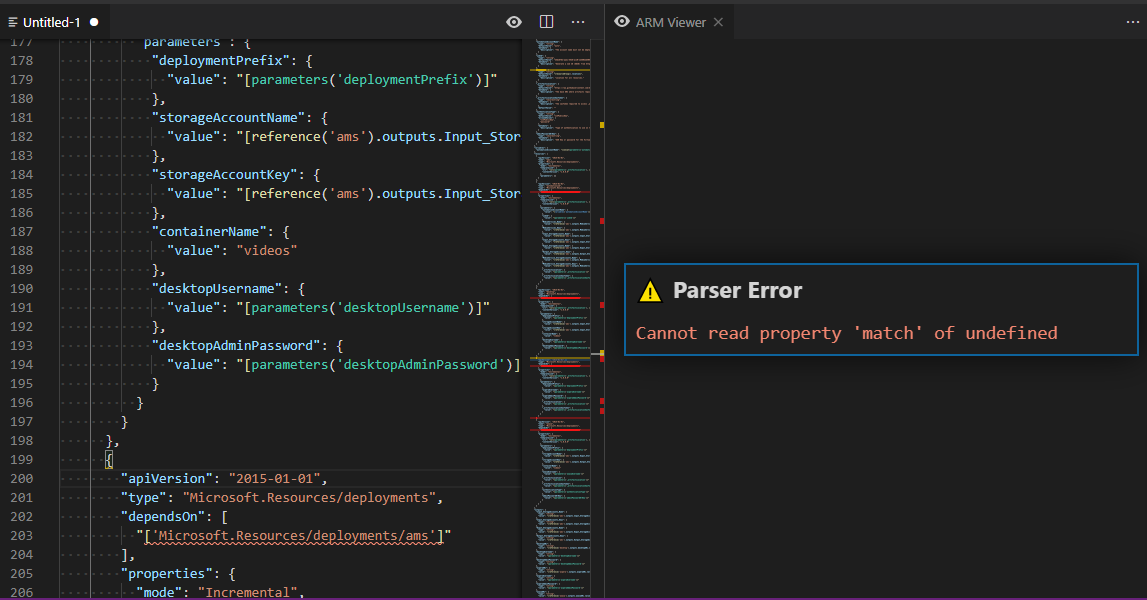
ARM Template のエラーチェック
テンプレートの構成がおかしいと Viewer がエラー表示にしてくれます。インポートできるかどうのチェックではないですが、参考程度には使えると思います。