Fungusの基本的な使い方に関しては第1回の記事で解説しておりますので、まだの方はそちらからお読み下さい。
前回まででFungusでの会話シーンの作り方について解説しました。
しかしFungusに用意されているコマンドは会話シーンを作るためのものばかりではありません。画面に配置されたボタンを押す、物体をドラッグして一定の範囲に運ぶなど、プレイヤーの操作に応じてイベントを起こすといったことも可能ですので、脱出ゲームのようなシーンを作ったりすることもできます。
今回はそうした画像をクリックやドラッグ&ドロップに反応させるためのコマンドについて解説します。
画像や画面をクリックしてイベントを起こす
脱出ゲームでは画面に映っているものをクリックすると何かしらイベントが起こりますよね。例えば鍵をクリックして拾ったり、扉をクリックして開けたりなどです。こうしたものをFungusで実装する方法を解説します。
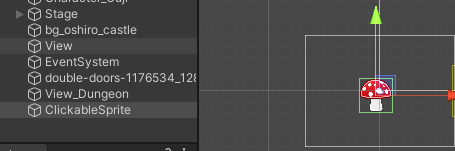
メニューから**「Create」→「Clickable Sprite」を選択すると、HierarchyビューにClickableSpriteというのが追加されます。Fungusのシンボルたるキノコも出てきていますね。

このClickable Spriteには2つのコンポーネント(Unityのシーンに配置された、画像や3Dモデルといったオブジェクトに機能を与える部品のようなもの)がついています。1つは四角の当たり判定を与えるBox Collider 2D**、もう1つはクリックできる画像としての機能を与えるClickable 2Dです。つまり、すでにクリックされた時に反応する準備ができているわけです。しかし具体的にどう反応するかがまだ設定されていないので、ゲームを起動してクリックしてみても何も起こりません。
というわけで早速設定したいところなのですが、もし背景とViewを設置してFade To Viewで映している……という場合はClickable SpriteをViewの内側に動かしておいて下さい。カメラがそこに移動するわけですから、外側にあると映らなくなってしまいます。
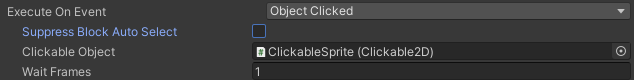
改めてクリック時の反応を設定しに行きます。まずフローチャートに行き、新しいブロックを作りましょう。それを選択し、Inspectorビューの上半分のExecute On Event欄のメニューから**「Sprite/Object Clicked」を選択します。それで下に出てくるClickable Object欄に、先ほど配置したClickable Spriteをあてがいます。

このExecute On Event欄というのはブロックが起動する条件を選択するもので、Object Clickedは、指定の(Clickable 2Dをつけられた)画像がクリックされた時に起動するものです。
前回、ゲームが起動した時に自動的に呼ばれるブロックがあると書きましたが、あれは「Game Started」という条件が選択されているからです。また新しく作ったブロックは必ず「None」**という条件になっており、Callコマンドで呼び出す以外では起動しないようになっています。
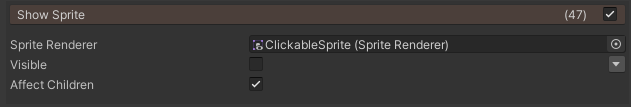
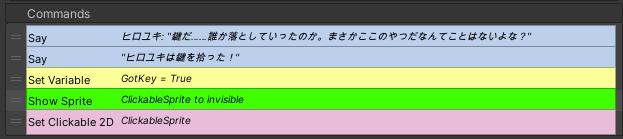
さて、今回は「落ちている鍵を拾う」というイベントを作ってみようと思います。「〜を拾った」というようなメッセージはSay、鍵を拾ったフラグを立てるのはSet Variableでいけますね。しかし拾った後には鍵を画面から消さないといけません。そのためにはSprite/Show Spriteコマンドを使います。

Sprite Renderer欄に画像をあてがい、Visible欄のチェックを外した状態にしておけば指定した画像を隠すことができます。逆にチェックを入れれば隠れている画像を表示することもできます。画像……とあるのに注目です。Clickable 2Dがついていない(クリックできない)画像でも隠したり出したりするのに使えます。
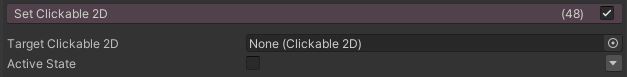
これで鍵の画像を消せましたが、目に見えなくなっただけでまだその場に存在しているため、同じところをクリックするとまたイベントが起きてしまいます。用が済んだらSprite/Set Clickable 2Dコマンドを使い、クリックできなくしてしまいましょう。

設定項目はShow Spriteと似たようなものです。Target Clickable 2D欄にClickable 2Dがついた画像をあてがい、Active State欄にチェックを入れればクリック可能に、外せばクリック不能になります。
コマンド一覧としては下図のようになるかと思います。試してみて下さい。

