はじめに
こちらの記事で紹介した方法でブログの運用はできるのですが、下書きを保存しておきたい時に不便を感じると思いますので、Netlify CMS のワークフロー機能について解説したいと思います。
ワークフロー機能
Netlify CMS の公式リファレンスにも記載されているのですが、Netlify CMS の設定ファイルを編集することで以下の画像のように、「Workflow」タブが選択できるようになります。

有効化手順
「/admin/config.yml」に「publish_mode: editorial_workflow」を追記または書き換えることで有効化できます。
以下、前回作成したアプリでの例です。
追記完了後、GitHubのリポジトリにPushします。これだけで有効化できるはずです。
backend:
name: git-gateway
branch: master ← [補足]ここでどのブランチを参照するのか設定できます。
media_folder: static/img ← [補足]ここで設定したディレクトリにアップロードした画像が格納されます。
public_folder: /img
publish_mode: editorial_workflow ← この一行を追加
{省略}
ワークフローの確認
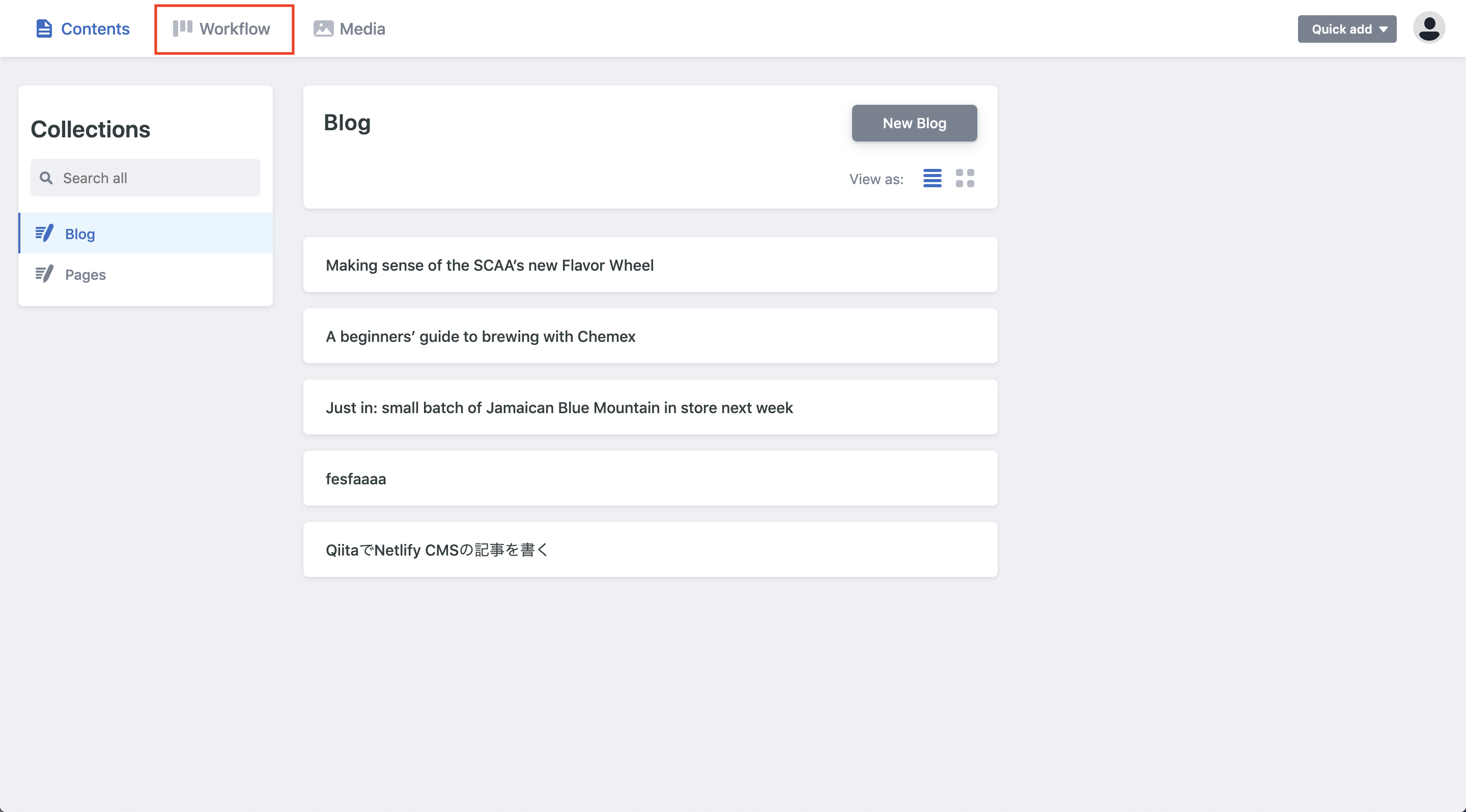
「https://<ブログのURL>/admin」にアクセス、ログインまで済ませると、以下の画像のように「Workflow」タブが表示されます。

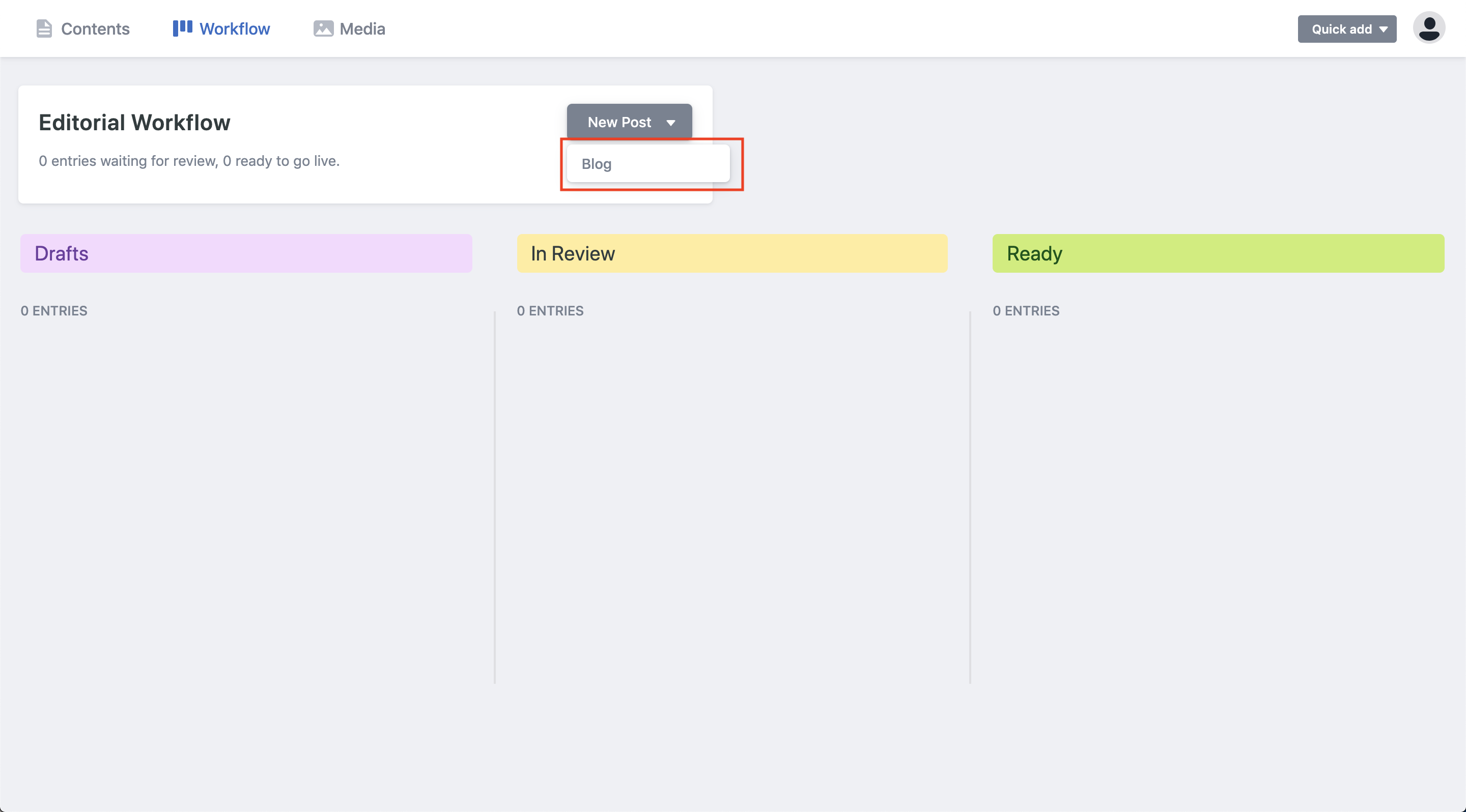
「Workflow」タブをクリックすると、ワークフロー画面に遷移するので、「New Post」→「Blog」をクリックして記事を作成してみます。

