はじめに - Fungusとは何か
FungusはUnityのアセットの1つです。
いわゆるビジュアルスクリプティングを行うものの一種ですが、セリフやキャラクターの立ち絵の表示、選択肢による分岐といったコマンドが豊富に用意されており、ノベルゲームや脱出ゲーム等であればプログラミングなしで作れるのが特徴です。
それら以外のジャンルでも、例えば「RPGの会話シーンだけFungusで作る」といった使い方もできますし、やろうと思えばゲーム全体をFungusで組むことも可能です(実際アセットに含まれるサンプルゲームには簡単なシューティングなどもあります)。
Fungusは無料で使用でき、オープンソース化もされています。公式サイトはこちらです。
本ページではこのFungusの使い方について説明していきたいと思います。実際に手を動かしながら読み進めていくことを考えて書いております。画像や音楽といった素材については適宜ご用意下さい。
想定する読者層として、ゲームを作ってみたいけれどプログラミングやUnityにまだあまり親しんでいないという方を考えておりますので、各種の用語については適宜解説を入れていきます。ただし、Unityの基本的な操作方法(画面構成、素材の入れ方、GameObjectの配置、Asset Storeからアセットをインストールする方法)については習得していることを前提とさせていただきます。
追記: 2021/10/19
FungusはUnityのAsset Storeからダウンロードすることはできなくなりましたが、GitHubのページから引き続き入手できるようです。
画面右側の「Release」をクリックすると最新版のダウンロードページに行けるので、「Fungus.Compatibility_v3.13.7.unitypackage」(バージョンアップで名前が変わることがあります)をダウンロードしてください。
Unityを起動し、メニューバーの**「Assets」から「Import Package」、「Custom Package」**と選択し、ダウンロードしたファイルを選択すればFungusの使用準備が整います。
最初にすること
まずはノベルゲーム的な会話シーンを簡単に作るところから始めてみましょう。文章の表示、キャラクターの表示、背景の表示について取り扱います。
最初にフローチャート/Flowchartを作成します。Fungusではこのフローチャートがセリフの表示などの処理や、ゲーム中で使う変数を保持するようになっています。
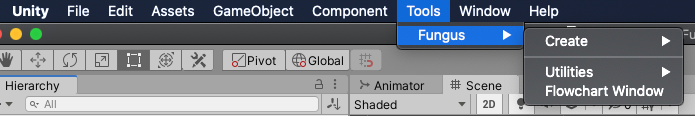
FungusをインストールするとUnityのメニューバーに**「Tools」というのが追加されます。その中の「Fungus」から諸々の追加や設定が行えるようになっています(以後「メニュー」とあったら特に注記がない場合この中のものを指すものとします)。

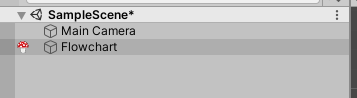
新しいシーンを用意してから、メニューの「Create」→「Flowchart」を選択してください。Hierarchyビューにきのこマークがついた「Flowchart」というGameObjectが追加されます。この中にフローチャートがあります。

