概要
iOSアプリのローカライゼーション(多言語対応)の効率的な開発方法を調べていたら、WWDC2023で発表されていたDiscover String Catalogsの内容が良さそうに見えたので自分用のメモも兼ねて投稿します。
なお、今までの多言語対応の方法はこちらに記載されています。
詳細
Xcode15よりも前のバージョンでローカライゼーションを対応しようと考えたとき、StringファイルとSTRINGDICTファイルに対応するワードを記載し、手作業で翻訳を追加する方法がメインでした。
この方法だと翻訳の抜け漏れがあるのをチェックするのが手間だというデメリットがありました。
2023年9月にリリースされたXcode15からはString Catalogsという新しい仕組みが導入されました。
この仕組みにより、1箇所でローカライゼーションしたいワードを管理できるため、これまでよりも効率的にローカライゼーションができるようになりました。
例えば、以下のようなViewがあり、Text("Hello world!")をローカライゼーションの対象としたい場合、後述の手順に従うことで対応が可能です。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello world!")
}
.padding()
}
}
手順
1.プロジェクトに言語を追加する
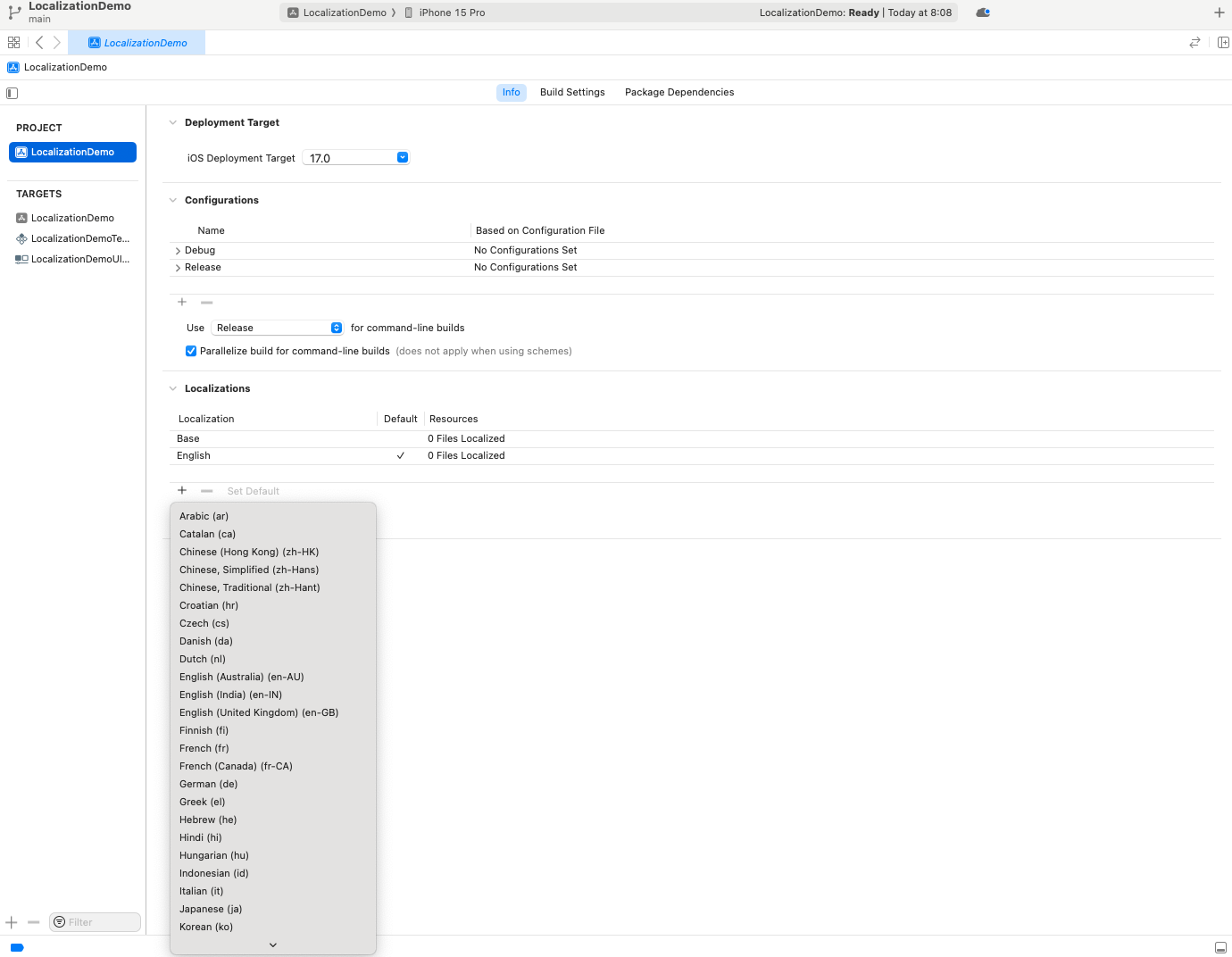
下記の画像のようにPROJECT>Info>Locakizationsタブの+ボタンを押下し、ローカライゼーションを行う言語を選択する。
この記事では英語に対応する日本語を追加するため、Japaneseを選択しています。
2.String Catalogをプロジェクトに追加する
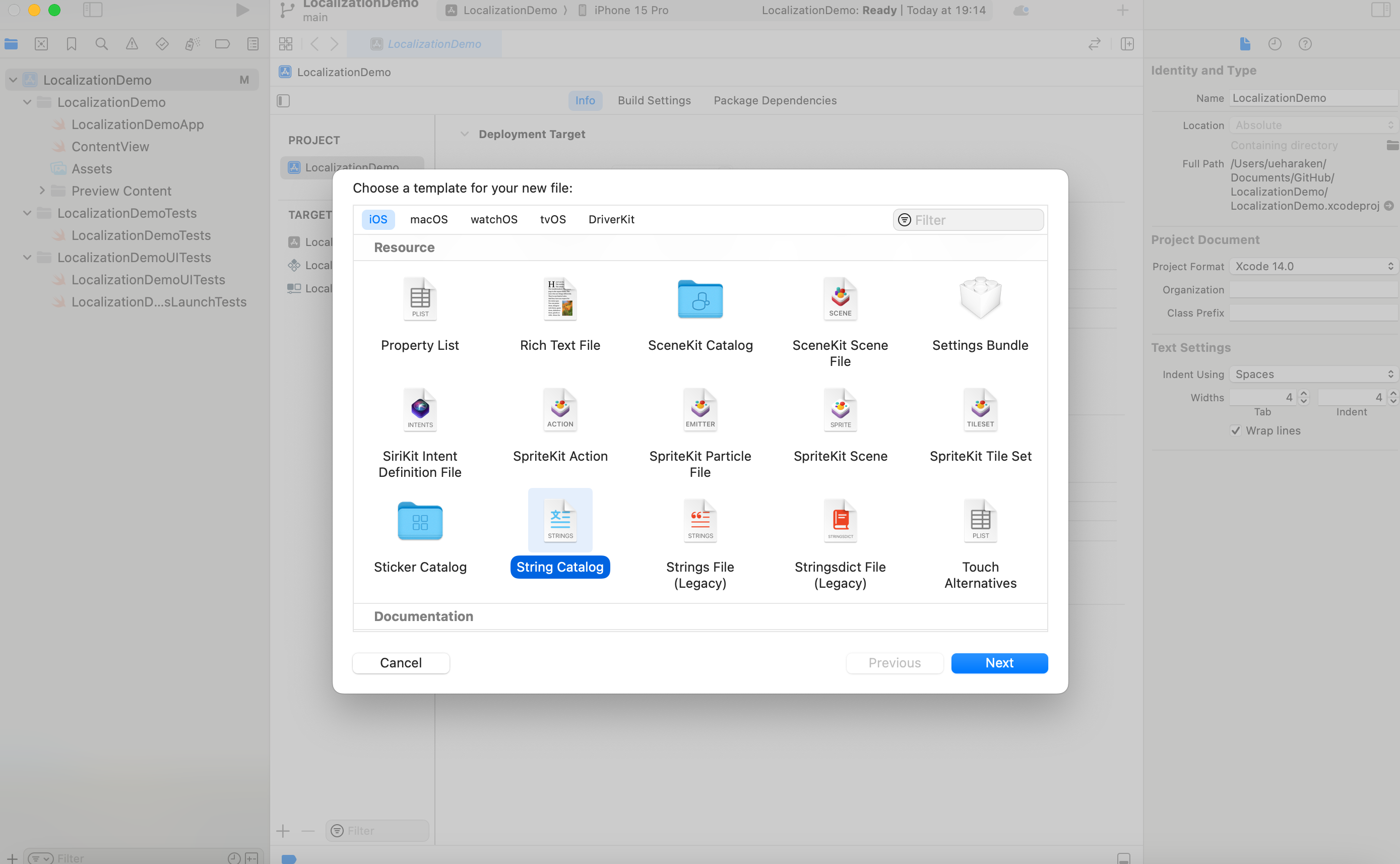
プロジェクト内に新規ファイルとしてString Catalogを追加します。
この記事ではデフォルトのLocalizable.xcstringsという名前を使用します。
3.Localizable.xcstringsにKeyと翻訳を追加する
