本記事では、Alibaba Cloud Container Serviceを利用したCI/CD(Continuous Integration and Deployment:継続的インテグレーションとデプロイメント)のライフサイクルを実装するための実践的なアプローチを紹介しています。
本ブログは英語版からの翻訳です。オリジナルはこちらからご確認いただけます。一部機械翻訳を使用しております。翻訳の間違いがありましたら、ご指摘いただけると幸いです。
1、 前提条件
ステップバイステップのガイドを実行する前に、ユーザーは以下の前提条件を持っている必要があります。
- まともなコンピュータまたはラップトップ。
- ウェブブラウザ、Google Chrome
- 安定したインターネット接続
- Alibaba Cloudアカウント
- Linuxオペレーティングシステムの操作に関する基本的な知識。
- DockerコンテナとDockerfileの使い方についての理解と基礎知識。
- Kubernetesの基礎知識。
- GitHubのアカウント。
2、 リソース
このチュートリアルでは、サンプルアプリケーションのソースコードを含む多くのサードパーティのリソースを使用しています。GitHub のアプリケーションソースコードを提供してくれた Satya Depareddy さんに感謝します。
https://github.com/depareddy/java-webapp-docker
3、序章
このドキュメントでは、Alibaba Cloud上でのDevOpsの基本的なベストプラクティスガイドを提供します。このガイドでは、Alibaba Cloud上のクラウドサービスを利用した継続的インテグレーションと継続的デプロイメント(CI/CD)をどのように実装するかについてのベストプラクティスを理解する。
本書では、CI/CDのライフサイクルを実際のシナリオに即して実装するための実践的なアプローチを説明します。ソフトウェア業界では、アプリケーション開発者の開発、デプロイ、環境オーケストレーションを容易にする方法として、コンテナを使用することの価値が急速に高まっています。それは、コンテナが環境の違いを効果的に管理し、スケーラビリティの向上を可能にし、新機能の継続的デリバリー(CD)をサポートする予測可能性を提供するからです。技術的な利点に加えて、コンテナは複雑な環境のコストモデルを劇的に削減することが示されています。
コンテナで構築された大規模かつ高弾性なアプリケーションには間違いなくメリットがありますが、環境の管理は大変なものになります。そこで、Kubernetesのようなオーケストレーションツールが本当に輝くのです。
Alibaba Cloud Container Serviceは、Googleが作成したプラットフォームに依存しないコンテナオーケストレーションツールであるKubernetesをベースにしており、Cloud Native Computing Foundation(CNCF)のプロジェクトとしてオープンソースコミュニティから多大なサポートを受けています。Alibaba CloudはCNCFのプラチナメンバーです。Alibaba Cloud Container Serviceでは、コンテナインスタンスの数をスピンアップし、スケーリングやフォールトトレランスのための管理を行うことができます。また、リクエストルーティング、コンテナディスカバリー、ヘルスチェック、ローリングアップデートなど、別のソリューションやカスタムコードが必要になるような幅広い管理活動も処理します。
