この記事では、Nuxtフレームワークを取り上げ、Alibaba Cloud ECSサーバ上に設定する方法を説明します。
本ブログは英語版からの翻訳です。オリジナルはこちらからご確認いただけます。一部機械翻訳を使用しております。翻訳の間違いがありましたら、ご指摘いただけると幸いです。
序章
Nuxt.jsはVue.jsアプリケーションを作成するためのユニバーサルフレームワークです。ユニバーサルなフレームワークを持つ目的は、サーバーサイドでレンダリングされたアプリとしても、静的に生成されたサイトとしても、単一ページのアプリケーションとしても使用できるように柔軟性を持たせることにあります。
Nuxt.jsの主な焦点は、クライアント/サーバーの配信を抽象化しながら、開発のUIレンダリングの側面にあります。この記事では、Nuxt フレームワークを見て、どのように設定するか、また、Vue を搭載したアプリケーションを構築する際にどのように構造化されているかを見ていきます。
なぜNuxtを使うのか?
Nuxt.js には見逃せない機能がバンドルされており、これらの機能はすべて箱から出してすぐに利用できるので、ウェブアプリケーションを構築する際に活用することができます。これらの機能には以下のようなものがあります。
- 自動コード分割
- Vueパワード
- 静的ファイルのレンダリング
- ホットモジュールの交換
- プリプロセッサ:Sass、Stylus、Less
- サーバーサイドレンダリング
- HTTP/2 サポート
Nuxt アプリを足場にする
Nuxt.jsは本当に簡単に始められます。Nuxtチームは、creat-nuxt-appと呼ばれるNuxtアプリを数秒で作成できるようにするための足場ツールを作成しました。npxかyarnを使って以下のコマンドでNuxtプロジェクトを作成することができます。
npx create-nuxt-app <project-name> or
yarn create nuxt-app <project-name>
