この度、5秒で始められるゲームプログラミング学習サービス「プロアカ」をリリースしました。1人での開発でしたが月額課金制度まで実装しており、少し大きなプロダクトになったので知見を共有したいと思いました。
この度、5秒で始められるゲームプログラミング学習サービス「プロアカ」をリリースしました。1人での開発でしたが月額課金制度まで実装しており、少し大きなプロダクトになったので知見を共有したいと思いました。
また、新型コロナの影響で自宅待機の時間が長くなっている方が多いため、自宅学習できる当サービスについて知っていただければと思いました。休校中の学生の方もぜひプログラミングを学んでいただければと思います。サービスサイトはこちらです。
#目次
#作ったサービス
今回開発したゲームプログラミング学習サービス「プロアカ」は、JavaScriptプログラミング及びJavaScriptゲームプログラミングを学習できるサービスです。また、学習を終えた人がオリジナルゲームを開発するための開発ツールもあります。
JavaScriptゲームプログラミングにはPhaser.jsを使用しています。Phaser.jsを使うと少ないコードで本格的なゲームを作成することができます。
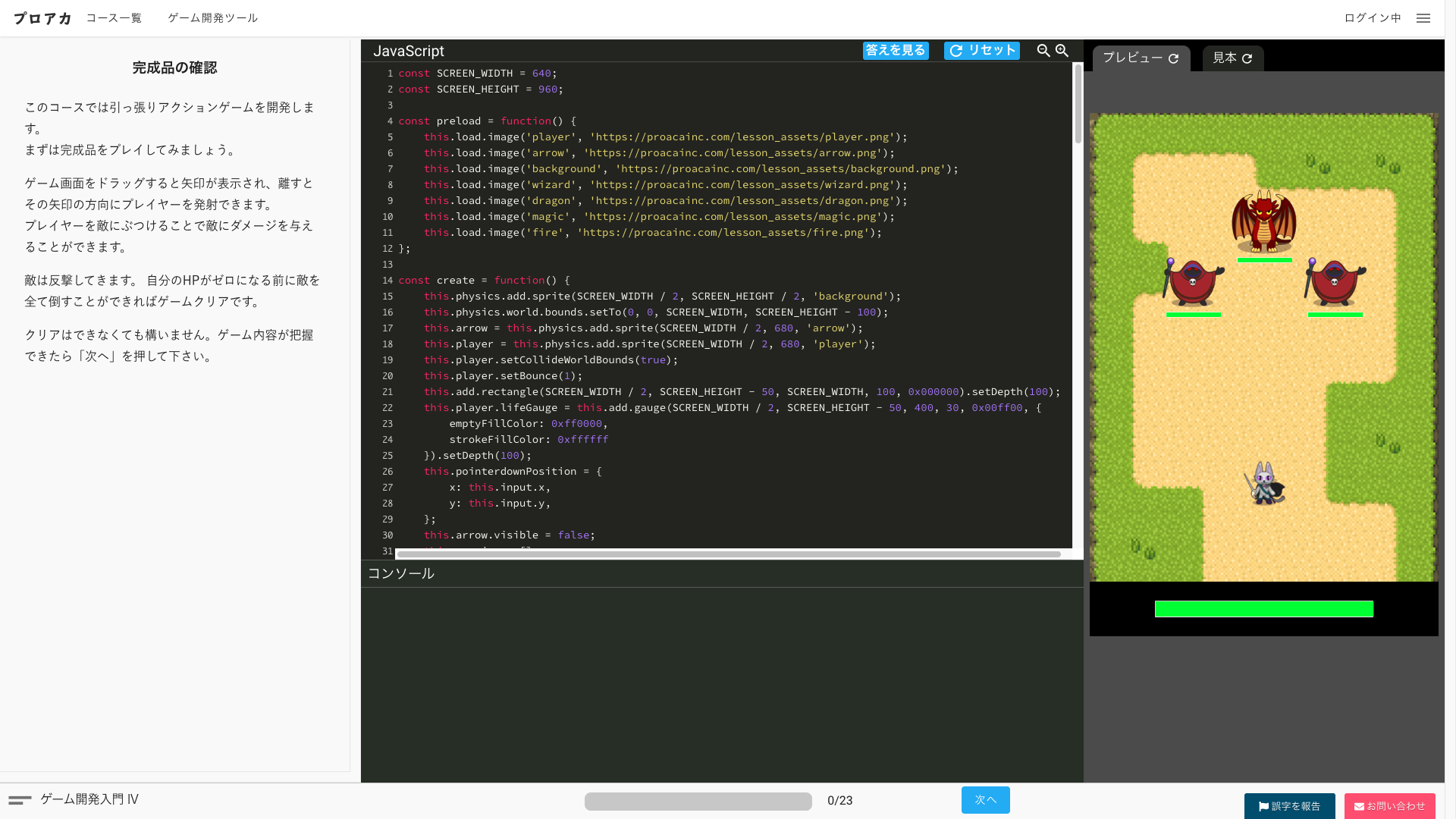
下の画像がプロアカの学習画面です。画面は3分割されており、左側に説明、中央にエディタ、右側にプレビュー及び見本の表示画面があります。書いたコードはすぐに反映されるため、初心者でも学習しやすいシステムになっています。
また、環境構築不要でブラウザで学習が完結するため、5秒で学習を始めることができます。(無料体験は会員登録が不要です。)
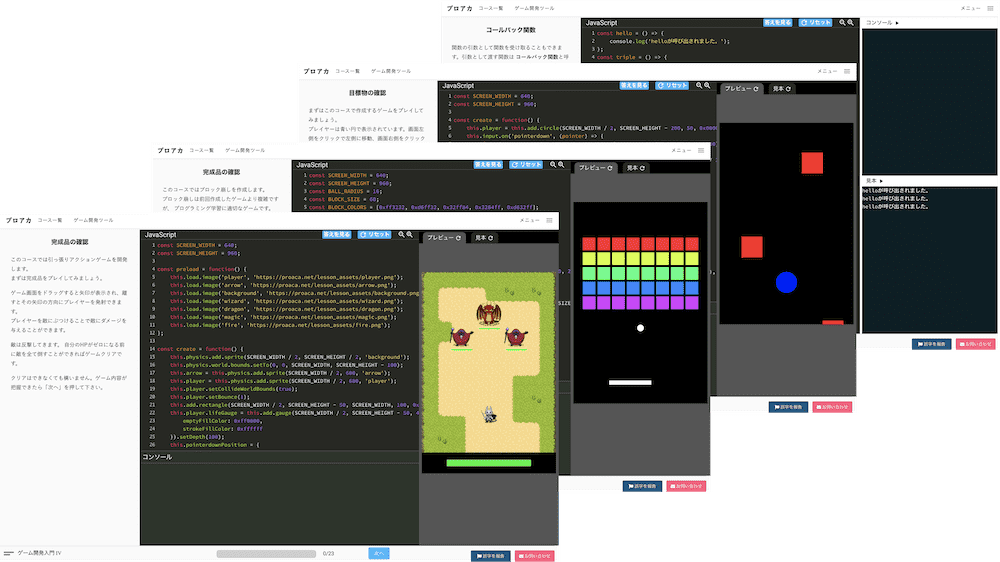
プログラミング未経験の方でもブロック崩しやモンスト風ゲームなどのゲームを作りながらJavaScriptゲームプログラミングを学習することができます。

サービス内容で工夫したこと
会員登録なしですぐ使えるようにする
とにかくサービスを使ってもらいたいという考えから会員登録なしですぐサービスを使えるようにしました。Webサービスによっては会員登録しないと成立しないということもあるかと思いますが、当サービスの場合は必須ではありませんでした。
もしWebサービスを開発している方がいれば、会員登録なしで利用できる設計にできないか?ということを考えて欲しいと思います。会員登録で離脱するユーザーは少なくありません。出来るだけ会員登録しなくても使えるサービス設計にしましょう。
Hello Worldからは教えない
プログラミング学習に挫折はつきものですが、出来るだけ挫折を防ぐように工夫をしました。プログラミング初心者の方に一番最初に何を教えるかはとても重要です。「プログラミングは面白い」と感じてくれれば学習を続けてもらえますし、「プログラミングはつまらない」と感じてしまえば学習は続かないでしょう。 一般的にはHello Worldをコンソールに表示させることから始めることが多いかと思います。しかし、プロアカではHello Worldから教えることはしていません。ただコンソールに文字を表示するだけでは「プログラミングは面白い」と感じてもらうのは難しいと思います。