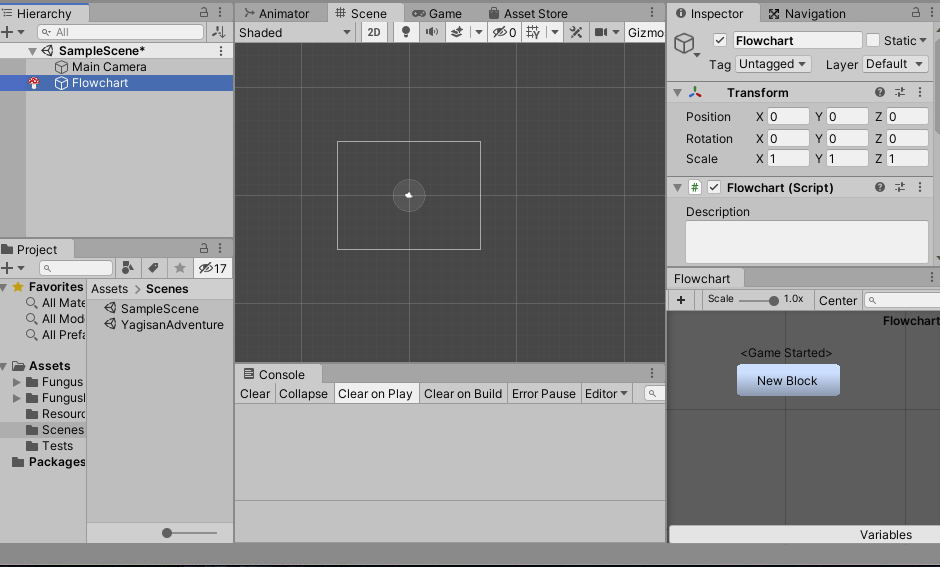
ついでメニューの「Flowchart Window」**を選択するとFlowchartビューが開きます。先程追加されたフローチャートのGameObjectを選択するとこの中にフローチャートの全体図が現れます(下図右下)。

Flowchartビューはドラッグして見やすい位置に移動させるとよいでしょう。本ページではInspectorビューの下にくっつけてあります。
文章を表示する
フローチャートはBlock/ブロックというものの組み合わせで構成されており、各ブロックの中にセリフの表示などのCommand/コマンドを並べて実行することになります。
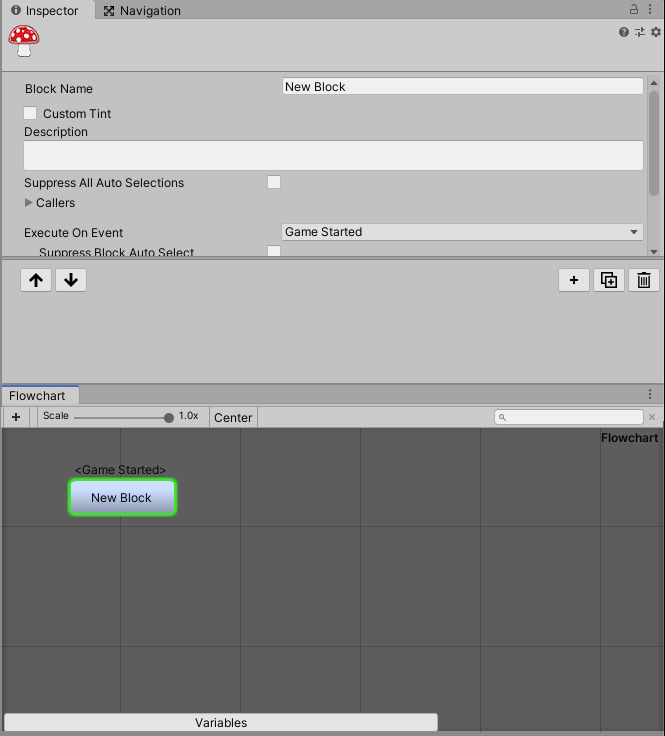
先ほど表示したフローチャートの図の中にNew Blockと書かれた四角形がありますが、これがブロックです。クリックしてみるとInspectorビューにブロックの情報が出てきます。

Inspectorビューの上半分にBlock Nameという欄があり、ここでブロックの名前を変えられます。
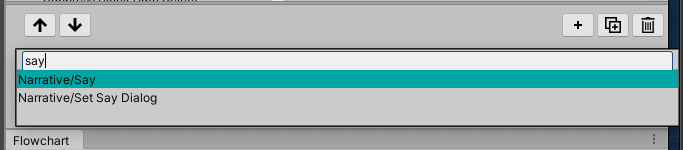
一方下半分にある+ボタンを押すとコマンドの一覧が出てきます。この中から**「Narrative/Say」**というのを選ぶのですが、コマンドの数が多くて大変だと思います。一覧にくっついているテキスト欄に目的のコマンド名を打ち込めば検索して出してくれます(あるいは+ボタンを2回クリックするとプルダウンメニュー形式でも選べるようです)。