create-nuxt-appコマンドを使用するときに利用できるオプションは多様で、統合されたサーバーサイドフレームワーク、UIフレームワーク、テストフレームワーク、PWAやlintingのような他の必要なツールを持つかどうかを選択することができ、それはあなたのために自動的に生成され、設定されます。しかし、このチュートリアルでは最低限のことしかしないので、いくつかの機能を選択しました。
プロジェクトを実行する
依存関係がインストールされたら、プロジェクトを実行できるコマンドは以下のコマンドです。
yarn run dev
他にも、アプリをビルドしたり、プロジェクト全体をリントしたり、generateスクリプトを使って静的サイトを生成したりするコマンドがあります。
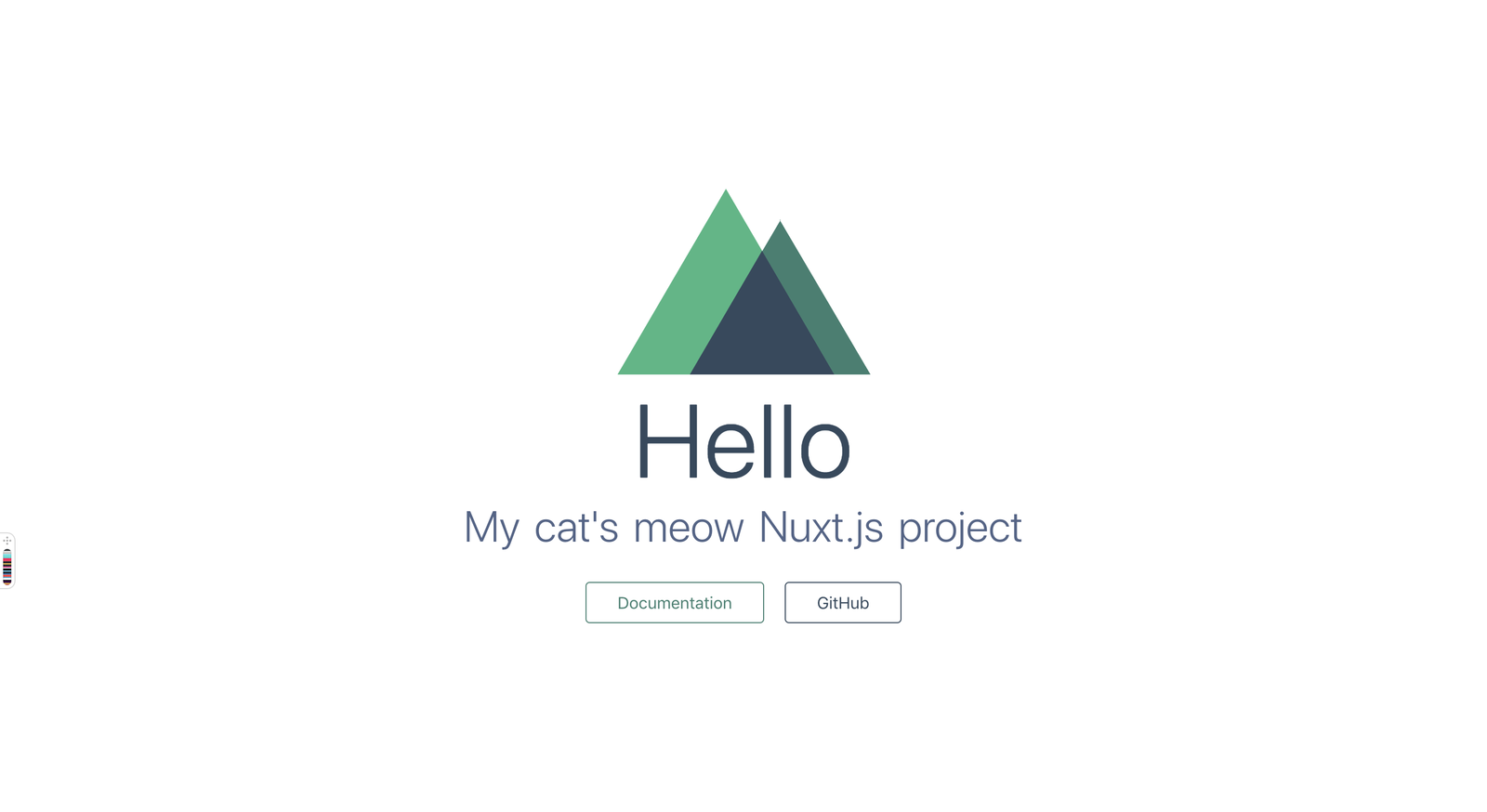
アプリを起動するコマンドを実行した後、[http://localhost:3000](http://localhost:3000/)に移動すると、以下のような画面でアプリが起動しているのが確認できるはずです。
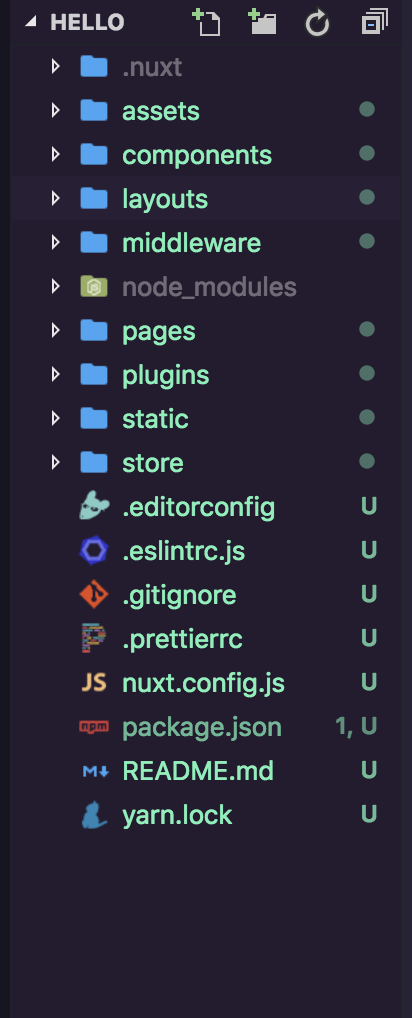
フォルダ構造
nuxt アプリのフォルダ構造は、以下のファイルとフォルダディレクトリで構成されています。
Assets:このフォルダに含まれるファイルは、Nuxtアプリで使用されるイメージ、フォント、スタイルシートなどのアセットで構成されています。
Components: このフォルダに含まれるファイルは、Nuxt アプリで使用されるイメージ、フォント、スタイルシートなどのアセットです。コンポーネントディレクトリは、アプリケーションを構築する際に使用される再利用可能なVue.jsコンポーネントで構成されています。
layouts: layoutsディレクトリには、アプリケーションのlayoutsが含まれています。layoutsは、ページの外観を変更するために使用されます(例えば、ホームページを含めるなど)。layoutsディレクトリには、アプリケーションが使用できる様々なレイアウトが定義されています。ここは、ヘッダーやフッターなど、アプリ全体で使用される共通のグローバル コンポーネントを追加するのに最適な場所です。このファイルには、新しいページごとに何度も何度も再定義したくないコンポーネントを含める必要があります。