プロアカの一番最初のレッスンはHello Worldではなく、既存のゲームのコードに変更を加えて、ゲームの設定を変えてみようという内容にしています。このレッスンではゲーム中のプレイヤーの移動速度を表す変数の値を変えるのですが、数値を変えるだけですので簡単にできます。プログラミングの文法の知識は必要ありません。変更はすぐにゲームのプレビューに反映されるのでユーザーは自分が行ったコードの変更をゲームを通じて感じることができます。最初のレッスンで「自分はプログラミングで何かに影響を与えることができた」という経験を通じて「プログラミングは面白い」と感じてもらえるように工夫をしています。
エディターに自動補完とオートフォーマットを搭載
プロアカのエディターには自動補完がついています。また、インデントや空白はオートフォーマット機能で自動で修正されます。私は初心者のうちから自動補完とオートフォーマットは使うべきだと考えています。
反対意見として、「初心者はタイピングを通じて上達するものだ。自動補完を使うのはけしからん。」「初心者はインデントを自分の手でつけることによってプログラミングへの理解を深めるのだ」という意見もあるかと思います。
しかし、そう言っていてはプログラミングが敷居の高いものになってしまいます。よりプログラミングの敷居が低くなるように「タイピングが苦手でも自動補完があるから大丈夫」「面倒なインデントや空白は自動でつきます」という姿勢をとっています。
#自己紹介と開発の経緯について
私は東京大学の情報系の学科に所属している学生です。所属している...のですが、在学中アカデミックなことへの興味が次第に薄れてしまい、現在は休学してWebエンジニアをしています。AWSなど数社でのインターンの経験もあります。
さて、プロアカを開発した経緯ですが一言でいうと自分がプログラミング学習にとても苦労したから、他の人には同じ思いをして欲しくないということに尽きます。
私は大学に入るまでプログラミングの経験はありませんでしたが、大学の授業でRubyを扱うものがありプログラミングに興味を持つようになりました。プログラミングを独学していると**環境構築のハードルがとても高いことに気がつきました。**例えばRailsの入門書を買ったものの、環境構築の際のエラーが解決できず1〜2ヶ月を無駄にしたこともあります。
色々なプログラミング言語を学習していきましたが、JavaScriptの環境構築の簡単さを知った時には衝撃を受けました。JavaScriptはブラウザで動作するため、後はメモ帳でもあれば開発することができます。またJavaScriptではブラウザゲームを作ることもできます。
私はゲームが好きな人間ですので「JavaScriptでブラウザゲームの開発からプログラミングを始めていれば、もっと楽しみながら上達できたのに」と考えるようになりました。
