Gatsby と Netlify CMS を使って、静的サイトを作ってみます。
Netlify公式から、Gatsby + Netlify CMSのテンプレートを使用します。(テンプレート)
アプリケーション準備
# テンプレートをローカルにクローン
git clone https://github.com/netlify-templates/gatsby-starter-netlify-cms.git gatsby-demo-app
# モジュールをインストール
npm install
# 動作を確認
npm start
アプリの起動後、 localhost:8000にアクセスすると、ブログアプリが表示されます。
(アプリが起動しない場合、モジュールのインストールに失敗しているので、node_modules、.cache、publicディレクトリを削除して、もう一度インストールとアプリの起動を行うこと。)

GithubへのPush
アプリケーションをPushする前に、既存の.gitディレクトリを削除しておきます。
既存の.gitを削除後、新規で、git設定ファイルを作成します。
# プロジェクトルートで削除を実行
rm -rf .git
# 新規でgit設定ファイルを作成
git init
git remote add origin git@github.com:Kento75/gatsby-demo-app.git
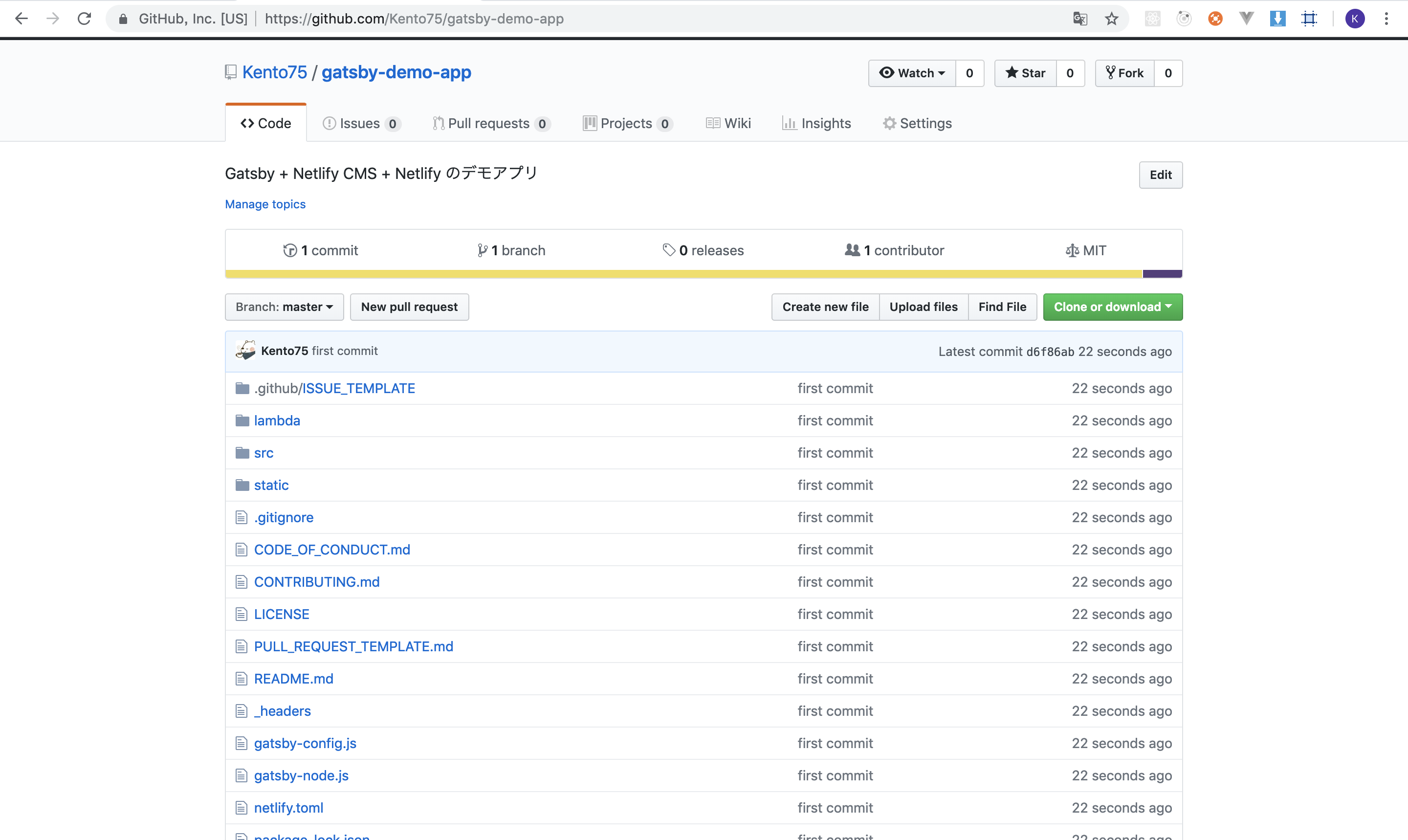
git設定ファイルの作成後、GithubへPushします。
git add .
git commit -m "first commit"
git push -u origin master
Netlifyのセットアップ
Netlifyにアクセスしてユーザー登録を済ませましょう。
サードパーティーまたは、メールでの登録ができます。


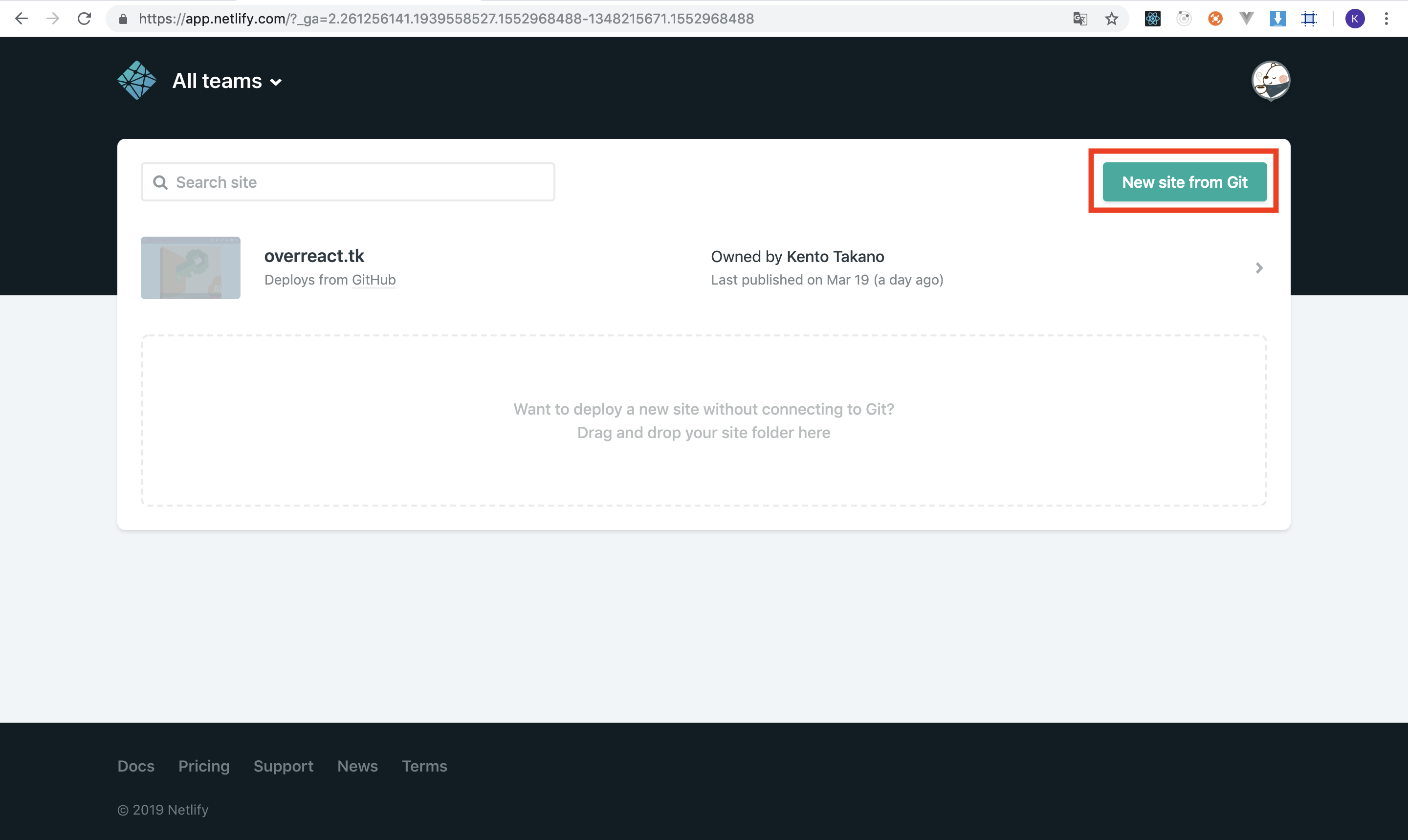
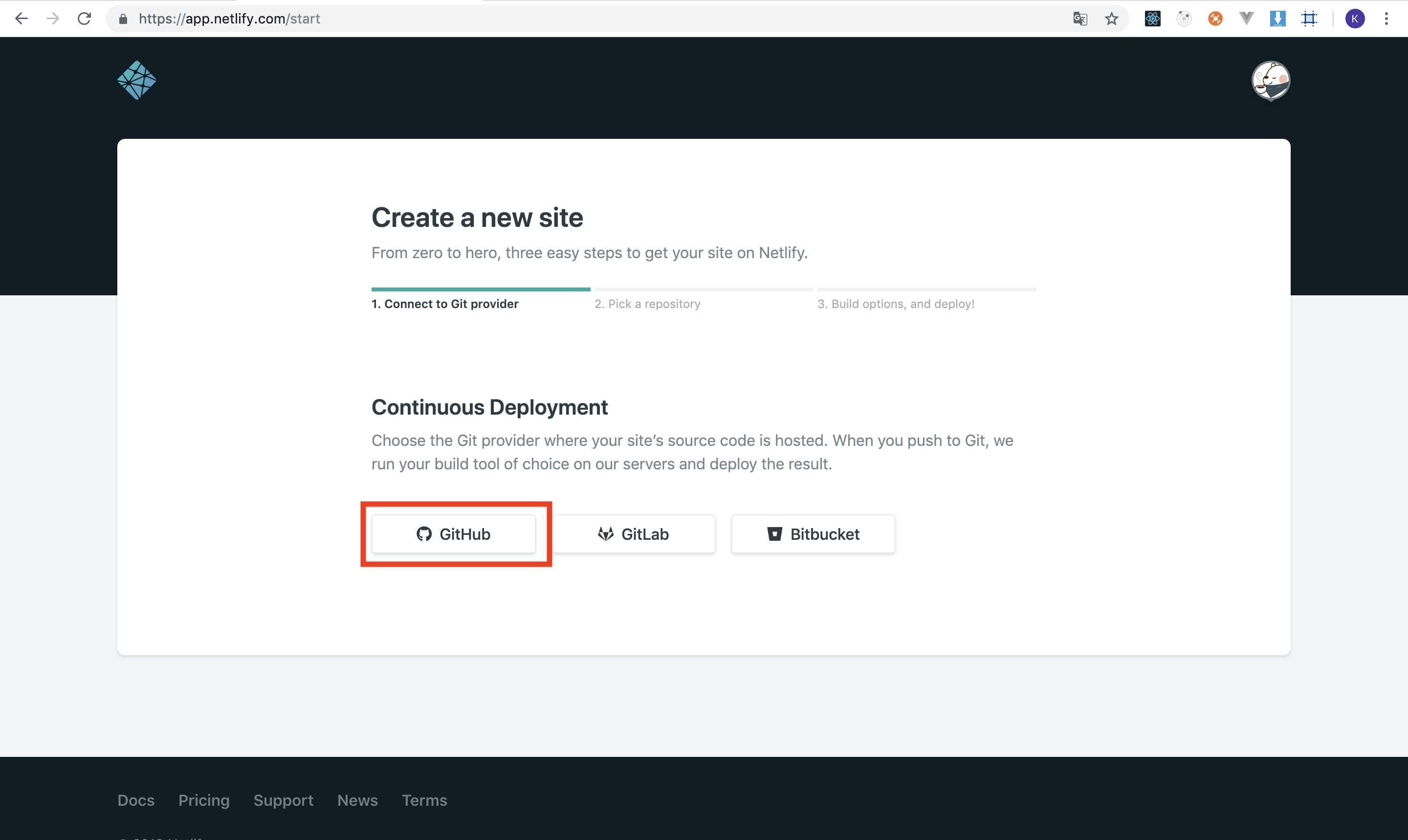
ログイン後、サイト公開を行うGithubリポジトリとの連携を行います。