middleware: middleware ディレクトリには、アプリケーションのmiddlewareが含まれます。middlewareを使用すると、ページまたはページのグループをレンダリングする前に実行できるカスタム関数を定義できます。
pages: pagesディレクトリには、アプリケーションのビューとpagesグループが含まれます。pages ディレクトリには、アプリケーションのビューとルートが含まれます。フレームワークは、このディレクトリ内のすべての .vue ファイルを読み込み、アプリケーション ルーターを作成します。例えば、index.vue が / ルートになり、about.vue が/aboutルートになります。
plugins:plugins ディレクトリには、ルート Vue.js アプリケーションをインスタンス化する前に実行したい Javascript pluginsが含まれています。コンポーネントをグローバルに登録したり、関数や定数を注入したりする場所です。
static:static ディレクトリは assets と似ていますが、サーバー ルートに直接マッピングされており (/static/robots.txt は http://localhost:3000/robots.txt 以下からアクセスできます)、変更されない可能性の高いファイル (ファビコンなど) が含まれています。
store:storeディレクトリには、Vuex Storeのファイルが格納されています。Vuex StoreにはNuxt.jsが付属していますが、デフォルトでは無効になっています。このディレクトリにindex.jsファイルを作成すると、storeが有効になります。
nuxt.config.js: このファイルには、Nuxt.jsのカスタム設定が含まれています。余分な設定がないとファイル名を変更できないので注意してください。