また、Progateに代表される教材とエディタが一体化したインタラクティブな学習サービスの形式も非常に学習しやすいと感じていました。
そこで私は以下の3つの要素を持つ学習サービスが必要だと思い、プロアカの開発を始めました。
- 教材とエディタが一体化している
- JavaScriptゲームプログラミングが題材
- 学習が終わった後のオリジナルゲームの開発サポートする
使用した技術
バックエンド
バックエンドはRuby on Railsで開発しました。Railsは以前から使っていますし、ネットに情報もたくさんあるのでやはり個人開発で使うには良い選択だったと思います。
その他
DB...postgresql
クレカ決済...Stripe
メール...Mailgun
画像の保存...Cloud Storage for Firebase
などを使いました。
フロントエンド
フロントエンドはVue(Nuxt)で開発しました。Nuxtも以前から使っていますし、特に日本での人気が高いため日本語の情報も多くあり快適に開発を進めることができました。
以前はフロントエンドはjQueryで頑張って作っていたのですが、Vue及びNuxtを使うようになってからは大分楽になりました。
#開発期間は半年間
開発には半年ほどかかりました。 主に時間がかかったのは次の2点です。
時間がかかったこと1. 全119レッスンの教材作成
プロアカは全119レッスンでJavaScriptの基本とJavaScriptゲームプログラミングの基本を学習できるようになっています。教材作成はとても大変でした。1つのレッスンを作るには"説明文"と"課題"と"課題の答え"の3つを作成する必要があります。
119レッスン全てが内容的に綺麗に繋がるように意識しながら作成しなければならないため、作り直しを何度もしながら教材を作りました。実質的に2~3ヶ月ほどかかりました。
時間がかかったこと2. 有料会員制度の実装
プロアカには有料会員制度があります。当然ですが**有料会員制度でミスがあるとサービスに対する大きな不信感になり、重大な問題となることもあります。**慎重に時間をかけて実装しました。
クレカ決済にはStripeを使用しました。Stripeを使った月額課金の実装は経験があったためスムーズに開発できましたが、その後の動作確認を念入りに行ったため時間がかかりました。自動テストをこれでもかというほどゴリゴリと書き進めて動作を安定させるようにしました。実質的に1~2ヶ月ほどかかりました。
リリース後
サービスをリリースしてからしばらくして、1人目の有料会員登録が行われました。個人で作ったサービスに有料会員登録が行われるのは初めてのことだったのでとても嬉しかったです。1人目の有料会員登録が行われたタイミングから、サービス運営者としての責任感が強まり気が引き締まる思いになりました。また、「自分の作ったサービスに価値を感じてもらえた」という良い体験が出来ました。今後もサービスの質を上げて成長させていきたいと思います。
終わりに
サービスについてご意見・ご感想等ありましたらよろしくお願いいたします。
この記事で紹介したプロアカはこちらです。