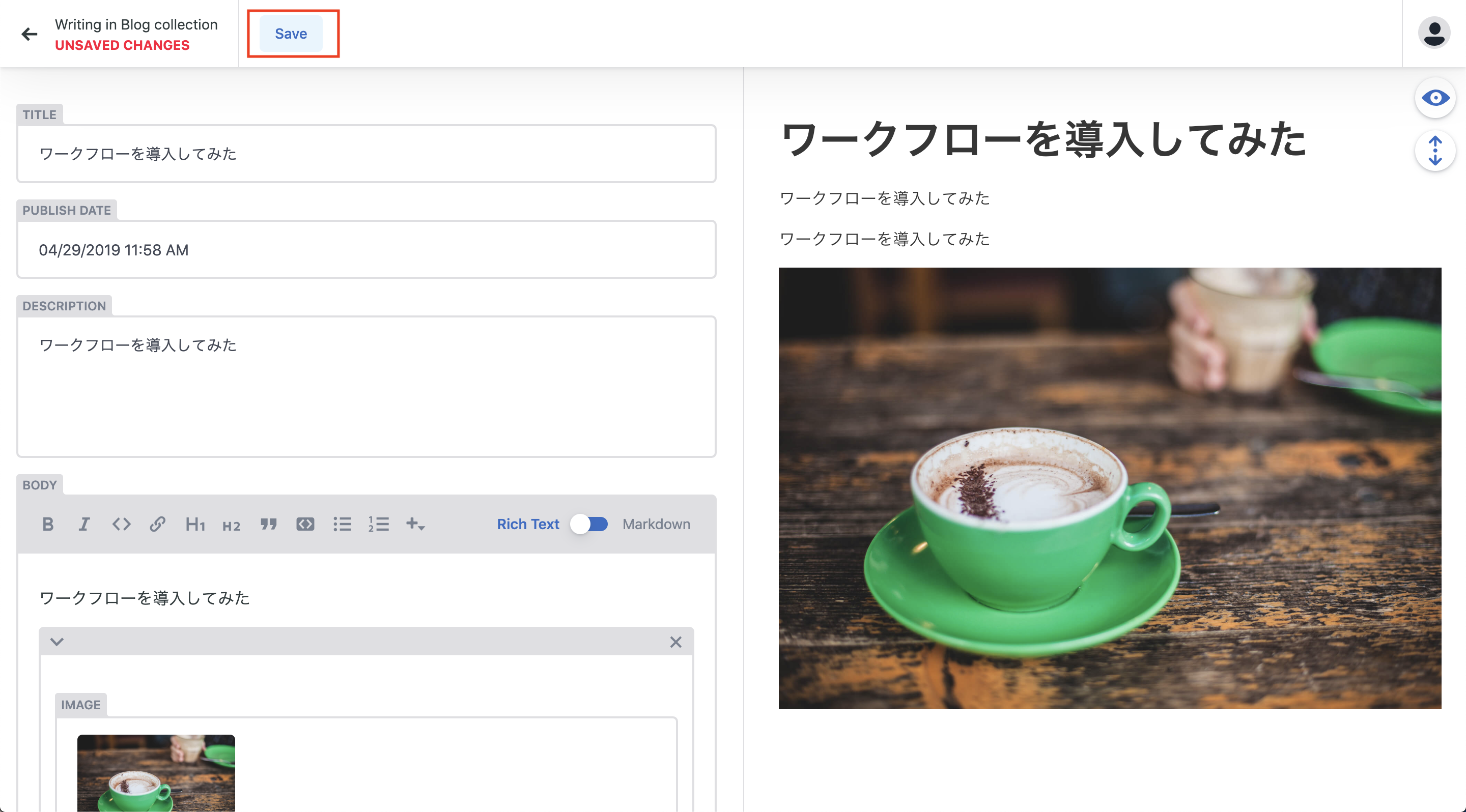
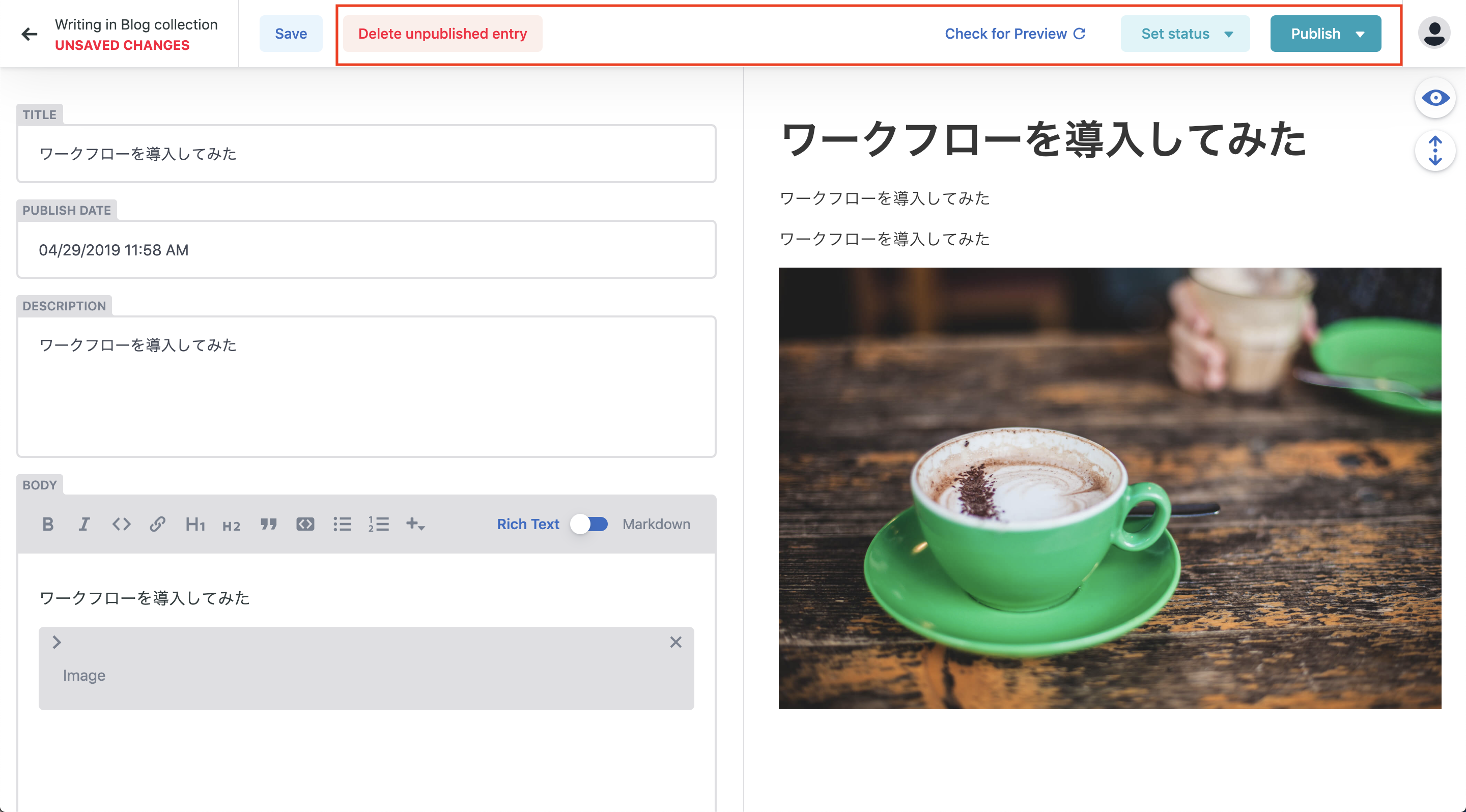
「Save」をクリックしてしばらくすると、以下の画像のようにボタンが複数出てきます。

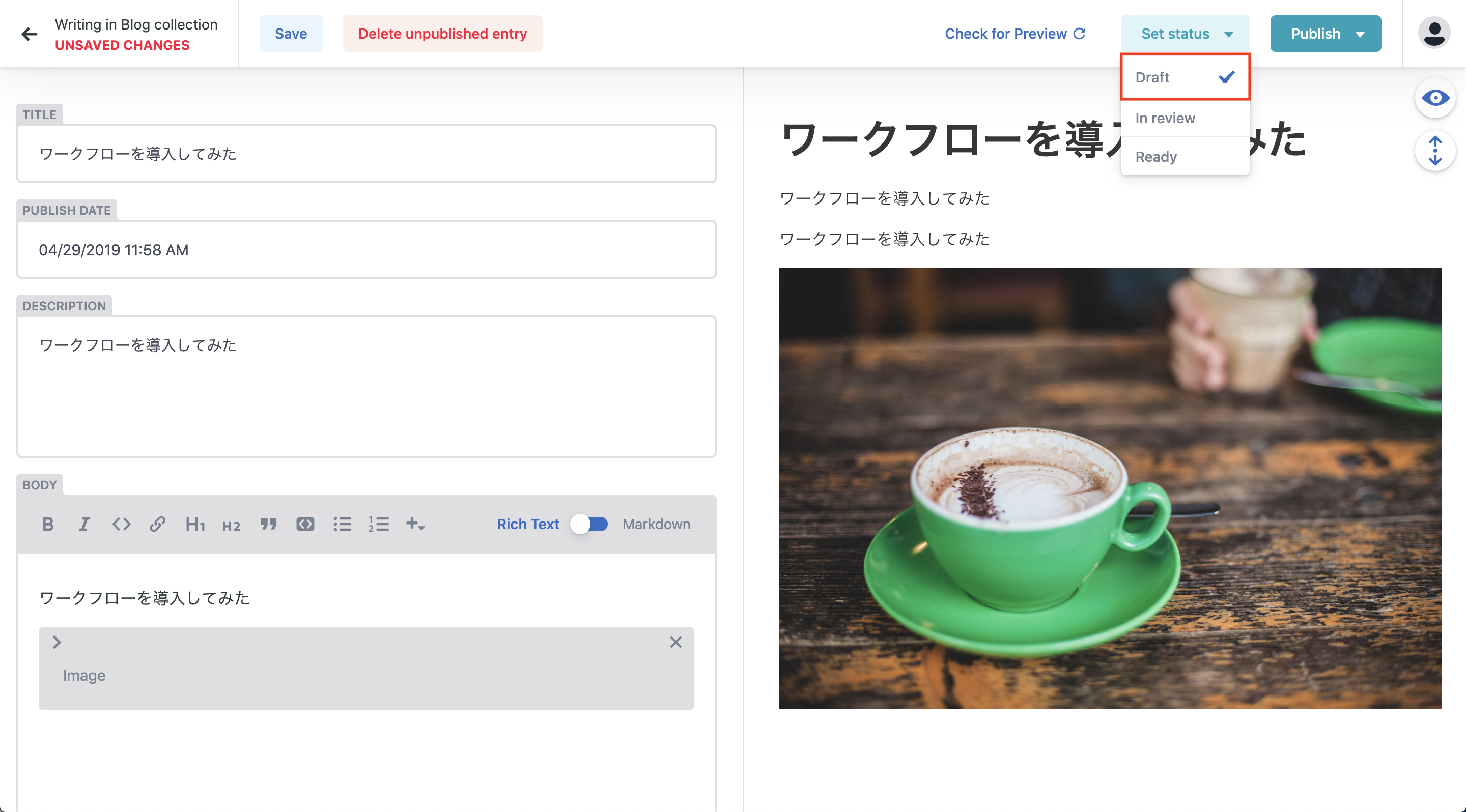
