Fungusの基本的な使い方に関しては第1回の記事で解説しておりますので、まだの方はそちらからお読み下さい。
前回はセーブ・ロード機能を作りました。
今回は、Fungusの会話ウィンドウや選択肢のUIを作り変える方法について解説したいと思います。
会話ウィンドウのUIを作り変える
Fungusメニューの**「Create」→「Say Dialog」を選択するとSay Dialog**というものが追加されます。これが新しい会話ウィンドウのUIになります。

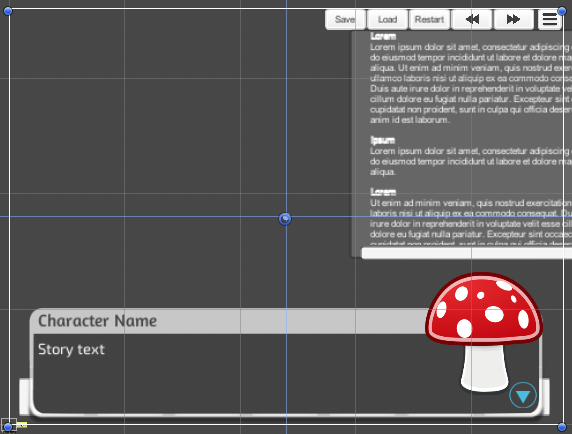
HierarchyビューでこのSay Dialogの中身を確認してみましょう。以下のようになっています。
- Panel: 背景部
- NameText: キャラの名前表記
- Image: キャラのPortraitが表示される場所
-
StoryText:文章表記
- Continue:改ページ表記(右下の三角)
これらの中身を変更すればそのままゲームに反映されます。
色々いじって試してみるのもいいと思いますが、ここではとりあえず一例として、サウンドノベル風の画面いっぱいに文章が表示されるようなUIを作ってみたいと思います。
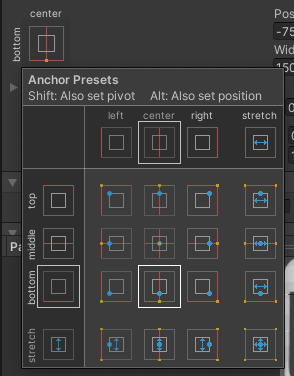
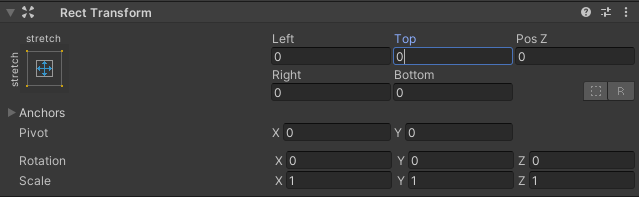
まずはPanelを画面いっぱいに広げます。Panelを選択し、Rect Transformコンポーネントの左上の四角をクリックすると以下のような表が出てくると思います。これはuGUIの部品の座標やサイズの設定の仕方を決めるためのものです。一番右下の上下に矢印が伸びているものを選択してみてください。

その状態で、Left, Top, Right, Bottomの各欄を全て0にすれば、画面全体をカバーするようになります。
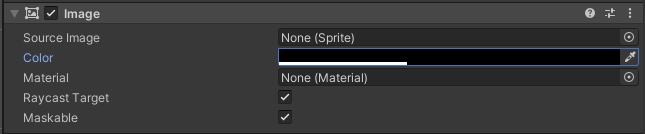
次に下にスクロールしてImageコンポーネントのSource Image欄でNoneを選択、Color欄は黒にしつつA(アルファ値)をある程度小さくします。これで半透明のスクリーンができます。

同じ要領でStoryTextの位置・サイズもいい感じに調節してみましょう。またStoryTextのTextコンポーネントからフォントを変更したりもできるので色々試してみてください。
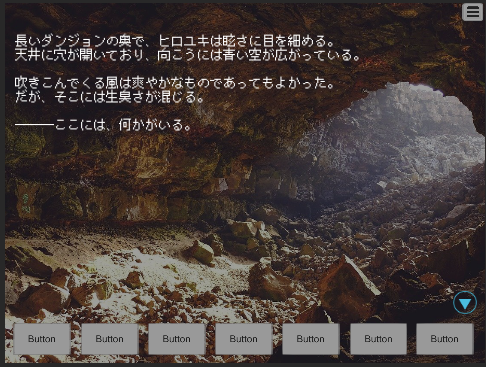
以下のような物が作れると思います。

さて、地の文を描写するシーンではこれでいいでしょうが、会話シーンだと元のUIの方がよさそうですね。こんなときのために、任意にUIを切り替えることができるようになっていますので試してみましょう。
もう一つSay Dialogを作ります。中身はデフォルトのままでOKです。最初に使わない方は非Active化しておきましょう。
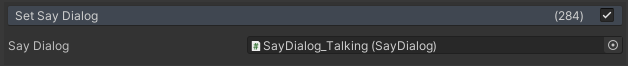
そしてUIを切り替えたいところにSet Say Dialogコマンドを追加します。

Say Dialog欄に変更したいSay Dialogを指定するだけでOKです。切り替わるのを確認してみましょう。
選択肢のUIを作り変える
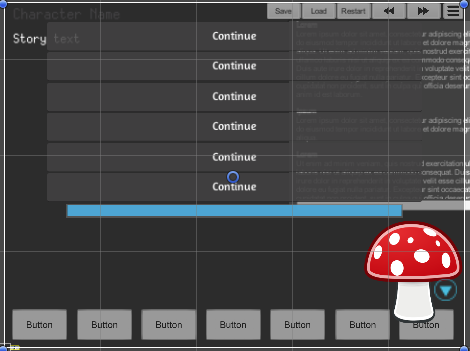
Fungusメニューの**「Create」→「Menu Dialog」を選択するとMenu Dialog**が出てきます。

これもHierarchyビューから中身を確認してみましょう。
-
OptionButton(0〜5): 選択肢のボタンになります。
- これらを内包しているButtonGroupにはVertical Layout Groupというコンポーネントがついていますが、これは子のGameObjectを縦に並べるためのものです。Layout Groupは他にも種類はありますがここでは詳しく解説しないので必要なら調べてみてください。
- TimeoutSlider: 時間制限付き選択肢(詳しくは次回解説の予定)で使う時間制限ゲージです。
いじり方についてはSay Dialogと同じで、並んでいるものの配置を変えたりImageを入れ替えたりすればゲームに反映されます。
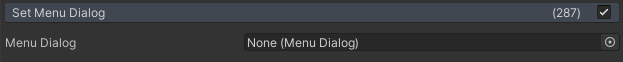
他のMenu Dialogとの切り替えももちろん可能です。Set Menu Dialogコマンドを使います。

こちらもMenu Dialog欄に切り替えたいMenu Dialogを指定すればOKです。
今回はFungusにおける会話ウィンドウ、選択肢のUIを作り変える方法について解説いたしました。
次回はリアルタイム性のあるイベント、具体的には時間制限のある選択肢やQTE的なものの作り方について取り扱いたいと思います。