Alibaba Cloud Container Serviceは、ほとんどのCI/CDツールと互換性があり、開発者はダウンタイムなしでテストの実行、Kubernetesでのビルドのデプロイ、アプリケーションのアップデートを行うことができます。Alibaba Cloud Container Serviceは、他のオープンソースツールとの互換性はあるが、CIとCDの自動化機能を備えています。
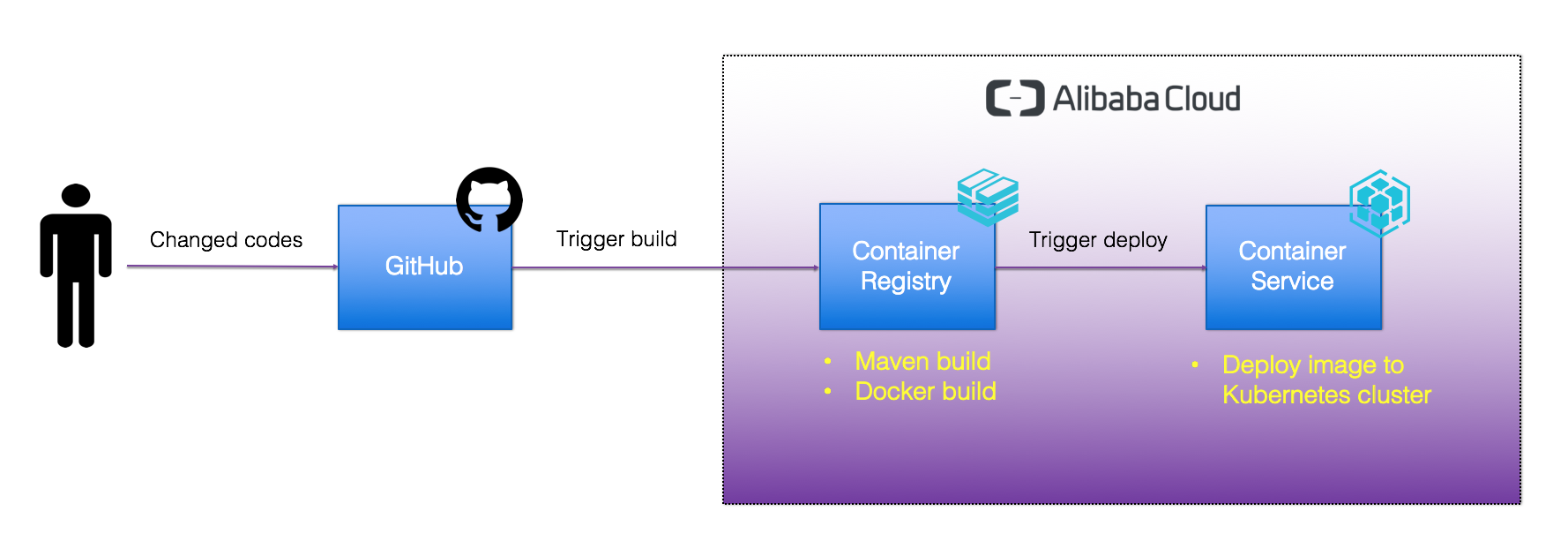
このシリーズの最初の記事では、Alibaba Cloud Container Serviceとコンテナレジストリの自動化機能を使用してCI/CDパイプラインを構成することに焦点を当てています。
4. シナリオ
投資家がポートフォリオを閲覧したり、新しいファンドに投資したり、追加ファンドを購入したり、ファンドのパフォーマンスや統計情報を閲覧したりすることができるカスタマー・フェイシング・ウェブサイト・ポータルを導入している金融機関。現時点では、顧客は、ECS、SLBと自動スケーリングを使用してアプリケーションのワークロードをホストしています。顧客はデプロイを行うために伝統的な方法を使用しているが、開発者がソースコードリポジトリからソースコードを変更すると、それはユニットテストのために継続されます。テストが成功した後、開発者は手動で顧客イメージにパッケージ化し、クラウド上に保存します。その後、イメージに基づいてECSを作成するために使用されます。
現実世界のシナリオでは、アプリケーションは頻繁に変更される傾向があり、この場合、顧客はほぼ毎日ソースを変更します。アプリケーションチームはまた、テストとリリースを可能な限り迅速に行う必要があります。従来は、変更、テスト、アプリケーションサーバへの再デプロイのサイクルを経て、失敗した場合、前のバージョンにロールバックする面倒な方法が必要でした。開発者はすでにDockerコンテナの研究開発を行っています。この場合、このガイドでは、先ほどのCI/CDを継続するための手順を提供しますが、今回はアプリケーションをDockerコンテナにパッケージ化し、Kubernetes技術をベースにしたAlibaba Cloud Containerサービスにデプロイします。コンテナサービス上で稼働しているアプリケーションの複数バージョンを切り替える機能は、開発者にとって非常にシームレスで便利です。
チュートリアルを詳しく見ていきましょう。このチュートリアルでは、アリババクラウドコンテナサービスとコンテナレジストリを使用します。
5. 継続的インテグレーション&継続的デプロイメント(CI/CD
5.1 CI/CDステップ
CI/CDプロセスは、一般的に以下のスキームに従います。
- ソースコードのブランチを作成する
- ソースコードをチェックアウト
- ユニットテストの構築と実行
- アプリケーションをDocker化する
- Docker化されたアプリケーションをDockerレジストリにプッシュする
- イメージをKubernetesクラスタにデプロイする
6. CI/CDサーバの作成
ここでは、開発/CIサーバとして動作する新しいサーバを作成します。サーバーにdockerをインストールし、サンプルアプリケーションをサーバーにクローンします。その後、docker buildを実行し、コンテナにパッケージ化します。最後に、サーバ上でアプリケーションを実行します。
