はじめに
学習記録アプリを開発中で、学習履歴を一覧表示していました。そこに削除用のアイコンをつけたいと思い、今回FontAwesomeを導入していきます。
環境
- rails 6.0.4.4
- ruby 2.6.5
FontAwesomeの導入
FontAwesomeアカウントを登録したのちに、公式サイトのヘッダー部分の「Kits」をクリックします。
その後、自分専用コードをクリックすると埋め込み用のコードが表示されます。
<script src="https://kit.fontawesome.com/自分専用コード.js" crossorigin="anonymous"></script>
これをHTMLファイルのhead要素内に記述します。
(今回はRailsなのでapplication.html.erbのhead要素内に記述する。)
補足
ちなみに登録はEmailとpasswordだけ入力すればすぐにできます。
FontAwesome公式 https://fontawesome.com/
FontAwesomeの活用
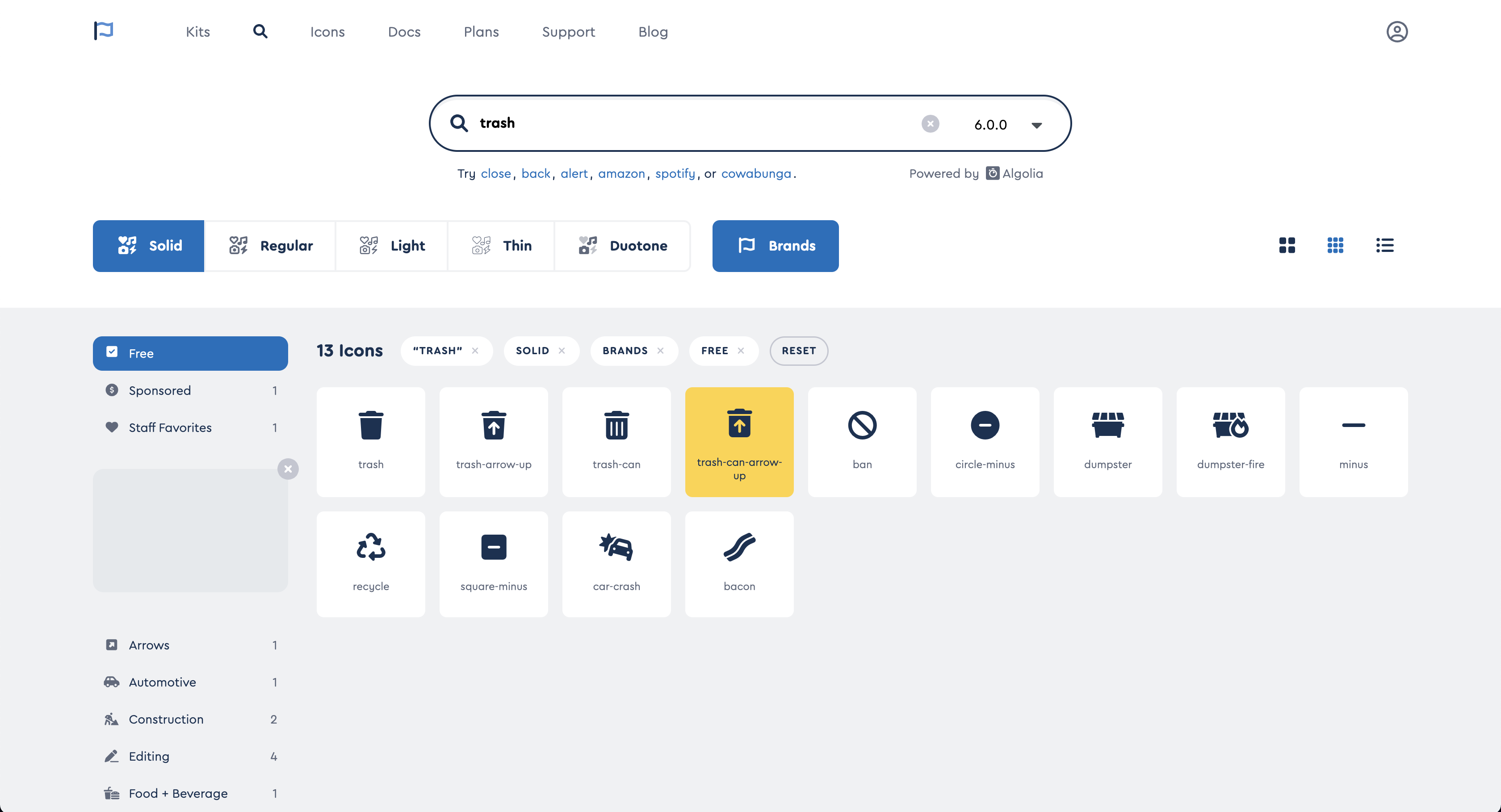
欲しいアイコンを検索していきます。
今回は「ゴミ箱」のアイコンが欲しかったので「trash」で検索します。
(無料版なのでFREEにチェックを入れます。)

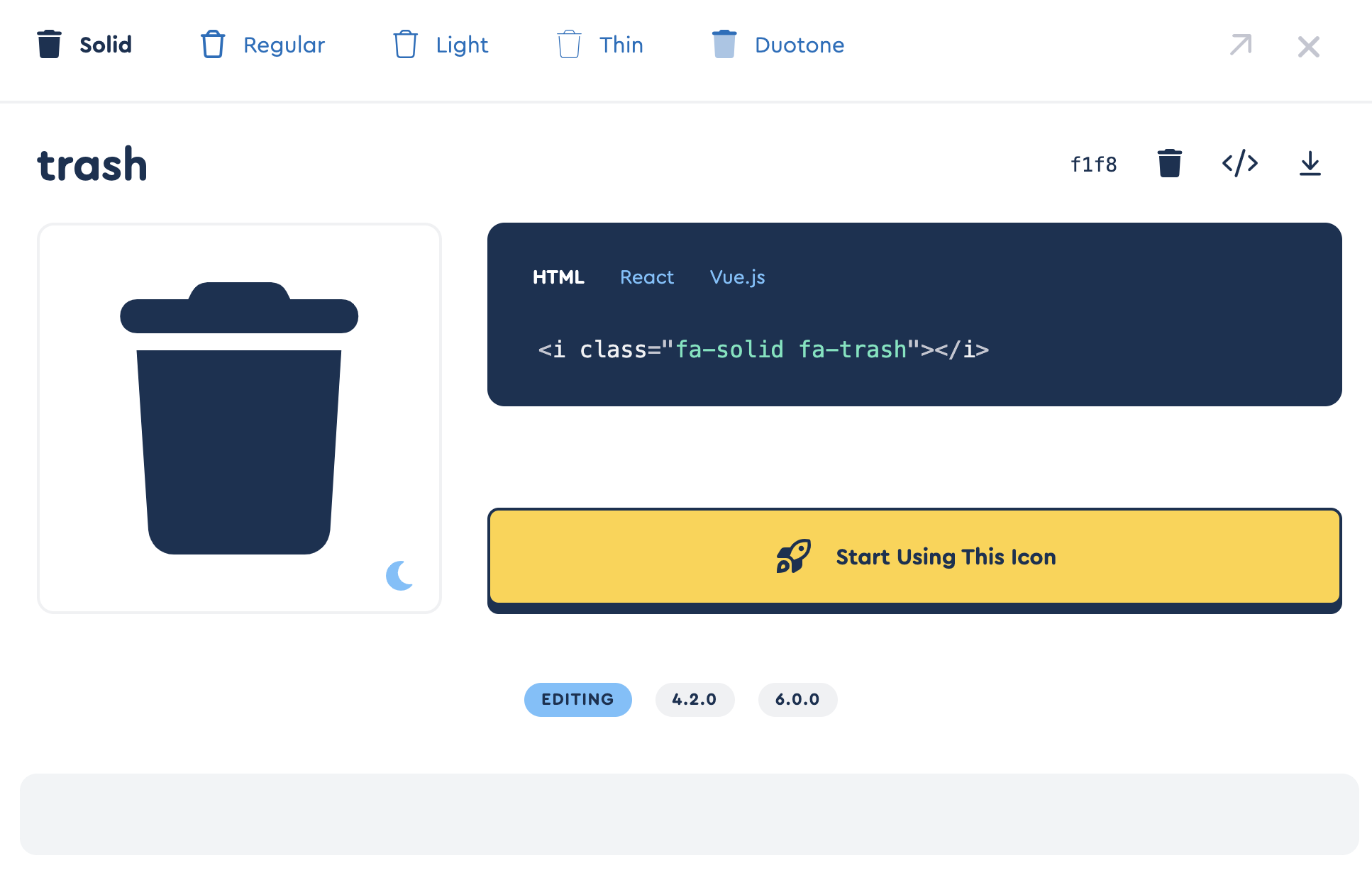
気に入ったアイコンをクリックすると、コードが表示されるのでコピーします。

あとはこれを自身のコードに貼り付ければアイコンが表示されて完了です。
おわりに
今回は単純に導入だけでしたが、アイコンの色やサイズなど変更できるようです。
また、Kitsの導入方法以外にCDNを使ってFontAwesomeを読み込む方法があるそうです。Kitsの方には月1万PVまでの制限があるそうなので利用が多い際にはCDNでの導入が良いようです。
次はこのアイコンをクリックしたときのアクションを設定していきたいと思います。
参考
Font Awesome のCSS版とJS版は何が違うの?
【2021】今さら聞けないFont Awesomeの使い方やカスタマイズ方法