「Set status」をクリックすると、記事がどのステータスにあるのかを確認できます。

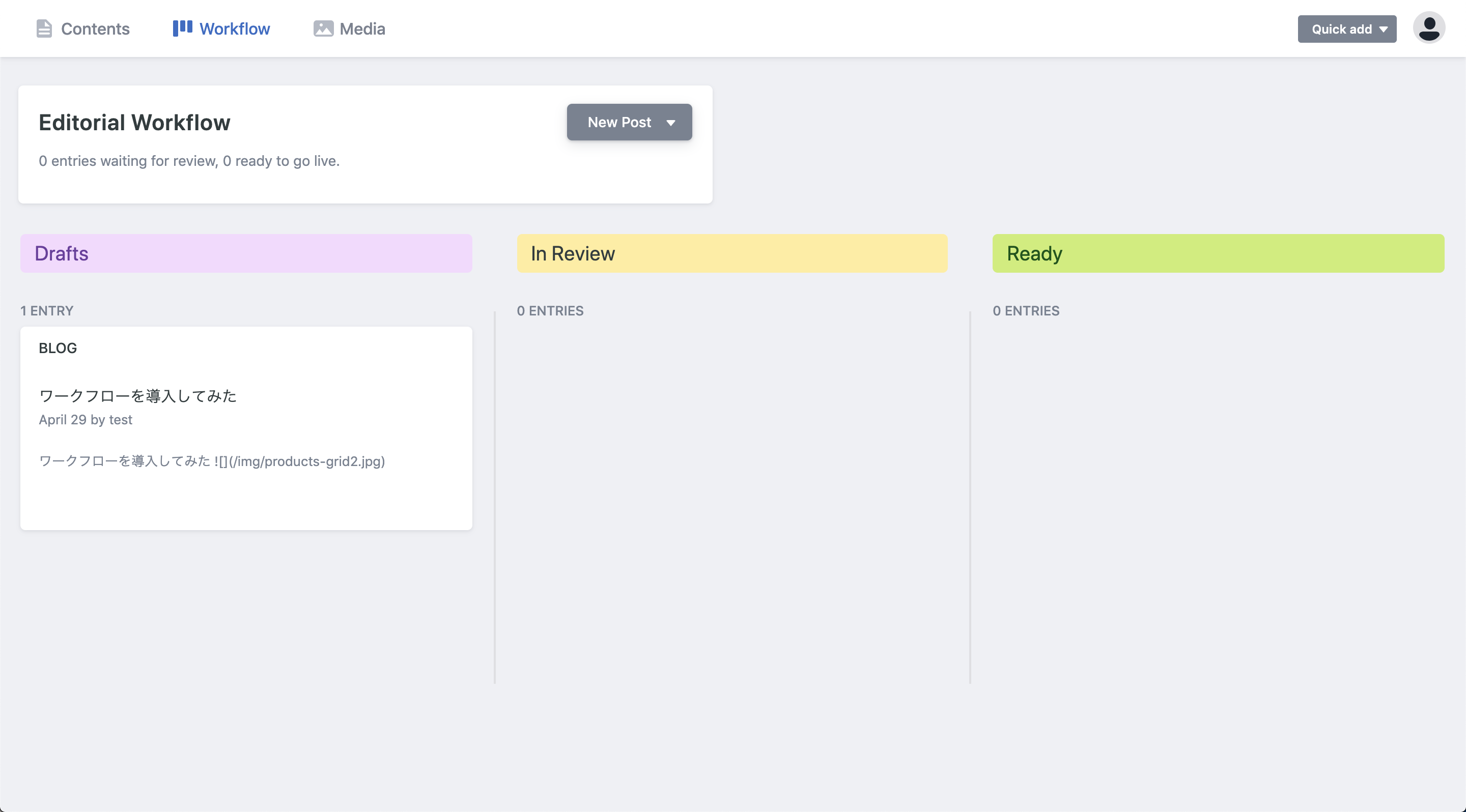
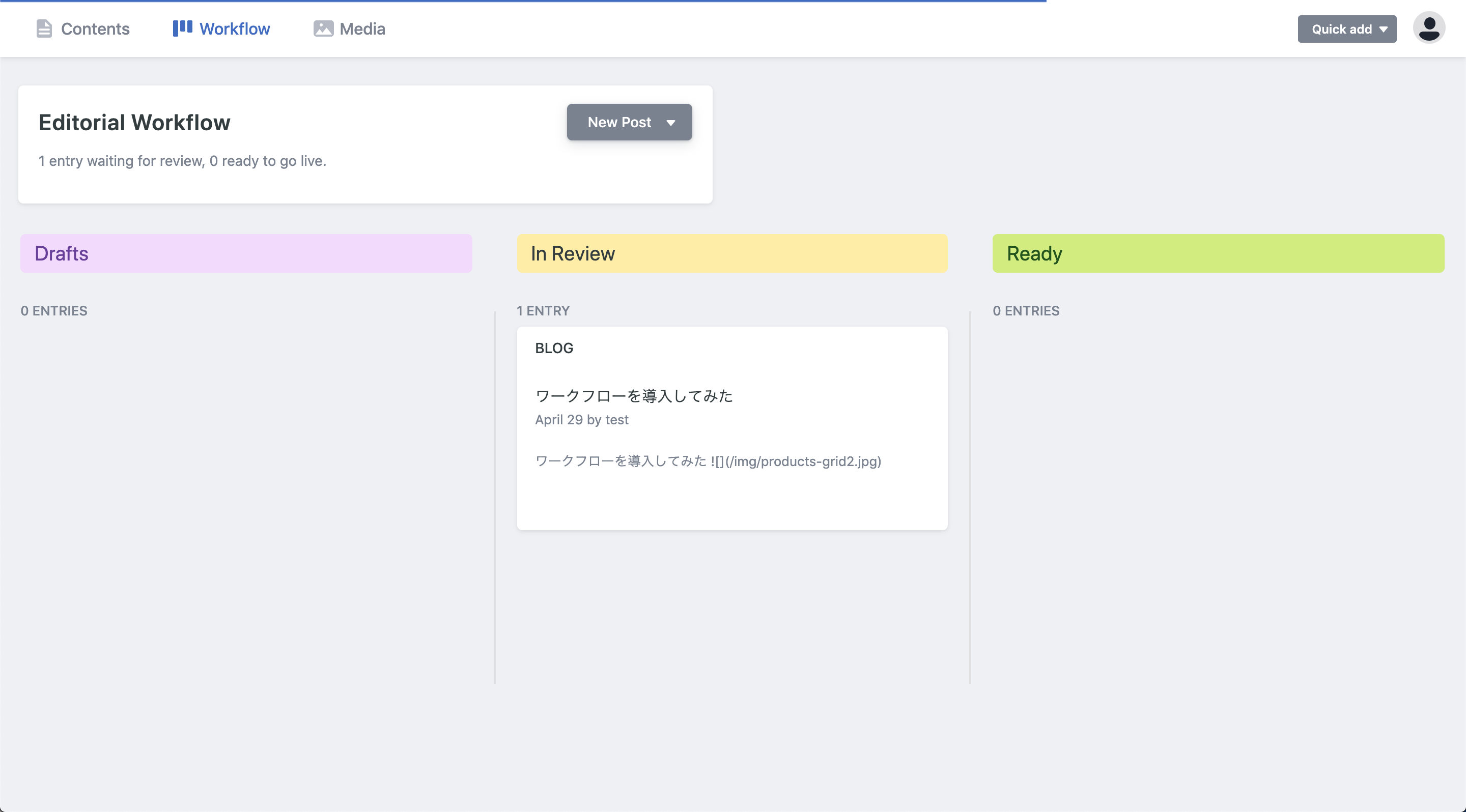
また、ワークフロー画面の Draft に先ほど作成した記事が表示されます。