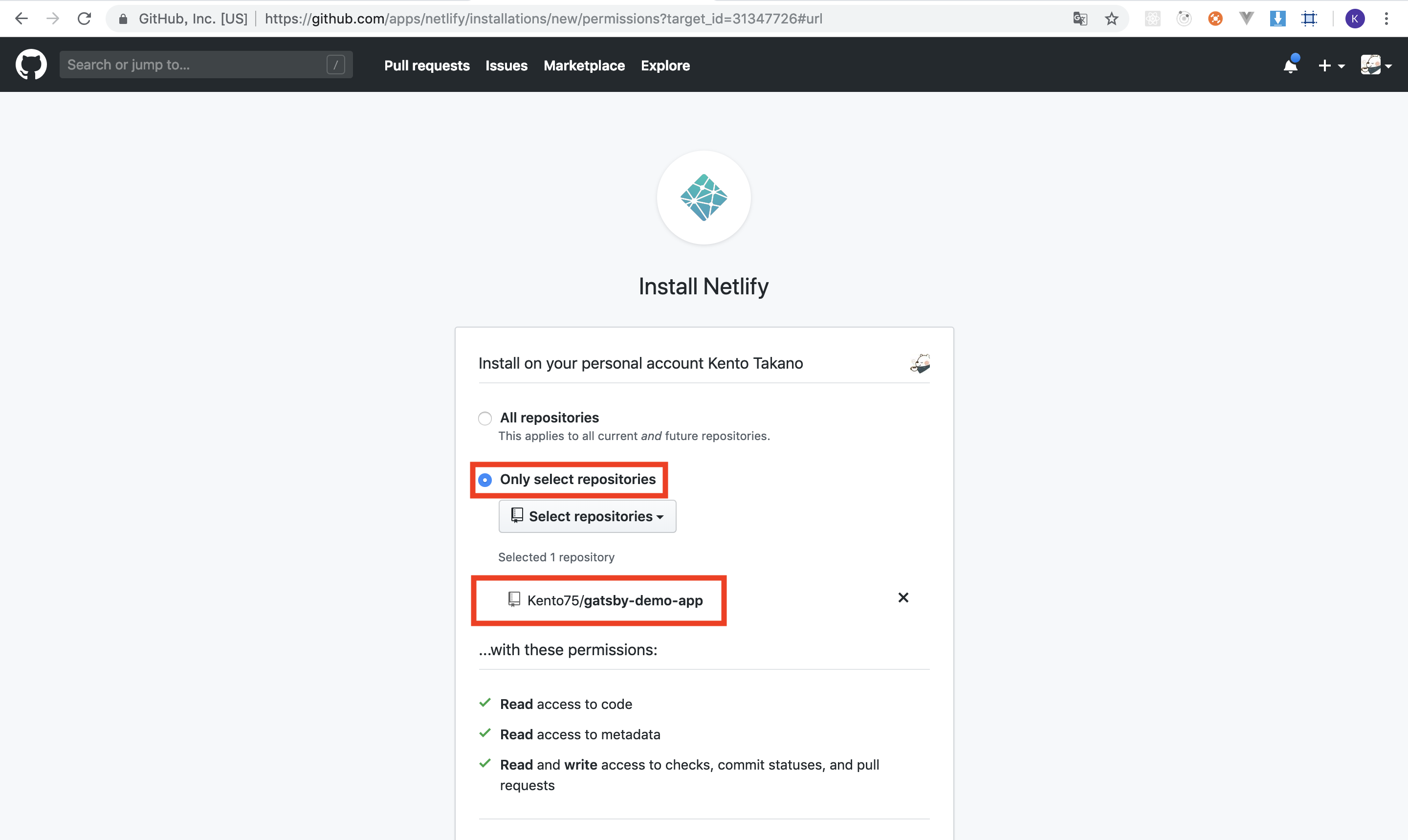
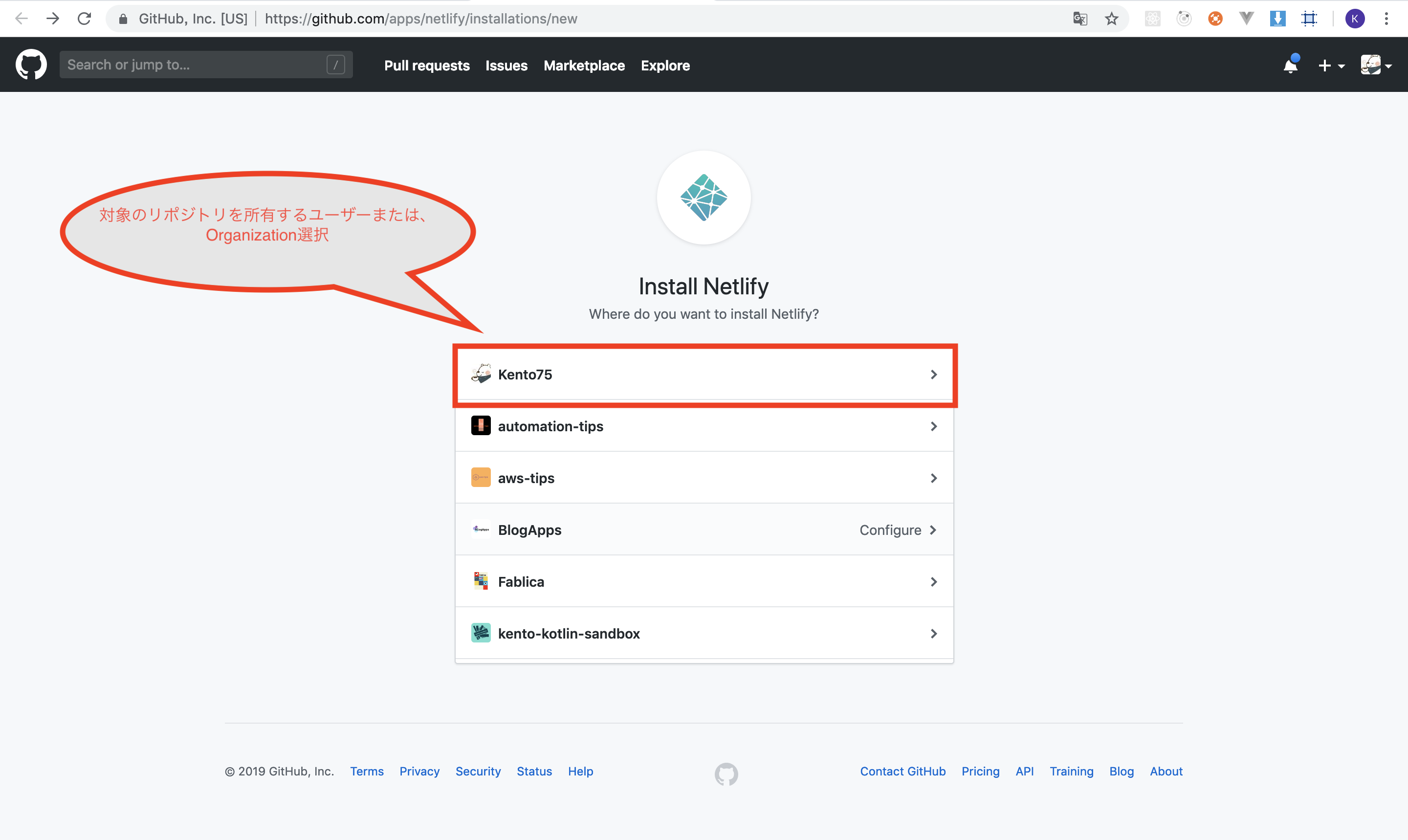
対象のリポジトリを所有するユーザーまたは、Organizationを選択しましょう。

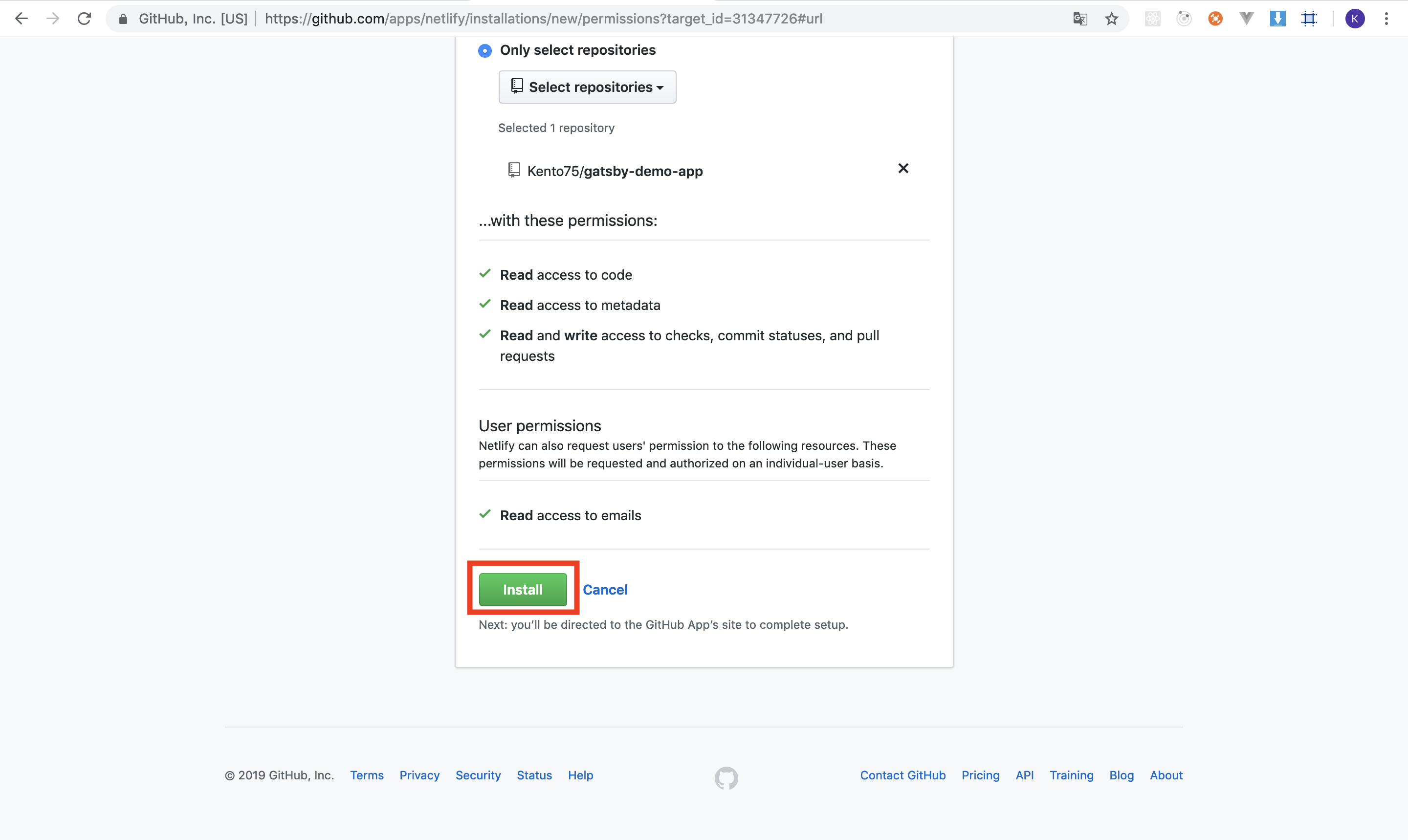
Push、Pull Request権限を付与します。(Netlify CMSからの記事投稿はPushとなるため)