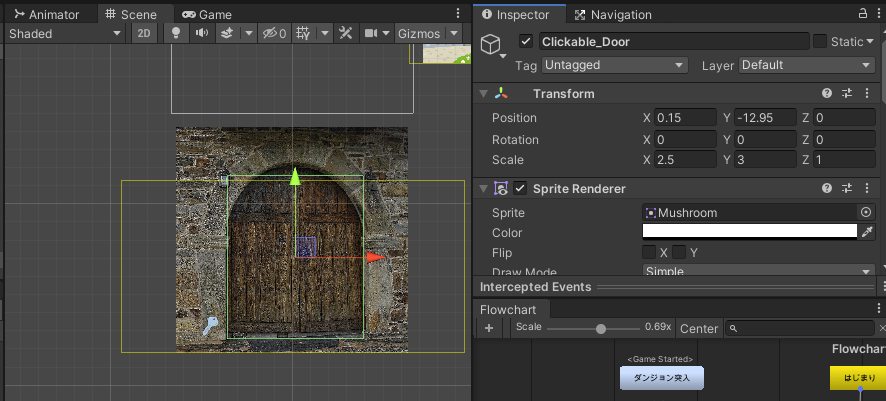
画像そのものではなく、背景の特定のポイントをクリックした時に何かを起こしたい……という場合は、ClickableSpriteの画像を透明にしてクリックポイントにしたい所を覆えばOKです。

上図は実際に透明にした画像(緑の枠)で背景の扉を覆っているところです。Sprite Rendererコンポーネント(画像を表示するためのもの)のColor欄をクリックすると色の設定ができるウィンドウが出るので、一番下のAというのを0にすれば透明になります。
上図のような画面を作った場合は気づかれたかもしれませんが、例えば部屋に入った時に「部屋に入ったぞ〜」というような会話を表示するとして、表示中にどこかクリックできるポイントをクリックするとイベントがそちらに移ってしまいます。Object Clicked条件のブロックは他のブロックを実行しているときにも起動できるためです。
これの対策はいくつか考えられます。
- Set Clickable 2Dコマンドを使い、会話の間だけクリックポイントを無効にする。
- 入場直後の会話シーンは別なViewで行い、終わり次第本番のViewに移るようにする。
- 会話中であることを示すためのBoolean変数を用意し、各Object Clicked条件のブロックでIfコマンドを使いその変数がTrueの時は何もしないようにする。
画像をドラッグしてイベントを起こす
次はアイテムをドラッグ&ドロップで使ってみるイベント(例えばロープを穴に持っていって下に降りる、など)を作ってみましょう。
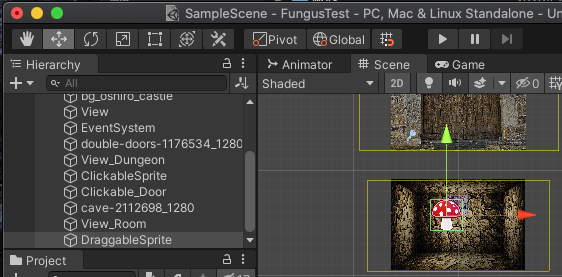
まずはドラッグできる画像を作ります。Fungusのメニューから**「Create」→「Draggable Sprite」を選択して下さい。

DraggableSpriteというものがHierarchyに追加されました。初期設定の画像はやはりキノコですね。こちらはもうドラッグすることだけならできるので、ゲームを起動して試してみるとよいでしょう。
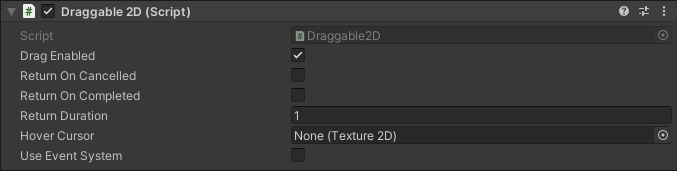
すると、ドラッグ&ドロップした後は必ず元の位置に戻るようになっていますね。うっかり見失わなくて済みますしこれはこれでいいのですが、もし戻らないようにしたい場合はInspectorビューでDraggableSpriteについている「Draggable 2D」というコンポーネントを見てみましょう。Clickable 2Dコンポーネントがクリックした時に反応するためのものであったように、こちらは画像をドラッグできるようにするためのものです。Return On CancelledとReturn On Completedのチェックを外せばドラッグ&ドロップした後その場にとどまるようになります。

