前提条件
- Git がインストールされていること。
- Windows の場合は Git Bash (shell が実行可能な CLI) もインストールしてください。
- GitHub にアカウントを持っていること。
- Public の blog リポジトリと、 Private な blog-src リポジトリが作ってください。
- リポジトリの名前はなんでもよいですが、この記事では blog と blog-src のリポジトリを使用します。
- Hugo がインストールされていること。
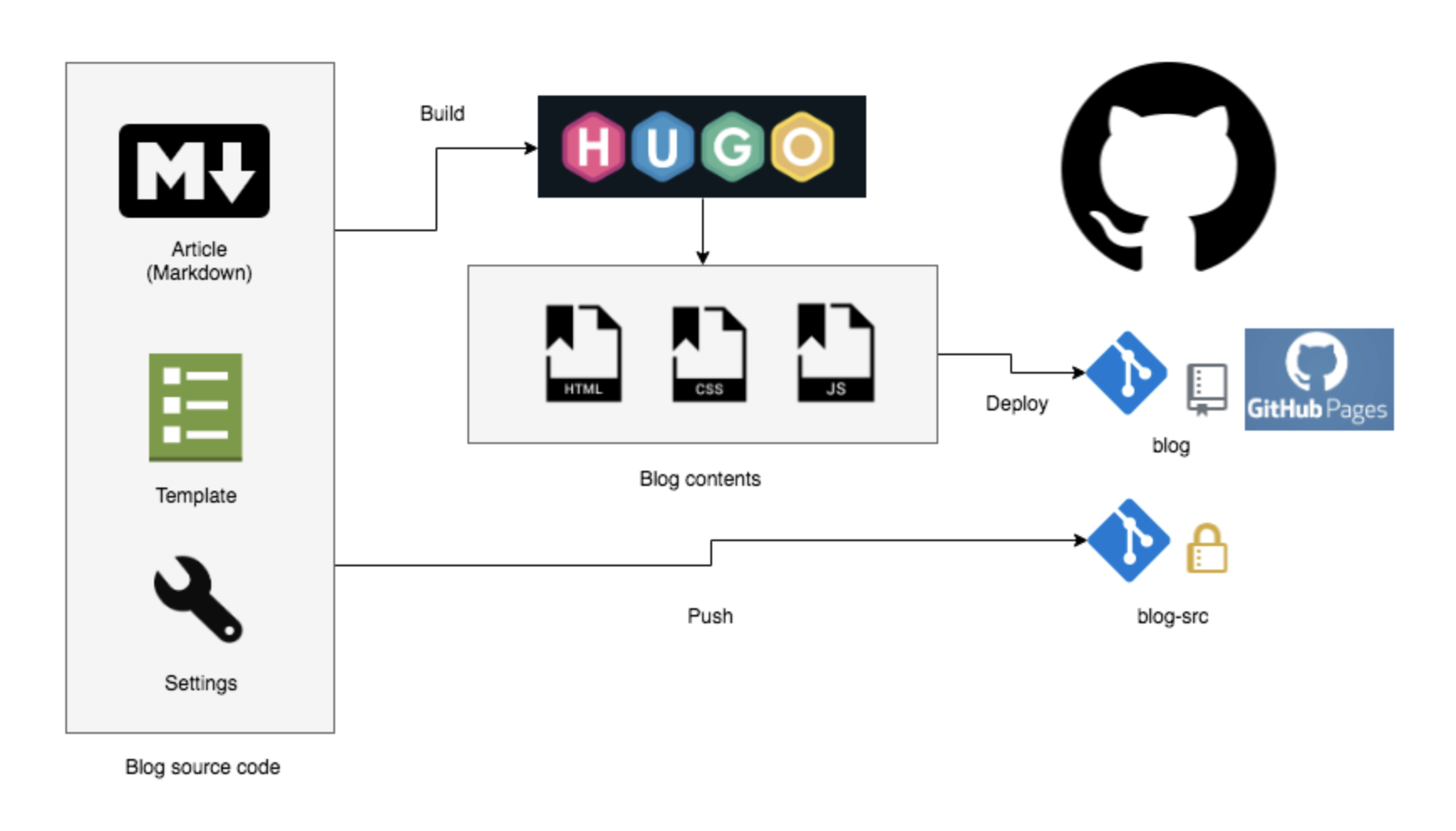
ブログを作る
カップラーメンが伸びるので急いで下さい。ほぼコマンドをコピペして打つだけです。
1. ブログサイトを作ります。
# Create a New Site
hugo new site blog-src
# Add a Theme
cd blog-src
git init
mkdir themes
cd themes
git clone https://github.com/budparr/gohugo-theme-ananke.git
cd ..