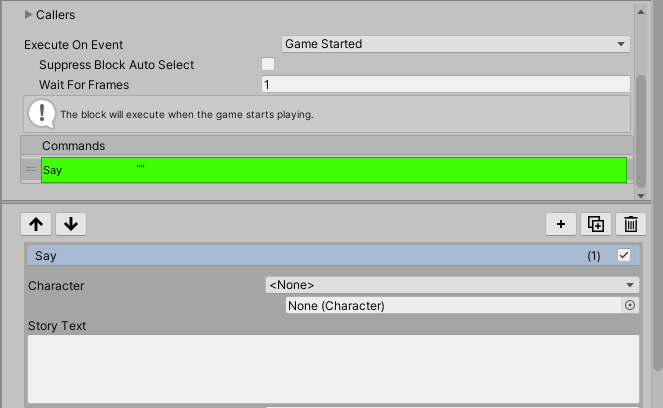
Inspectorビューの上半分に戻り、Commandsの欄を見てみるとSayコマンドが追加されています(見えない場合はビューを下にスクロールしてみましょう)。このコマンドをクリックすると、今度はビューの下半分にその詳細が表示されます。

このSayコマンドは文章やセリフを表示するためのものです。Story Text欄に好きな文章を打ち込んでみてください。
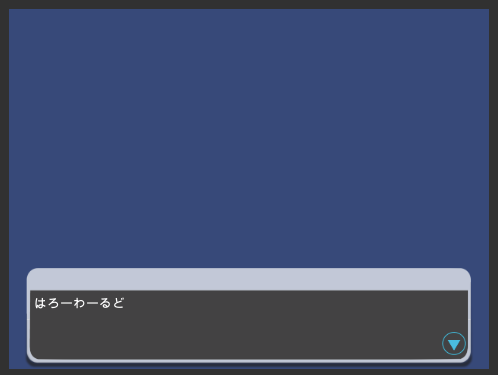
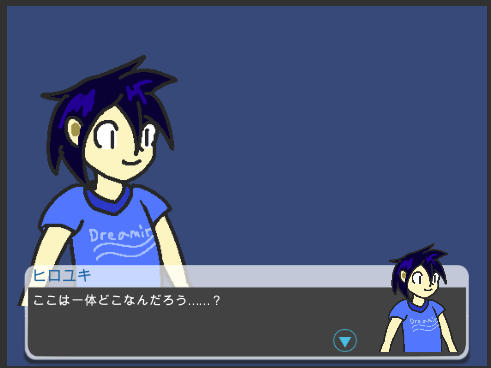
その後はUnityの画面の上の方にある再生ボタンを押してゲームを起動し、以下のように文章が表示されるのを確認してみましょう。