6.1 仮想プライベートクラウドを作成する
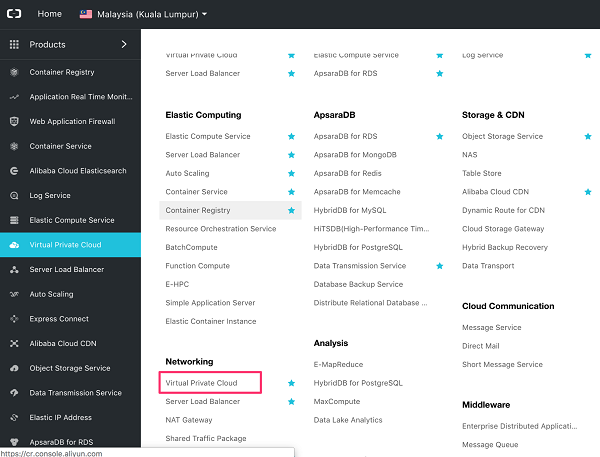
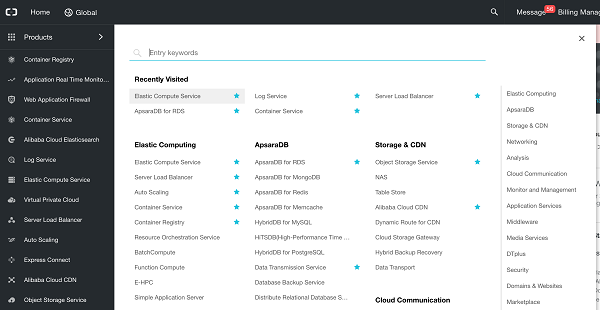
ホームメニューの「製品」→「ネットワーク」→「仮想プライベートクラウド」と進みます。
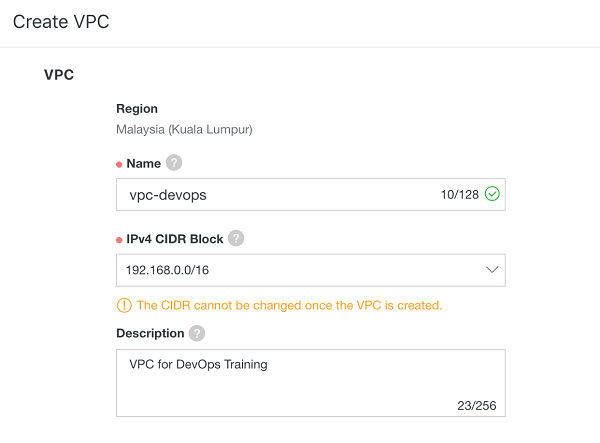
VPC の名前(例:vpc-devops)と説明を入力します。
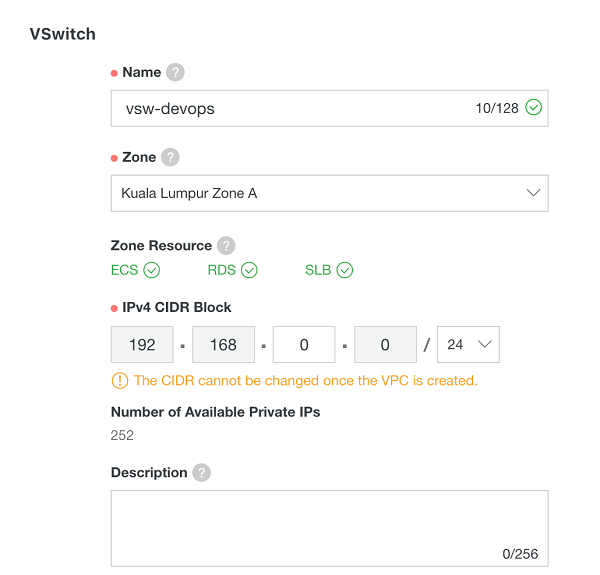
次に、VSwitch の詳細を入力します。VSwitch-devops に名前を入力し、デフォルトの CIDR ブロックを使用して、送信ボタンをクリックします。
6.2 ECS(Elastic Compute Service)の購入
ホーム -> 製品 -> Elastic Computing -> Elastic Compute Service に移動します。
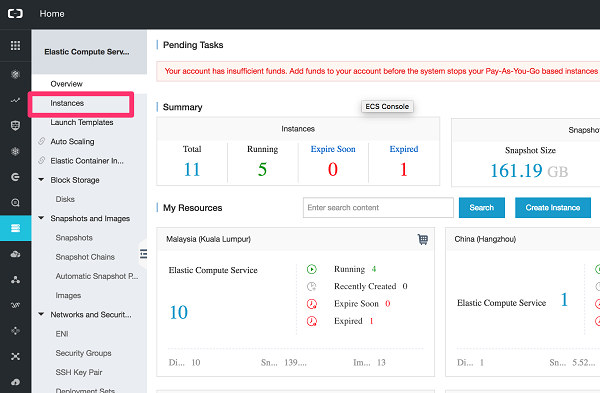
ECSのランディングページで、左の「インスタンス」メニューをクリックします。
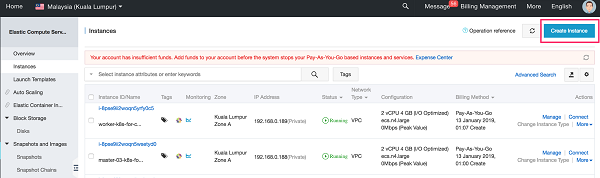
インスタンスページで「インスタンスの作成」ボタンをクリックします。
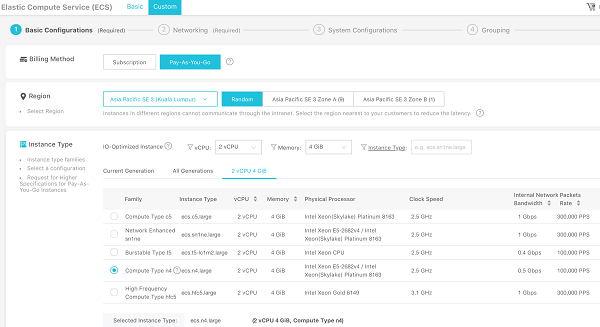
課金方法はPay-As-You-Goを選択します。ご希望の地域を選択します。サーバーの仕様としては、vCPU2台、RAM4GBを推奨しています。
公開イメージとしてCentOSを選択し、ストレージとしてデフォルトの40GBを使用します。「次へ」をクリックします。「ネットワーキング」をクリックします。
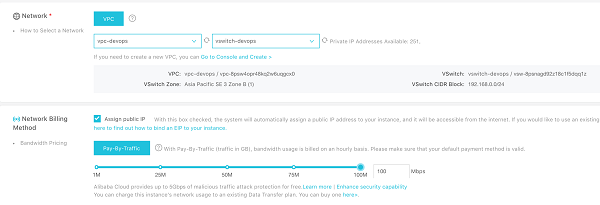
ネットワークのページで、VPC: "vpc-devops "とVSwitchを選択します。先ほど作成した "vswitch-devops "を選択します。実際のシナリオでは、ECSにパブリックIPを割り当てず、代わりにSLB、ジャンプホスト、またはSSL-VPN経由でのアクセスのみを許可することをお勧めします。このラボの目的のために、ホストに直接 ssh します。パブリックIPの割り当てチェックボックスにチェックを入れます。最大帯域幅を選択します。
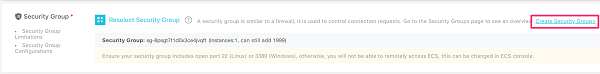
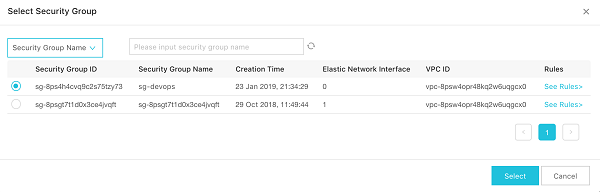
セキュリティグループセクションでは、デフォルトのセキュリティグループを使用します。使用できない場合は、「セキュリティグループの作成」をクリックして、新しいセキュリティグループを作成することができます。
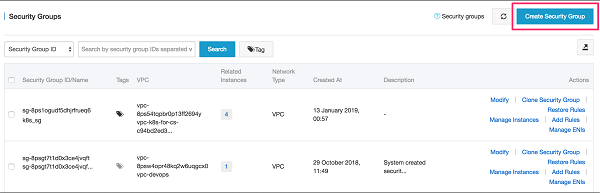
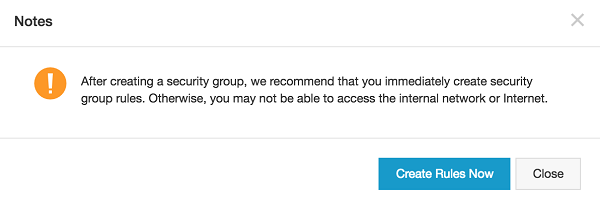
セキュリティグループページで、[セキュリティグループの作成]ボタンをクリックします。
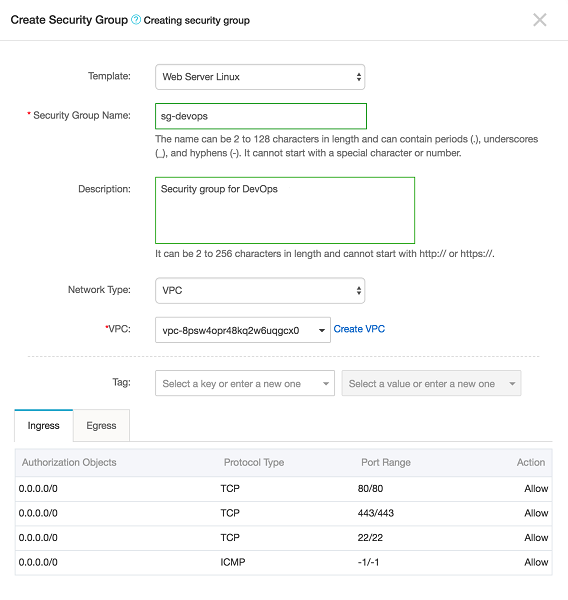