# Add Some Content
hugo new posts/my-first-post.md
2. config.toml を開いて設定を変更します。
baseURL = "https://<USERNAME>.github.io/blog/"
languageCode = "ja-jp"
title = "My New Hugo Site"
theme = "ananke"
3. ローカル環境でブログサイトを実行します。 localhost:1313/blog が開けるようになります。確認後に Ctrl+C でサイトを停止してください。
# Navigate to your new site at http://localhost:1313/blog/
hugo server -D
4. posts/my-first-post.md を開いて draft を false にします。
---
title: "my-first-post"
date: 2019-04-25T01:49:06+09:00
draft: false
---
5. GitHub に blog-src を Push します。
# public が存在すると submodule を追加できないため消してから追加
rm -rf public
git submodule add https://github.com/<USERNAME>/blog.git public
git add .
git commit -m "first commit"
git remote add origin https://github.com/<USERNAME>/blog-src.git
git push -u origin master
6. GitHub に blog を deploy します。このコマンドは deploy.sh という名前で root に保存して置くと、次回以降の deploy で使用できるので便利です。
# !/bin/bash
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Build the project.
hugo # if using a theme, replace with `hugo -t <YOURTHEME>`
# Go To Public folder
cd public
# Add changes to git.
git add .
# Commit changes.
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin master
# Come Back up to the Project Root
cd ..
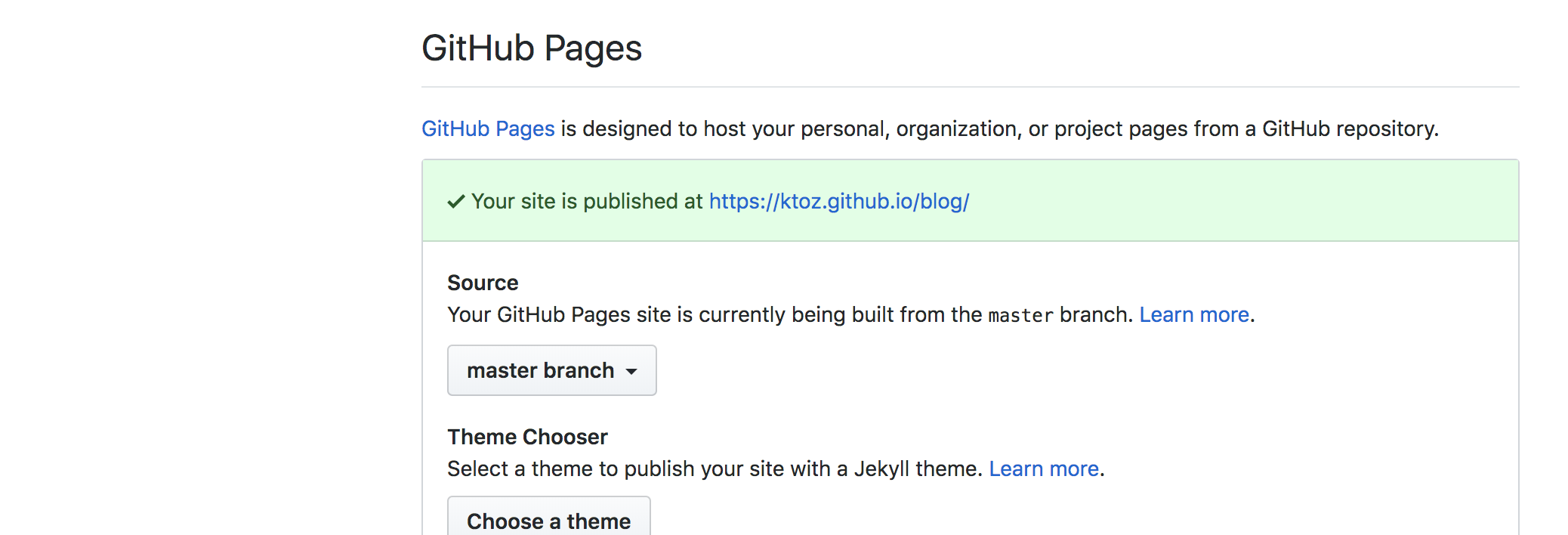
7. blog リポジトリの GitHub Pages を有効化します。
Settings > GitHub Pages > Source から、 master branch を選択します。
8. 少し待つと GitHub Pages (https://<USERNAME>.github.io/blog/) にアクセス可能になります。ブログの完成です。
備考
- 今回のテンプレートは Quick Start と同じ ananke を使用しています。好きなものに変更する or 作っても問題ありません。
- サブモジュールが面倒で、記事とかテンプレートも公開してよいならリポジトリは一つで大丈夫です。
- GitHub Pages の公開ディレクトリを master/docs に変更します。
- Hugo の publishDir 設定を docs に変更します。
- 記事とかテンプレートをソース管理しない場合もリポジトリは一つで大丈夫です。
- blog-src を作らない & Git init しなくてよいです。
- Hugo は下書きやタグ機能など様々な機能があるので、詳しくは Hugo Documentation | Hugo を見てください。