package.json:このファイルには、すべての依存関係とスクリプトが格納されており、ファイル名を変更することはできません。
ルーティング
Nuxt.jsでルーティングが動作する方法は、pageディレクトリ内の.vueファイルのファイルツリーに基づいて、自動的にvue-router設定を生成することです。その構造を見て、その構造に基づいてルート設定を自動的に生成します。Nuxt と vue-router は、その下ですべての作業を行います。
そのような構造の例は以下の通りで、ファイルツリーは以下の構造と全く同じようになります。
pages/
--|index.vue
--|product.vue
--|index.vue
--|one.vue
のようなルートを生成します。
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'product',
path: '/product',
component: 'pages/product/index.vue'
},
{
name: 'product-one',
path: '/product/one',
component: 'pages/product/one.vue'
}
]
}
ダイナミックルート
ダイナミックルートを扱う場合、どのように動作するのか気になるかもしれません。パラメータでダイナミックルートを定義するには、.vue ファイルを定義するか、アンダースコアで始まるディレクトリを定義する必要があります。
pages/
--| _slug/
-----| comments.vue
-----| index.vue
--| users/
-----| _id.vue
--| index.vue
と入力すると、以下のようなルートが生成されます。
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'users-id',
path: '/users/:id?',
component: 'pages/users/_id.vue'