**確認が終わったらもう一度再生ボタンを押して終了するのを忘れないで下さい。**終了しないままでもコマンドその他の編集はできますが、終了した後で開始前の状態に戻ってしまいます。
キャラを表示する
Fungusではキャラクターのデータをシーンの中に配置しておくという形で管理しており、それを呼び出すことでキャラクターの名前や顔、立ち絵などを表示する仕組みになっています。
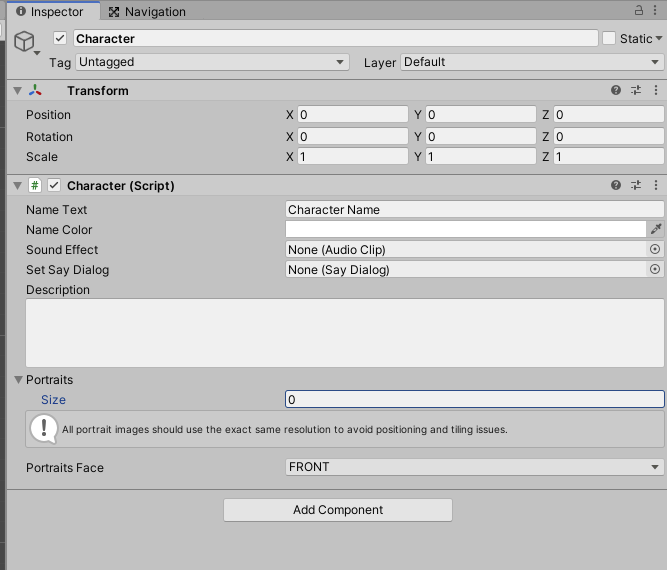
早速キャラクターを作ってみましょう。メニューの**「Create」→「Character」を選びHierarchyに追加された「Character」を選択します。Inspectorビューが下図のようになります。

まずはName Text欄にキャラクターの名前を入れましょう。またName Color欄では後で名前を表示する際の色を指定できます。
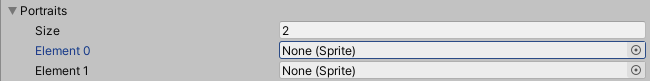
次にSize欄に数字を入れると、その数だけ立ち絵を設定するための欄が表示されます。それぞれの欄の右の丸を押すとプロジェクトに入っている画像の一覧が表示されますので、使いたいものを選択して下さい。

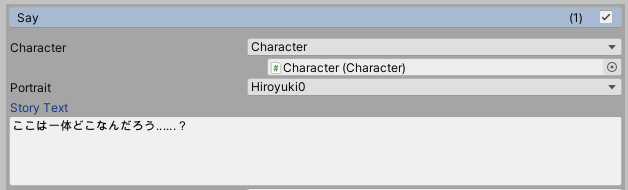
これでひとまずキャラクターのデータができましたので、先ほどのフローチャートのブロック内にあるSayコマンドに戻りましょう。そしてCharacter欄で先ほど追加したキャラクターを選択します。次にPortrait欄**で立ち絵を選択します。

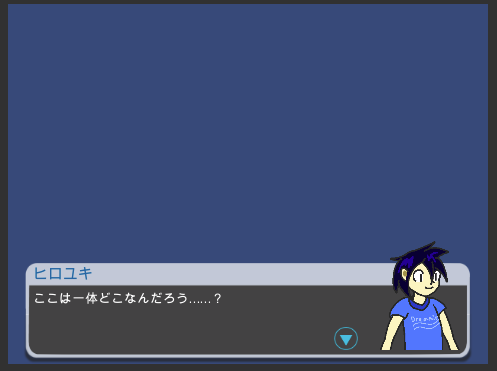
これでゲームを起動すれば下図のようにキャラクターが表示されます。しかし立ち絵なのですからもっと大きく表示したいですね。次はその方法について紹介します。

ステージを作ってキャラをより大きく表示する
Fungusではキャラクターの立ち絵をどこに表示するかを管理するものとしてステージ/Stageというものを使います。メニューから**「Create」→「Stage」を選択してステージを作ることができます。これについては今はまだ特にいじる必要はありません。
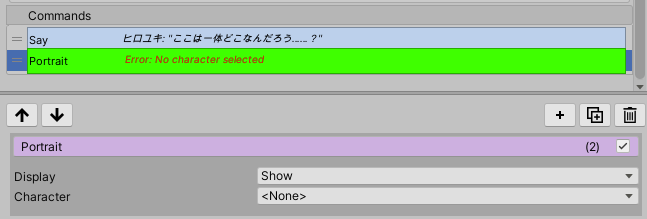
フローチャートに戻り、Sayコマンドを追加したときと同じ要領で今度は「Portrait」というコマンドを追加してみましょう。またその後コマンド一覧を見るとPortraitがSayより下になってしまっているはずなので、左側の=をつまんでSayの上に入れ替えてください。
Portraitコマンドは立ち絵を表示したり消したりするためのものなので、セリフ表示の前に使う必要があります。