テンプレートとしてWeb Server Linuxを選択し、セキュリティグループの名前と説明を与えます。ネットワークタイプとしてVPCを選択し、先に作成したVPCを選択します。入口と出口のデフォルトのルールのままにしておきます。
ssh 22 のデフォルトポートがすでに追加されているので、新しいルールを追加する要求に対してこれが表示された場合は、プロンプトを無視します。
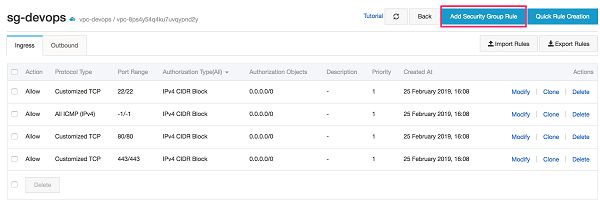
[Add Security Group Rule] をクリックします。
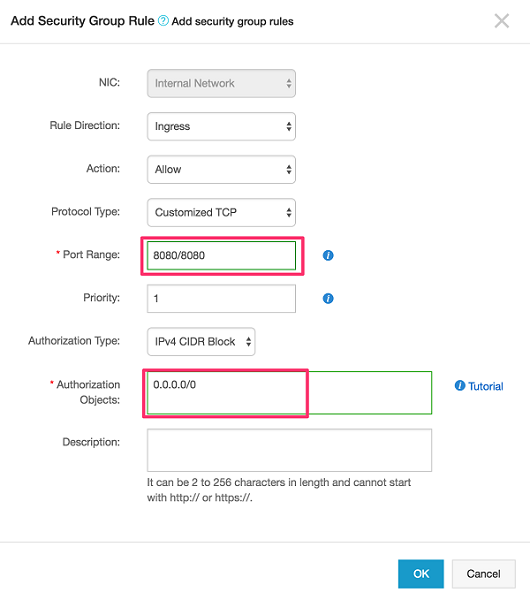
ポップアップ画面で、ポート範囲に8080/8080を、認証オブジェクトに0.0.0.0.0/0を入力します。OK]をクリックします。
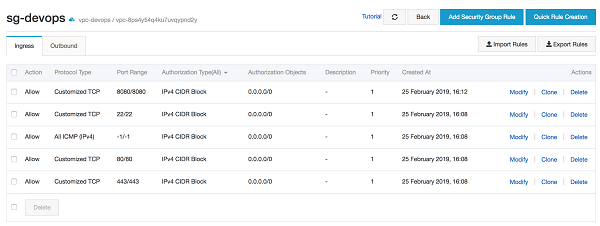
セキュリティグループのショーは今、次のルールを持っています。
ECS->ネットワーク画面に戻り、先ほど作成したセキュリティグループを選択します。
[次へ]をクリックします。[システム構成] ボタンをクリックします。
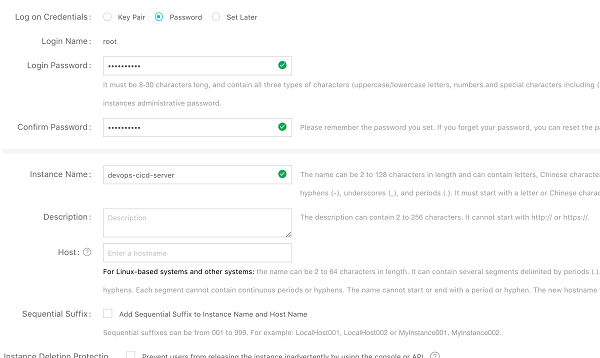
Logon CredentialsでPasswordを選択し、ルートユーザー名のパスワードを入力します。ECS サーバの名前を付けてプレビューをクリックします。
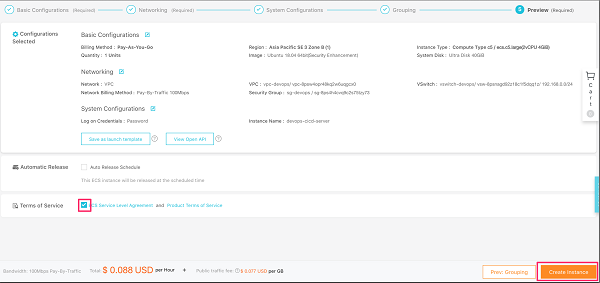
プレビューページで、情報が正しく表示されたら、「利用規約」チェックボックスをチェックして、「インスタンスの作成」をクリックします。
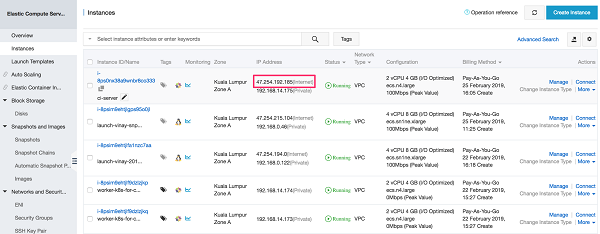
ECSが作成されたら、ランディングページで、新しいECSが作成されているのを観察してください。ECSが正常に作成された後、関連付けられたパブリックインターネットIPアドレスがあるでしょう。後の演習で使用するために、このIPアドレスを削除してください。
6.3 セットアップ開発/CIサーバ
先ほどのラボで作成したCIサーバにログオンします。PCまたはラップトップで、ターミナルまたはコマンドプロンプト、またはPuttyを開きます。ECSにログオンするには、sshコマンドを使用します。
$ ssh root@x.x.x.x
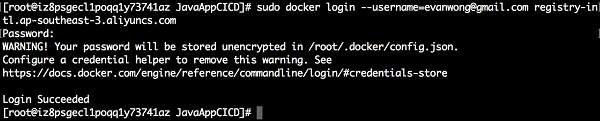
パスワードは、先ほどの ECS のセットアップ時に root で入力したパスワードを使用してください。ログインに成功すると、以下のような画面が表示されるはずです。
6.3.1 古いDockersのアンインストール
古いバージョンのDockerは、dockerまたはdocker-engineと呼ばれていました。これらがインストールされている場合は、関連する依存関係と一緒にアンインストールしてください。
$ sudo yum remove docker docker-common docker-selinux docker-engine
yum がこれらのパッケージがどれもインストールされていないと報告してくれればOKです。
イメージ、コンテナ、ボリューム、ネットワークを含む/var/lib/docker/の内容は保持されます。Docker CEパッケージはdocker-ceと呼ばれるようになりました。