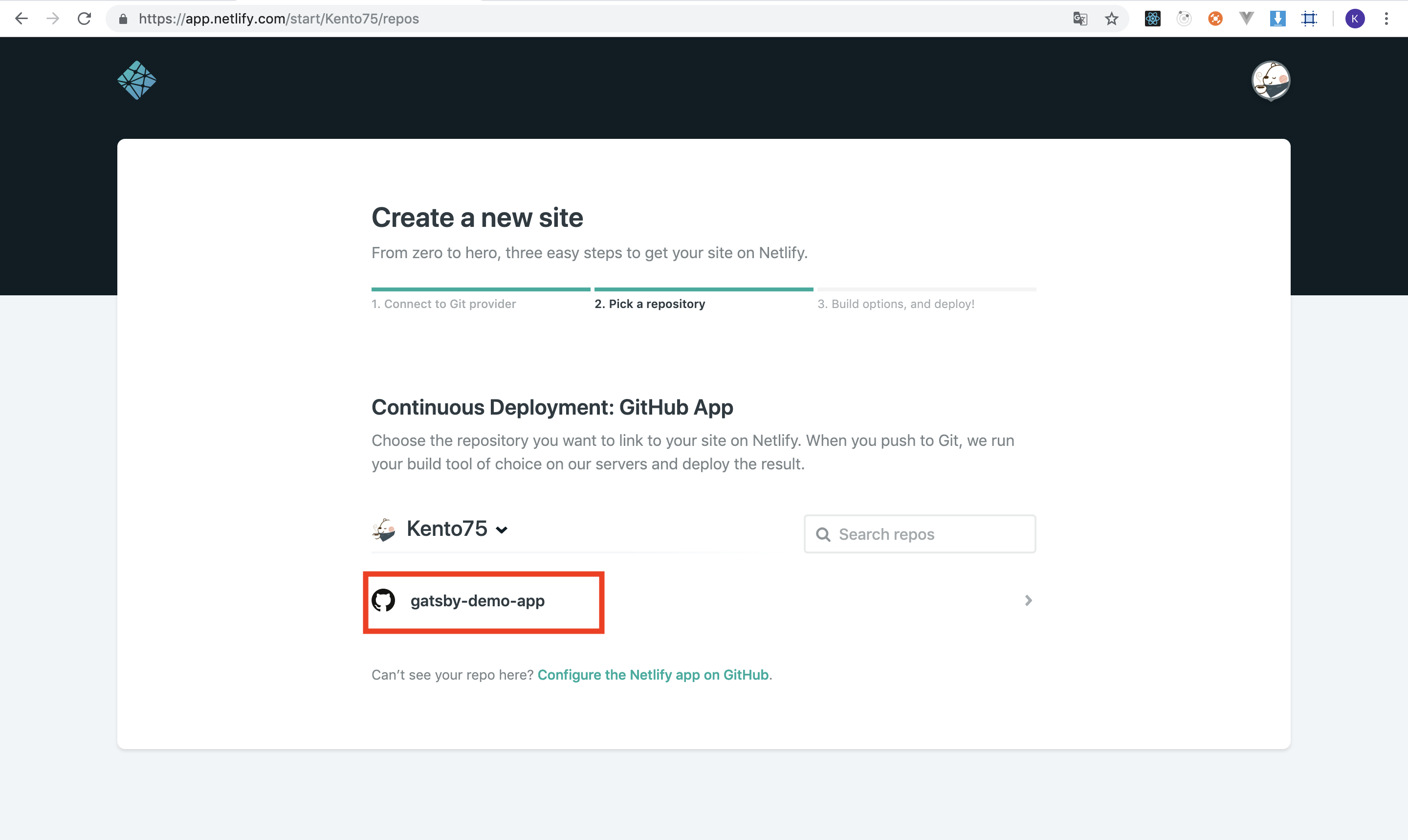
権限付与が完了すると、対象のリポジトリが表示されるので選択します。

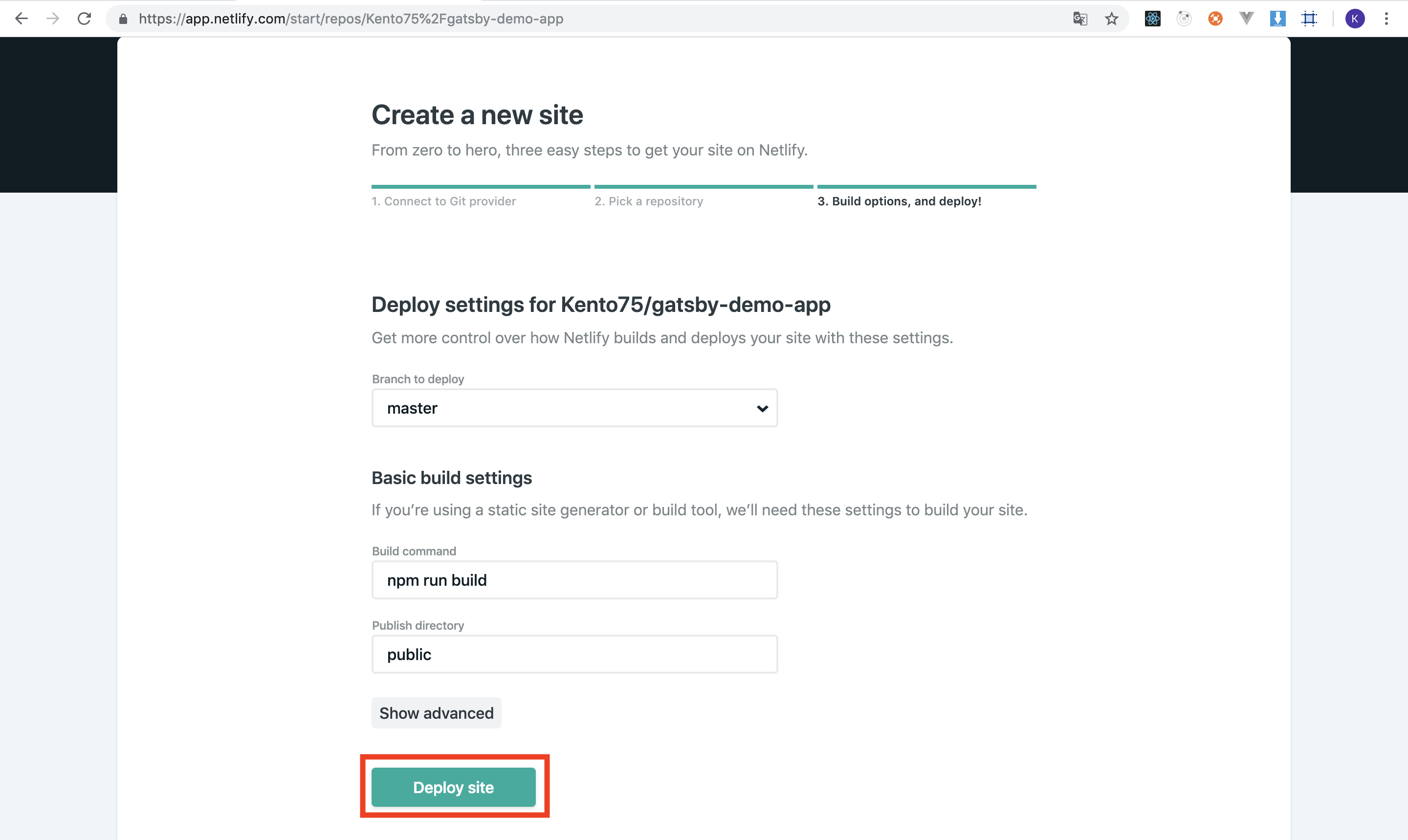
Netlify公式のテンプレートには、netlify.toml という設定ファイルがすでに用意されているので、
その設定値が反映されます。このままデプロイできるので、「Deploy site」をクリックします。

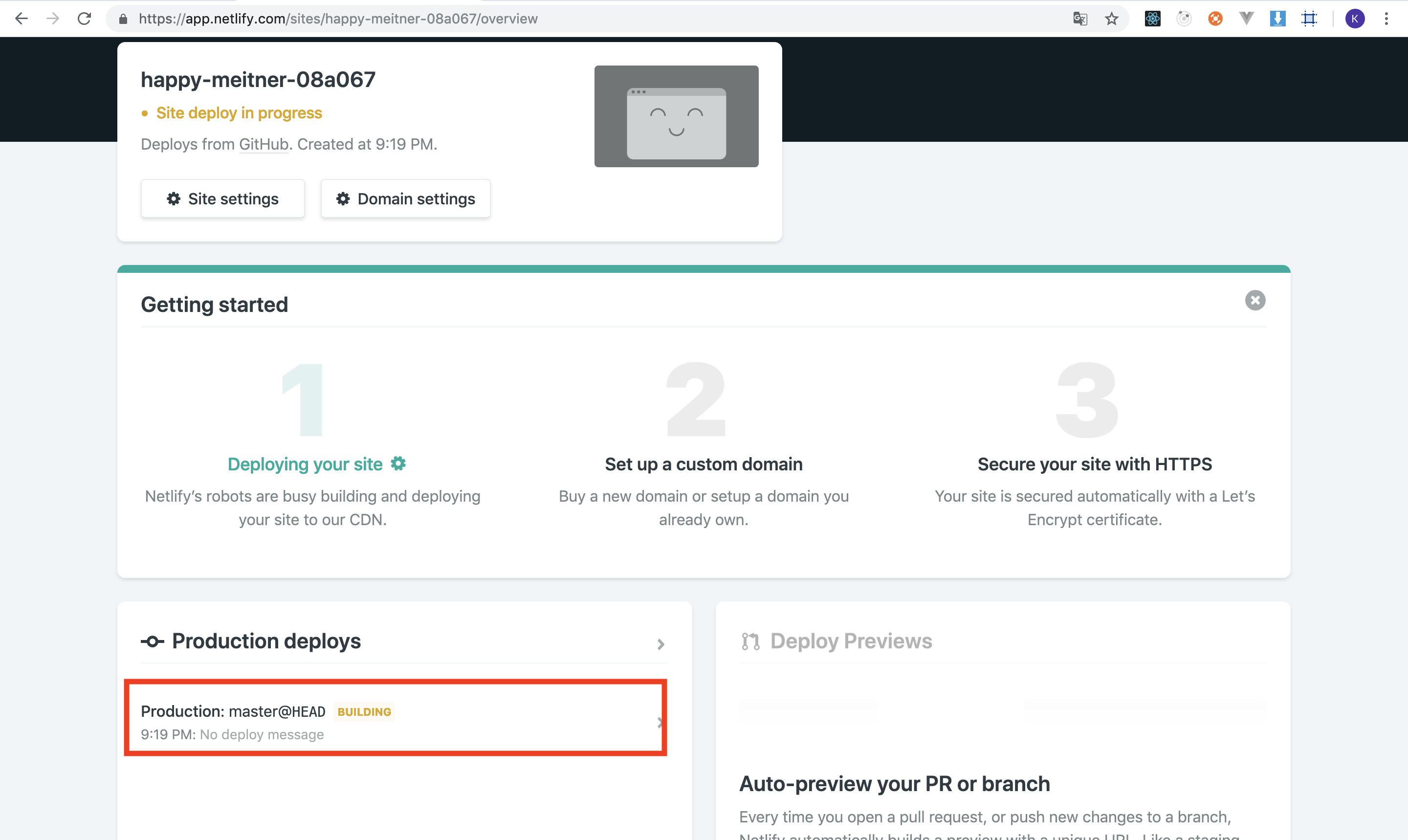
ホーム画面に遷移後、ビルド実行結果が赤枠内に表示されます。クリックすると、詳細画面に遷移します。

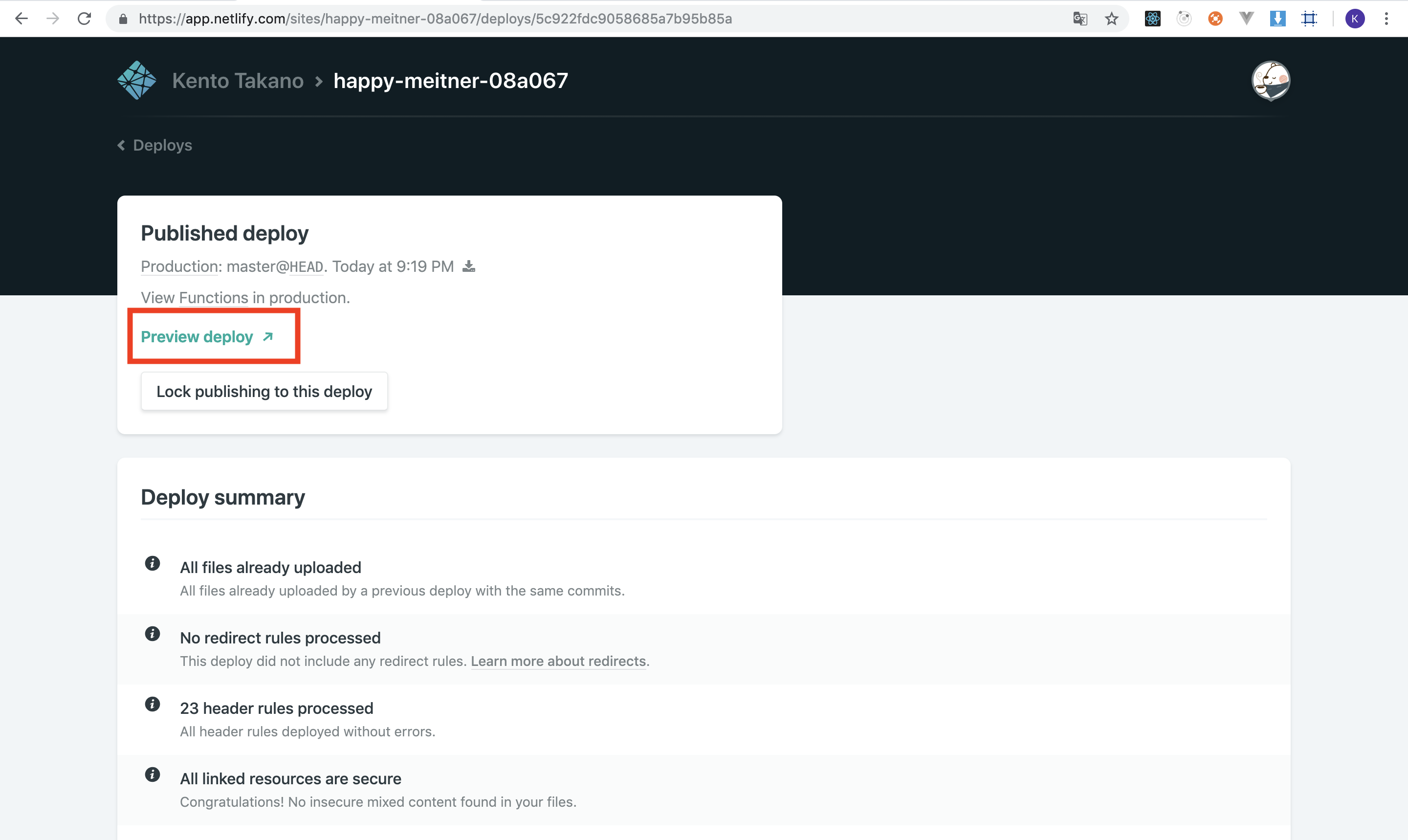
デプロイが完了したら、「Preview deploy」をクリックして、サイトを確認できます。