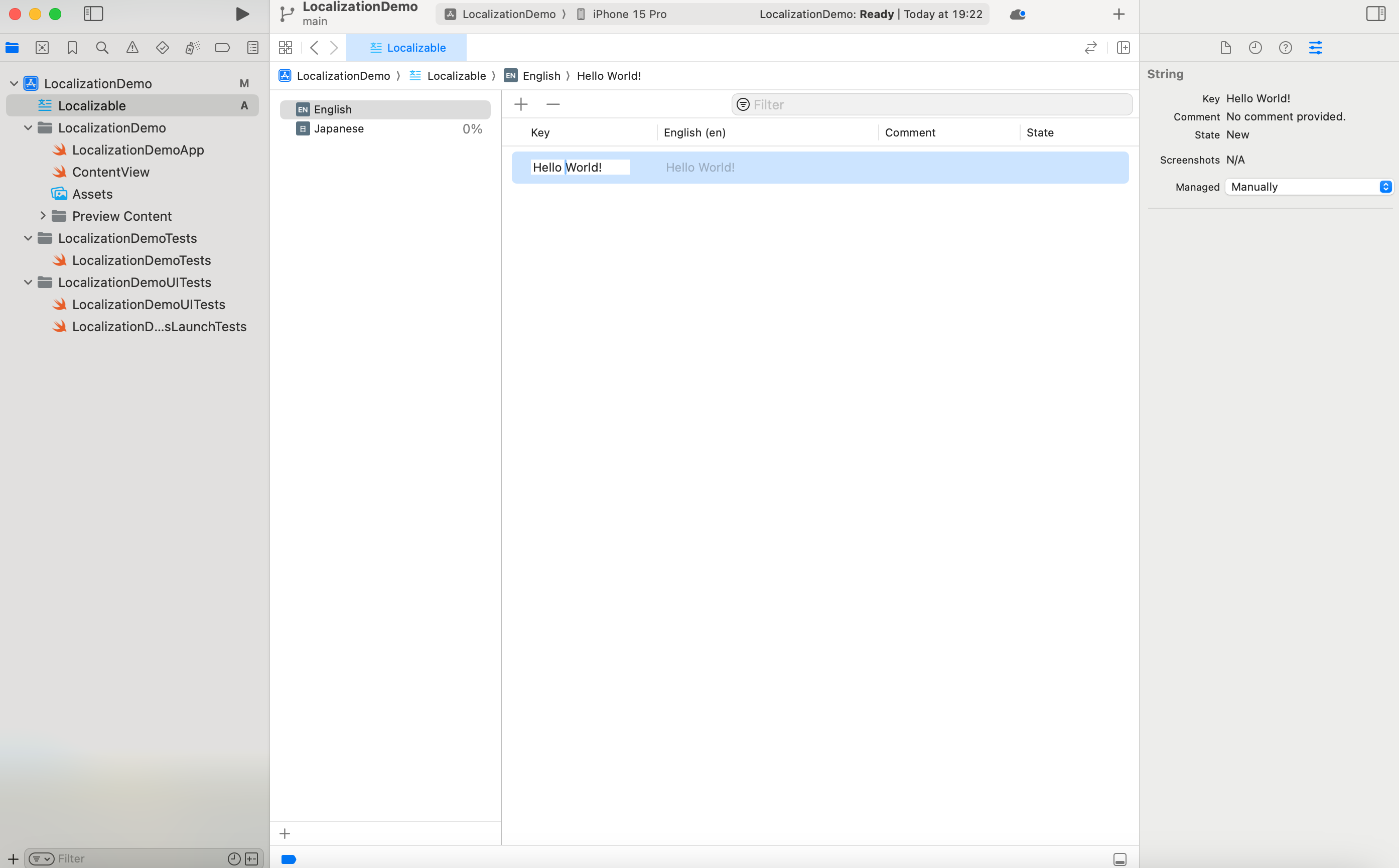
今回はHello world!をローカライゼーションするため、以下のようにEnglishを選択し、Keyの欄にHello world!と入力します。
なお、今回は意図的に追加する箇所を手順に加えましたが、プロジェクト内に宣言されている文字列をXcodeが検知し、勝手にString CatalogのKeyとして追加してくれるという仕様です。
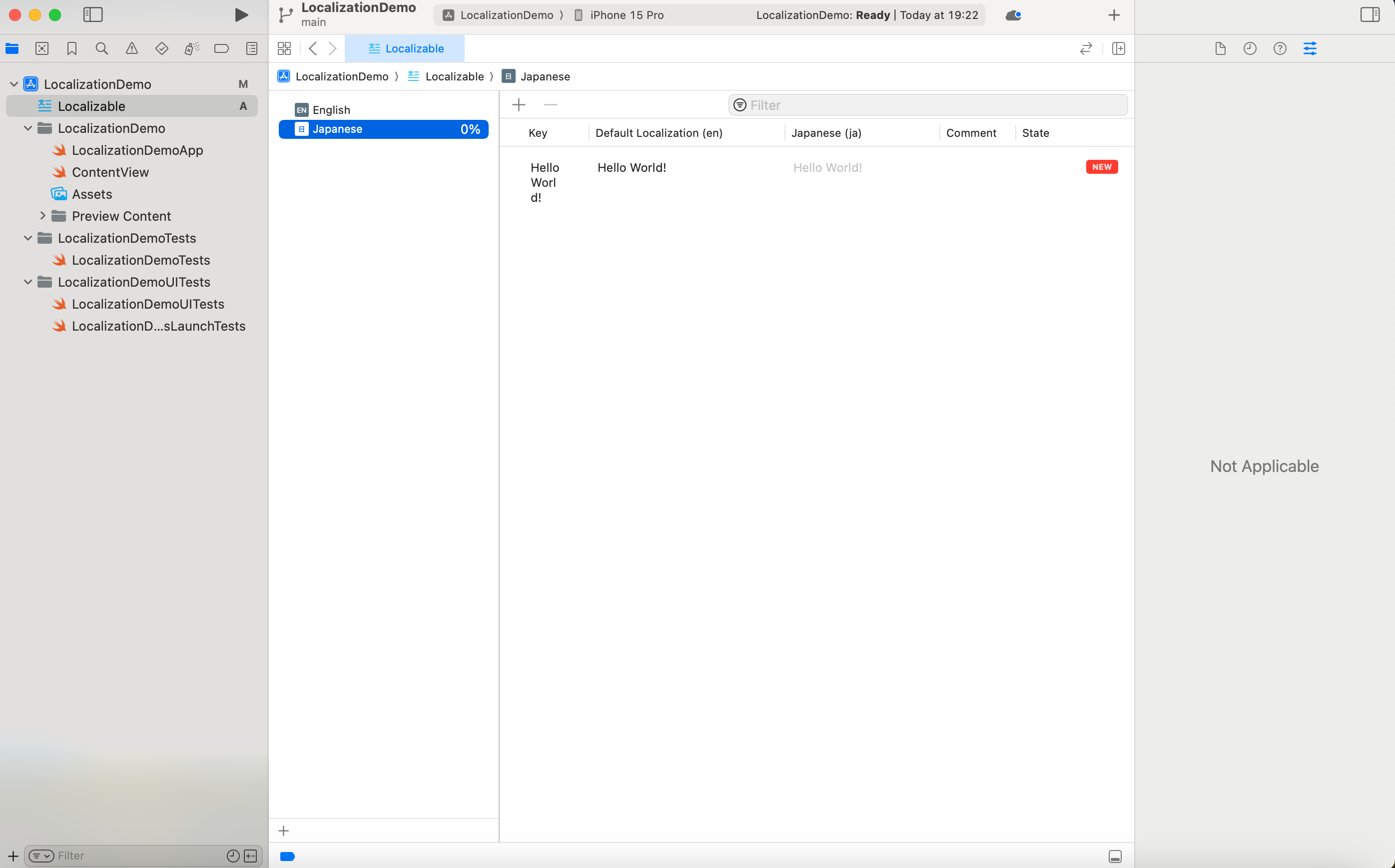
EnglishにHello world!を追加したことで、以下のようにJapaneseの一覧にも自動的にHello world!が追加されています。