現在のステータスから次に進めるには、ワークフローで表示される記事を進めたいステータスにドラッグ&ドロップで移動できます。

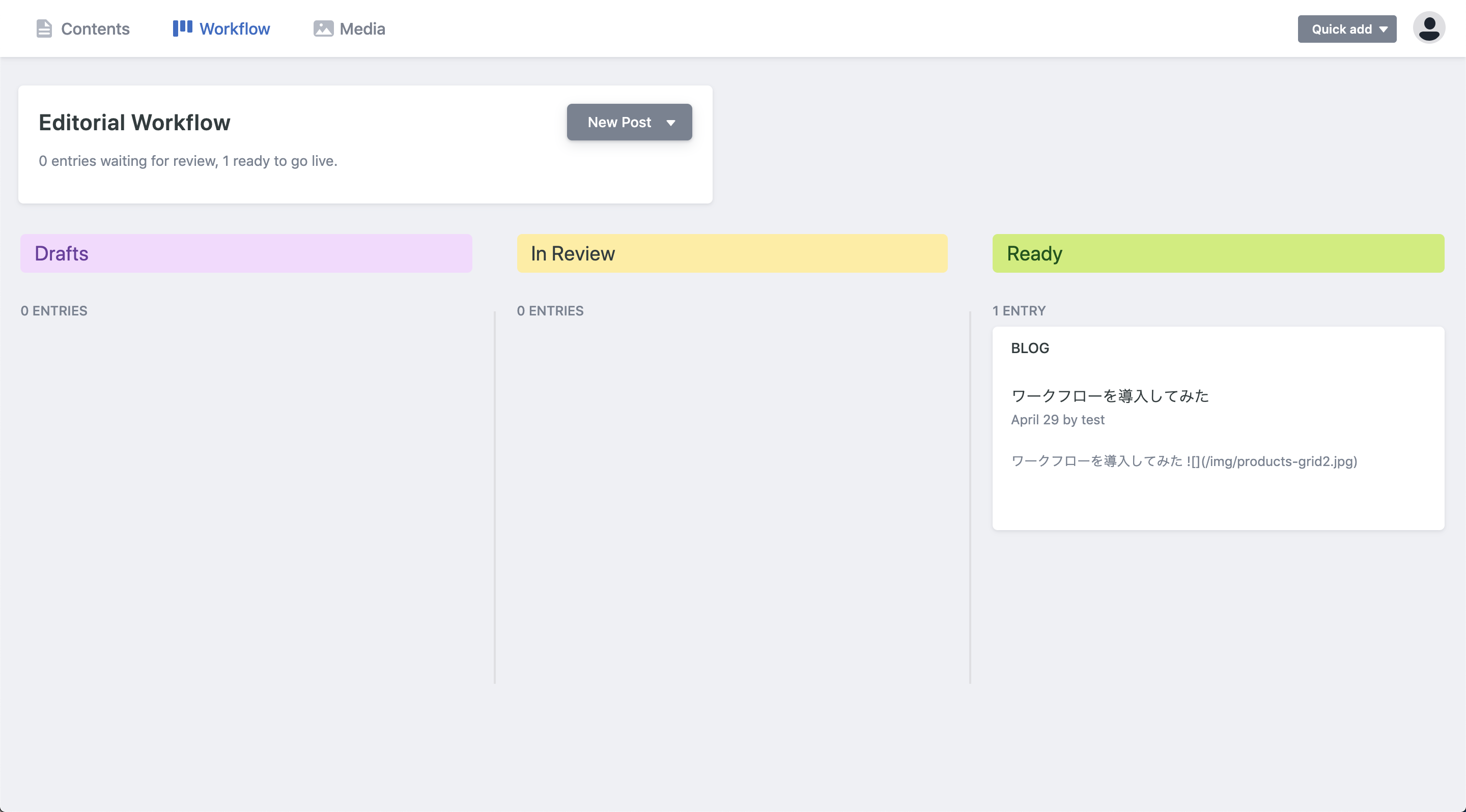
記事のステータスを Ready まで進めると、記事の公開準備は完了です。
※ あくまで記事の公開準備ができただけで、Publish(GitHub への Push)を実行するまでは公開はされません。