6.3.2 Docker CEのインストール
yum-utilsはyum-config-managerユーティリティを提供し、devicemapperストレージドライバではdevice-mapper-persistent-dataとlvm2が必要です。
$ sudo yum install -y yum-utils device-mapper-persistent-data lvm2
以下のコマンドを使用して安定版リポジトリを設定します。エッジやテストリポジトリからもビルドをインストールしたい場合でも、安定版リポジトリは常に必要です。
$ sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
最新バージョンのDocker CEをインストールするか、次のステップで特定のバージョンをインストールします。
$ sudo yum install docker-ce -y
警告:複数のDockerリポジトリを有効にしている場合、yum installやyum updateコマンドでバージョンを指定せずにインストールやアップデートを行うと、常に可能な限り高いバージョンがインストールされます。
最近追加されたリポジトリからパッケージをインストールするのが初めての場合は、GPG キーを受け入れるように促され、キーのフィンガープリントが表示されます。フィンガープリントが正しいかどうかを確認し、正しい場合はキーを受け入れてください。フィンガープリントは 060a 61c5 1b55 8a7f 742b 77aa c52f eb6b 621e 9f35 と一致しているはずです。
Dockerはインストールされていますが、起動されていません。dockerグループは作成されていますが、グループにユーザーが追加されていません。
Dockerを起動します。
$ sudo systemctl start docker
hello-worldイメージを実行して、dockerが正しくインストールされていることを確認します。
$ sudo docker run hello-world
このコマンドは、テストイメージをダウンロードし、コンテナ内で実行します。コンテナが実行されると、情報メッセージを表示して終了します。
Docker CEがインストールされ、実行されています。Dockerコマンドを実行するにはsudoを使用する必要があります。非特権ユーザーがDockerコマンドを実行できるようにするため、およびその他のオプションの設定手順については、Linux postinstallに進みます。
6.4 Dockerイメージのビルド
最新版のgitをインストールします。
$ sudo yum install git -y
6.4.1 ソースコードをCIサーバにクローンする
次に、ローカルコンピュータにコードをクローンする必要があります。
$ git clone https://github.com/echoesian/java-webapp-docker
6.4.2 Dockerビルド
dockerをビルドするには、まずローカルにクローンしたソースコードのディレクトリに変更します。
$ cd java-webapp-docker
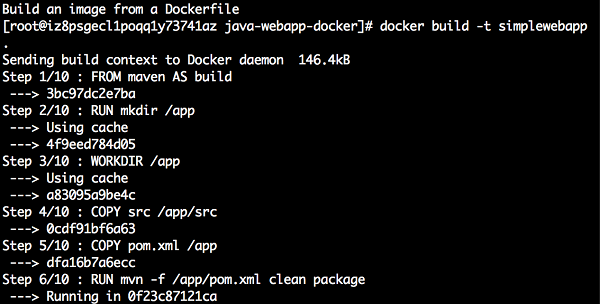
以下のコマンドを入力して、dockerイメージをビルドします。
$ docker build -t simplewebapp .