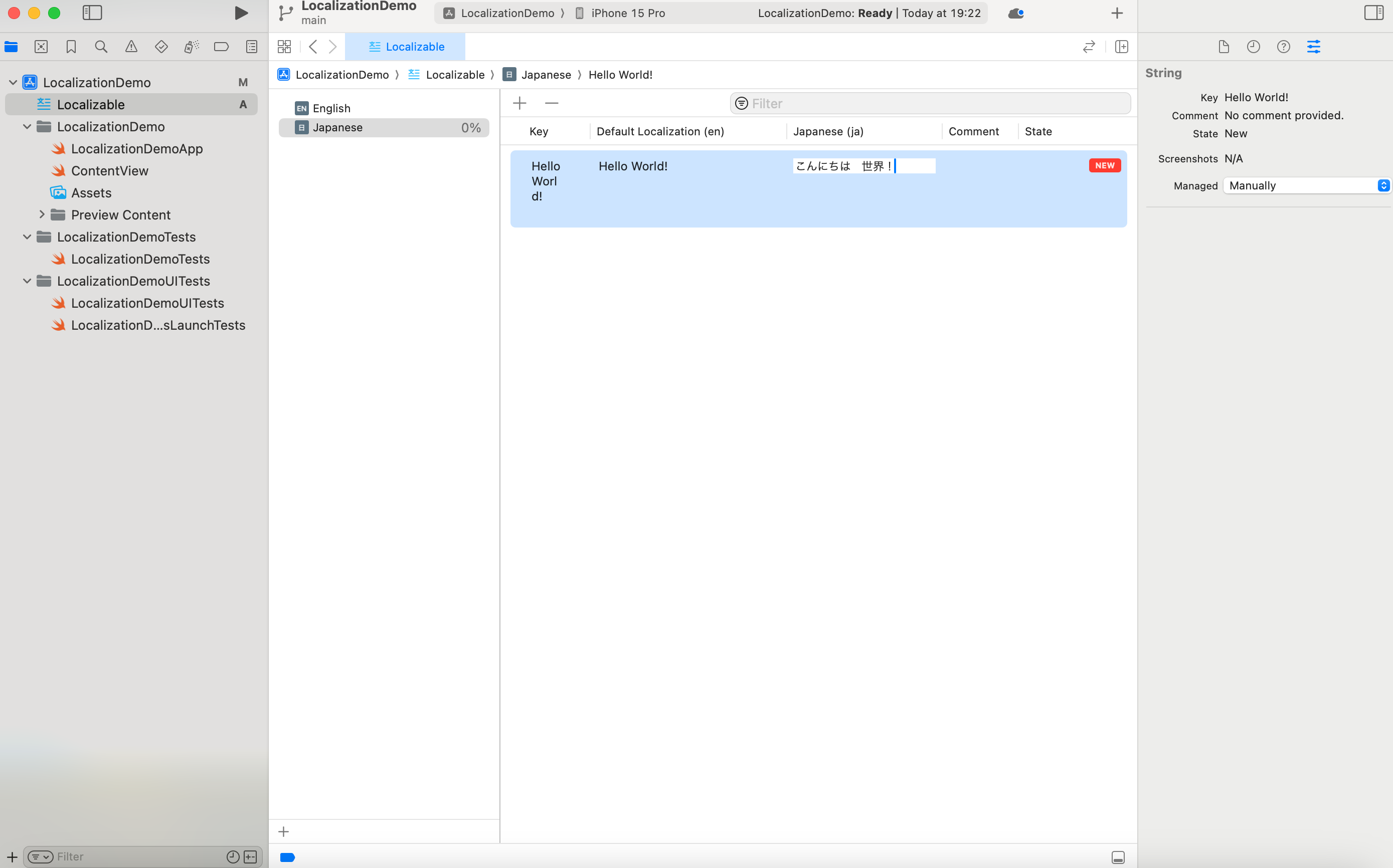
今回は例としてこんにちは 世界!という翻訳を追加してみます。
これでHello world!の日本語へのローカライゼーションが完了です。
4.ローカライゼーションが適用されているか確認する
実際に適用されているかをシミュレーターで確認してみましょう。
まず、iPhoneの使用言語を日本語に設定し、アプリを起動してみます。


日本語に翻訳されていますね。
次にiPhoneの使用言語を英語に設定し、アプリを起動してみます。


こちらも想定していたように、英語が表示されています。
