【背景】
AWSからVagrantにローカル環境を変えて、開発を行う。
Viewを作成時に、コンパイルしたcssを読み込もうしても、Viewに反映されず行き詰まる。
【状況の確認】
Bladeファイルのheadタグ内にCSSを読み込む記述がされているか確認。
<link href="{{ secure_asset('css/app.css') }}" rel="stylesheet">
<link href="{{ secure_asset('css/style.css') }}" rel="stylesheet">
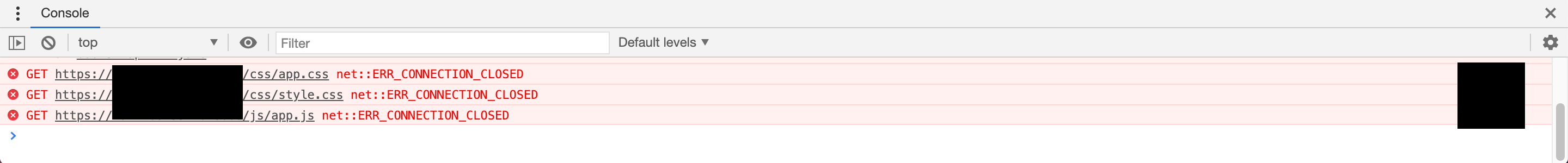
次にchromeの検証ツールでエラー内容を確認。エラーは検証ツール画面の右上の設定マークの横にある赤いバツ❌をクリックします。

net::ERR_CONNECTION_CLOSED と表示されています。
どうやら接続ができない様子。Javascriptの方もできていない。
【解決法】
Blade内のsecure_の部分を消す。
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link href="{{ asset('css/style.css') }}" rel="stylesheet">
同ファイル内のJavascriptの部分も直します。
<script src="{{ asset('js/app.js') }}" defer></script>
これでブラウザで確認すればCSSが反映されていると思います。
【原因】
Web環境のhttpsを使った環境だとsecure_を付ける必要がある。
今回、開発環境をAWSからローカル環境のVagrantに変えたので、記述を変える必要があったようです。