PortraitコマンドのCharacter欄で表示したいキャラを選択すると、Portrait欄とAt Position欄が新たに現れます。前者では表示したい立ち絵、後者では表示位置を指定します(今回は「Left」にします)。
ゲームを起動して立ち絵が大きく表示されるのを確かめてみましょう。

PortraitコマンドにはDisplay**という欄もありましたが、これを「Show」ではなく「Hide」にすれば指定したキャラの立ち絵を消すコマンドになります。実際の会話シーンではPortrait(Show)で立ち絵を表示し、Sayで喋らせ、最後にPortrait(Hide)で立ち絵を消すという流れになると思います。
背景を表示する
Fungusでは、背景になる画像とビュー/Viewという枠をあらかじめシーンの中に配置し、コマンドでカメラをビューめがけて動かすという形で背景の切り替えをします。
まずは何かしら背景に使いたい画像を用意し、シーンに配置してみましょう(そのままだとゲーム開始後いきなり中途半端に表示されてしまうのでカメラの範囲外に出しておくとよいでしょう)。
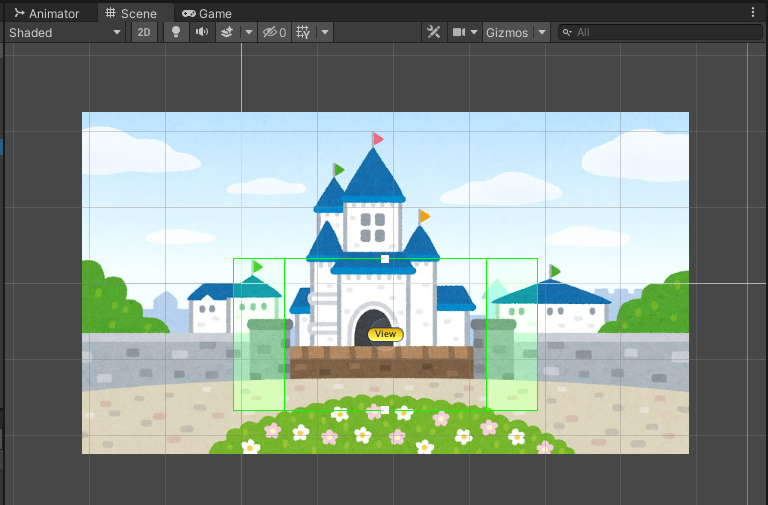
次にメニューの**「Create」→「View」を選択するとビューができます(下図の真ん中あたりにある枠)。背景画像の上に乗るように動かして下さい。

ビューの上下にある白い四角をドラッグすると大きさを変えられるので、背景画像がすっぽり収まるように調整します。ここで画面サイズを4:3にしたい場合はビューの真ん中の透明な範囲に、16:9にしたい場合は左右の緑の部分も含めた範囲に入るようにします。**これで背景の設定は完了です。
フローチャートに戻って、Camera/Fade To Viewコマンドを追加します。これは画面をフェードアウトさせてから、カメラを指定したビューの所に動かして背景を切り替えるものです。やはりコマンド一覧の最後尾に追加されるので、左の=を掴んで一番上に入れ替えましょう。
Fade To Viewコマンドを選択し、Target View欄に先ほど追加したビューを、Target Camera欄にカメラ(Main Camera)をあてがいます。
ゲームを起動して背景が表示されるのを確認してみましょう。
今回は文章、キャラクター、背景の表示を行いました。これらを組み合わせていくことで簡単な会話シーンを作ることができるはずです。
次回は選択肢や変数・分岐といったものを追加し、よりゲームらしくしてみます。また演出を設けるコマンドについても解説する予定です。