余談:デバイスごとに表示するワードを切り替える
上記の翻訳はデバイスごとに設定することも可能です。
例えば、以下のようなTap meというボタンがあったとしましょう。

これはiPhoneやiPadであればユーザーに正しく受け取られます。しかし、Macで同様のアプリを起動した時、タップという動きは存在しないため、ユーザーは違和感を覚えるかもしれません。
一般的にはiPhoneなどのデバイスではTap me、MacではClick meというように自動で切り替わることが望ましいでしょう。
そういった機種ごとに表示する翻訳を切り替えることもString Catalogsでは可能です。
事前準備として、先ほどのHello world!をTap meに書き換えてみます。
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Tap me")
}
.padding()
}
}
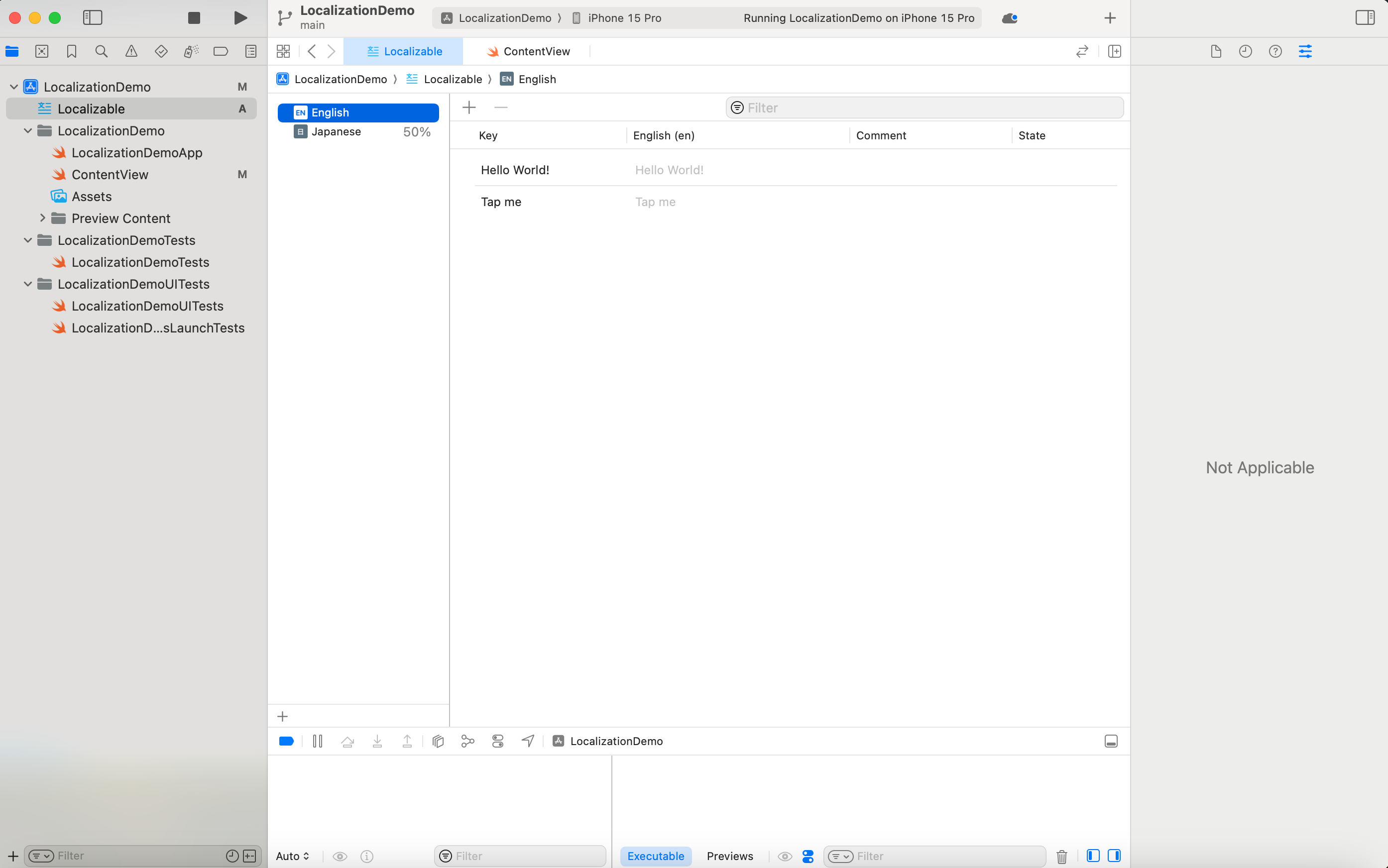
Localizable.xcstringsを確認すると、Xcodeに検知されたTap meがLocalizable.xcstringsに自動で追加されています。
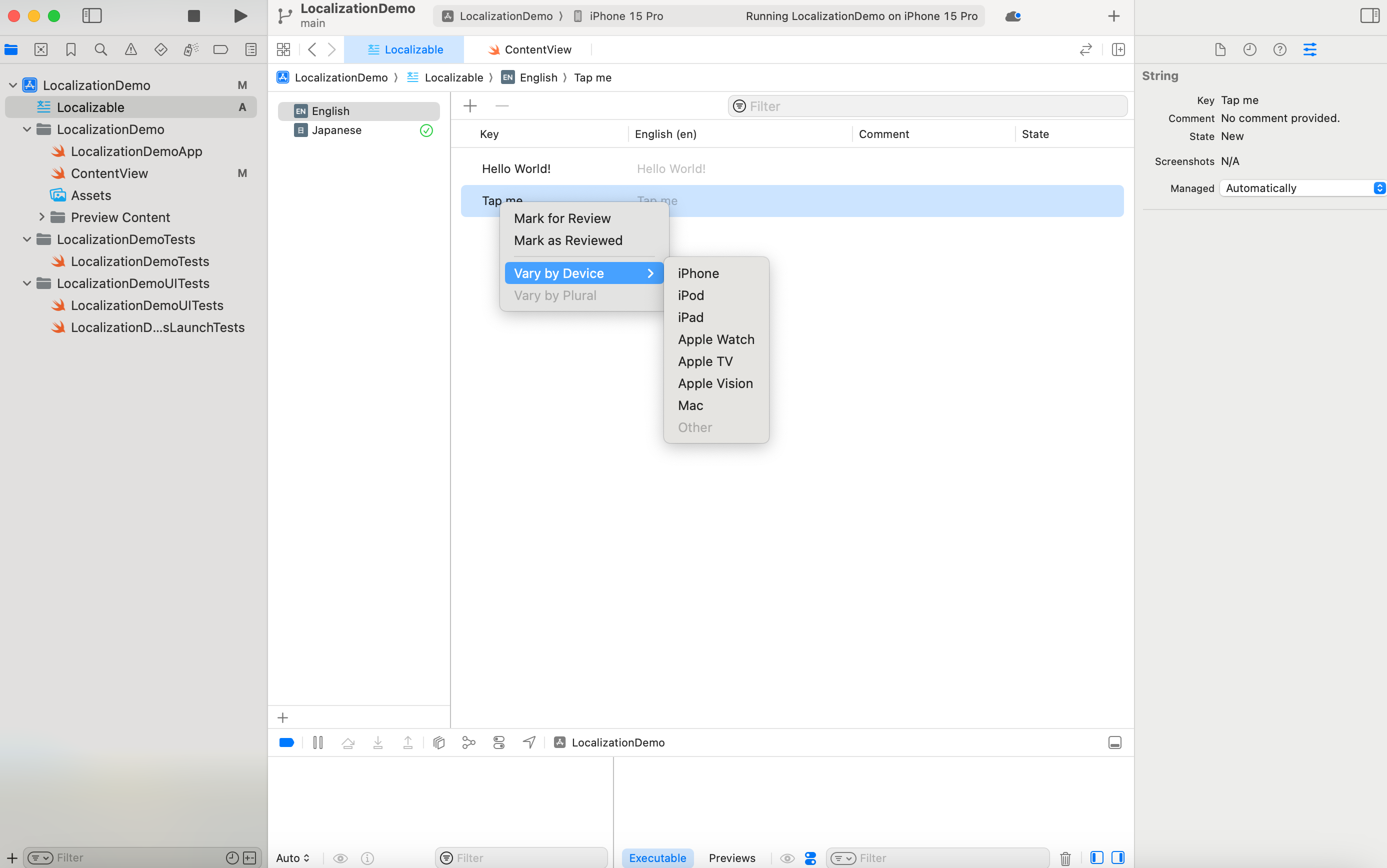
デバイスごとに表示するワードを切り替える場合、ワードの上で右クリックを行い、Vary by Deviceにカーソルを合わせるとデバイスの一覧が表示されます。
