node.jsどころかweb系ほとんど初心者知識しかなかったのですが、集中的に2ヶ月ほど独学で学んできたので分かったことを書こうかと。
今回はルーティングの話です。
node.jsのプロジェクトの基本
今回はフレームワークにExpressを使っています。
基本的にはapp.jsですべての処理が指示されます。(bin/wwwもありますが...)
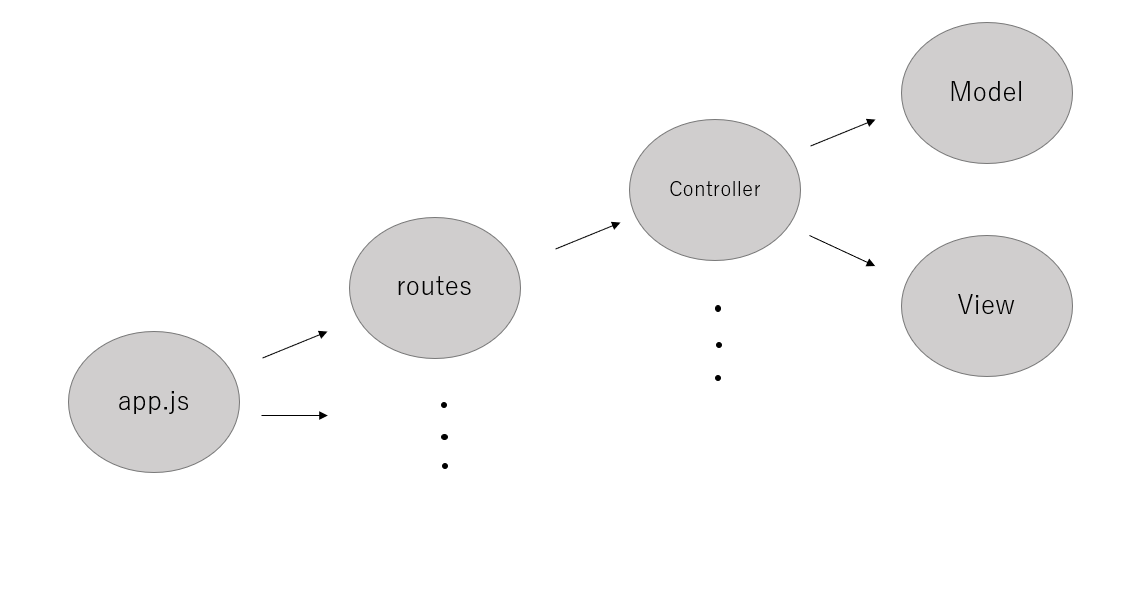
app.js -> router -> Model(View)
といった感じに処理を分けることもできます。
というか、それが基本です。
以下の例では、最後の部分でルーターに処理を指示しています。
const createError = require('http-errors');
const express = require('express');
const path = require('path');
const cookieParser = require('cookie-parser');
const logger = require('morgan');
const bodyPaser = require("body-parser");
const fs = require("fs");
const index = require('./routes/index');
coonst app = express();
// view engine setup
const.set('views', path.join(__dirname, 'views'));
const.set('view engine', 'pug');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', index);
ルーティングって何?
簡単に言えば特定のhttpアクセスが来た時にどのように処理をするのかということです。
get(URLへのアクセス)が来たらどんな処理をするとか、post(付加情報を持ったアクセス)が来たらどんな処理をするとか、
アプリケーションにおける基本的な操作を担う処理です。
//getの例
router.get('/index', (req, res) => {
res.send('index');
});
//postの例
router.post('/', (req, res) => {
req.body.title;
res.send('index');
}
<!--postの例 -->
<form method="post" action="/">
<input type="submit" name="title">
<!--getの例-->
<a href="/">
ルーティングの必要性
はじめ小さいプロダクトだとルーターを分ける必要性を全く感じません。
なぜなら分けなくても動くから。
なんならapp.jsにすべての処理を書いても動きます!
だから何でルーターも分けるの?と思います。
ただ機能を追加していくうちにhttpアクセスの分岐の数も増えていきます。('/top/add/id' のように)
そういったときにひとつのルーターに記述するのでは処理が分かりづらいし、手直しもしづらいです。
そのためルーターは分ける必要があります。
app.use('/login', login); //ログインおよびログインから派生する処理(アカウント作成など)
app.use('/top', top); //topページの処理
app.use('/', index); //適当な処理
app.use('/users', users); //ユーザー画面
node.jsでのMVCの構築
ここは悩みました。
ルーターがあることでコントローラーの役割が分からなくなり、どのように役割を分けようかと。
ただ小さなプロダクトを作ってみた感じ、コントローラーはいらないです。
基本的には
Model・・・データベストのやり取りをする関数群
View・・・viewテンプレートをhtml変換して送る処理
Controller・・・MVへの指示
といったような役割で分けると思いますがルーターもコントローラーも同じ役割です。
ただ処理が複雑になったりプロダクトが大きくなってくる(ログイン、topページからさらに分かれる処理、個々のユーザの処理、などなど)とルーターの次にコントローラーを作る必要が出てくるかと思います。
ちなみにルーターでviewテンプレートをレンダリングできるのでviewもあまり必要ない気もします。

以上ですが、また分かったことがあれば追記します。