※ トラブルシューティング
今回のリポジトリでは、デプロイに失敗しないとは思いますが、別のテンプレートや自作のアプリケーションの場合、Nodeのバージョン違いで失敗することがあります。
対処としては、NetlifyのNodeのバージョンをローカルに合わせるという方法があります。
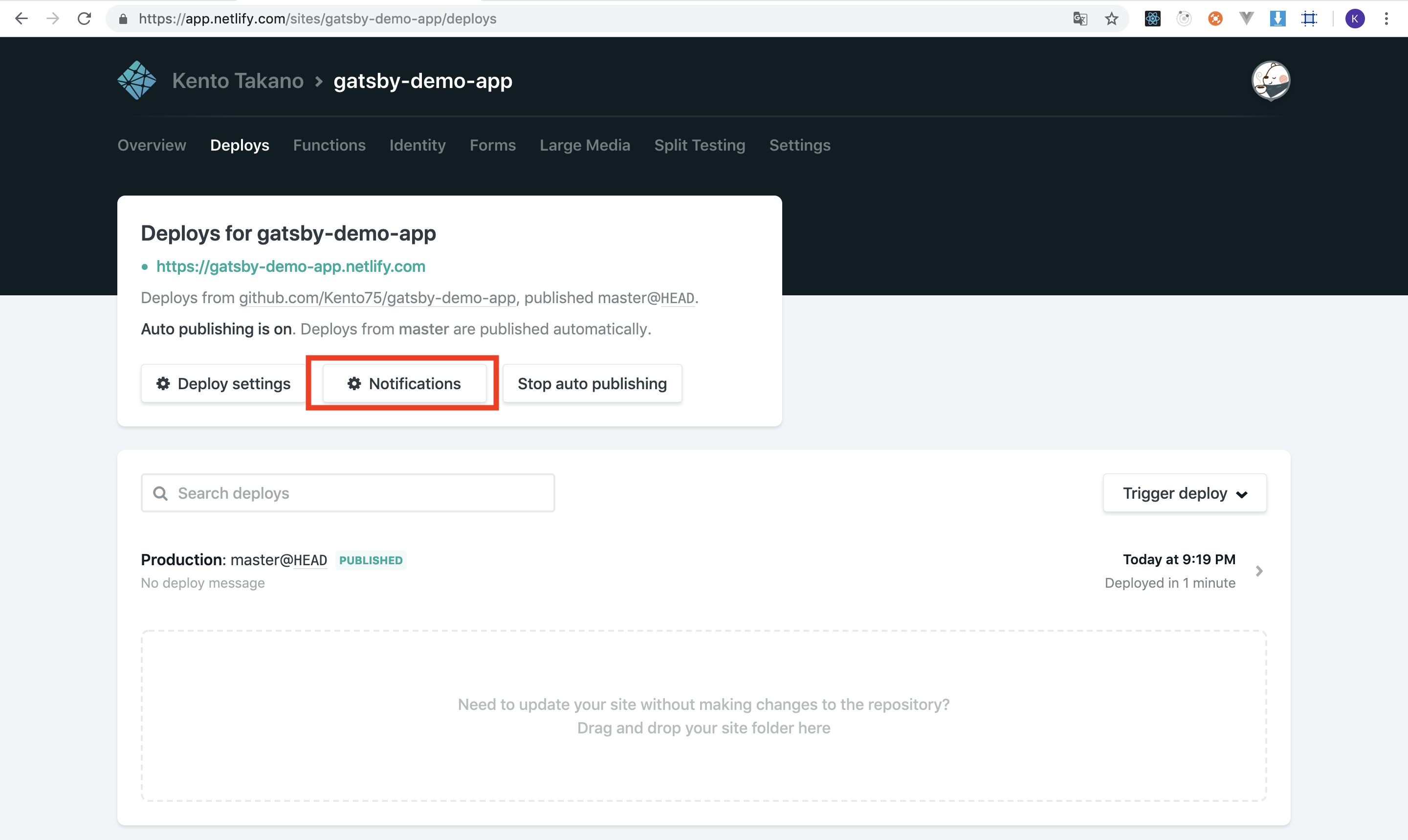
ホーム画面から「Deploys」、「Notifications」の順に選択します。


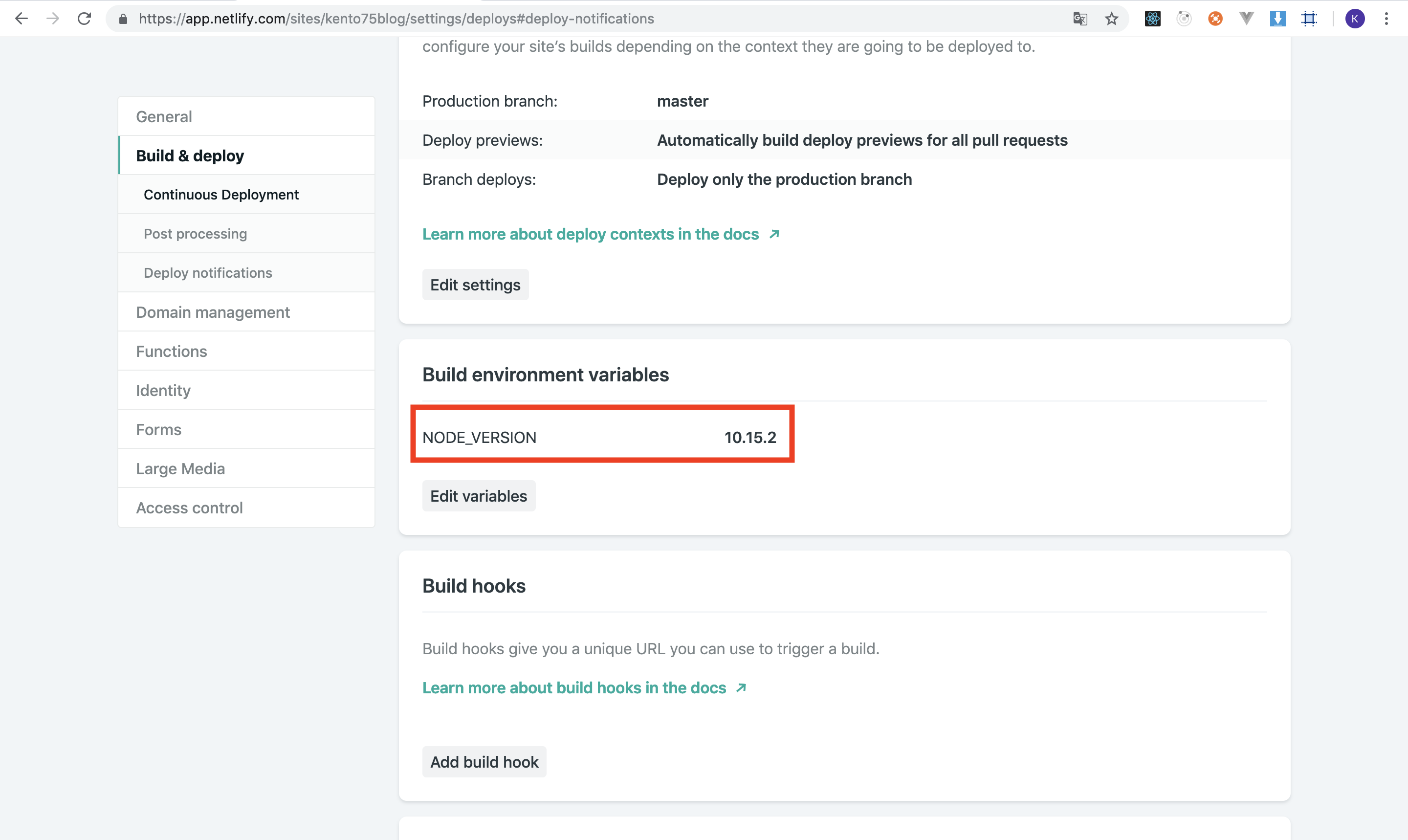
「Build environment」にNodeのバージョンを指定することで、ビルドに使用するNodeを固定できます。

ここまでトラブルシューティング

サイトのURLはランダムに設定されてしまうので、編集します。
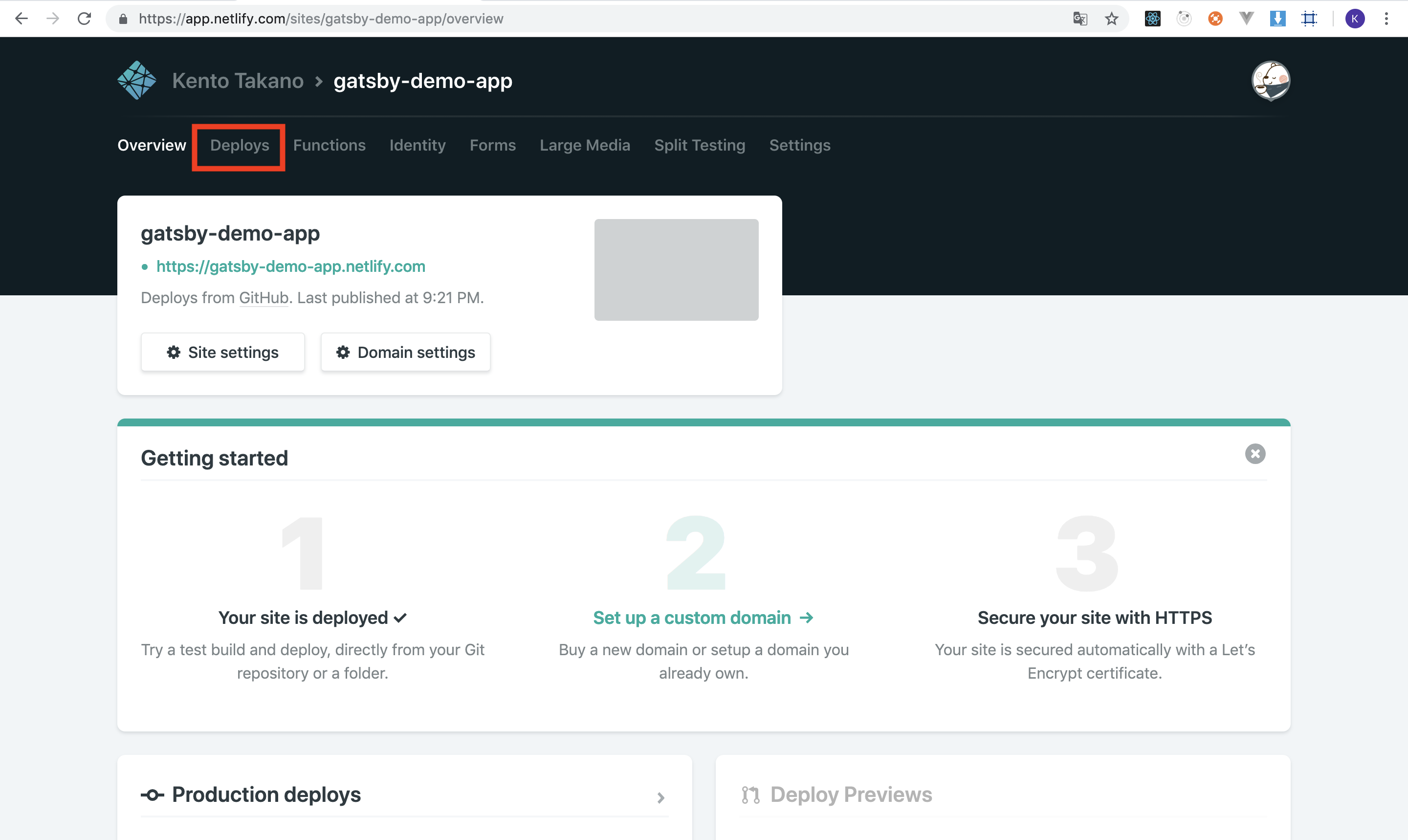
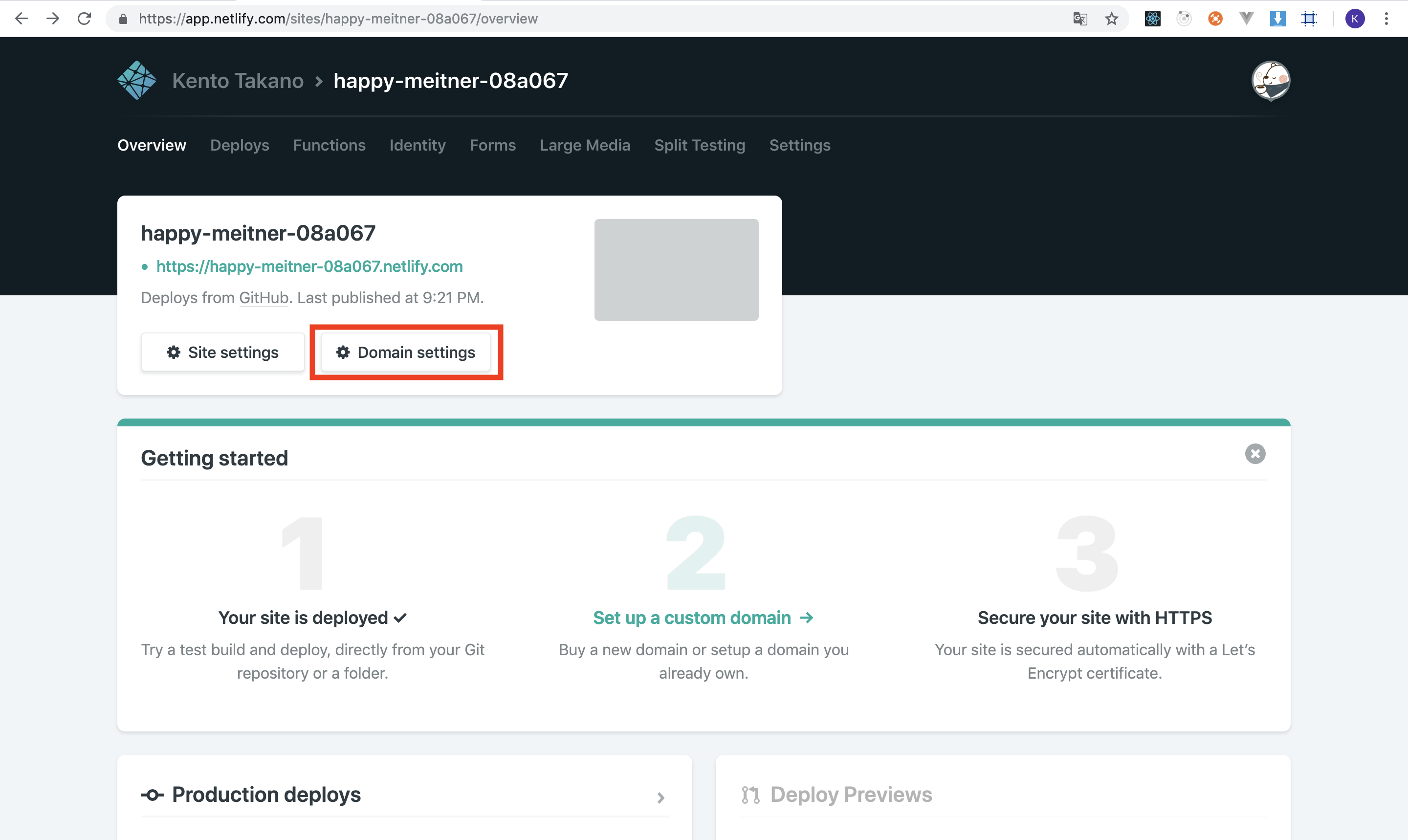
ホーム画面の「Domain settings」を選択します。