6.4.3 dockerイメージの検証
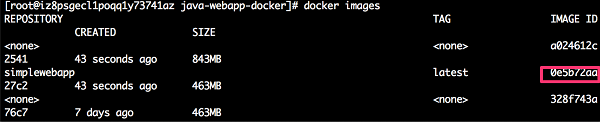
docker イメージが正常にビルドされているかどうかを確認します。
$ docker images
6.5 Dockerイメージをローカルで実行する
KubernetestにpushされるDockerの前に、ローカルで実行してみて、すべてが正常に動作していることを確認してみましょう。
$ docker run -p 8080:8080 simplewebapp
6.5.1 ブラウザ上でWebアプリケーションを表示する
ブラウザを開き、WebアプリケーションのURLを入力します。例えば、CIサーバのIPアドレスが47.254.192.185の場合:http://47.254.192.185:8080/simplewebapp/
対応は以下のようにしてください。
7. コンテナレジストリの設定
7.1 GitHub アカウントの作成 (オプション)
GitHub のアカウントをお持ちでない場合は、www.github.com にアクセスして新しいアカウントを作成してください。ユーザー名、メールアドレス、パスワードを入力します。そして、確認後、無料アカウントを選択します。
登録が完了すると、メインのランディングページに移動します。
7.2 アプリケーションのソースコードをフォークする
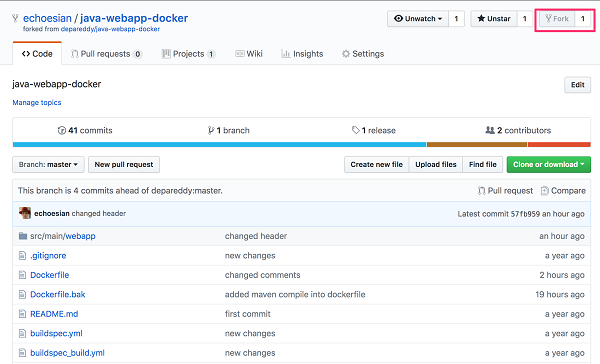
この研究室では、ソースコードリポジトリとしてGitHubを使用しています。まず、既存の Git リポジトリhttps://github.com/echoesian/java-webapp-dockerからソースコードをフォークする必要があります。これを行うには、自分のGitHubにログインして、このリポジトリ https://github.com/echoesian/java-webapp-docker に移動します。画面右上のForkをクリックします。
フォークが成功したら、自分のリポジトリにソースコードがあるはずです。
7.3 GitHub アカウントをコンテナレジストリにバインドする
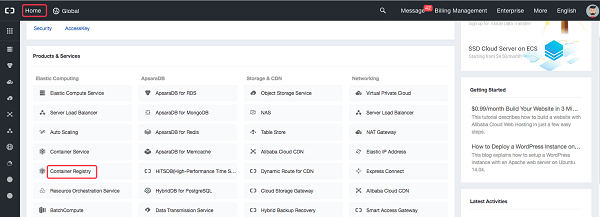
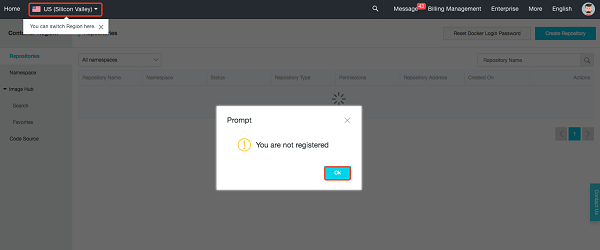
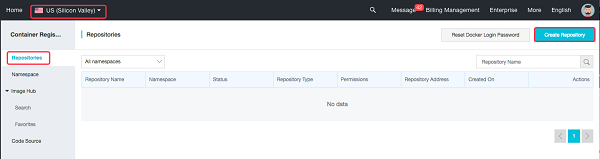
Alibaba Cloudコンソールに移動し、ページ左上の「Home」をクリックし、「Container Registry」を選択します。
最初のログオン時に下図のようなプロンプトが表示されます。左上隅でマレーシア(クアラルンプール)またはその他の地域を選択し、OKをクリックします。
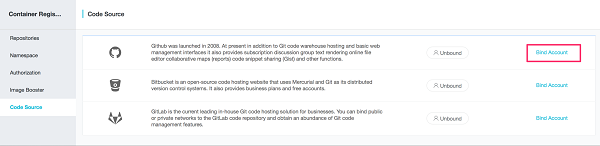
コードソースに移動し、アカウントのバインドをクリックします。
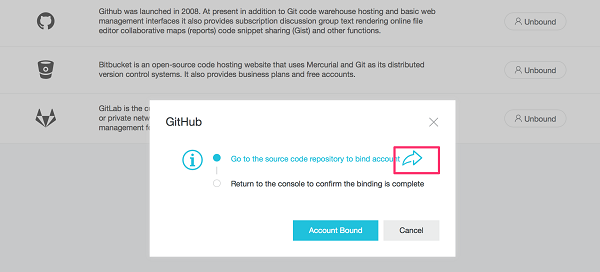
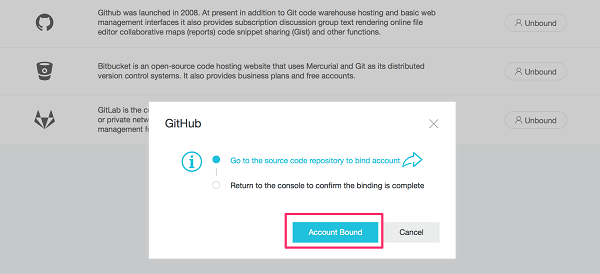
ポップアップダイアログで右矢印をクリックします。GitHub アカウントにサインインするための新しいリンクが開きます。