},
{
name: 'slug',
path: '/:slug',
component: 'pages/_slug/index.vue'
},
{
name: 'slug-comments',
path: '/:slug/comments',
component: 'pages/_slug/comments.vue'
}
]
}
ネストされたルート
Nuxt.js を使用すると、vue-router の子ルートを使用してネストされたルートを作成することができます。
ネストされたルートの親コンポーネントを定義するには、子ビューを含むディレクトリと同じ名前の Vue ファイルを作成する必要があります。
pages/
--| products/
-----| _id.vue
-----| index.vue
--| products.vue
このようになります。
router: {
routes: [
{
path: '/products',
component: 'pages/products.vue',
children: [
{
path: '',
component: 'pages/products/index.vue',
name: 'products'
},
{
path: ':id',
component: 'pages/products/_id.vue',
name: 'products-id'
}
]
}
]
}
ページ間を移動する際には、vue-router が使用する router-link ではなく、nuxt-link コンポーネントを使用することをお勧めします。
Nuxt.js アプリのデプロイ
Nuxt.jsには、開発用と本番用の両方の便利なコマンドが付属しています。
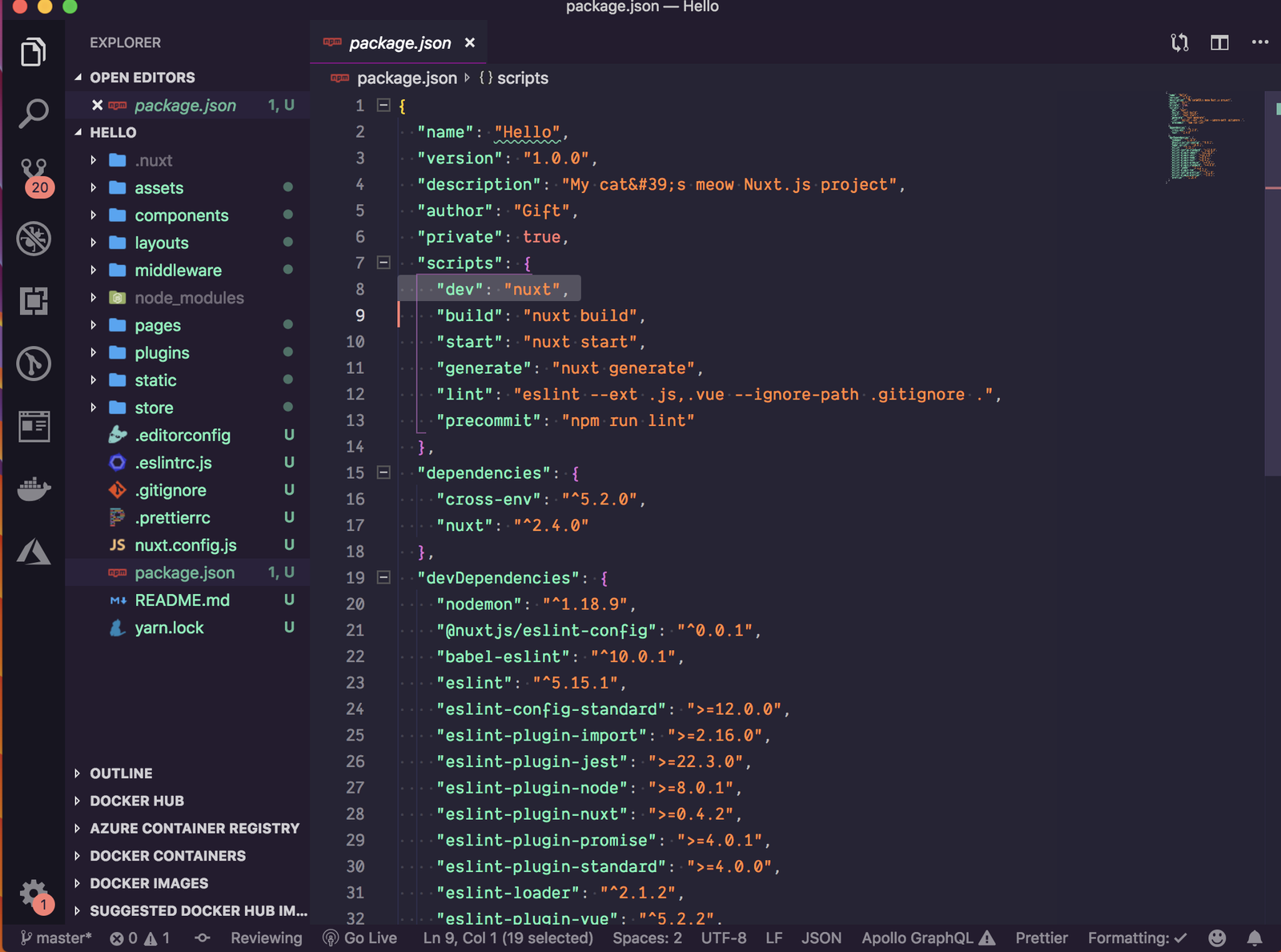
ここでは、Nuxt アプリの実行に使用されるすべてのスクリプトを見て、Nuxt アプリをデプロイするためのスクリプトを掘り下げていきます。
| コマンド | 説明 |
|---|---|