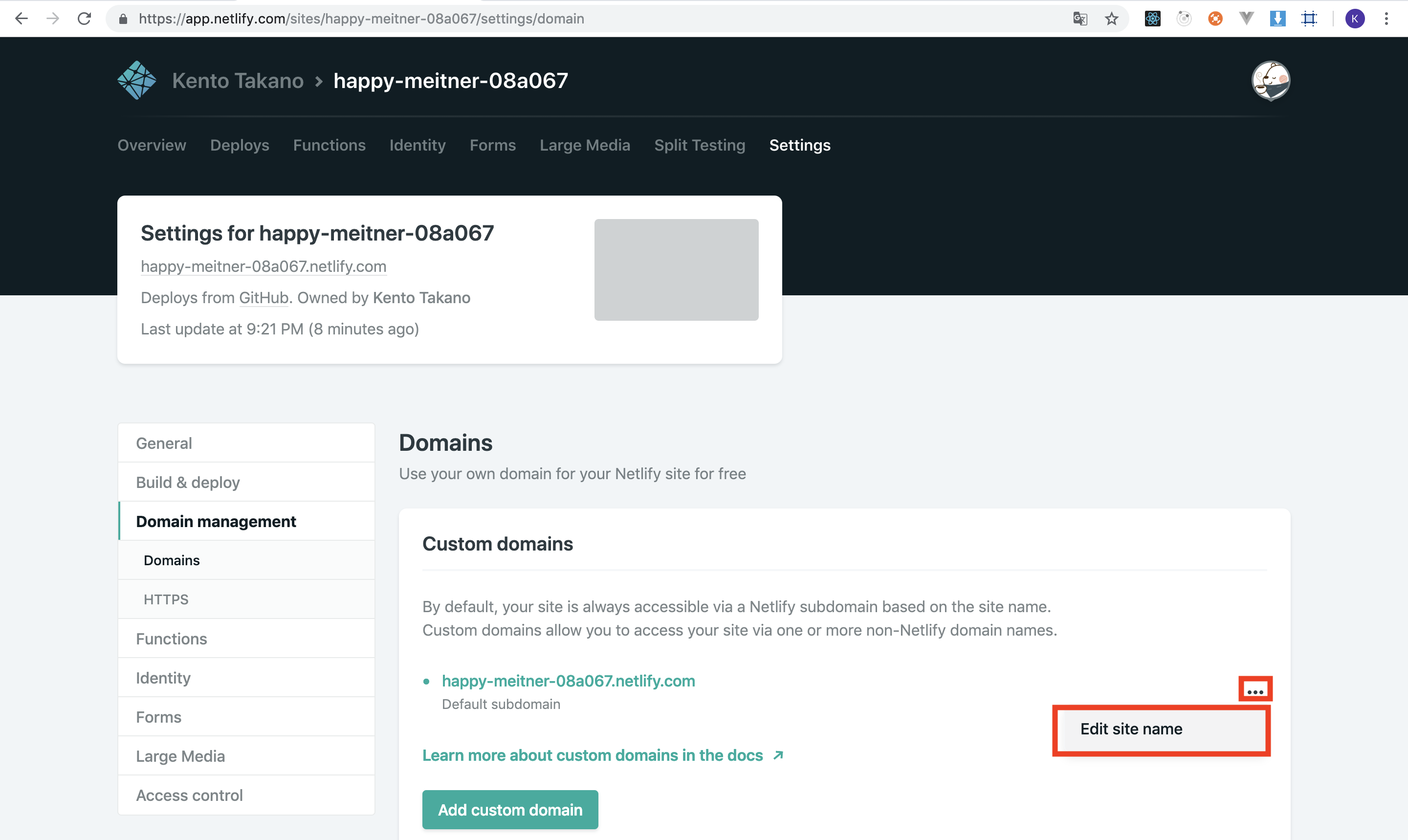
ドメイン設定画面に遷移します。
「Edit site name」を選択して、好きなドメイン名をつけましょう。(.netlify.comは変更できません)

記事の投稿機能の確認と拡張
まずは、管理者画面にログインする為の設定を行います。
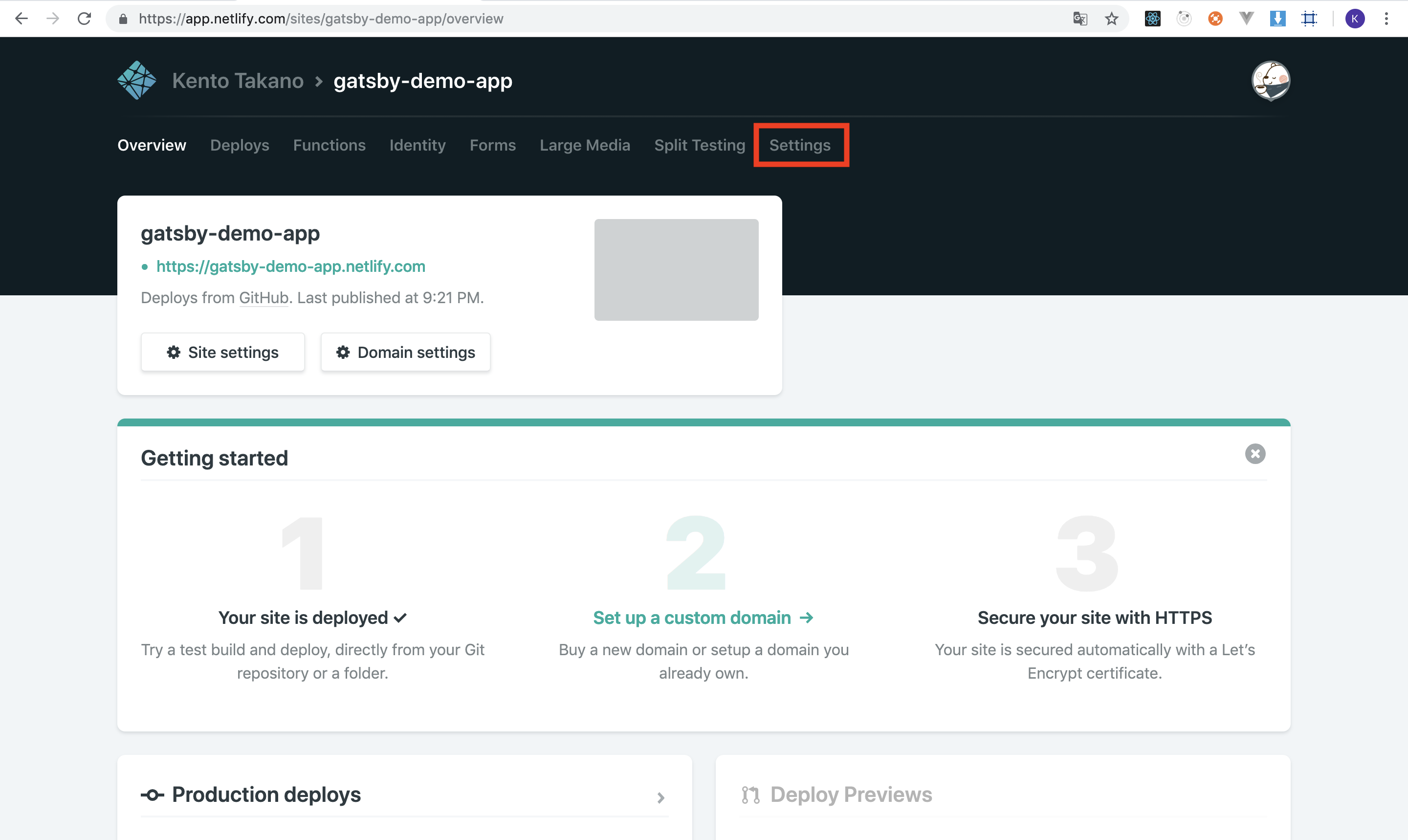
「Settings」を選択します。