今回はデモの都合上、iPadを選択します。
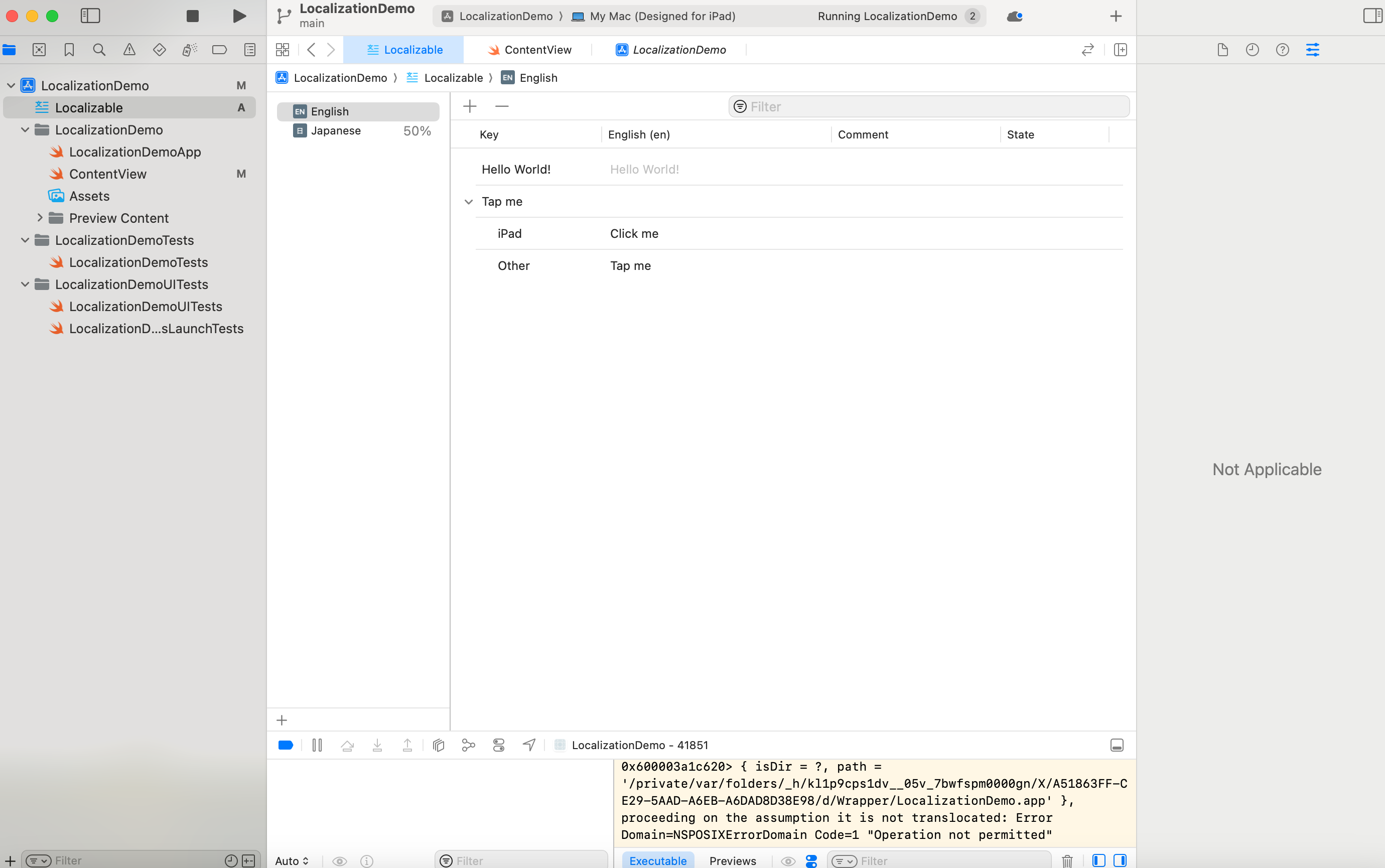
すると、以下のように機種ごとに表示するワードを設定することが可能です。
今回はiPhoneで起動したときにはTap me,iPadで起動した場合にはClick meと表示するように設定しました。
起動した時のイメージは以下のようになります。
機種ごとに表示するワードを切り替えられていますね。
ローカライゼーションは今までの方法だと抜け漏れのチェックに手間がかかっていましたが、この方法を導入すればTextなどを自動で検知してくれてかなり楽になりそうです。