自分の運営しているサービス(VRCSnap!)のPageSpeed Insightsを久しぶりに測ったらモバイルのスコアが大変なことになってた
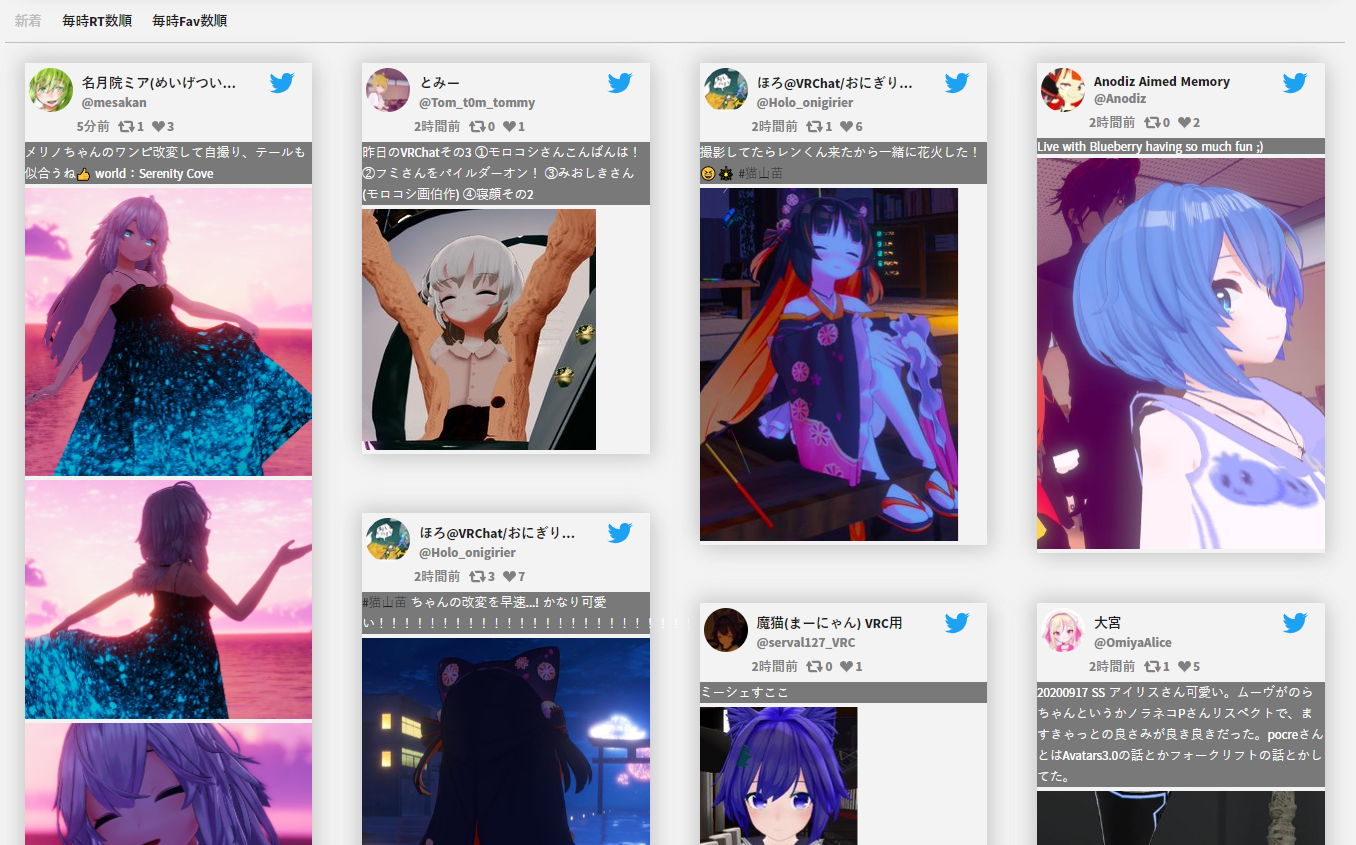
VRCSnapはこんな感じの、VRChat関連でアバターが写ってる画像ツイートを紹介するサービスです
Nuxt, Amplify(AppSync)環境で作ってます
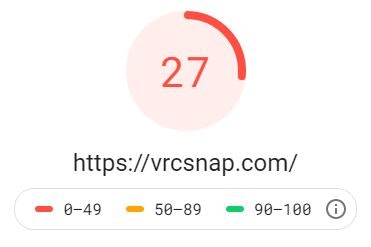
それで肝心のスコアは・・・
に、にじゅうなな・・・(PCは87でした)
で、twitterのwiget.jsの読み込みをbodyタグ内にしたり(body: tureを入れる)
script: [
{ src: 'https://platform.twitter.com/widgets.js', body: true }
],
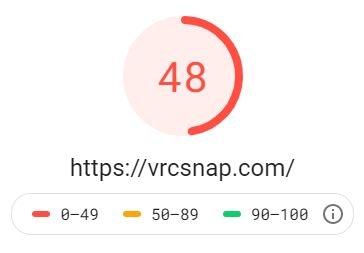
@nuxtjs/deviceを入れてモバイルの時だけツイートの読み込み数を減らしして48まで上げることができました
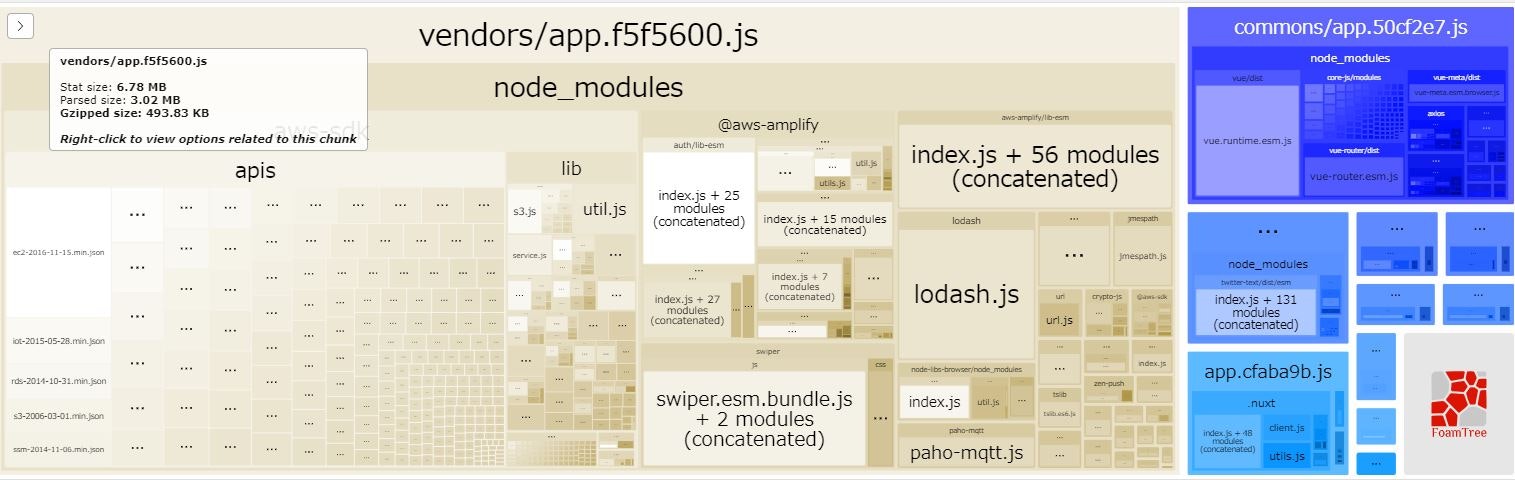
後はwebpackを小さくするくらいかなと思ってbundleサイズを見てみると
aws-sdkと@aws-amplifyがめっちゃでかい
なんとかならんもんかと思って調べてみると、Amplify公式に丁度いい記事が
これまでamplify.jsは以下のようにしていたのですが、これだと上の画像のようにaws-sdkを全部インポートするのでかなり重い
import Amplify from 'aws-amplify';
import aws_exports from './aws-exports';
Amplify.configure(aws_exports);
そこで、使用するカテゴリだけインポートするようにする(今回の場合は@amplify/coreの他は@amplify/apiのみ)
import Amplify from '@aws-amplify/core';
import API from '@aws-amplify/api';
import aws_exports from './aws-exports';
Amplify.configure(aws_exports);
個別のコンポーネントでも、aws-amplifyからではなく@aws-amplify/apiからインポートする
import API, { graphqlOperation } from '@aws-amplify/api'
そうするとbundleサイズが5MBほど削減できました
PSIのスコアも63に
な、なんとか50を超えた・・・!
後はvue-awesome-swiper(カルーセル)が結構重かったりするので、色々整理します
こんな感じで、Amplifyが重い!って言う人の参考になれば幸いです