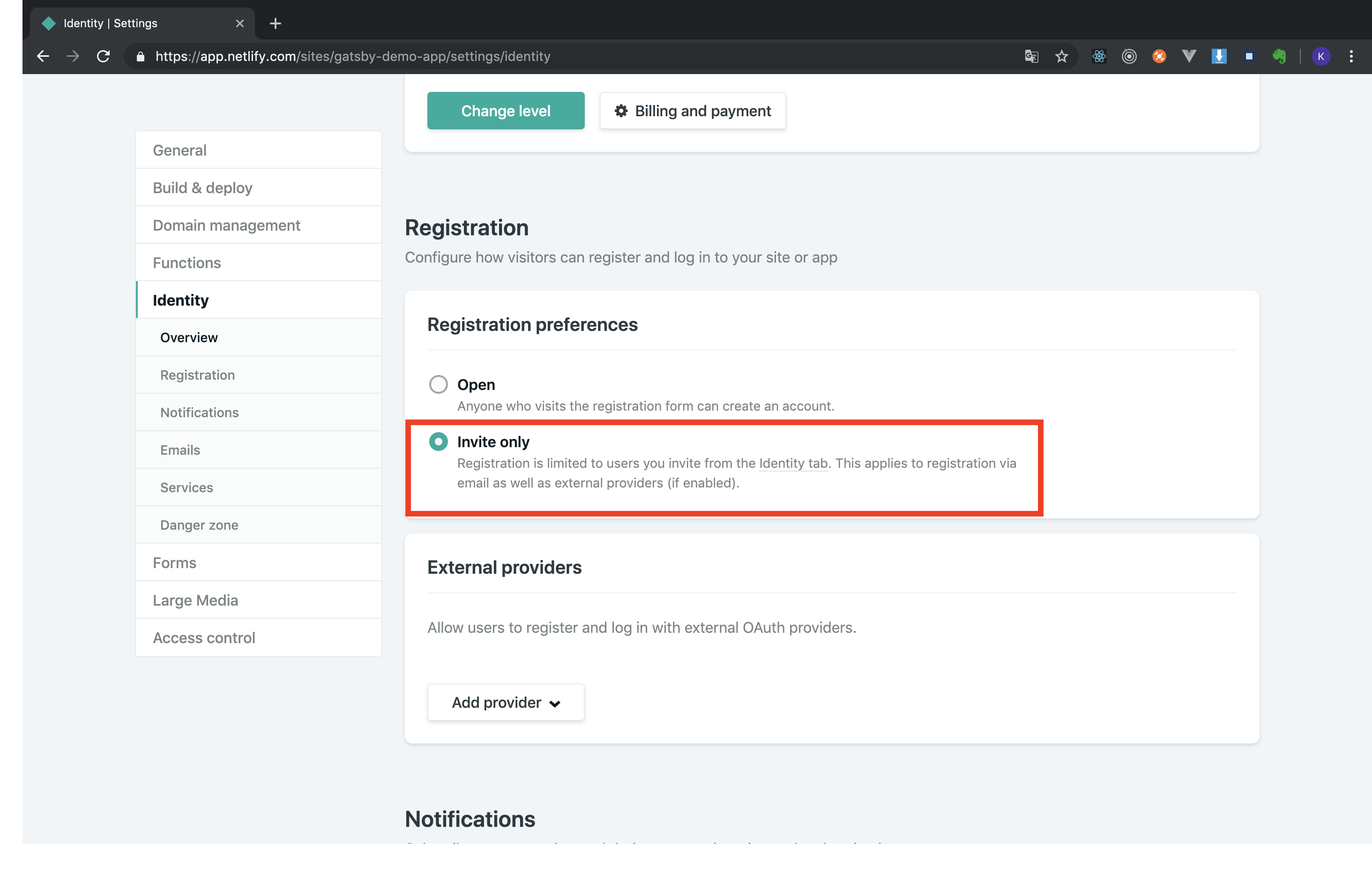
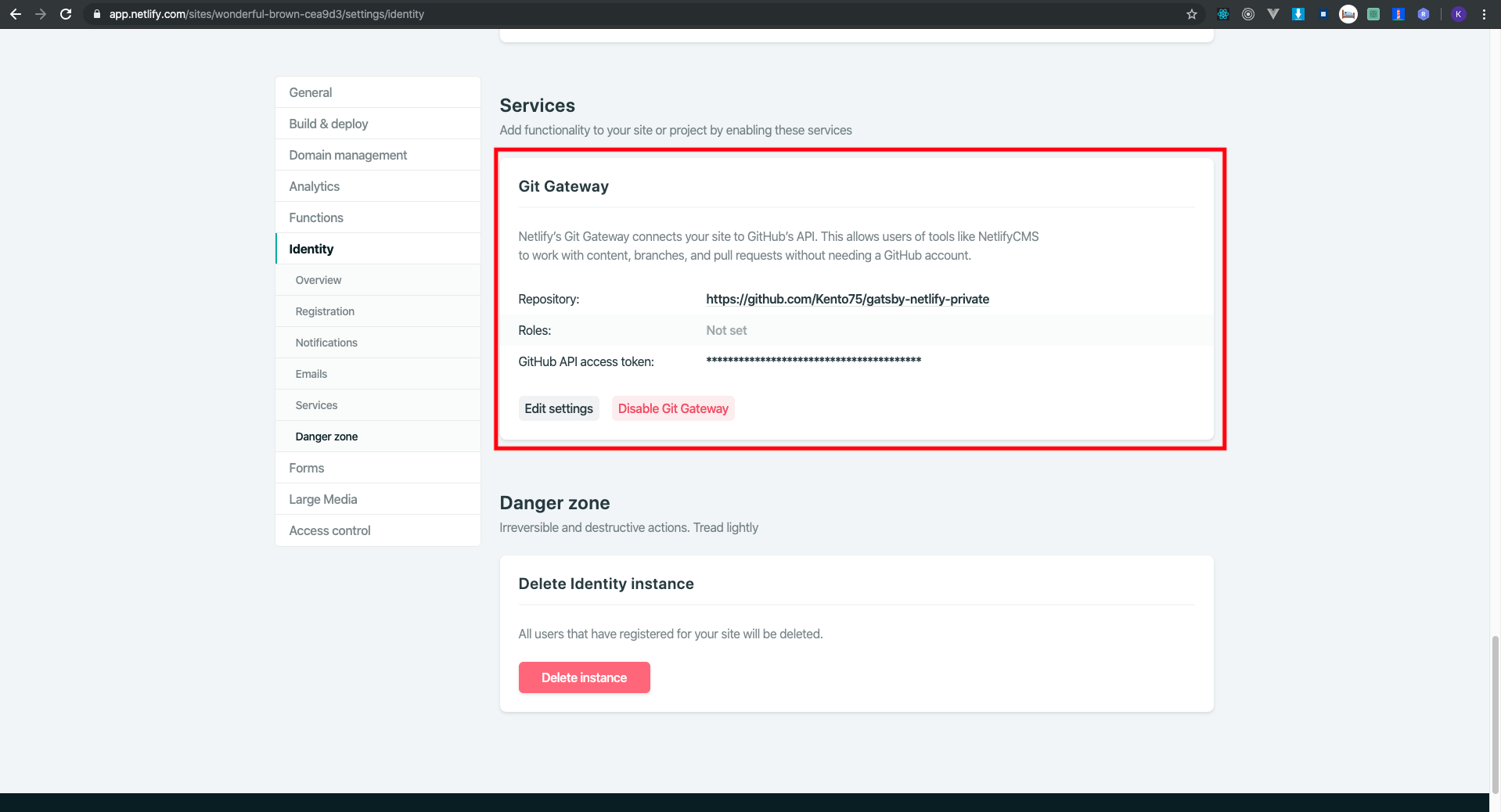
管理者画面のログイン機能設定
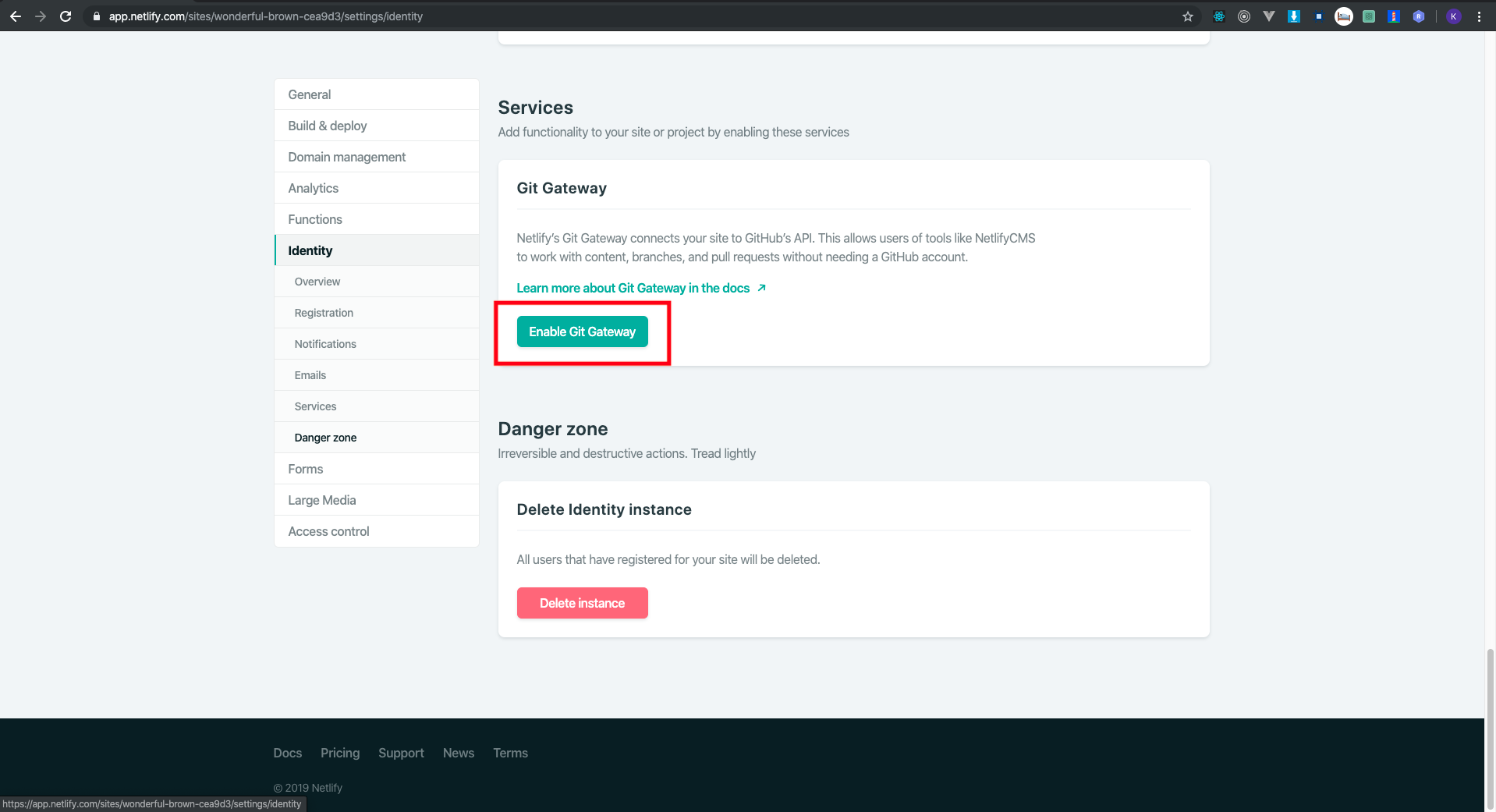
設定画面の 「Settings」 -> 「Identity」 -> 「Enable Git Gateway」 をクリックします。


※ 管理者画面のログインはGoogle Chrome を使用しています。
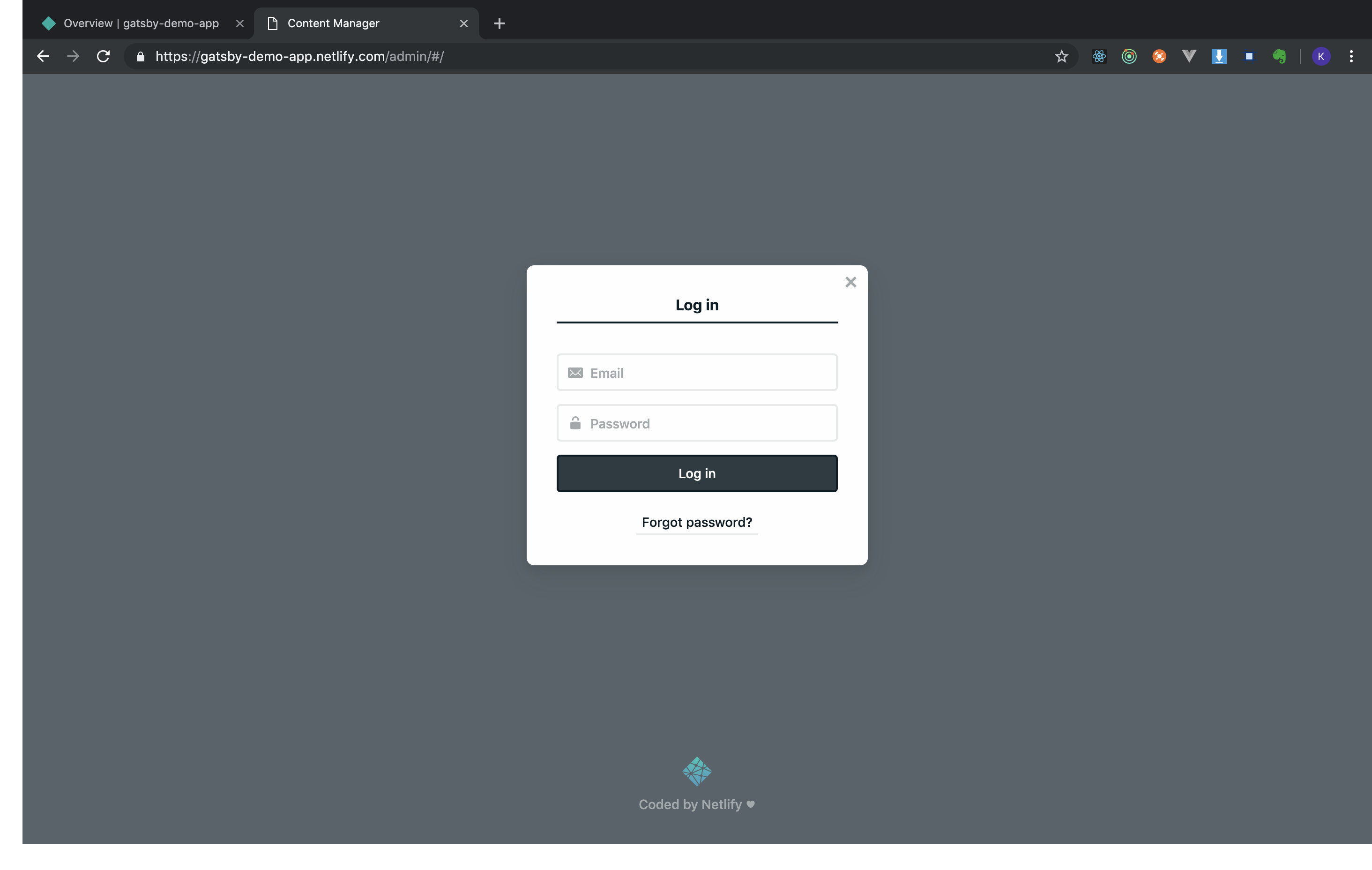
「https://<ブログのURL>/admin」にアクセスすると、画面中央にログイン用ボタンが表示されるので、クリックします。