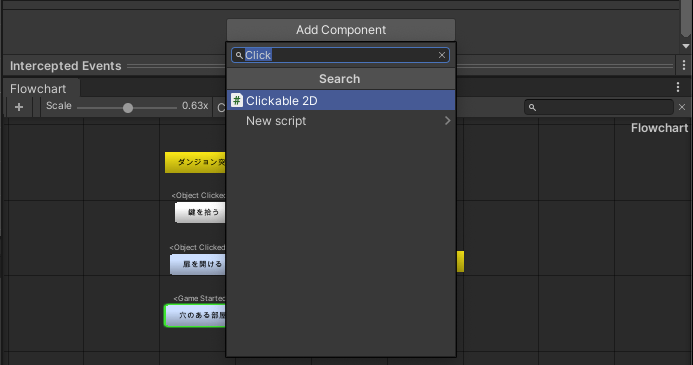
また、Clickable 2DとDraggable 2Dは1つのオブジェクトに同時につけられますので、最初にアイテムをクリックした時にドラッグするよう促すメッセージを出すというようなこともできます。コンポーネントを追加するにはInspectorビューの一番下にあるAdd Componentボタンを押すと追加したいものを選ぶメニューが出ます。Fungusのフローチャートにコマンドを追加するときのように、検索欄に「Click」と入れるとClickable 2Dがすぐに出てきます。

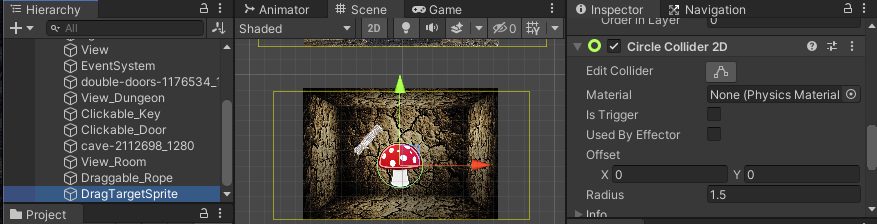
次に画像をドラッグ&ドロップする先を作ります。Fungusのメニューから「Create」→「Drag Target Sprite」を選択すると、DragTargetSpriteという名のキノコがシーンに現れます。

このDragTargetSpriteにはCircle Collider 2Dというコンポーネントがついています。円形の当たり判定をつける機能があります(キノコの周りに緑の枠が出ていますね)。先ほどのDraggableSpriteも作った時に当たり判定(Box Collider 2D)がついてきます。これらを使ってドラッグ&ドロップした時に触れ合っているかどうか判定するわけですね。実際にそうなった時のイベントを作ってみましょう。
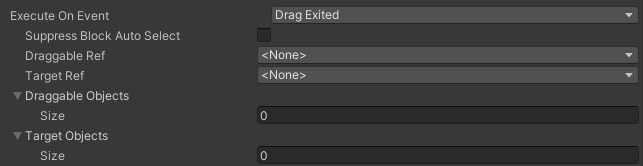
フローチャートに新しくブロックを作り、Execute On EventをSprite/Drag Completedに設定します。これは指定したDraggableSpriteを、また別に指定した画像(に設定した当たり判定の中)にドラッグ&ドロップした時にブロックを起動するという条件です。

Drag Exited条件の設定項目です。Draggable ObjectsとTarget ObjectsのそれぞれのSize欄に1を入れると(2以上にすると複数の画像を対象にすることもできます)、Element 0という欄が出てきます。Draggable Objects側のElementにはDraggable Objectを、Target Objects側のElementには当たり判定のついた画像をあてがいます。
あとはいつもどおりブロックにコマンドを設定すれば動くようになりますが……実際試してみると、下図のように画像が重なり合った時におかしなことになってしまうかと思います。

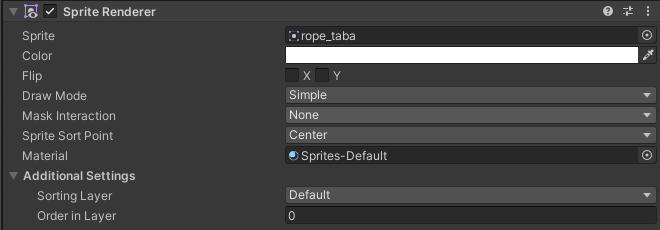
先ほど画面内にクリックポイントを設けるところで書いたSprite Rendererコンポーネントには、画像が重なった時にどれを優先して前に表示するかを設定する項目もあります。それがOrder in Layer欄**です。ここに入れた数字が大きい画像ほど、重なり合った時に前に表示されます。DraggableSpriteについて大きな数字を指定するとよいでしょう。

今回は画像をクリック、あるいはドラッグ&ドロップすることでイベントを起こせるようにしました。これで会話シーンだけでなく、脱出ゲーム風のシーンも作れるようになりましたね。
しかし、普通脱出ゲームでは持っているアイテムのリストが表示されたりもしますよね。次回以降はアイテム欄を実装するために、Unity標準のGUIシステムであるuGUIと連携する方法、また所持アイテムなど『リスト化できるもの』を取り扱うためのFungusの枠組みCollectionについて解説する予定です。