| dev | localhost:3000で開発サーバーをホットリロードして起動します。 |
| build | webpackでアプリケーションを構築し、JSとCSSをミニマイズします(本番用)。 |
| start | 本番モードでサーバを起動します(nuxt buildを実行した後)。 |
| generate | アプリケーションをビルドし、すべてのルートをHTMLファイルとして生成します(静的ホスティングに使用されます)。 |
上記のコマンドは、ターミナル上で yarn または npm を使って実行できるスクリプトです。本番環境では、アプリケーションをデプロイする必要があります。Nuxt.jsでは、アプリケーションのデプロイ方法を3つのモードから選ぶことができます。サーバーサイドレンダリング、静的生成、シングルページアプリケーションです。
デプロイ方法の選択に応じて、次のような方法で本番環境向けの Nuxt アプリケーションを構築することができます。
サーバーレンダリング
アプリケーションを実行するには、以下のコマンドを実行する必要があります。
$ yarn build or npm run build
静的に生成された
アプリケーションを静的ファイルに生成するには、以下のコマンドを実行する必要があります。
$ yarn generate or npm run generate
シングルページアプリケーション
Nuxt の SPA は、2 つのモードを使って生成することができます。
-
mode: 'spa'をnuxt.config.jsファイルに追加する
export default {
mode: 'spa'
}
- すべてのスクリプトコマンドに
-spaフラグを追加
"scripts": {
"dev": "nuxt --spa",
"build": "nuxt build --spa",
"start": "nuxt start --spa",
"generate": "nuxt generate --spa",
},
上記で説明した以下の手順で、Nuxtアプリを3つの異なるモードでデプロイすることができます。