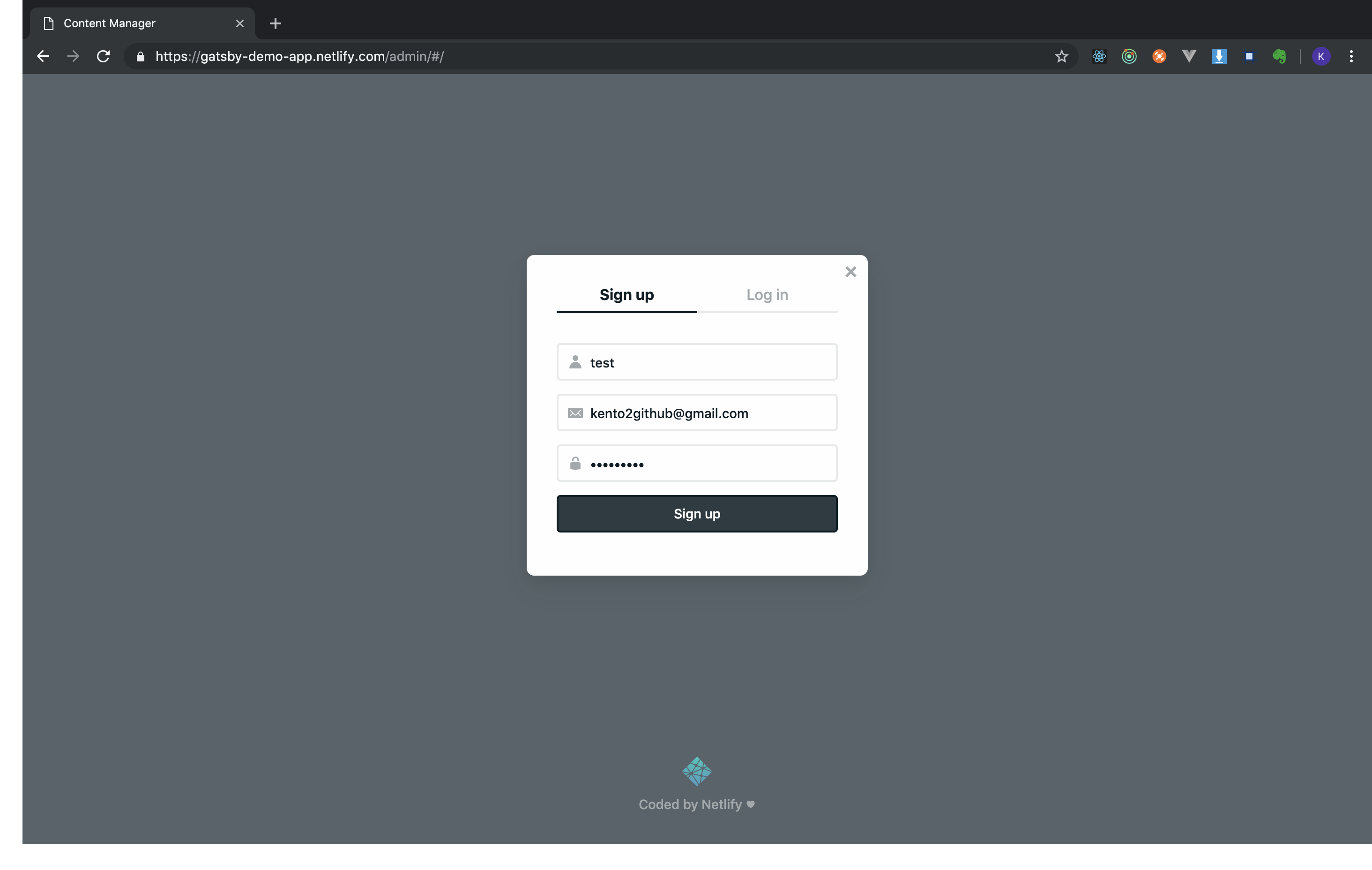
「Sign up」を選択して、ユーザー名、メールアドレス、パスワードを入力後、「Sign up」ボタンをクリックします。
※ サインアップ確認のメールが設定したメールアドレスに送信されます。

送信されてきたメールのリンクをクリックすると管理者画面に遷移します。

以降、ログインは先ほど作成したユーザーで行うことになります。
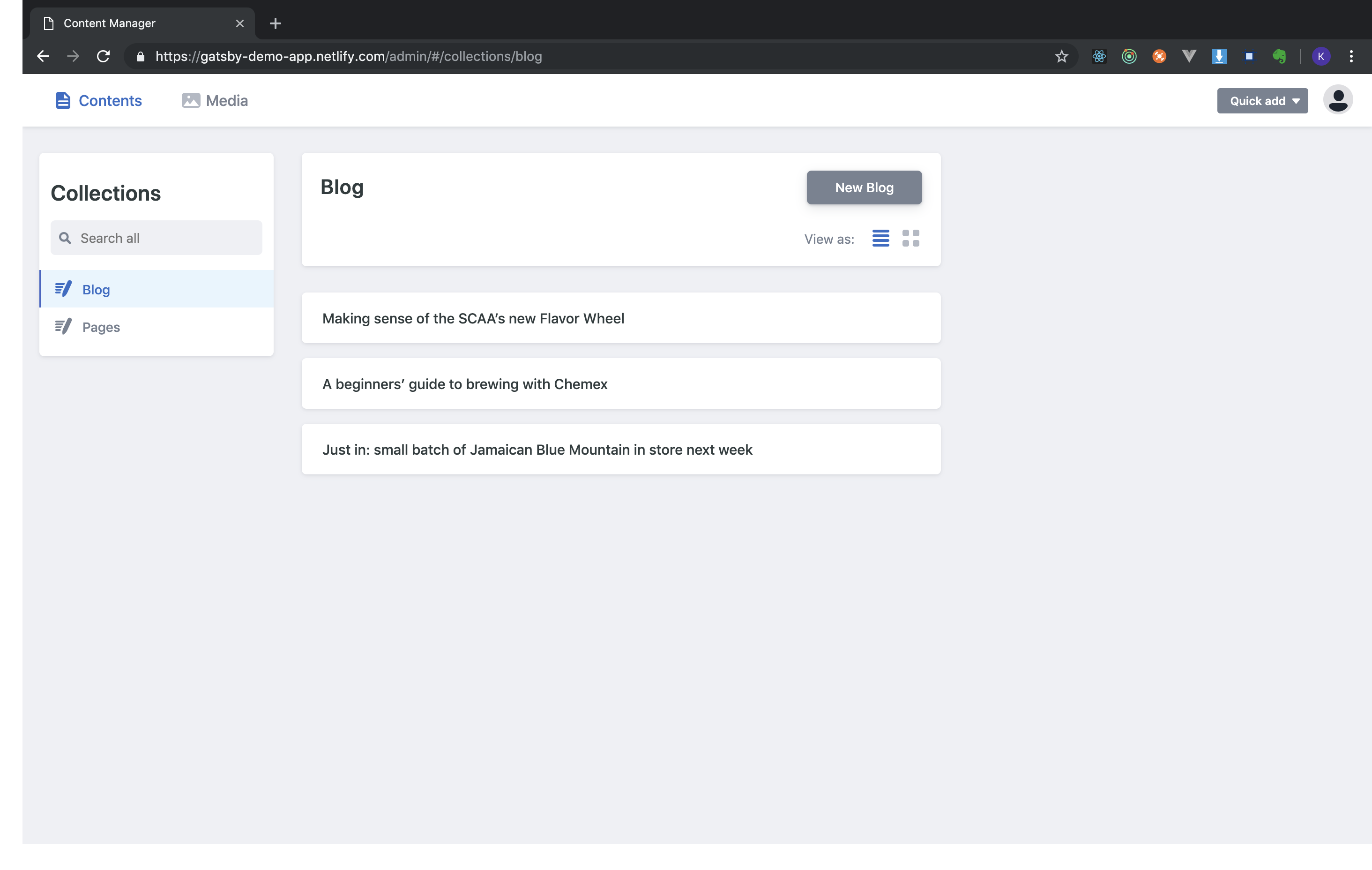
記事の投稿
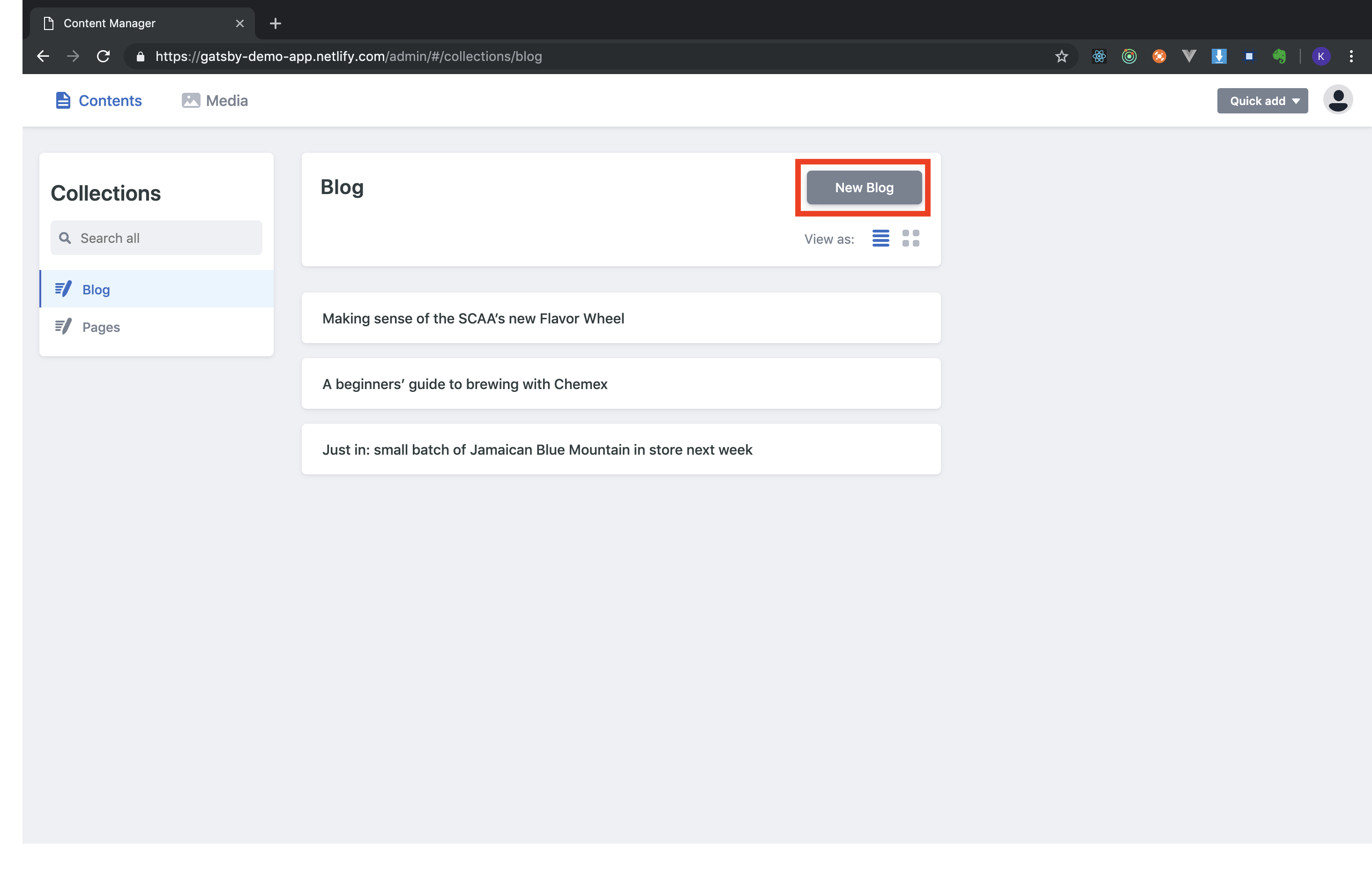
新たに記事を作成する場合、管理者画面から「New Blog」ボタンをクリックすることでworkpressっぽい記事作成画面に遷移します。