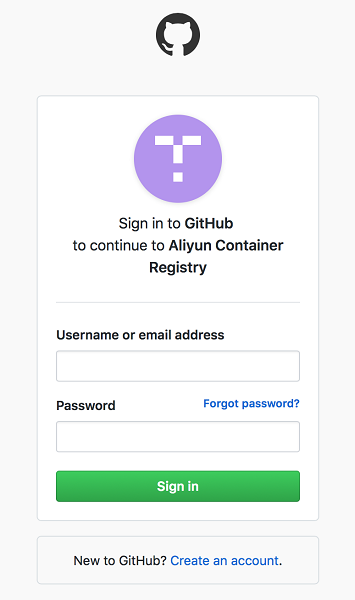
GitHubのサインインページで、ログイン情報を入力してサインインをクリックします。
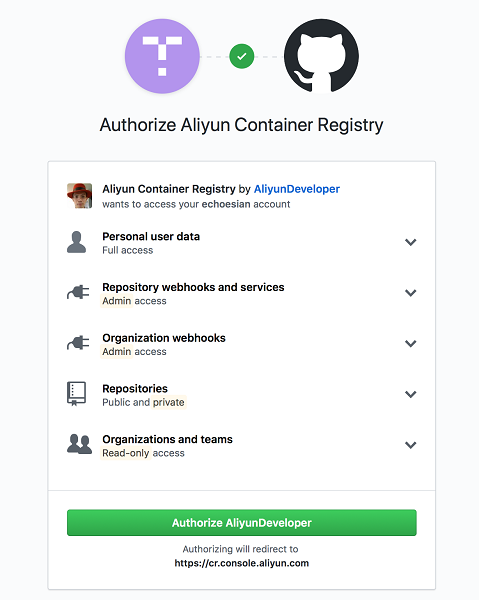
認証ページで「Aliyun Developerを認証する」をクリックします。
承認されると、通知メールが送られてくるはずです。コンテナ レジストリのページに戻ります。Account Bound ボタンをクリックします。
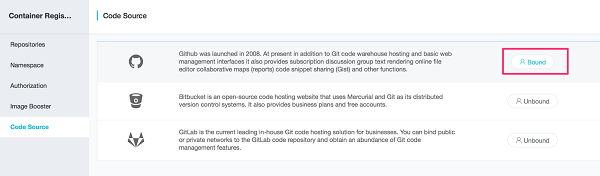
これで、GitHub のコードソースに "Bound" と表示されるようになったはずです。
7.4 名前空間
名前空間] ページに戻ります。デフォルトのプロンプトで、[OK] をクリックします。
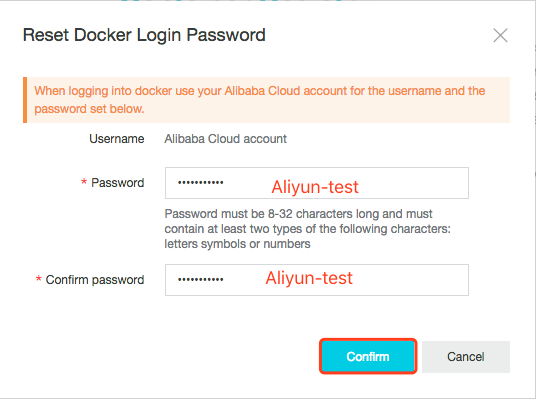
初めての場合は、Reset Docker Login Passwordをクリックします。
Dockerのログオンパスワードを[Aliyun-test]または[お好みのパスワード]に設定します。
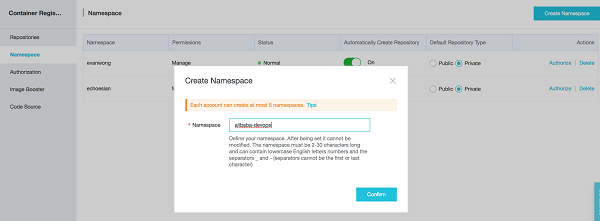
ネームスペースとは、リポジトリの集合体です。企業や組織のリポジトリを1つのネームスペースにグループ化することをお勧めします。
- ネームスペースとして会社名を使用します。
- チームや組織を名前空間として使用する: misaka-team
次の図のようにネームスペースを作成します。新しいネームスペースは、既存のネームスペースと同じにすることはできません。入力したネームスペースが既に存在する場合は、別のネームスペースを入力します。
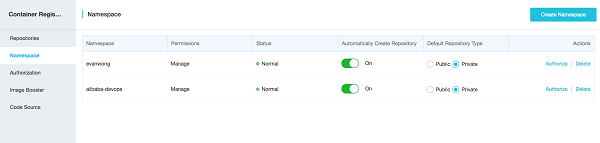
次の図は、ネームスペースが作成されたことを示しています。
7.5 新規リポジトリの作成
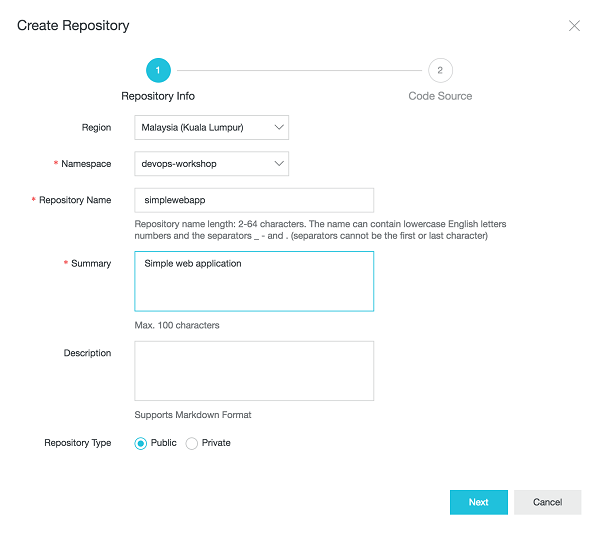
下図のようにリポジトリを作成します。リージョンをマレーシア(クアラルンプール)など任意のリージョンに設定します。
次の図に従ってパラメータを設定し、[次へ] をクリックします。先ほど作成したネームスペースを選択します。
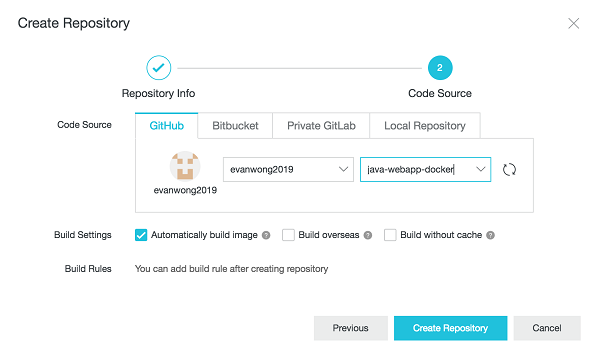
GitHubを選択し、アカウントユーザー名とプロジェクトを入力します。リポジトリの作成をクリックします。
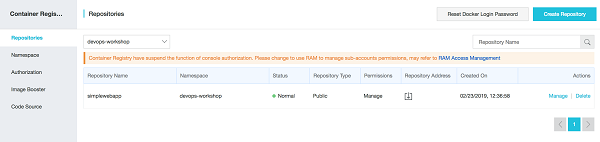
下図は、リポジトリが作成されたことを示しています。
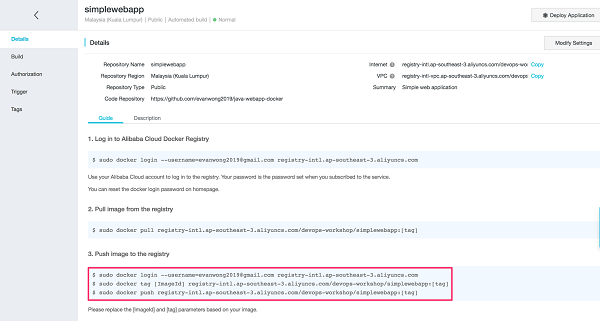
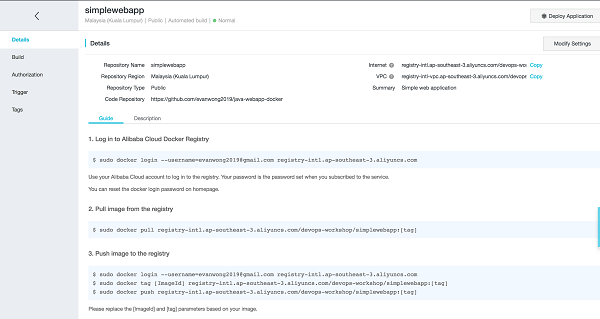
管理をクリックしてリポジトリを開きます。
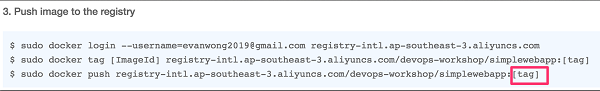
このリポジトリに画像をプッシュするための詳細なコマンドが表示されます。
次の図に示す最初のコマンドをECSターミナルにコピーし、リポジトリのログオンパスワードを入力します。
7.6 Dockerイメージをコンテナレジストリにプッシュする