Nuxtアプリをアリババクラウドにデプロイする
今回は、世界中のどこにでも大量のデータを保存できるクラウドストレージサービスであるAlibaba Object Storage Serviceを使用して、nuxtアプリケーションをデプロイします。
開始するには、すでにアリババクラウドのアカウントを持っている必要がありますが、作成していない場合は、こちらに行って作成してください。
Alibaba Cloud OSSで静的ウェブサイトをホストするためには、まず以下の手順を完了する必要があります。
- ファイル、画像、スクリプトなどのウェブサイトのファイルを保存するバケットを作成します。
- 次に、ファイルをバケットにアップロードします。
- バケットを静的ウェブサイトホスティングモードに設定します。
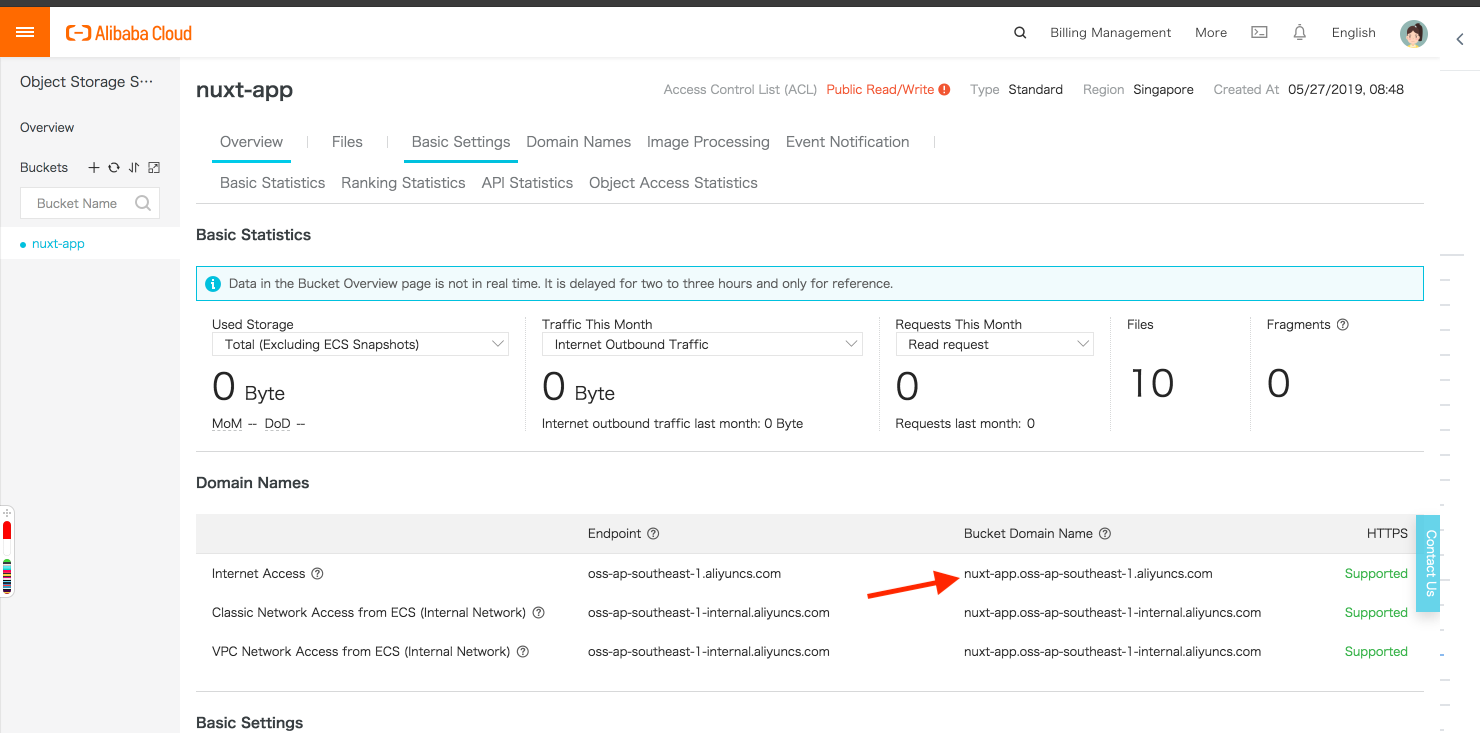
これらの手順を行った後、サイトをAlibaba Cloudにデプロイし、同様のリンク http://nuxt-app.oss-ap-southeast-1.aliyuncs.com/ を使用してアクセスすることができます。
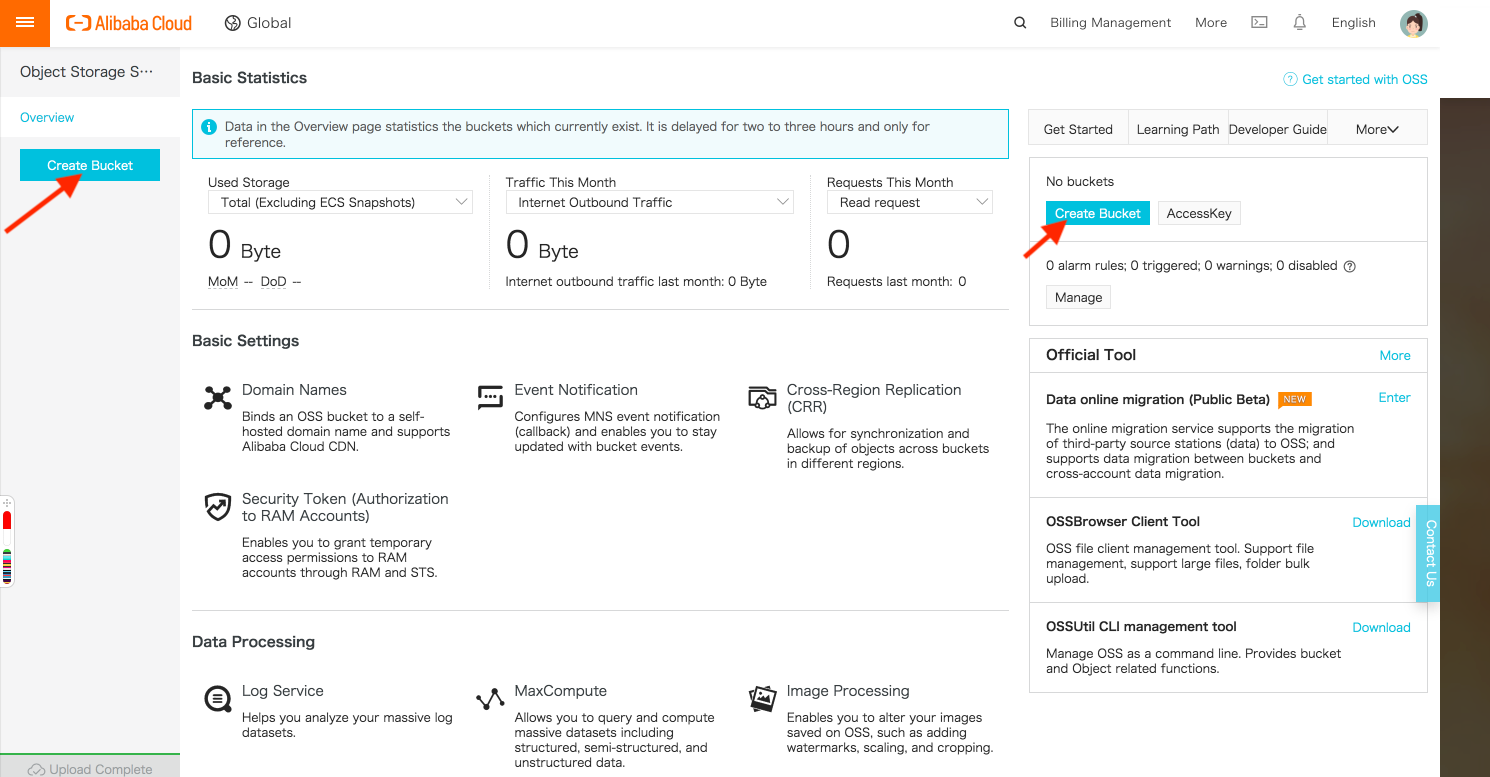
Alibaba OSSでバケットを作成する
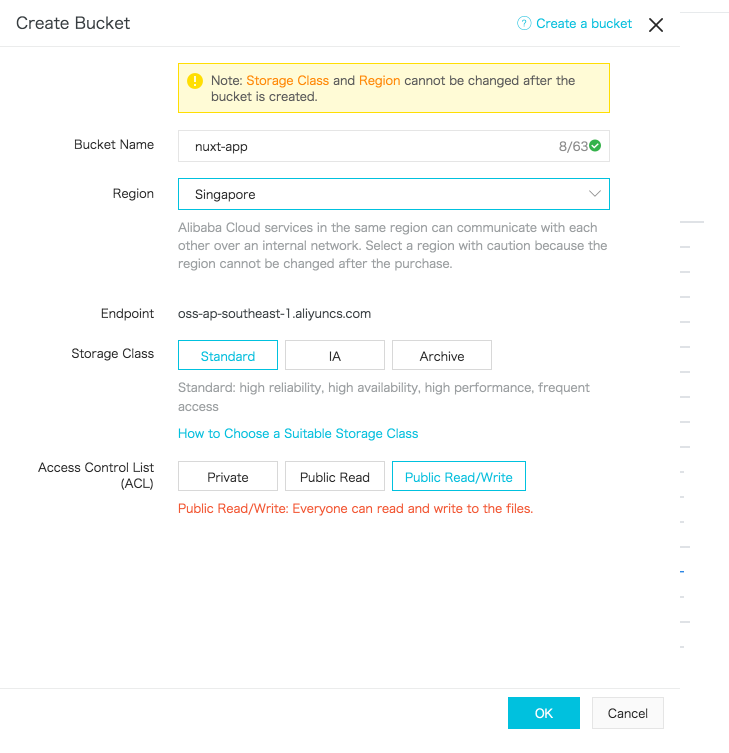
バケットを作成するには、画像に表示されている「バケット作成」ボタンをクリックしてください。モーダルが表示されるので、バケット名とリージョンを入力してください。ストレージクラスと**アクセス制御リスト(ACL)**を下の画像のデフォルトに設定してください。
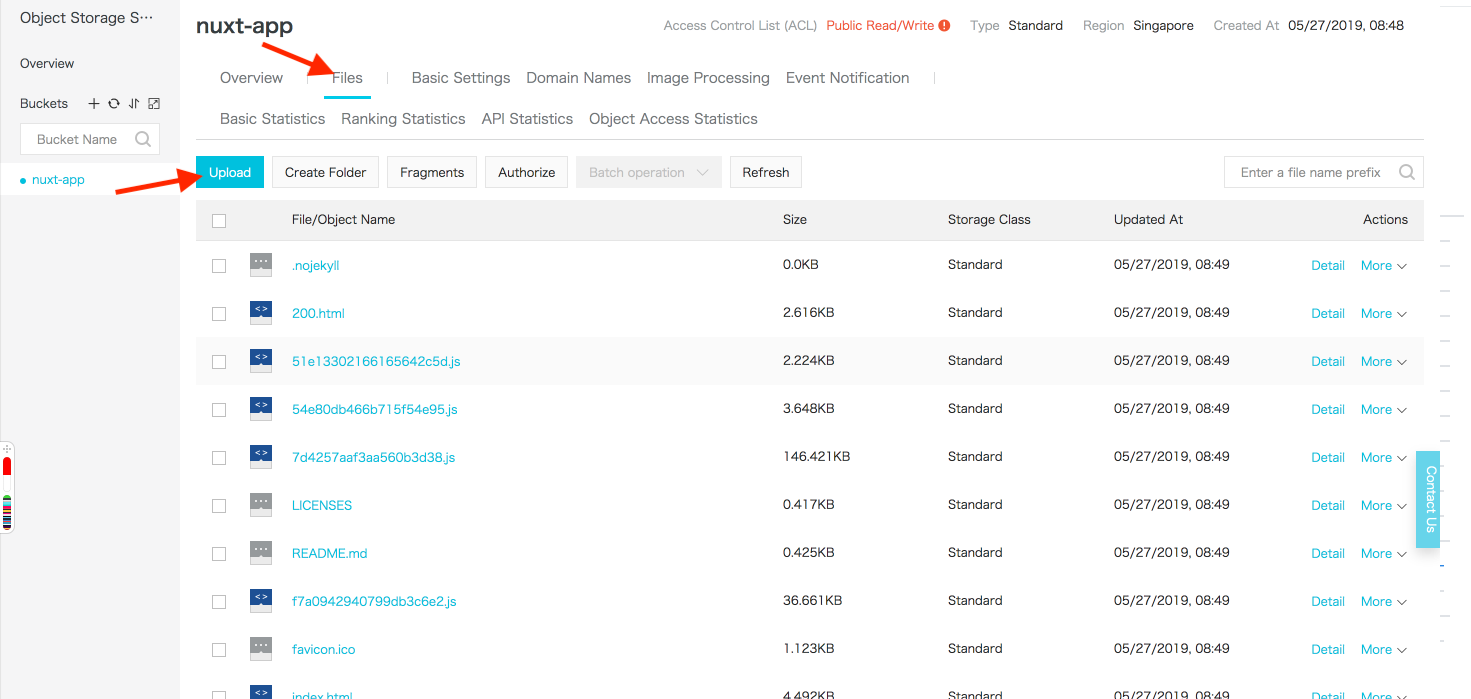
バケットにファイルをアップロードする