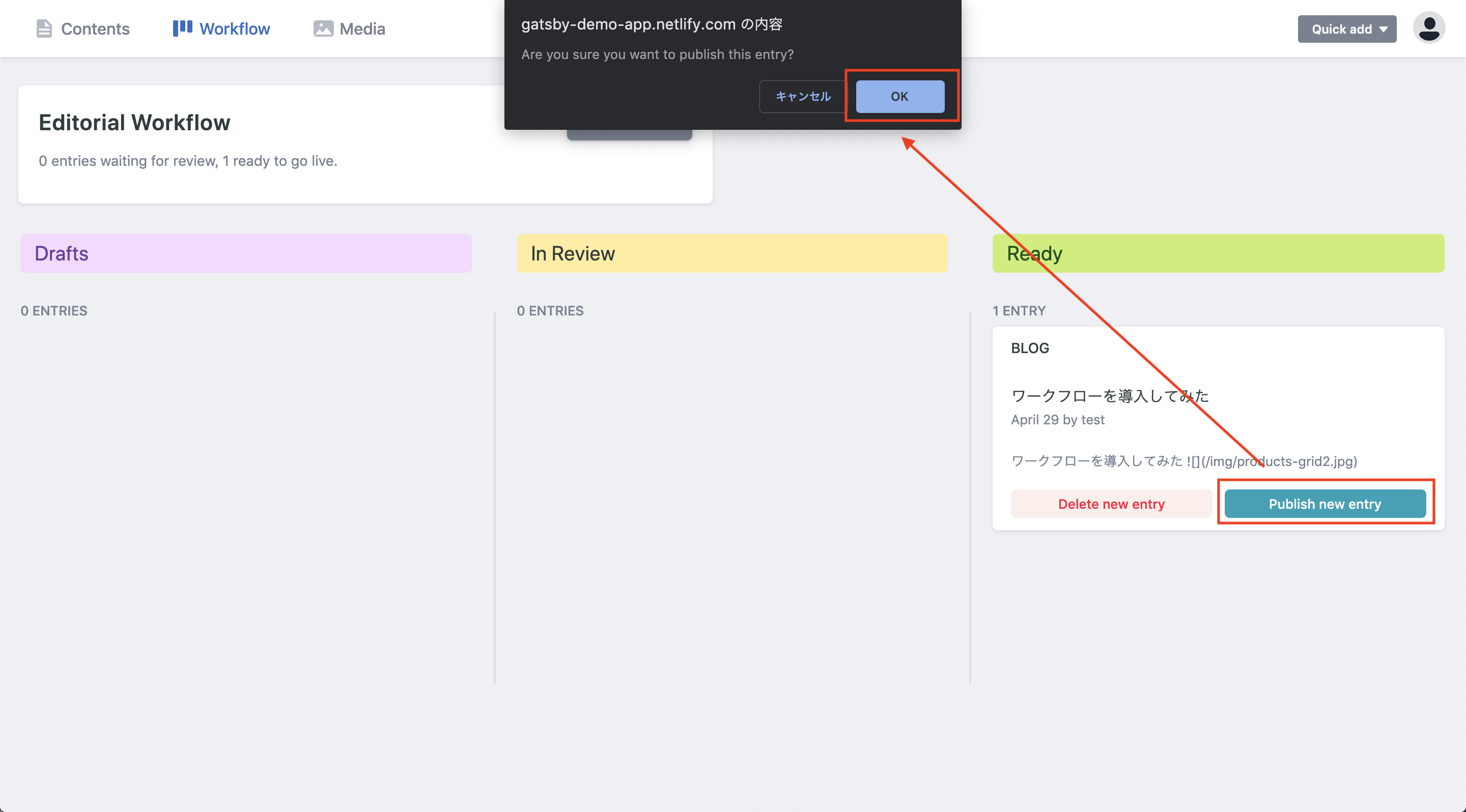
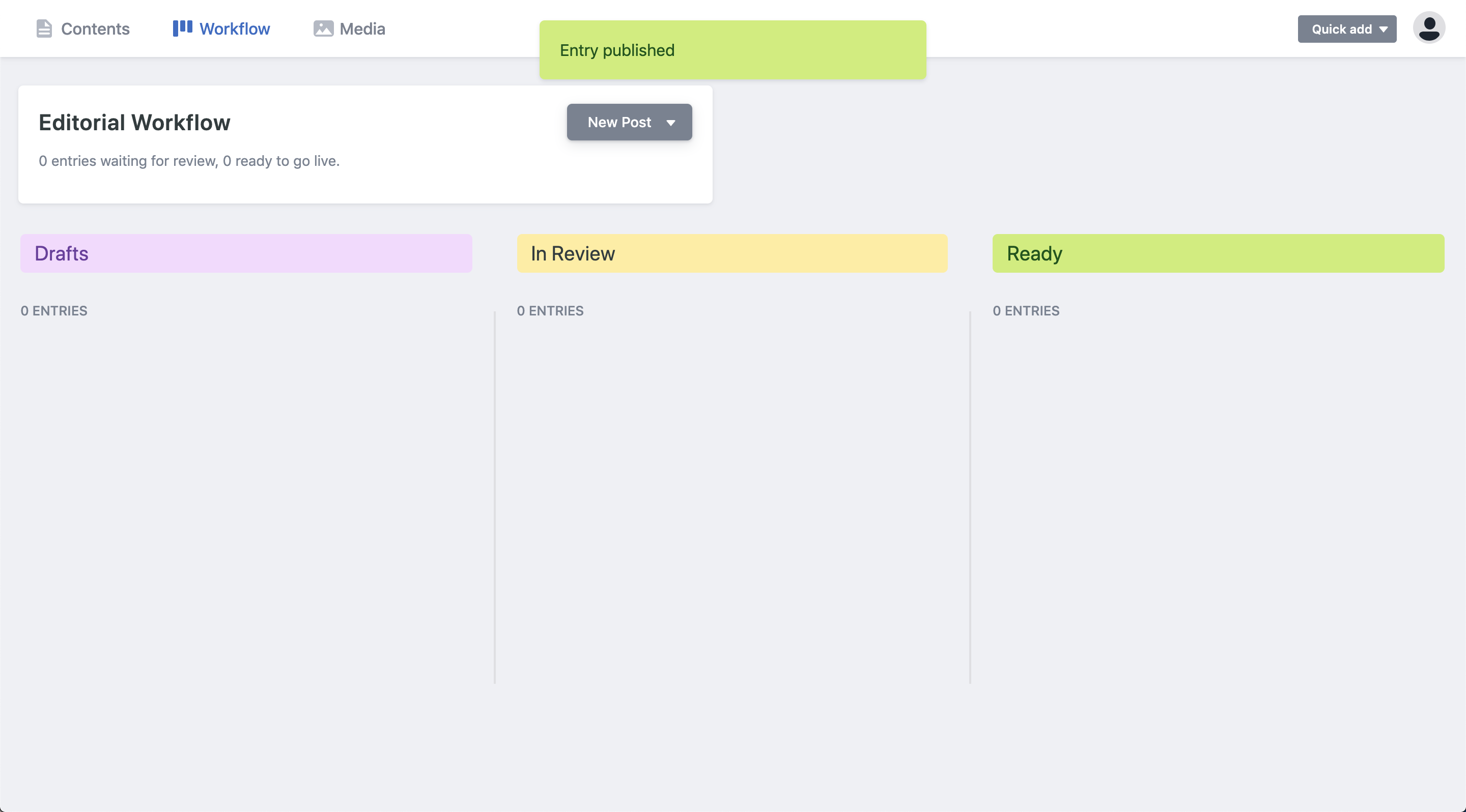
記事の公開は、「Publish new entry」→ 「OK」の順でクリックすると実行されます。


以上で、設定は完了です。
ワークフロー機能が追加されることで、記事の下書きを保持できるようになるため、より実用的なブログになるかと思います。