ルートディレクトリ上で、ローカルにクローンしたソースコードのディレクトリに変更します。
$cd java-webapp-docker
7.6.1 Dockerfile
dockerfileを開いてファイルを確認します。以下、dockerfileですが、簡単に言うと
1、ベースイメージとしてのmavenをダウンロード
2、作業ディレクトリの設定
3、ソースコードをターゲット画像ディレクトリにコピー
4、mavenビルドの実行
5、Tomcatイメージをダウンロードして、tomcatコンテナにデプロイ
6、port 8080を公開
7、Tomcatサーバーを実行
# setup working directory
FROM maven AS build
RUN mkdir /app
WORKDIR /app
# maven build
COPY src /app/src
COPY pom.xml /app
RUN mvn -f /app/pom.xml clean package
# deploy to tomcat server
FROM tomcat
COPY --from=build app/target/simplewebapp.war /usr/local/tomcat/webapps
EXPOSE 8080
CMD ["catalina.sh", "run"]
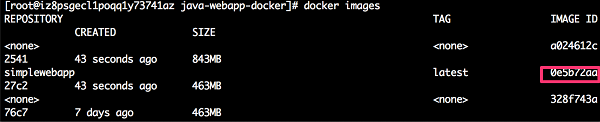
以下のコマンドを実行して、simplewebapp画像のIDを取得します。
docker images
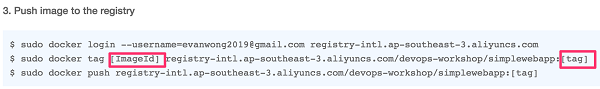
下図の 2 番目のコマンドを ECS 端末にコピーします(「ImageId」を実際のものに置き換え、「tag」を v1 に設定)。
下図の 3 番目のコマンドを ECS 端末にコピーします([tag]を v1 に設定)。
下図は画像をアップロードしているところです。
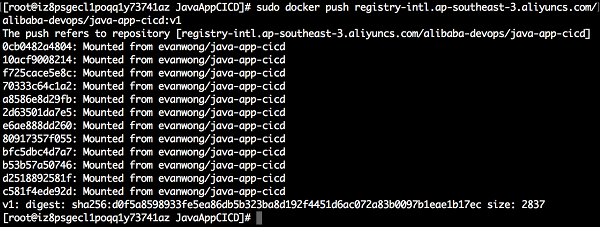
下図は、画像がアップロードされたことを示しています。
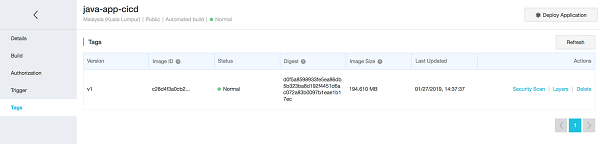
Alibaba Cloudコンソールに移動し、タグを選択します。アップロードされた画像が表示されます。
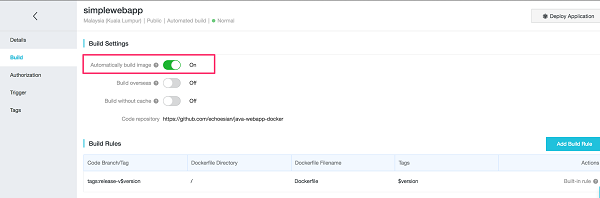
7.7 自動画像ビルドの設定
ビルドセクションに移動し、イメージを自動的にビルドするオプションを有効にします。
他の環境でのダウンロード方法については、リポジトリガイドを参照してください。
シリーズの次のパートでは、このDockerイメージをAlibaba Cloud Container Serviceにデプロイする方法と、Kubernetesのデプロイ戦略の概念をContinuous Deploymentワークフローに適用する方法を学びます。
アリババクラウドは日本に2つのデータセンターを有し、世界で60を超えるアベラビリティーゾーンを有するアジア太平洋地域No.1(2019ガートナー)のクラウドインフラ事業者です。
アリババクラウドの詳細は、こちらからご覧ください。
アリババクラウドジャパン公式ページ