次のステップは、先ほど作成したバケットにファイルをアップロードすることです。静的サイトとしてデプロイしているので、アップロードできる静的ファイルを作成するために、nuxt generate コマンドを実行する必要があります。コマンドを実行すると、プロジェクトディレクトリにdistフォルダが作成されます。そして、ファイルをアップロードするためにAlibabaに向かい、ファイルをクリックすると、アップロードをクリックできるようになります。先に進み、modalをアップロードするためにdistフォルダ全体をドラッグすると、数秒でファイルがアップロードされます。
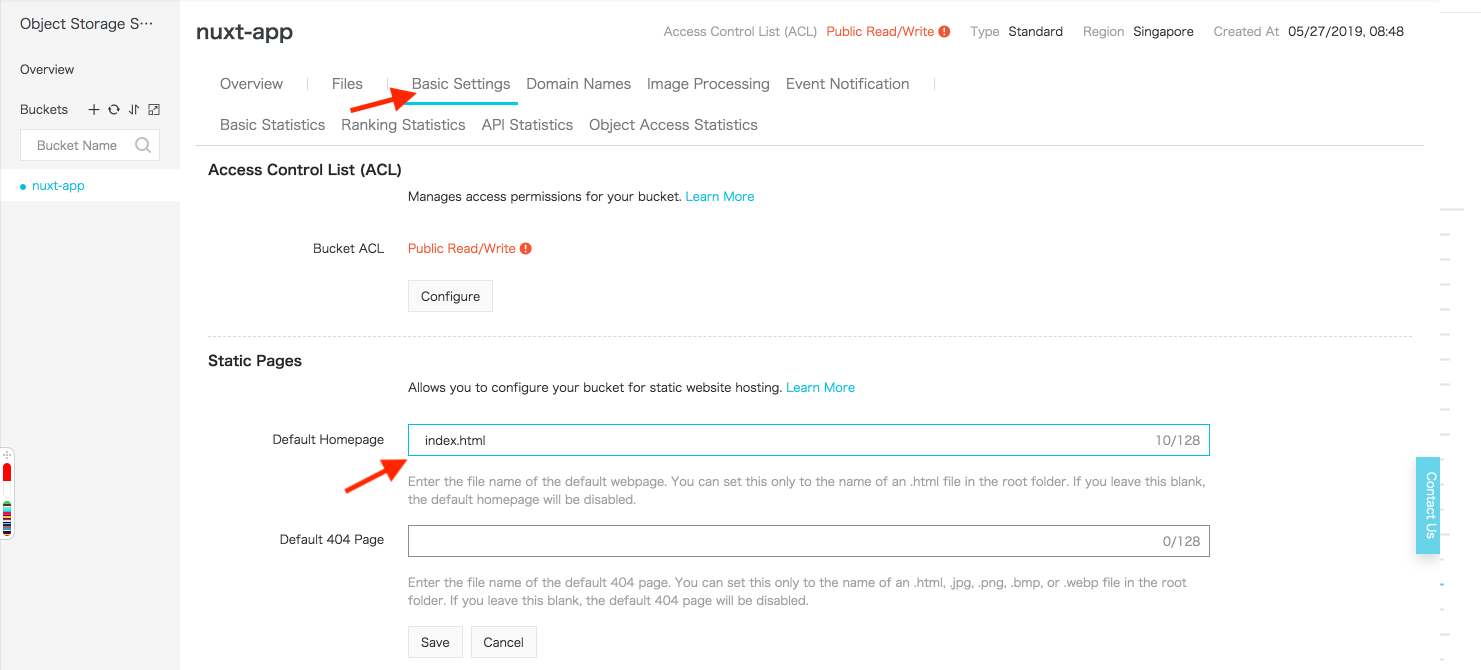
バケットを静的サイトモードに設定する
そして最後のステップとして、バケットを静的なウェブサイトのホスティングモードに設定する必要があります。ダッシュボードで、基本設定をクリックして静的ページに移動し、index.htmlをデフォルトのホームページとして追加します。
次のステップを経て、我々はAlibaba OSSによって生成されたカスタムドメイン上でサイトを実行していることになります http://nuxt-app.oss-ap-southeast-1.aliyuncs.com/
結論
アプリケーションとしてのNuxt.jsは、静的サイトの生成、サーバーレンダリング、Vue.jsを使用したシングルページアプリケーションの生成のいずれかに使用することができ、それが普遍的なものであることを示しています。この記事では、プロジェクトの設定からNuxt.jsの機能の理解、ディレクトリ構造と異なるバージョンのNuxtアプリをデプロイする方法まで、Nuxt.jsを使い始める方法を見てきました。これで、Nuxt.jsを使ってWebアプリケーションを構築することができるようになりました。
関連コンテンツ
Vue.JSフレームワークの紹介に関する別のAlibaba Clouderの記事をチェックしてみましょう。
アリババクラウドは日本に2つのデータセンターを有し、世界で60を超えるアベラビリティーゾーンを有するアジア太平洋地域No.1(2019ガートナー)のクラウドインフラ事業者です。
アリババクラウドの詳細は、こちらからご覧ください。
アリババクラウドジャパン公式ページ