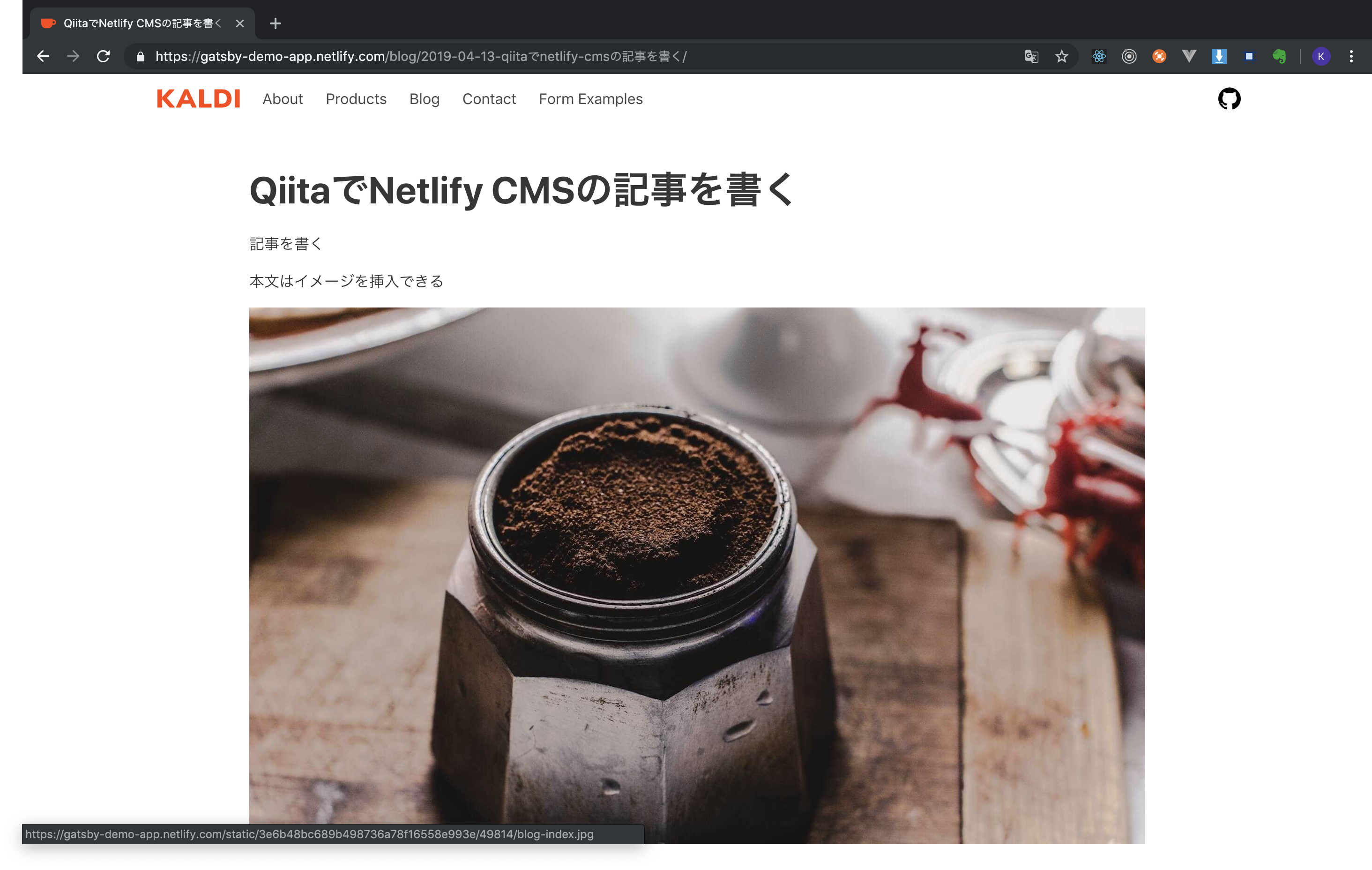
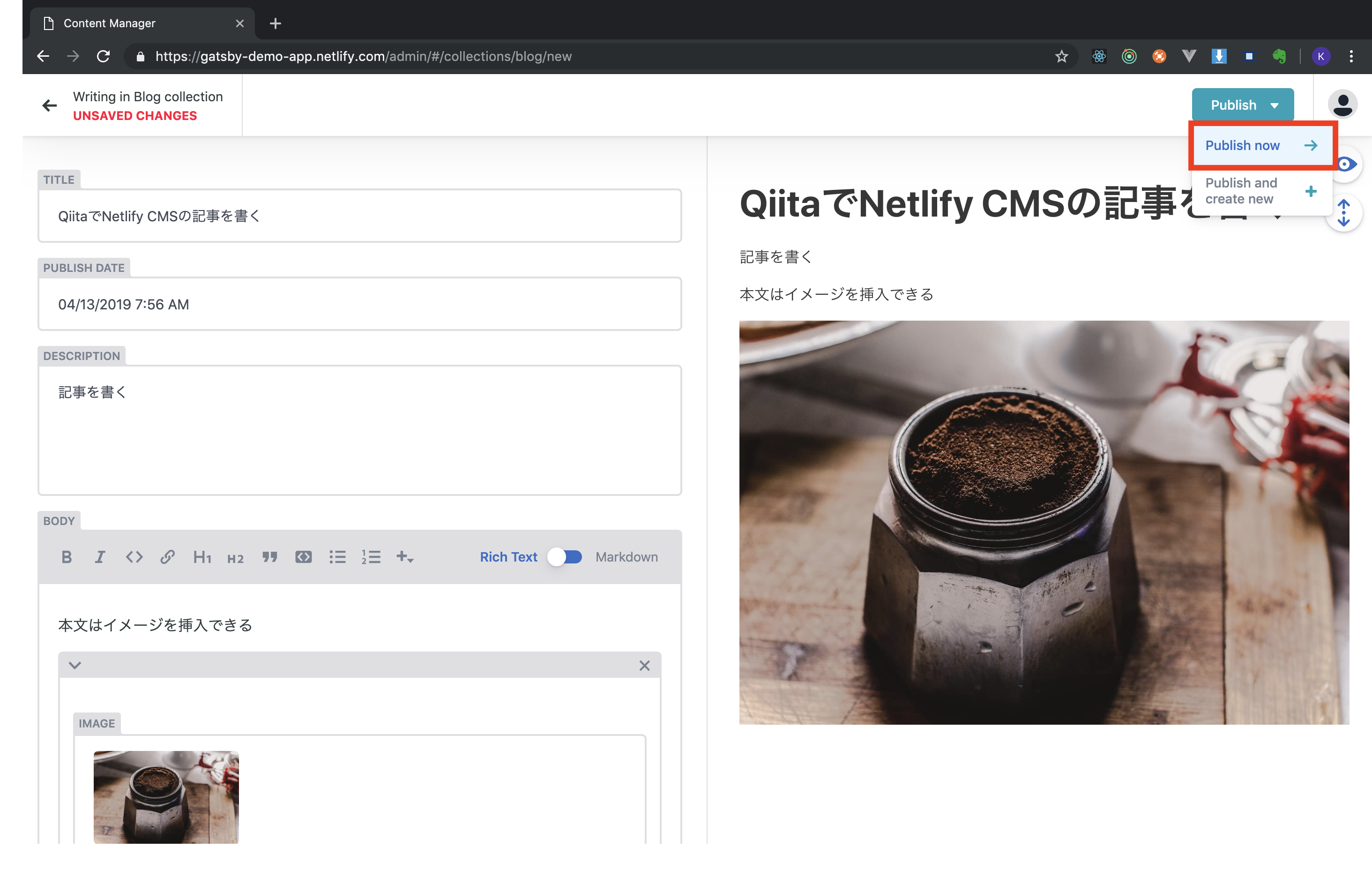
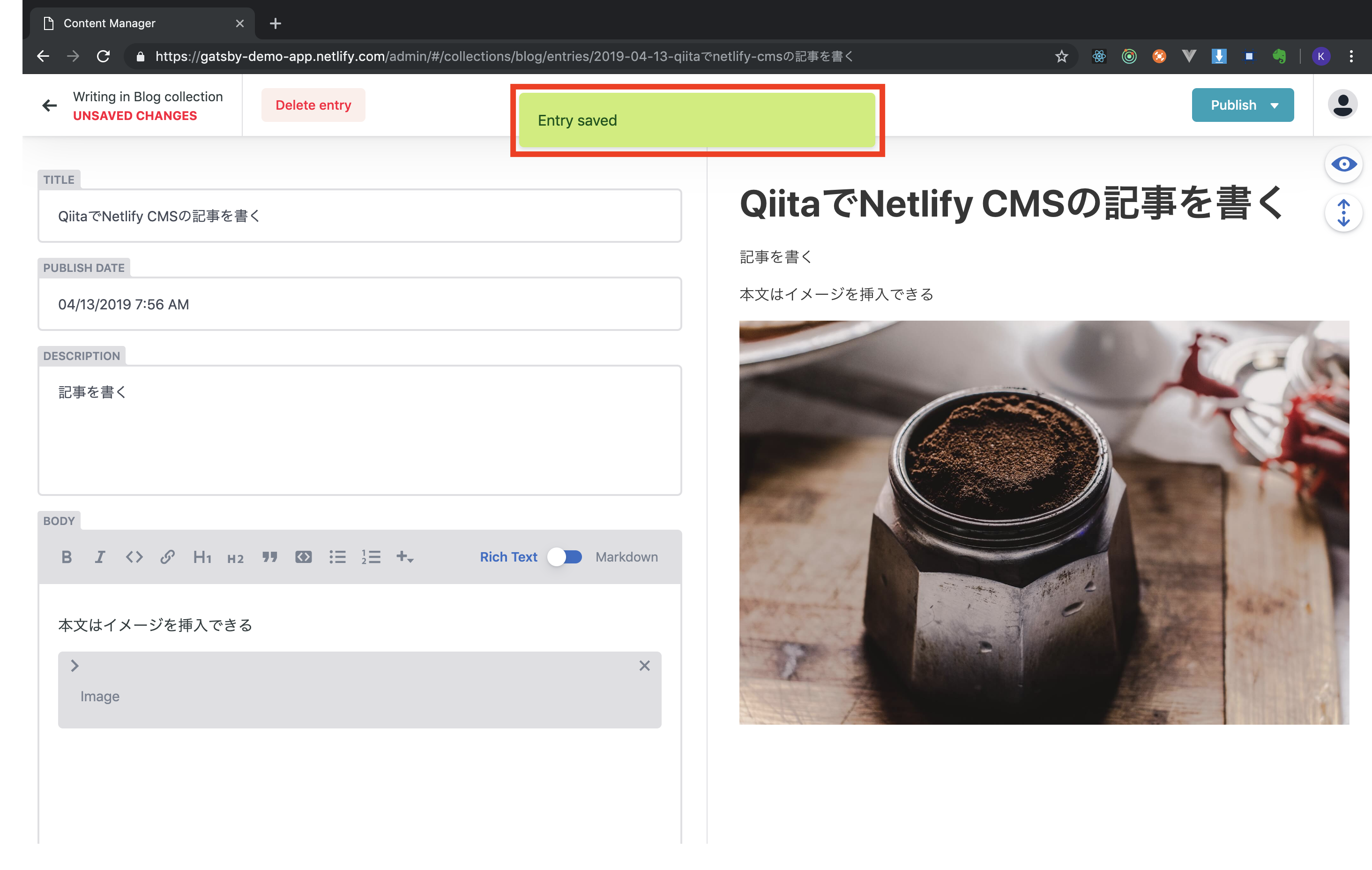
記事の投稿(GithubにPushすることになります)は、「Publish」をクリック、「Publish now」をクリックすると記事の投稿が完了します。


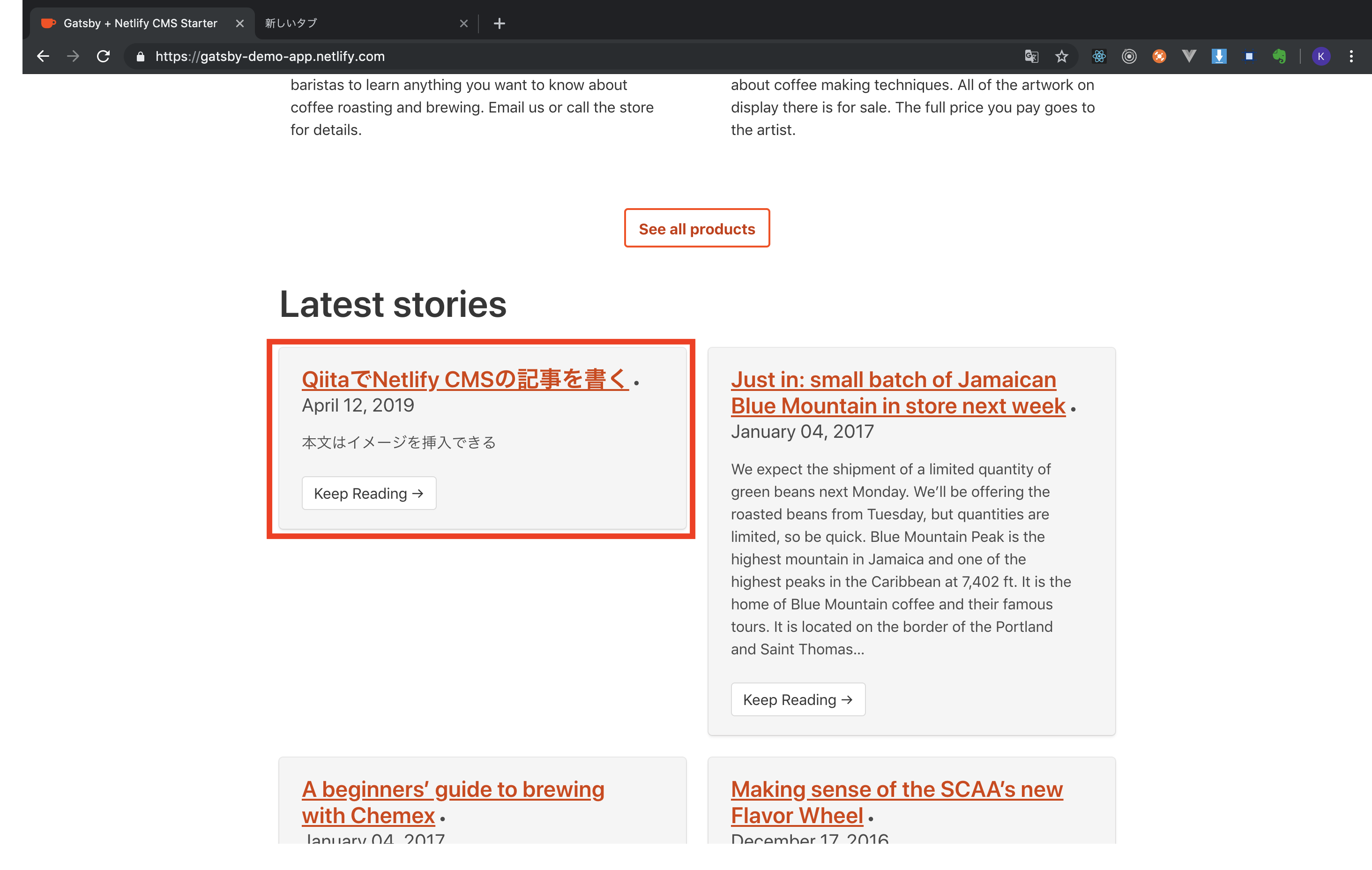
「https://<ブログのURL>」にアクセスして、記事一覧を確認しましょう。

補足
記事の投稿は、GithubへのPushになるため、リポジトリのcommitログが1つ増えます。

以上で、基本的な設定は完了です。
Netlifyのホスティングには、ドメインの設定やNetlify-Lambda(AWS Lambda)など、色々設定できるので試してみると良いかと思います。